以前(下記のリンク参照)、WordPress のエディターをクラシックエディタ―からブロックエディタ―に変えたおかげで、テーブル表現も簡単にできるようになりました。
- WordPress クラシックエディタからブロックエディタへの切り替え | Compota-Soft-Press
- WordPress 初めてのブロックエディタ―でテーブル作成 | Compota-Soft-Press

コードも以前は HTML で <pre class=”cs”> C# のプログラム </pre> といった感じで手動でタグを打たなければいけなかったのですが、ブロックエディタ―になってからは、コードと選択するだけで簡単にコードが表記できました。

しかし、前回、そのコードのプレビューを見たところハイライト表示ではなく、単色のテキストになっていて物足りなさを感じました。

今回は、Wordpress の新しいエディター、ブロックエディタ―のコードをハイライトにするための手順を紹介します。
ブロックエディタ―対応プラグイン「Highlighting Code Block」
ブロックエディタ―/クラシックエディタ―両方に対応し、ブロックエディタ―での使用を推奨している WordPress プラグイン「Highlighting Code Block」をインストールします。
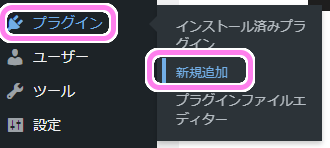
プラグインをインストールするために WordPress メニュー[プラグイン]→[新規追加] を選択します。

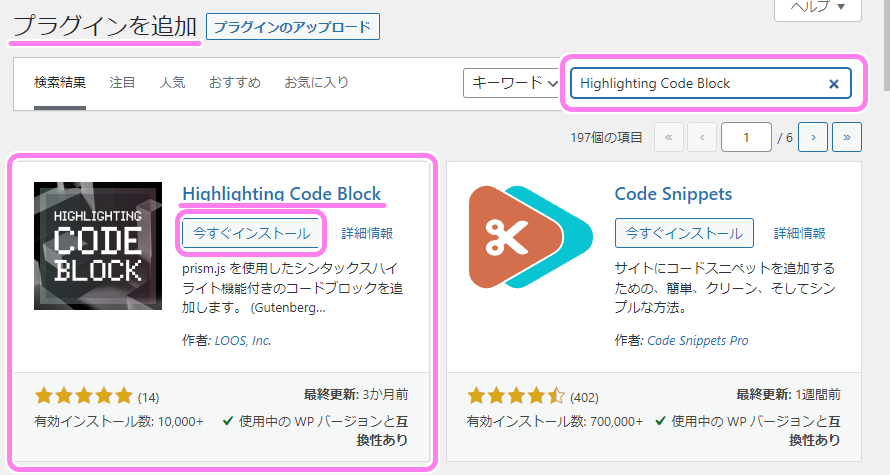
「プラグインを追加」ページで、右上の検索ボックスに「Highlighting Code Block」を入力し、検索結果の同名のプラグインの「今すぐインストール」ボタンを押します。

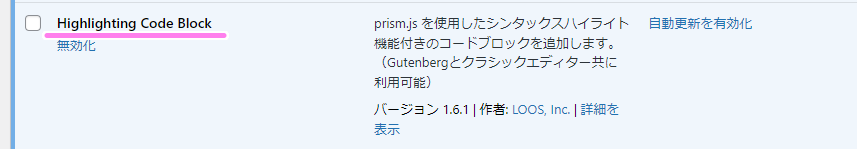
インストールが完了すると「有効化」ボタンに変わるのでそれを押します。

「プラグイン」ページに変わり、その一覧の中に Highlighting Code Block プラグインが追加されました。

コードブロックを Highlighting Code Block に変更
このプラグインは、ブロックエディタ―のブロックの選択肢を増やします。
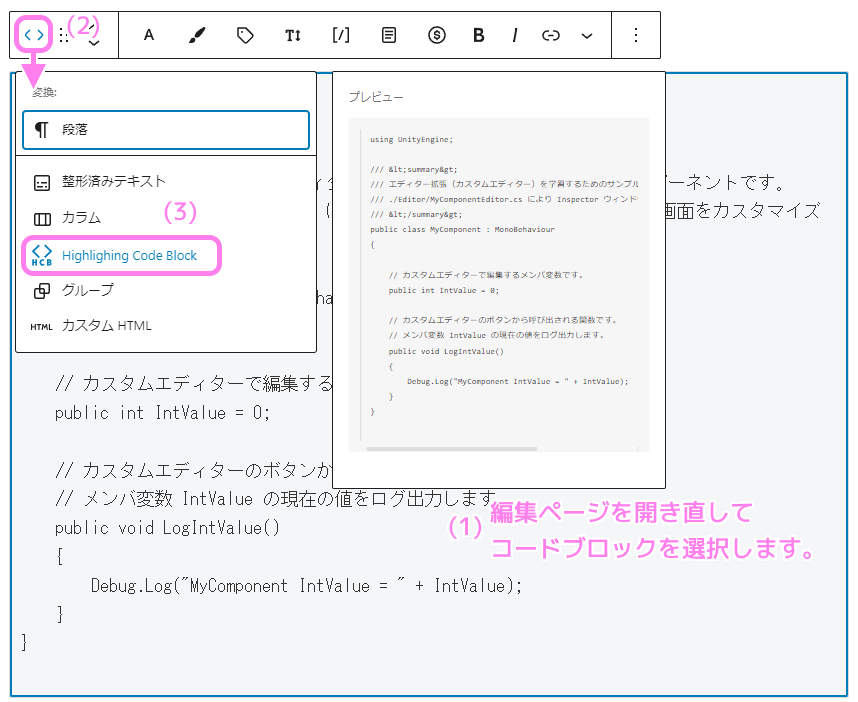
ブロックの種類を選択するプルダウンメニューに「Highlighting Code Block」が追加されるので、それを選択します。
※編集中のページは保存して開き直してください。

プレビューでは色付けされていませんが問題ありません。
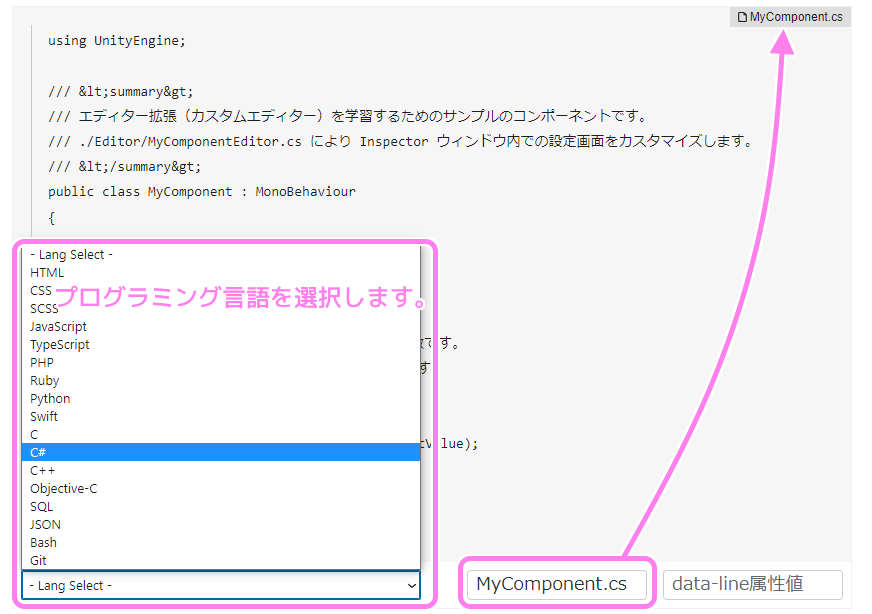
コードのブロックが Highlighting Code Block に切り替わると選択中に、プログラミング言語の選択 GUI が表示されるので選択しましょう。
おまけにファイル名を入力すると右上に表示してくれる機能までついています。
※ファイル名に限らず任意の文字列を右上に表示できます。入力しない場合は選択した言語名が右上に表示されます。

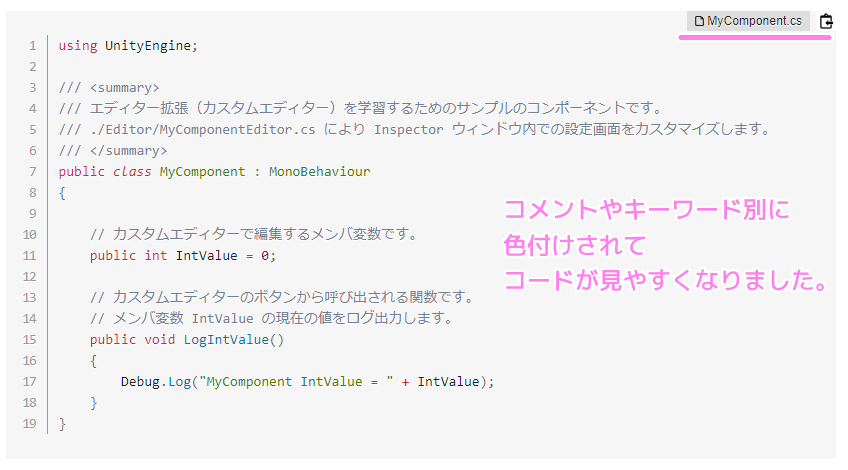
設定して保存した後、プレビューを開くと次のようにハイライトされたコードが表示されました。

新規で Highlighting Code Block のブロックを使う場合は、+ボタンを押すと表示されるブロックの選択肢の中から選べます。
※最初は下の方にあるので、見つからない場合は「すべて表示」ボタンなどを押してください。

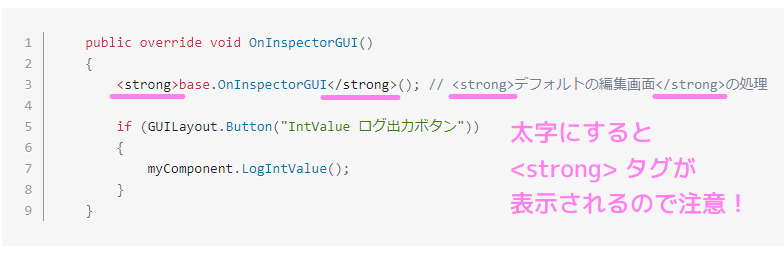
コードを太字にしていると strong タグがコードに表示されるので注意
コードの注目してほしい場所を太字にしていたのですが、これをプレビューに表示すると <strong> タグがコードの一部に表示されてしまいました。
Highlighting Code Block の中では太字などのテキストの修飾は控えたほうが良いでしょう。

修正する場合、一度ブロックをコードに戻し、太字などの修飾を取り消してから再び Highlighting Code Block のブロックにすると strong タグは取り除けました。
まとめ
今回は WordPress のブロックエディタ―で、プログラムのソースコードのハイライト表示を簡単に行えるプラグイン「Highlighting Code Block」の導入と使い方について紹介しました。
色付けとファイル名の右上表示でソースコードが読みやすくなりました。開発者に感謝します。
次回は Highlighting Code Block の今回紹介していないデザイン変更などの設定方法について紹介します。


コメント