前回は、 Google アドセンスの広告を WordPress で作ったサイトのページに表示させるための 3 つの方法と、そのうちの一つであるプラグイン「Site Kit by Google」をインストール・有効化し、アナリティクスを含めた初期のセットアップを行いました。
前回の記事:WordPressプラグインSiteKitbyGoogleで広告を設置(1) | Compota-Soft-Press

今回は引き続き、 Site Kit by Google プラグインのアドセンスの設定について、実際に行った手順を紹介します。
※ Google アドセンスの審査に合格している前提で進めます。詳しくは「WordPressブログをGoogleアドセンスに申請(1回目)」などをご参照ください。
プラグイン「Site Kit by Google」のアドセンスの設定
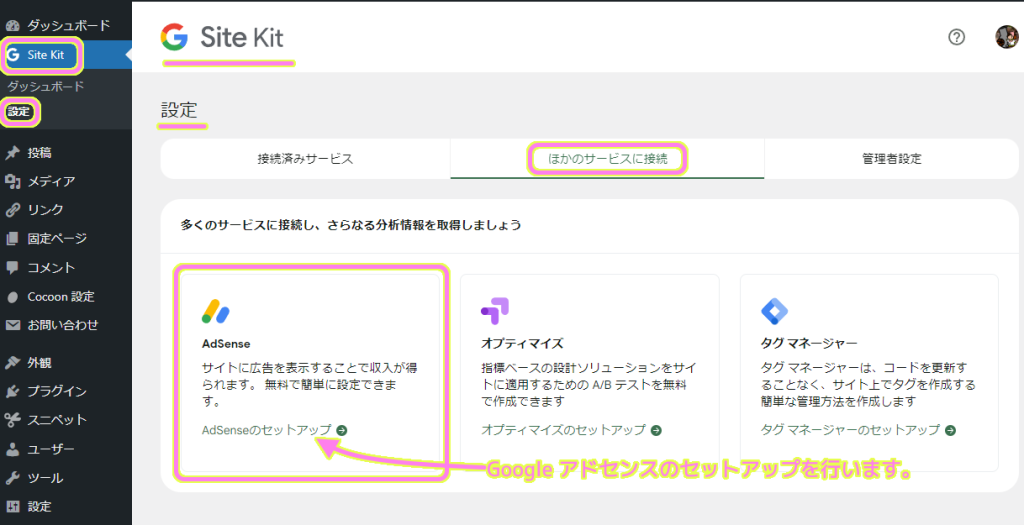
WordPress メニュー「Site Kit」→「設定」を選択します。
「接続済みサービス」タブ内に AdSense がない場合は、設定がまだ行われていないので「ほかのサービスに接続」タブを選択してください。
そのタブ内の「AdSense のセットアップ」リンクをクリックします。

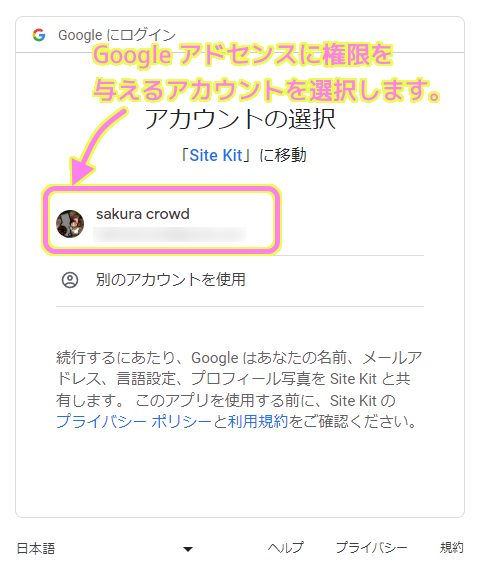
Site Kit by Google のアドセンスに権限を与えるアカウントを選択します。

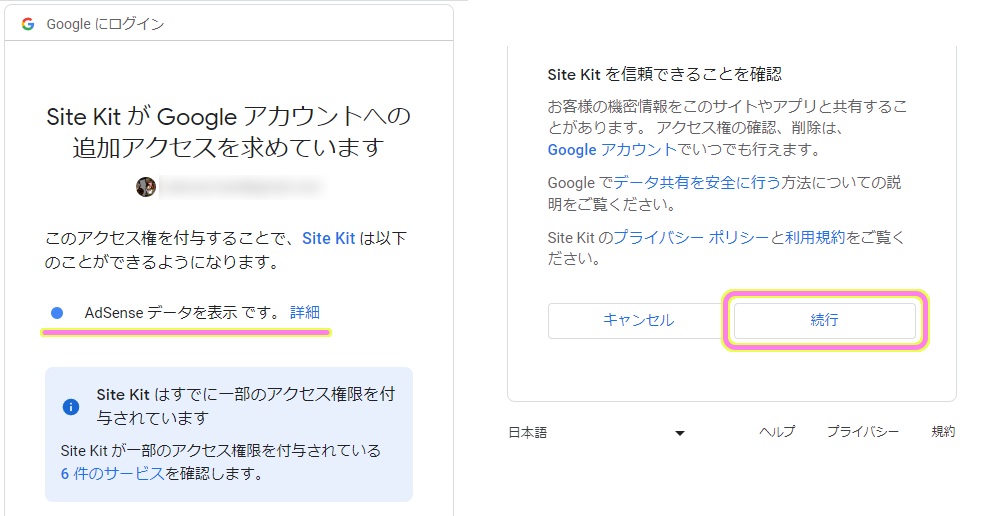
「AdSense データを表示」という追加アクセスが求められています。詳細で確認などをして問題なければ続行ボタンを押します。

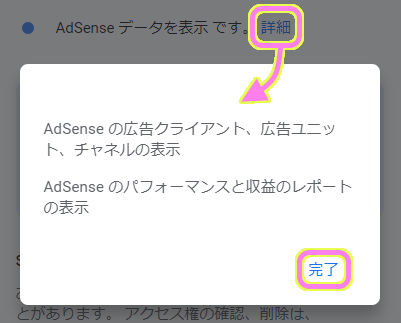
詳細を押すと、次のように説明が表示されました。「完了」ボタンで閉じます。

WordPress の Site Kit の AdSense とサービス連携するページが表示されるので、「自動広告を有効化する」ボタンを押します。
※この後、別ページでの設定がありますが、そのあとふたたびこのページを更新するので、閉じないでおきましょう。
※自動広告については「自動広告について – Google AdSense ヘルプ」を参照してください。

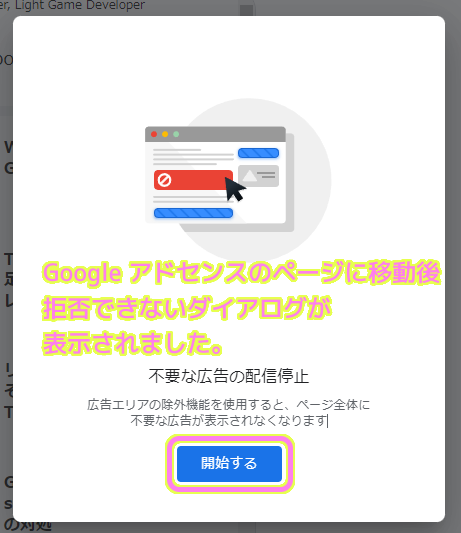
ウェブブラウザで Google アドセンスの「広告設定のプレビュー」ページが表示されます。
筆者の場合、拒否ができない「不要な広告の配信停止」というダイアログが表示されたので、「開始する」ボタンを押してから、「広告設定のプレビュー」ページに触れました。

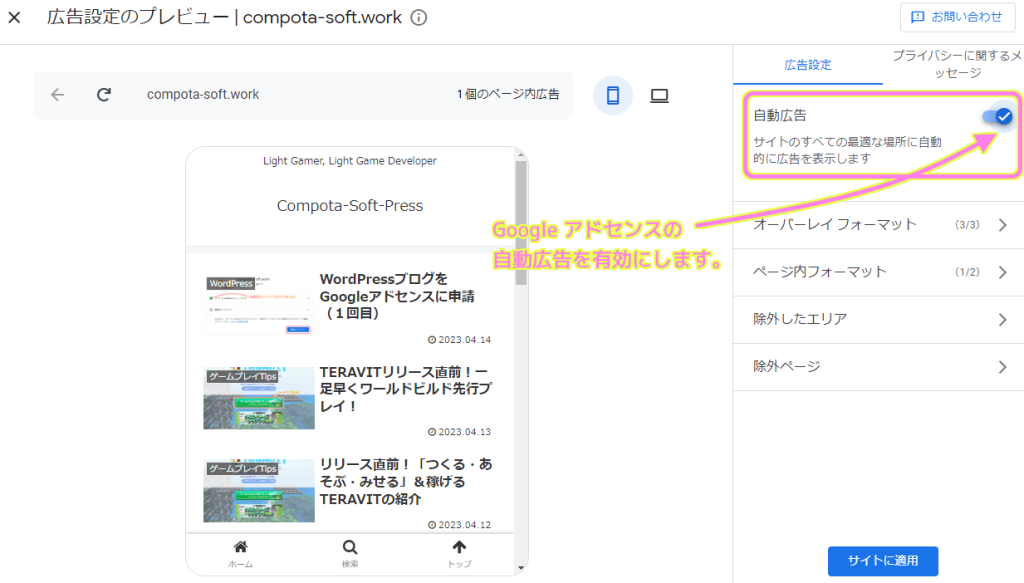
「広告設定のプレビュー」ページで、右上の自動広告の設定が無効になっていたので有効に変更しました。

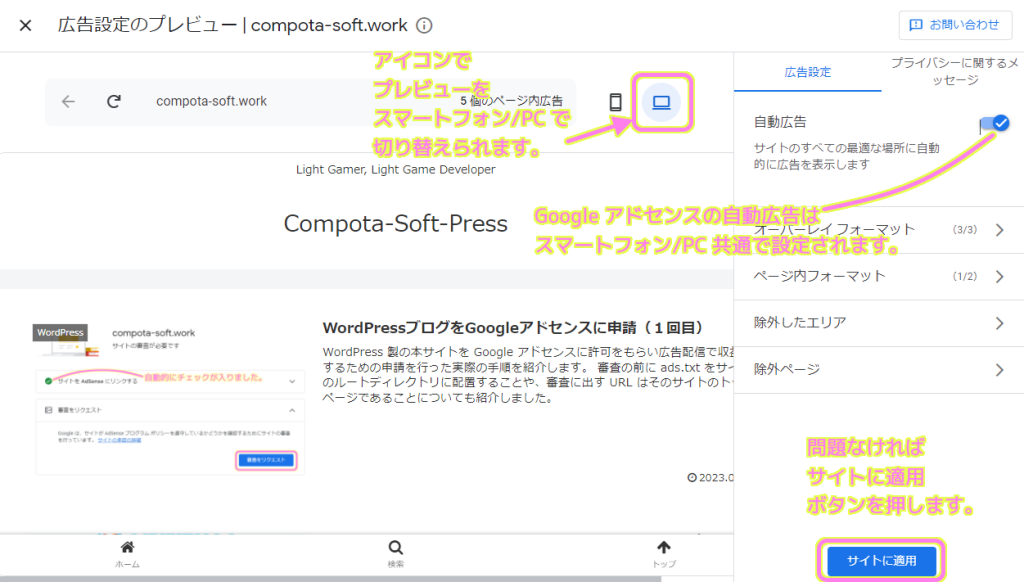
スマートフォンと PC のアイコンを選択することで、プレビューのデザインが変わります。
自動広告の設定は、スマートフォンと PC で共有されています。
問題がなければ右下の「サイトに適用」ボタンを押します。

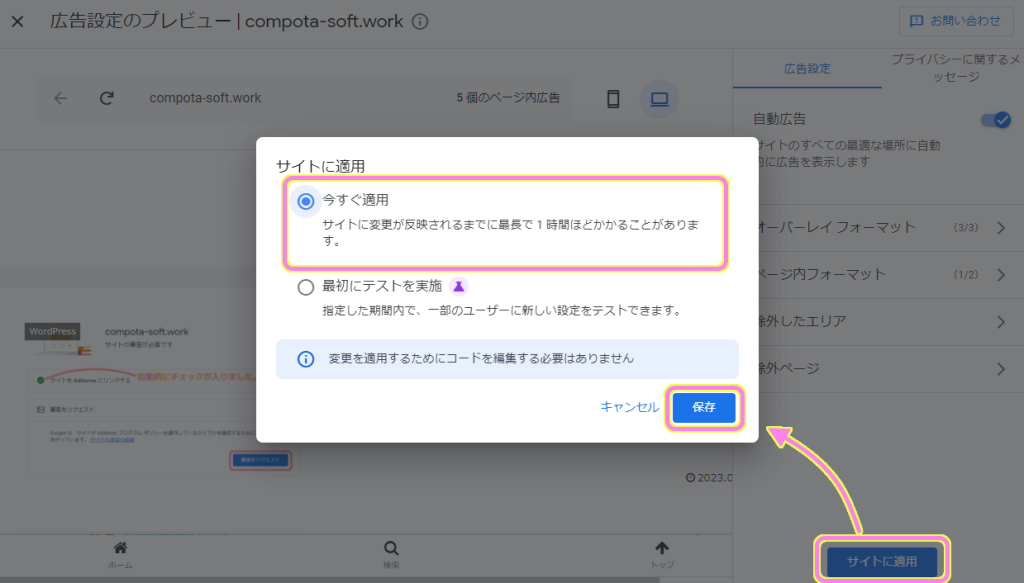
「サイトに適用」ボタンを押すと、同名のダイアログが表示され、すぐに適用するか、テストを実施するかを選択できます。
筆者は「すぐに適用する」を選択して「保存」ボタンを押しました。

Google AdSense の「広告」ページに移り、下の方に先ほどのダイアログにも表示された自動広告の設定の反映には最長 1 時間かかるといったメッセージが表示されました。

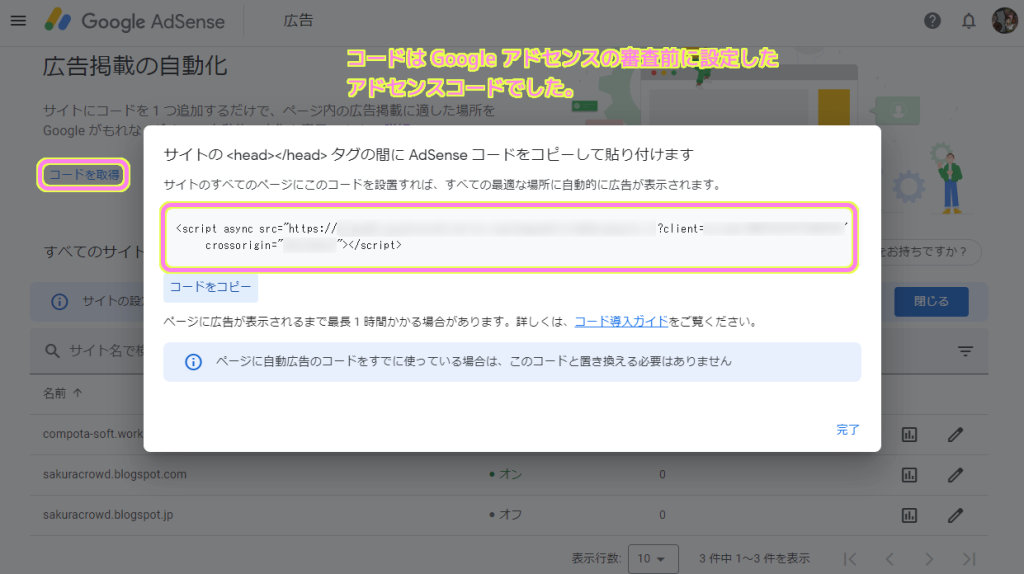
Google AdSense の「広告ページ」では、広告を表示させるページの head タグ内に AdSense コードを貼り付ける必要があると書いてあります。
筆者は、 Google AdSense に審査を申し込む際に、その指示があったのですでにアドセンスコードを貼り付けています。
まだ行っていない方は「!!!3回目で合格の記事のリンク!!!」をご参照ください。

自動広告の設定の反映に最長 1 時間かかるとありましたが、今回はすぐにオンになりました。
先ほどと同じ Google AdSense の「広告」ページの「すべてのサイト」のリストの自動広告の列で確認できます。

ここで、先ほどボタンをおして Google AdSense のページに移動する前の、 WordPress の Site Kit のページを更新します。

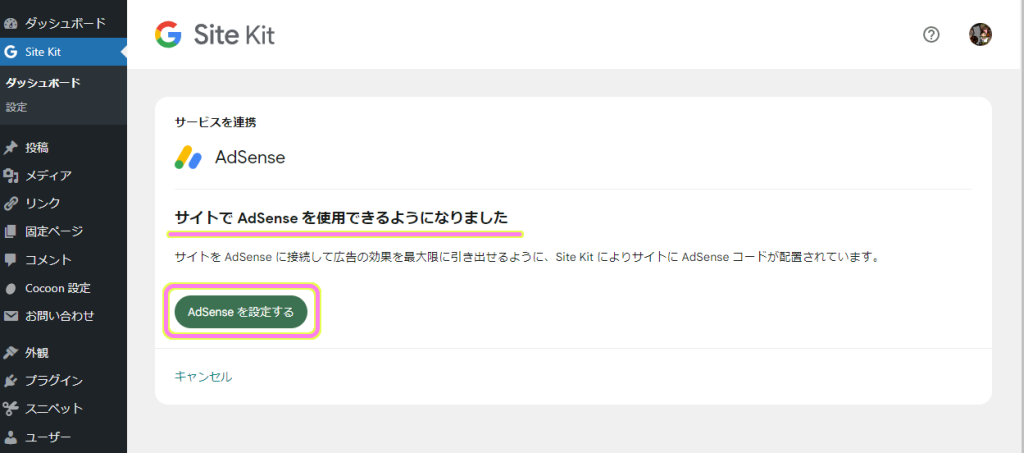
「サイトで AdSense を使用できるようになりました」と表示されました。
「AdSense を設定する」ボタンを押します。

「AdSense を設定完了しました」と表示されました。
「確認しました」ボタンを押します。
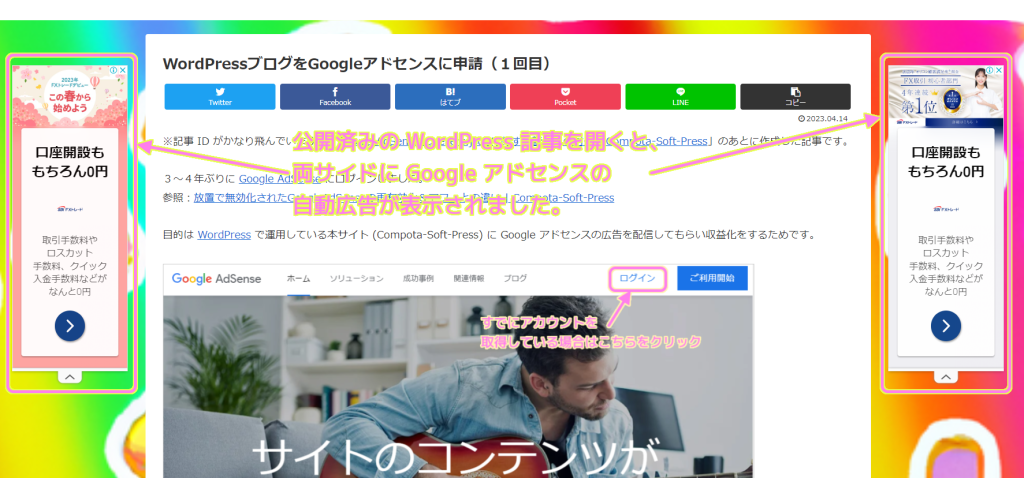
#やっとできたという喜びの表現なのか、右側のジャンプしているキャラが可愛く見えました。

この後、この WordPress サイトの公開済みの記事を開くと、両サイドに自動広告が配信・表示されました。
自身のサイトの広告をクリックすることは禁止されているので、やめましょう。
参照:Google AdSense NG集|絶対に覚えておきたい規約違反事項一覧(2023年最新版) – Reinx

まとめ
今回は、WordPress 製のサイトのページに Google アドセンスの広告を表示させるために、WordPress プラグイン「Site Kit by Google」でアドセンスの設定を行い、自動広告を配信・表示してもらえるようになるまでの手順を実際に行いながら紹介しました。
自動広告以外にも、さまざまな特徴のある広告があるので、必要に応じて紹介します。
参照サイト Thank You!
- Google AdSense – ウェブサイトを収益化
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Site Kit by Google – Analytics, Search Console, AdSense, Speed – WordPress プラグイン | WordPress.org 日本語
- 自動広告について – Google AdSense ヘルプ
- Google AdSense NG集|絶対に覚えておきたい規約違反事項一覧(2023年最新版) – Reinx
記事一覧 → Compota-Soft-Press


コメント