前回は、気象庁で公開されている気温の気象データを前回作成した折れ線グラフを表示する JavaScript のプログラムのデータに変換するプログラムの使用例や、そのプログラムの概要について紹介しました。
また、前回 2023 年の 7 月 26 日から 8 月 26 日までの 32 日間の最低気温をグラフにしたように、今回は 30 年前の同じ日付の最低気温をグラフにしたことで、気温が全体的に底上げされ、熱帯夜が 7 倍に増えていることが分かりました。
前回の記事:JavaScriptで気温データをプログラム用に自動変換 | Compota-Soft-Press


今回はプログラム部分の一部の説明と、グラフを表示するプログラムへグラフのデータを複数追加する手順、その結果について紹介します。
前回のプログラムの部分的な説明
前回紹介した気象庁で公開している気象データをグラフを表示する chart.js 用のデータ形式に変換するプログラムの一部について、コードの部分ごとに説明します。
関数を変数に代入して使う
データの種類が気温と日付で、それぞれ異なるテキスト処理を行います。
気温ならば 20.5, 21.0, 21.5 のように単純にカンマ区切りですが、日付では “8/6(日)”, “8/7(月)”, “8/8(火)” のように / や () を加えさらに周りをダブルクォーテーション””で囲みます。
しかし、それ以外に処理の違いはないので、そのわずかな違いを関数を呼び分けることで対応しました。
convertFunction は関数を入れる変数です。
右辺の GetConverted~Text 関数はそれぞれ気温と日付を整形して返します。
あとはループ内部の処理で、関数を代入した convertFunction 変数を関数として呼び出すことでループ内で if 分を何度も使わずに処理を切り替えることができました。
// 入力テキスト種別に応じた処理関数を呼び出します
if (date_or_temperture_checked_value == "temperture")
{
convertFunction = GetConvertedTempertureText;
}
else
{
convertFunction = GetConvertedDateText;
}
{
// ループ処理の内部
output_text += convertFunction(row) + ", ";
}String split 関数で行、列に分割
以下のように LibreOffice Calc のセルをコピーして貼り付けたテキストは
- 行ごとに改行され
- 列ごとにタブで区切られ
ています。
8 24 木 8 25 金 8 26 土
要素ごとに分けて処理するには、文字列を分割してくれる split 関数に改行とタブを区切り文字として指定します。
let tempertureArray = input_text.split('\n');これは行(‘\n’)ごとに分割する処理です。
これを先ほどの3行の文字列に使うと
[8\t24\t木, 8\t25\t金, 8\t26\t土] というように3つの要素に分けられた配列が得られます。
※ \t はタブ、 \n は改行を意味します。
行ごとに分けたら、今度は列ごとに分けます。
let month_day_dayofweek = row.split('\t');例えば先ほど得られた配列の第一要素 8\t24\t木 は、[8, 24, 木] に分けられた配列になります。
あとは以下のように、at 関数で各要素を取り出して / や () をつけて整形します。
text += month_day_dayofweek.at(0) + "/" + month_day_dayofweek.at(1);これで 8/24 ができました。
さらに length 変数で配列の要素数を調べて 3 つ以上ある場合は曜日が 3 番目の要素に含まれているので次のようにして曜日も整形して追加します。
if (month_day_dayofweek.length > 2)
{
text += "(" + month_day_dayofweek.at(2) + ")";
}これで 8/24(木) という文字列ができました。あとはこの前後に ” を加えれば日付のテキストの完成です。
String match 関数で空行をスキップ
以下のように、 LibreOffice Calc で複数選択したセルをコピーしてテキストとして貼り付けると、最後に空行ができます。
これを他の行と同じく処理すると最後に 27.2, 26.5, 25.5, , というように余分に , が追加されてしまいます。
27.2 26.5 25.5
空行を判定してスキップするために String の match 関数で、対象の行の文字列が空行の条件(正規表現)にあてはまらないかを確認しています。
if (row.match(/\S/g))
{
// 空行ではないときの処理
}\S (大文字)は空白文字を表す \s (小文字)ではない場合を示します。
\s は「\t\f\r\n\v」のいずれかの空白文字を表しているので \S はそれ以外の文字です。
上の match 関数は1行の文字列が空白文字以外であれば true に、空行でないときの処理が呼び出されます。
参照:とほほの正規表現入門 – とほほのWWW入門、JavaScript 未入力または改行・空白のみの場合に空文字判定 – Qiita
String slice 関数で末尾の余分な文字列を除去
match 関数によって空行はスキップして余分な , を追加しないようにしました。
しかし、空行でなければ必ず整形した文字列の後に , をつける処理にしているので、最後の文字列の後には必要ない , が追加されてしまいます。
27.2 26.5 25.5
上の例ならば 27.2, 26.5, 25.5, というように最後の , が余計です。
しかし、余分な文字数は必ず 2 文字なので、以下のように slice 関数で末尾から 2 文字を除去するだけで、余計な , を削除できます。
output_text = output_text.slice(0, -2); // 末尾の余計な ", " を除去しますchart.js グラフデータの追加方法
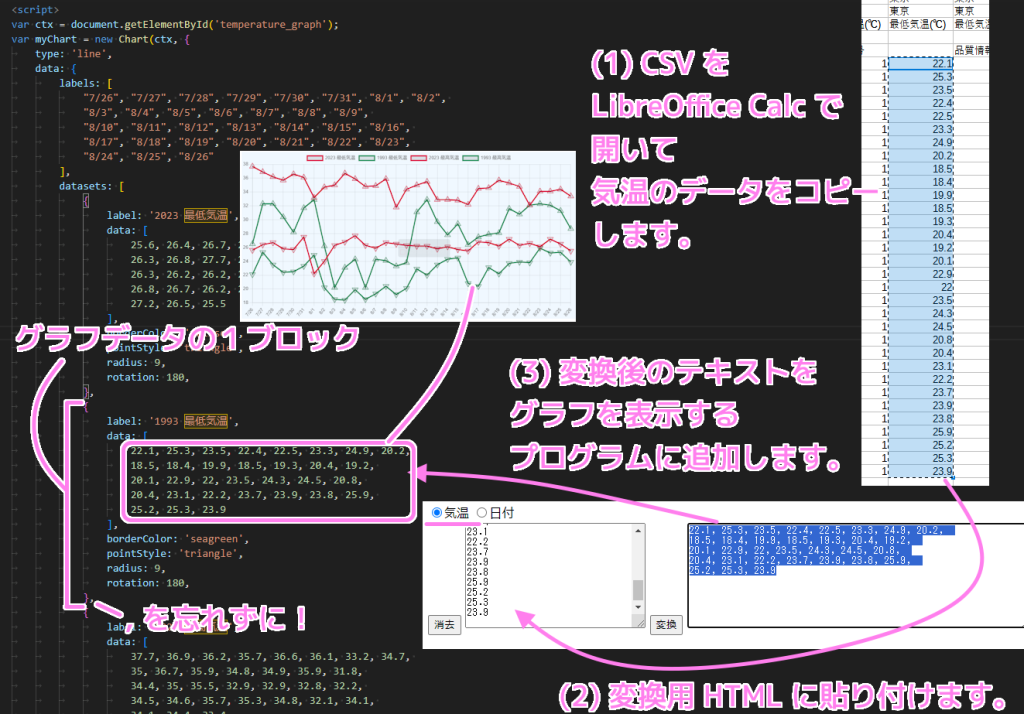
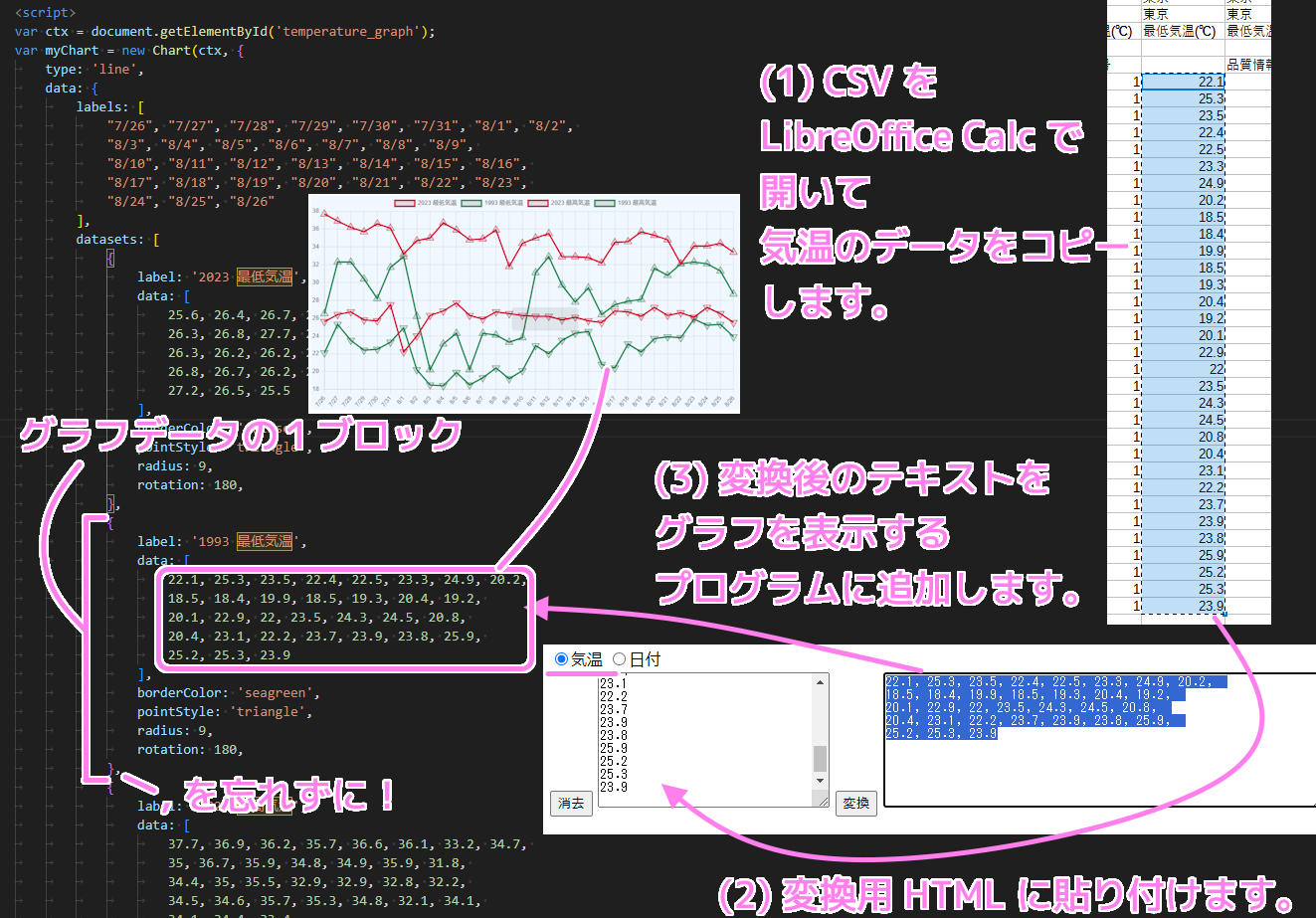
気温のグラフデータを追加する際は、datasets キーワードの中の配列の要素である {} で閉じられているブロックをコピーして、その気温のデータ部分に前回紹介した HTML で気温のテキストデータをプログラム用に変換したものを上書きしてください。
※{} のブロックをコピーしたら , をつけて隣のブロックとの区切りを付けるのを忘れないでください。, で区切らないとエラーになってグラフが表示されません。

また、 chart.js では、
- borderColor で線の色
- pointStyle でグラフの値を表す部分の形
- radius で pointStyle で指定した形のサイズ
- rotation で pointStyle で指定した形の回転角度
を指定できます。他にも設定できるので詳しくは chart.js のサイトの「Elements | Chart.js」を参照してください。
30 年前と比較するグラフ
赤い線が 2023 年、緑の線が 1993 年の気温のグラフです。
同じ色のグラフでも、下側で▽がついているグラフが最低気温、上側で△がついているグラフが最高気温です。
このようにグラフにすると、 最低気温も最高気温も 1993 年に比べて 2023 年は 2 ~ 3 ℃底上げされていることがわかります。
また最高気温を比較すると 1993 年も 30 度を越える日はありますが 25 度以下の日も多くみられます。
それに対して 2023 年は最低気温の9割が 25 ℃を超える熱帯夜になっています。
最高気温が上がっただけではなく、真夏日の頻度が圧倒的に増え、耐えがたい暑い日が続く過酷な気候に変化していると素人ながらにグラフを作成して思いました。

※上記のグラフを表示する HTML は記事の最後に掲載しています。ご利用は自己責任でお願いします。
まとめ
今回は、前々回に作成した JavaScript chart.js を用いた気温の折れ線グラフを表示するプログラムに、前回紹介した気象庁で公開しているデータを LibreOffice Calc で開いてコピーしたテキストをプログラムデータの形式に変換したテキストを追加して、 1993 年と 2023 年の最低・最高気温を折れ線グラフで比較する HTML を作成しました。
熱中症による悲劇を増やさないためにも、今の暑さは昔の暑さとは全く次元が異なる異常な暑さであることを、データによって客観的に、多くの人が再認識してくださる一助になれば幸いです。
参照サイト Thank You!
- 気象庁|過去の気象データ・ダウンロード
- 気象庁 Japan Meteorological Agency
- Chart.js | Chart.js
- Elements | Chart.js
- ホーム | LibreOffice – オフィススイートのルネサンス
- とほほの正規表現入門 – とほほのWWW入門
- JavaScript 未入力または改行・空白のみの場合に空文字判定 – Qiita
- [JavaScript] テキストボックスにフォーカスを当てた時に全選択状態にする – コピペで使える JavaScript逆引きリファレンス
- JavaScriptで先頭、末尾の文字を削除する方法
- JavaScript | ラジオボタンの値をJavaScriptを使って取得・設定する
- HTMLタグ/フォームタグ/ラジオボタンを作る – TAG index
- シンプル・簡単にtextarea(テキストエリア)のサイズを指定する方法
記事一覧 → Compota-Soft-Pres
1993 年と 2023 年の最低・最高気温のグラフを表示する HTML
<html>
<head>
<meta charset="utf-8">
<title>2023 年と 1993 年の 7 月 26 日 ~ 8 月 26 日の最低気温</title>
</head>
<body>
<div style="background-color: aliceblue;">
<canvas id="temperature_graph"></canvas>
</div>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
var ctx = document.getElementById('temperature_graph');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: [
"7/26", "7/27", "7/28", "7/29", "7/30", "7/31", "8/1", "8/2",
"8/3", "8/4", "8/5", "8/6", "8/7", "8/8", "8/9",
"8/10", "8/11", "8/12", "8/13", "8/14", "8/15", "8/16",
"8/17", "8/18", "8/19", "8/20", "8/21", "8/22", "8/23",
"8/24", "8/25", "8/26"
],
datasets: [
{
label: '2023 最低気温',
data: [
25.6, 26.4, 26.7, 25.8, 25.7, 27.5, 22.2, 24,
26.3, 26.8, 27.7, 26.3, 25.9, 26.7, 26.5,
26.3, 26.2, 26.2, 25.8, 26.1, 25.7, 25.5,
26.8, 26.7, 26.2, 27.2, 26.3, 26.6, 26.1,
27.2, 26.5, 25.5
],
borderColor: 'crimson',
pointStyle: 'triangle',
radius: 9,
rotation: 180,
},
{
label: '1993 最低気温',
data: [
22.1, 25.3, 23.5, 22.4, 22.5, 23.3, 24.9, 20.2,
18.5, 18.4, 19.9, 18.5, 19.3, 20.4, 19.2,
20.1, 22.9, 22, 23.5, 24.3, 24.5, 20.8,
20.4, 23.1, 22.2, 23.7, 23.9, 23.8, 25.9,
25.2, 25.3, 23.9
],
borderColor: 'seagreen',
pointStyle: 'triangle',
radius: 9,
rotation: 180,
},
{
label: '2023 最高気温',
data: [
37.7, 36.9, 36.2, 35.7, 36.6, 36.1, 33.2, 34.7,
35, 36.7, 35.9, 34.8, 34.9, 35.9, 31.8,
34.4, 35, 35.5, 32.9, 32.9, 32.8, 32.2,
34.5, 34.6, 35.7, 35.3, 34.8, 32.1, 34.1,
34.1, 34.4, 33.4
],
borderColor: 'crimson',
pointStyle: 'triangle',
radius: 9,
},
{
label: '1993 最高気温',
data: [
26.5, 32.3, 32.3, 30.4, 28.2, 31.7, 32.9, 26.2,
20.2, 23.1, 24.3, 20.2, 24.3, 24.1, 23.3,
23.8, 31.1, 32.9, 29.7, 27.8, 29.4, 26.4,
27.5, 27.9, 28.1, 31.6, 30.8, 32.1, 32.3,
32.1, 31.3, 28.7
],
borderColor: 'seagreen',
pointStyle: 'triangle',
radius: 9,
}
],
},
options: {
},
}
);
</script>
</body>
</html>※記載している HTML は自己責任でご利用ください。



コメント