※この連載の全ての記事は、タグ「ビッグカツ」の検索一覧から探すことができます。
※この連載で作ったゲームは「BigBreakOut(ゲームの作り方の記事付き) | フリーゲーム投稿サイト GodotPlayer」でプレイできます。
昔から人気の駄菓子「ビッグカツ」のフリー素材画像が公開されたので、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 を使って、ビッグカツ画像を使ったブロック崩しを作成します。
「ビッグカツブロック崩し」作成の第1回は、プロジェクトの作成とウィンドウサイズの設定、パドル(バー)のシーンを作成して、ビッグカツのフリー素材画像をプロジェクトに追加してパドルの画像として割り当て、その画像に合わせた四角い当たり判定領域を設定します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
前回の記事
ゲーム内で用いるビッグカツのフリー素材画像については以下の記事を参照してください。
GodotEngine4.3 のインストール
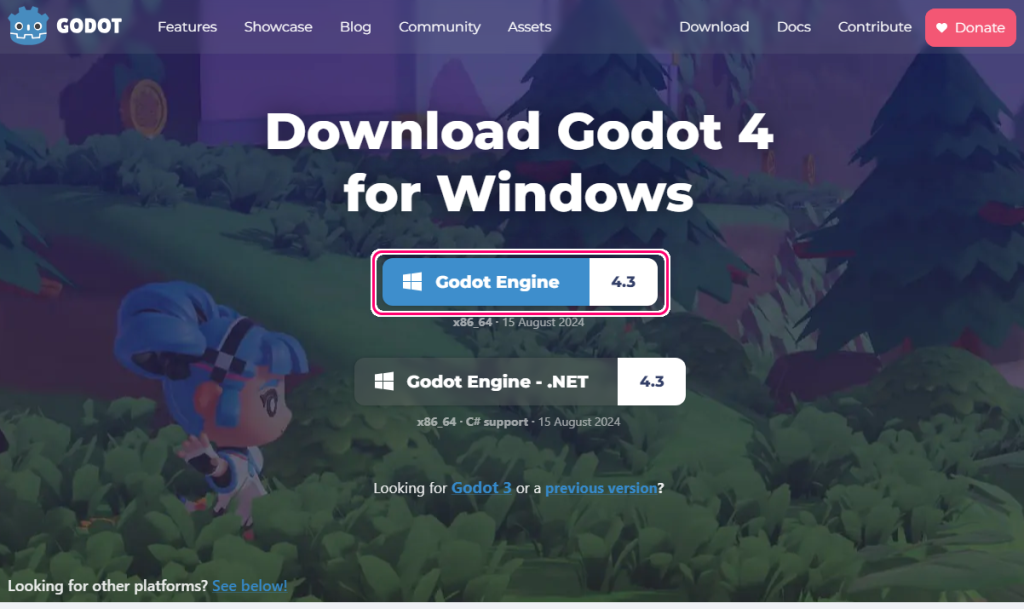
GodotEngine4.3 をインストールしていない場合は、公式サイト「Godot Engine – Free and open source 2D and 3D game engine」にアクセスして、Download Latest ボタンを押します。

今回は、.NET 版ではない方を使うので「Godot Engine」ボタンを押します。

ダウンロードされた zip ファイルを解凍します。
※ Windows 10 の場合は、zip ファイルを右クリックして表示されるメニュー「すべて展開」で解凍できます。

解凍したフォルダの Godot_v4.3-stable_win64.exe をダブルクリックなどで実行すると、プロジェクト管理のウィンドウが開きます。

プロジェクトの作成
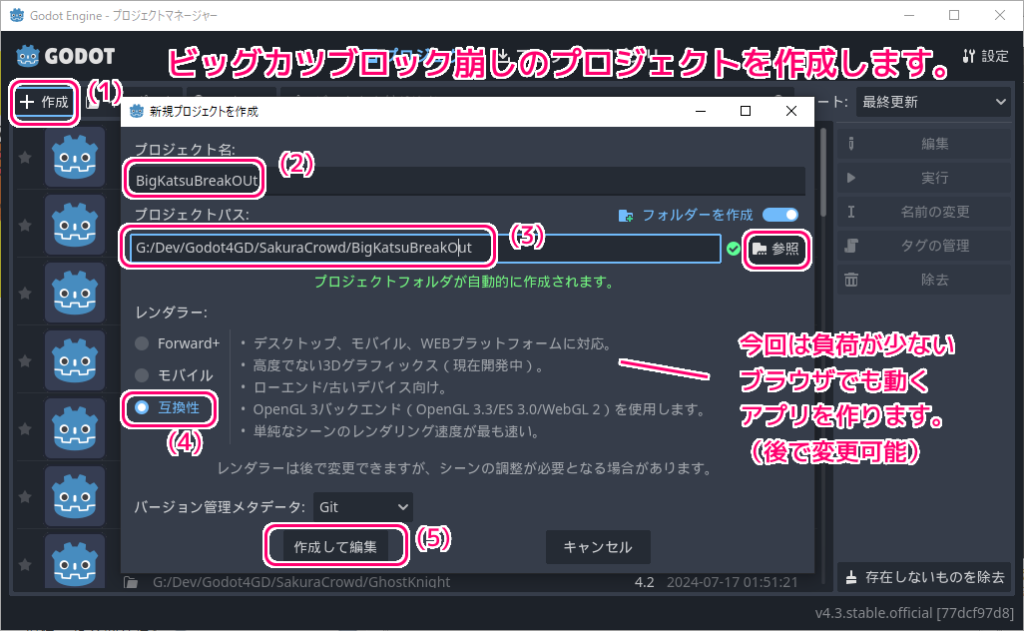
GodotEngine を起動して表示されるプロジェクトマネージャーウィンドウの左上の「+作成」ボタンを押します。
表示された「新規プロジェクトを作成」ダイアログで、プロジェクト名(初期のゲーム名になります)とプロジェクトを保存するフォルダパスを指定します。
レンダラーは、ウェブブラウザでもプレイできるように「互換性」を選択しました。
※レンダラーの設定は後から変更できますが、一部調整が必要になるかもしれません。
プロジェクトの設定が済んだら「作成して編集」ボタンを押します。

プロジェクトが作成され、そのエディタが開きました。
最初にゲーム画面のウィンドウのサイズを設定します。
メニュー「プロジェクト」→「プロジェクト設定」を選択します。
表示されたダイアログの「一般」タブで左側のツリー「表示」→「ウィンドウ」を選択して、右側のページに表示されたサイズの「ビューポートの幅」と「ビューポートの高さ」にそれぞれピクセル単位で横と縦のサイズを設定します。
例では、 540 × 960 ピクセルを設定しました。
-1024x603.png)
パドルのシーンの作成
左右に移動させるパドル(バー)は、動く剛体を表現する CharacterBody2D クラスを選択して作成します。
シーンドックで「その他のノード」を選択してから、 CharacterBody2D を選択して「作成」ボタンを押します。
※すでにシーンを作成している場合は、それを保存してからメニュー「シーン」→「新規シーン」で新しいシーンを開いてください。

シーンの一番上のノード(ルートノード)に CharacterBody2D ノードが作成されました。
名前を Paddle に変更します。
※名前の変更は、シーンドックのノードを右クリックして表示されるメニュー「名前を変更」などで行います。

次に、パドルの画像として、前回加工したビッグカツのフリー素材画像ファイルを設定します。
画像ファイルをファイルシステムドックにドラッグ&ドロップしてプロジェクトに追加します。
その後、ウィンドウ中央上の 2D ワークスペースを選択してから、ファイルシステムドックの画像ファイルを、2D ワークスペース(画面中央)にドラッグ&ドロップすると、その画像を表示する Sprite2D ノード(ノードの名前は画像ファイル名です)が作成されました。
画像の位置が (0, 0) になるように、インスペクタードックの Node2D クラスの Transform のプロパティ Position の x, y を 0 に設定します。

衝突判定の領域を設定
画像を割り当てたら、その画像と同じ範囲に、当たり判定(衝突判定)の領域を設定します。
この衝突判定領域とボールや壁が衝突することで、ブロック崩しの動作が実現できます。
図形の形で当たり判定領域を設定できる CollisionShape2D ノードを Paddle ルートノードの下位に追加します。

追加された CollisionShape2D ノードをシーンドックで選択して、インスペクタードックで Shape プロパティ(最初は空)のリストを開いて、「新規 RectangleShape2D」を選択して四角い領域を定義する RectangleShape2D リソースを割り当てます。

そうすると、2D ワークスペースの一部に半透明の水色の四角形が表示されるので、その周囲のオレンジ色の丸いハンドルをマウスドラッグして、画像にあわせて当たり判定領域を設定します。

以上で、左右に動かす予定のパドルにビッグカツのフリー素材画像を表示して、その画像にあわせた四角い当たり判定領域を設定できました。
まとめ
「ビッグカツブロック崩し」作成の第1回は、プロジェクトの作成とウィンドウサイズの設定、パドル(バー)のシーンを作成して、ビッグカツのフリー素材画像をプロジェクトに追加してパドルの画像として割り当て、その画像に合わせた四角い当たり判定領域を設定しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- CharacterBody2D — Godot Engine (4.x)の日本語のドキュメント
- Sprite2D — Godot Engine (4.x)の日本語のドキュメント
- CollisionShape2D — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press




コメント