前回は、熱帯夜が当たり前になっていることを確認するため、気象庁で公開されている気温の気象データの検索・表示・取得の方法、その CSV ファイルのデータを抽出・整形して、 JavaScript でグラフを表示する手順を紹介しました。
前回の記事:毎日が熱帯夜?気象庁のデータをJavaScriptでグラフ化 | Compota-Soft-Press

今回は、気象データを自動的にプログラムのデータの形式に変換するプログラムを JavaScript で作成したのでその使用例と、プログラムについて紹介します。
作成した HTML
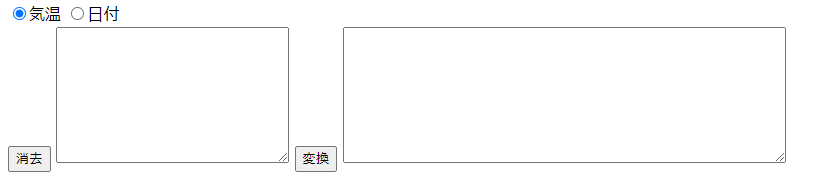
作成した HTML を開くと以下の画面がウェブブラウザで表示されます。
※後に記載している「temperature_data_converter.html」を保存してウェブブラウザで開くと同じように表示されます。使用の際は自己責任でお願いします。

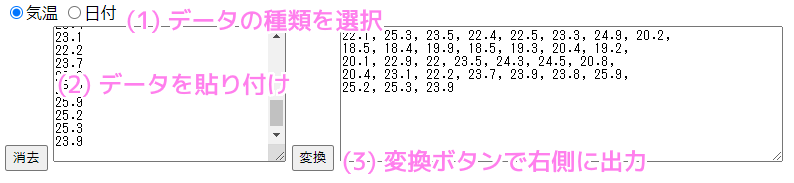
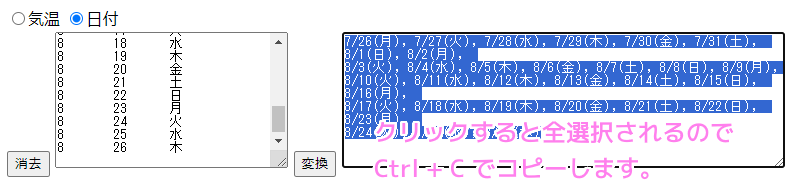
左側のテキストエリアに気温または日付のテキストデータを入力して、変換ボタンを押すと右側のテキストエリアにプログラムに追加できる形に変換して出力されます。
消去ボタンは、別の入力をする際に左側のテキストエリアを空にします。

右側のテキストエリアをクリックすると全選択されるので、 Ctrl + C などでクリップボードにコピーして、プログラムにペーストしてください。

入力するデータのコピー
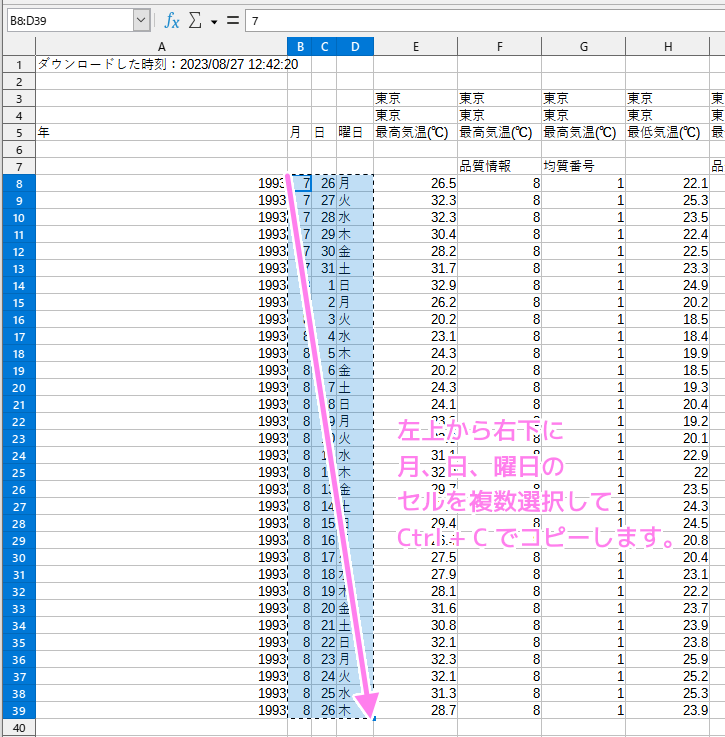
紹介した HTML の左側のテキストエリアに貼り付けるテキストデータは、前回と同様に、気象庁の「気象庁|過去の気象データ・ダウンロード」からダウンロードした CSV ファイルを表計算ソフト(筆者の場合は LibreOffice Calc)で開いて、データのセルを複数選択してコピーしたものです。
今回は 2023 年ではなく、 30 年前の同じ日付の範囲を指定しました。
「画面に表示」ボタンでウェブブラウザ上で気温のデータを表示します。

ウェブブラウザ上の表を見ると 30 年前は最低気温 18.4 ℃や平均気温 19.3 ℃など、今では考えられないほど涼しい日もあったのだと驚きました。
「CSV ファイルをダウンロード」ボタンを押して data.csv をダウンロードします。

data.csv を LibreOffice Calc で開きます。
日付のデータは、月・日・曜日の列のデータ部分のセルを複数選択してコピーして先ほどの HTML にペーストしました。

気温は、前回 2023 年の最低気温を選んだので、同じように最低気温のデータのセルを複数選択してコピーしたものを先ほどの HTML にペーストしました。
の-CVS-を-LibreOffice-で開いてコピーします.png)
コピーしたものをテキストエディタに貼り付けると、列ごとにタブで、行ごとに改行で区切られています。

先ほどの HTML の中の JavaScript では、このテキストデータを、プログラム用に変換しています。
変換プログラムの紹介
HTML の前半は、ラジオボタン、テキストエリア、ボタンを配置しています。
中盤の <script> タグの中が、テキストを変換するプログラムです。
ClearInputText 関数は消去ボタンが押されたときに呼び出されて入力用テキストエリアを空にします。
ConvertText 関数は変換ボタンが押されたときに呼び出されて、ラジオボタンで気温と日付のどちらが選択されているかを判断して、出力するテキストの形式を切り替えて、出力用のテキストエリアに変換後のテキストを割り当てます。
<html>
<head>
<meta charset="utf-8">
<title>気象庁公開の気温データをグラフ表示プログラム用に変換</title>
</head>
<body>
<input type="radio" name="date_or_temperture" value="temperture" checked>気温
<input type="radio" name="date_or_temperture" value="date">日付
<br/>
<input type="button" value="消去" onclick="ClearInputText();"/>
<textarea id="input_textarea" cols="30" rows="10"></textarea>
<input type="button" value="変換" onclick="ConvertText();"/>
<textarea id="output_textarea" cols="60" rows="10" onfocus="this.select();"></textarea>
<br/>
<script>
function ClearInputText()
{
let input_textarea = document.getElementById("input_textarea");
input_textarea.value = "";
}
function ConvertText()
{
// 入力文字列の取得します
let input_textarea = document.getElementById("input_textarea");
let input_text = input_textarea.value;
// 出力先 UI の取得します
let output_textarea = document.getElementById("output_textarea");
// ラジオボタンで選択された入力テキスト種別を取得します
let date_or_temperture = document.getElementsByName("date_or_temperture");
let date_or_temperture_checked_value = date_or_temperture.item(1).value;
if (date_or_temperture.item(0).checked == true)
{
date_or_temperture_checked_value = date_or_temperture.item(0).value;
}
let convertFunction = null;
// 入力テキスト種別に応じた処理関数を呼び出します
if (date_or_temperture_checked_value == "temperture")
{
convertFunction = GetConvertedTempertureText;
}
else
{
convertFunction = GetConvertedDateText;
}
let output_text = "";
let tempertureArray = input_text.split('\n');
let numofColumn = 7;
let i = 0;
for (let j = 0; j < tempertureArray.length; ++j, ++i)
{
let row = tempertureArray.at(j);
if (row.match(/\S/g)) // 空行(改行などを含む)ではない場合
{
output_text += convertFunction(row) + ", ";
if (i == numofColumn)
{
output_text += "\n";
i = 0;
}
}
}
output_text = output_text.slice(0, -2); // 末尾の余計な ", " を除去します
output_textarea.value = output_text; // UI に変換後のテキストを設定します
return;
}
// 気温のテキストを変換します。
function GetConvertedTempertureText(row)
{
return row;
}
// 日付のテキストを変換します。2列ならば日付(8/1など)、3列ならば日付と曜日(8/6(日)など)
function GetConvertedDateText(row)
{
let text = "";
let month_day_dayofweek = row.split('\t');
text += '"' + month_day_dayofweek.at(0) + "/" + month_day_dayofweek.at(1);
if (month_day_dayofweek.length > 2)
{
text += "(" + month_day_dayofweek.at(2) + ")";
}
text += '"';
return text;
}
</script>
</body>
</html>詳しくはコード内のコメントをご覧ください。
使用する際は自己責任でお願いします。
30 年前の 1993 年の夏は涼しかった!?
体感としては 30 年前も夏はいつも暑かったと思うのですが、たまに冷夏という言葉も聞いていたので例年よりも涼しい夏もあったのかもしれません。
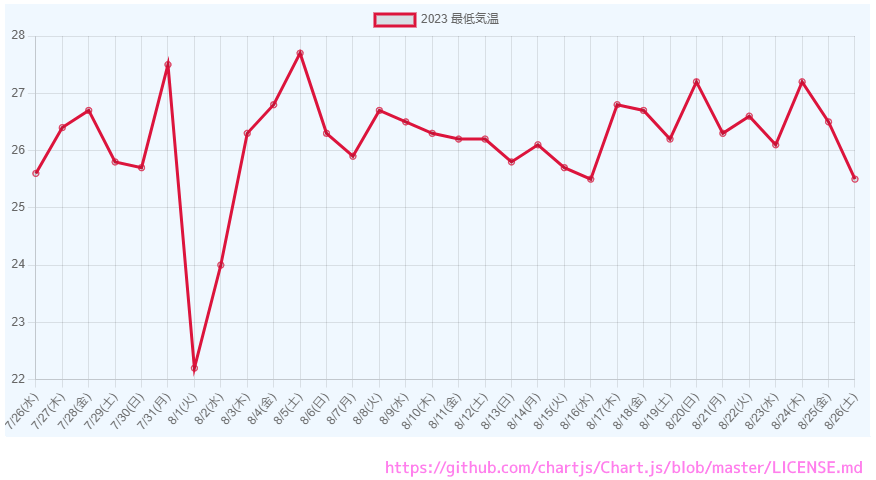
先ほどの HTML と JavaScript で変換したプログラム用のテキストを、前回の折れ線グラフを表示する JavaScript のデータ部分に差し替えて表示してみます。

前回紹介した 2023 年の同じ日付の最低気温と比べると、明らかに最低気温が上がり、熱帯夜の日も 4 日程度だったものが 30 日へと 7 倍以上増えていることがわかりました。

まとめ
今回は、気象庁で公開されている気温の気象データを前回作成した折れ線グラフを表示する JavaScript のプログラムのデータに変換するプログラムの使用例や、そのプログラムの概要について紹介しました。
また、前回 2023 年の 7 月 26 日から 8 月 26 日までの 32 日間の最低気温をグラフにしたように、今回は 30 年前の同じ日付の最低気温をグラフにしたことで、気温が全体的に底上げされ、熱帯夜が 7 倍に増えていることが分かりました。
次回はテキスト処理のプログラム部分の説明と、グラフを表示するプログラムへグラフのデータを複数追加する手順、その結果について紹介します。
熱中症による悲劇を増やさないためにも、今の暑さは昔の暑さとは全く次元が異なる異常な暑さであることを、データによって客観的に、多くの人が再認識してくださる一助になれば幸いです。
参照サイト Thank You!
- 気象庁|過去の気象データ・ダウンロード
- 気象庁 Japan Meteorological Agency
- Chart.js | Chart.js
- ホーム | LibreOffice – オフィススイートのルネサンス
- JavaScript 未入力または改行・空白のみの場合に空文字判定 – Qiita
- [JavaScript] テキストボックスにフォーカスを当てた時に全選択状態にする – コピペで使える JavaScript逆引きリファレンス
- JavaScriptで先頭、末尾の文字を削除する方法
- JavaScript | ラジオボタンの値をJavaScriptを使って取得・設定する
- HTMLタグ/フォームタグ/ラジオボタンを作る – TAG index
- シンプル・簡単にtextarea(テキストエリア)のサイズを指定する方法
記事一覧 → Compota-Soft-Pres



コメント