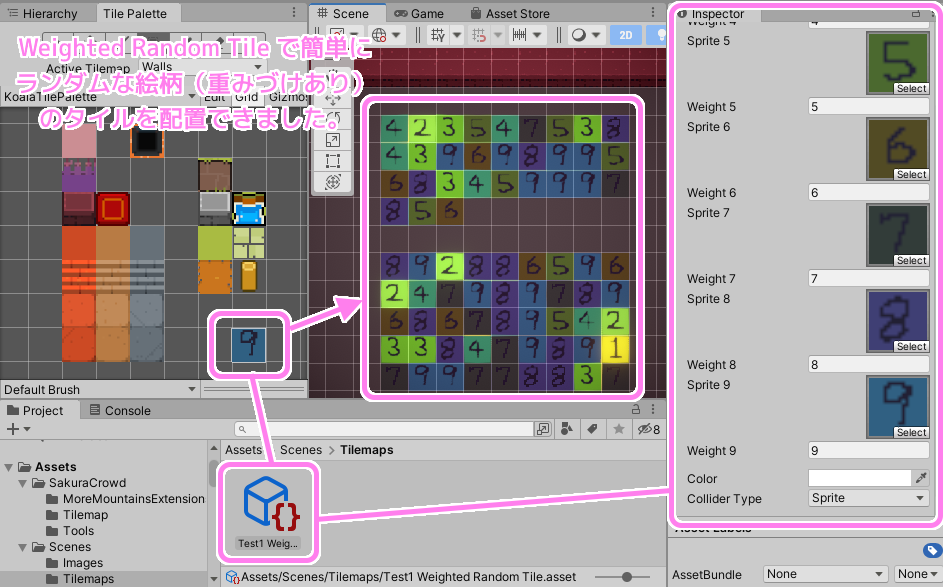
以前に Unity のアセット 2D Tilemap Extras に含まれているタイルマップ作成をサポートする 「Weighted Random Tile 」「Rule Tile」を紹介しました。
- Unity の Weighted Random Tile を作ってみる | Compota-Soft-Press
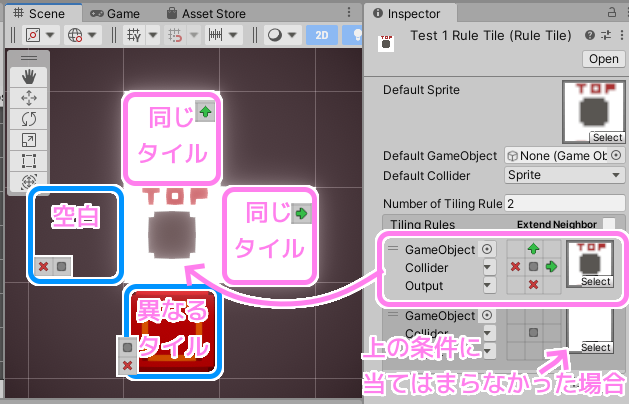
- Unity の Rule Tile の 3×3 Box 周囲マスのマークの意味 | Compota-Soft-Press

Unity Weighted Random Tile を作成して使った様子

Unity Rule TIle のルール例を満たすタイルマップ上の配置例
今回は同じく 2D Tilemap Extras に含まれている Scriptable Tile「Animated Tile」を紹介します。
※ Unity は 2021.3.14f1、 2D Tilemap Extras は 2.2.2 です。
Animated Tile とは
公式サイトの冒頭の説明を引用します。
An Animated Tile runs through and displays a list of Sprites in sequence to create a frame-by-frame animation.
Google 翻訳
アニメーション タイルが実行され、スプライトのリストが順番に表示され、フレームごとのアニメーションが作成されます。
より
アニメーションのフレーム順にスプライトを表示するタイルのようです。
Rule Tile の Output を Animation にした場合も似たようなタイルの挙動をします。
しかし、開始時間(開始時間に対応するフレームから開始)を指定する Start Time や開始フレームを指定する Start Frame など Rule Tile (Animation) にはなかったプロパティもあります。
Animated Tile の作り方
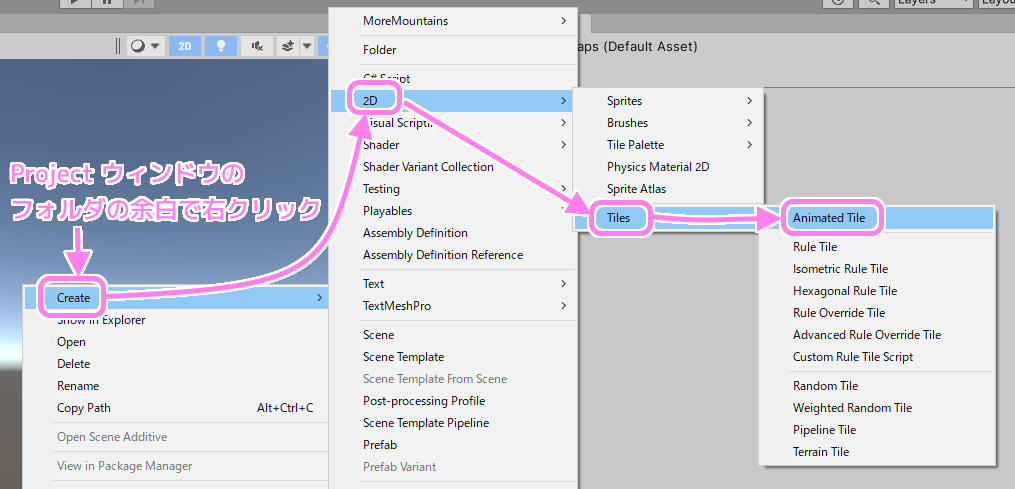
Project ウィンドウのフォルダの余白部分で右クリックをしてポップアップメニュー[Create]→[2D]→[Tiles]→[Animated Tile] を選択します。
新規の Animated Tile アセットがそのフォルダ内に作成されるので、適当にリネームしましょう。

Unity 2D Tilemap Extras の Animated Tile アセットの新規作成手順
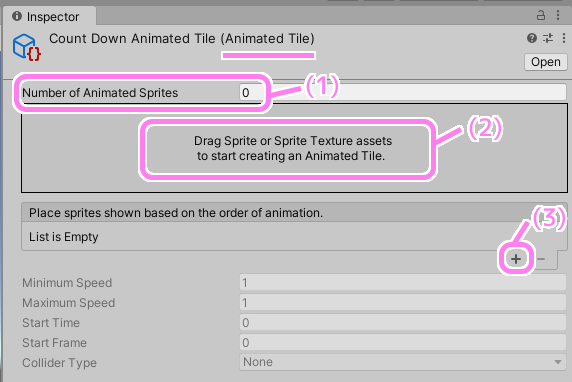
Animated Tile アセットの新規作成直後に Inspector ウィンドウを見るとアニメーションに用いる Sprite 画像は 0 個です。
Sprite を設定する枠を作るためにアニメーションに用いる Sprite の個数を (1) の Number of Animated Sprites に設定するか (3) の + ボタンを押して一つずつ増やします。
初回の設定のみ (2) の枠に Sprite をドラッグ&ドロップすることでも設定できます。

Unity 2D Tilemap Extras の Animated Tile を新規作成した直後の Inspector ウィンドウ
Sprite を設定する枠を増やしたら、枠内の右側にある Sprite を割り当てる枠に Project ウィンドウから Sprite をドラッグ&ドロップして Sprite を上から表示順に設定します。
Sprite を割り当てる枠の右下の Select ボタンを押して Seclet Sprite ウィンドウを表示し、一覧から選択することもできます。
Unity 2D Tilemap Extras の Animated Tile に Sprite を設定する手順
他の設定も行い、保存します。
Minimum Speed / Maximum Speed
最小/最大の再生スピードです。配置されたタイルごとに、この範囲でランダムな再生スピードが設定され、それぞれの再生スピードでアニメーションされます。
Start Time
指定された時間に対応するフレームからアニメーションを開始します。
※ Start Frame が 0 以外の場合 Start Frame が優先されます。
Start Frame
指定されたフレームからアニメーションを開始します。
Collider Type
衝突を検知するコライダーの設定です。
- None
コライダーを設定しません。 - Sprite
絵柄にあわせた形のコライダーを設定します。 - Grid
マスの形のコライダーを設定します。
新規パレットに登録して塗る
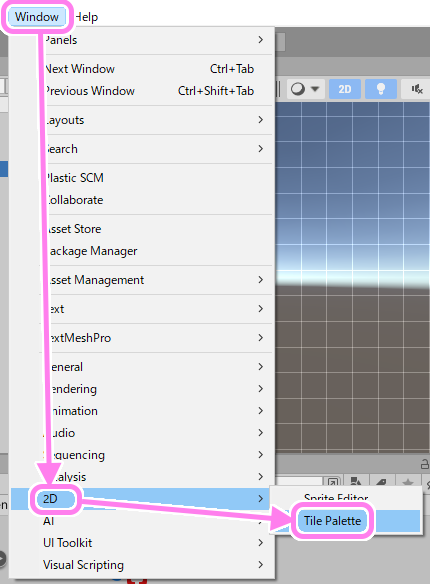
Tile Palette ウィンドウが表示されていない場合は、メニュー[Window]→[2D]→[Tile Palette] を選択します。

Unity TilePalette ウィンドウの出し方
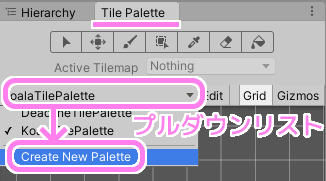
Tile Palette ウィンドウの左上のパレットを選択するプルダウンリストを開き Create New Palette を選択します。

Unity Tile Palette ウィンドウの左上のパレットを選択するプルダウンリストを開き Create New Palette を選択します。
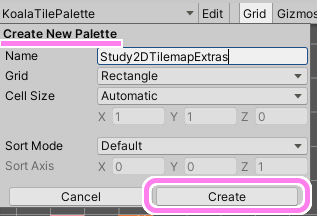
Create New Palette ウィンドウでパレットの名前、マスの形などを設定し Create ボタンを押します。

Unity Create New Palette ウィンドウでパレットの名前、マスの形などを設定し Create ボタンを押します。
パレットを保存するフォルダを選択すると、新規パレットが指定された名前でそのフォルダに保存されます。
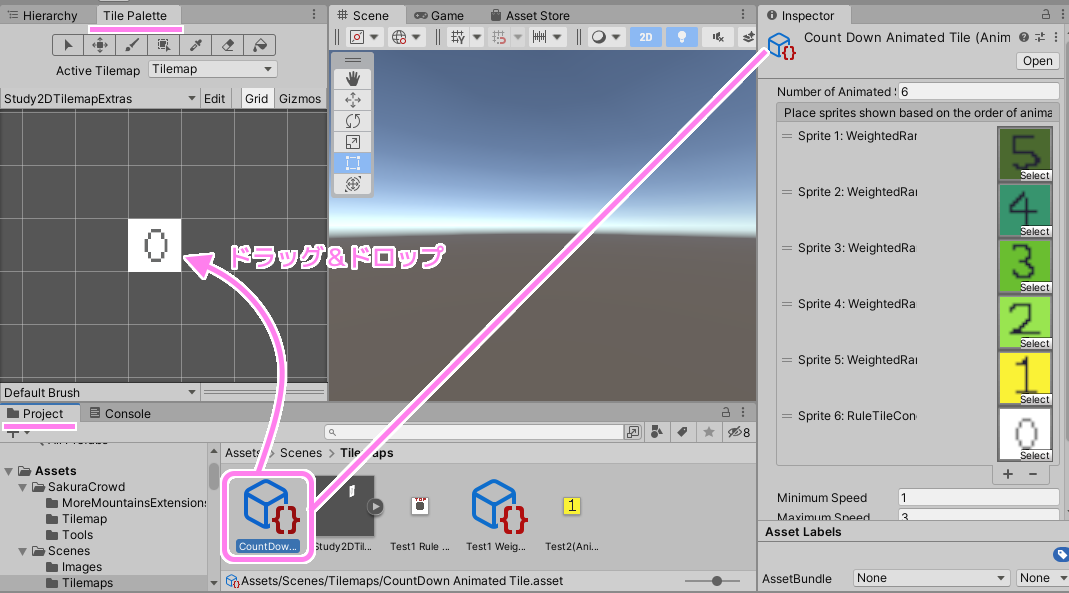
先ほど作成した Animated Tile アセットを Project ウィンドウから Tile Palette ウィンドウの配置したいマスの部分にドラッグ&ドロップで登録します。

Unity 2D Tilemap Extras の作成した Animated Tile アセットを Tile Palette に登録します。
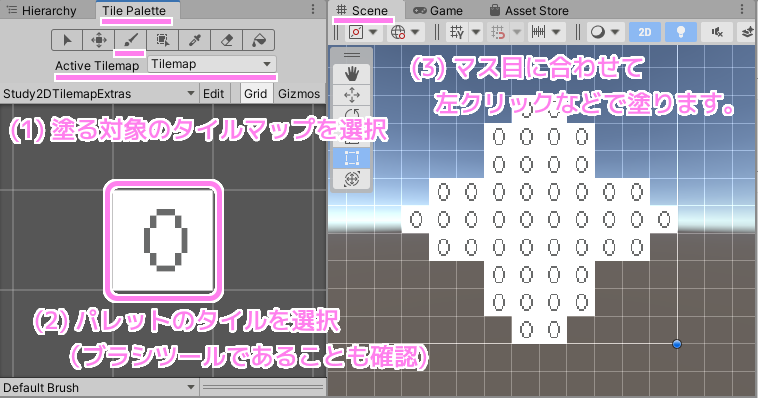
Tile Palette ウィンドウの Active Tilemap や Hierarchy ウィンドウで塗る対象の Tilemap ゲームオブジェクトを選択し、 パレットから登録した Animated Tile を選択します。
ブラシツールを選択していることを確認してください。
Scene ウィンドウのマス目にあわせて左クリックなどをすると選択しているタイルで塗ることができます。

Unity タイルマップに塗る手順
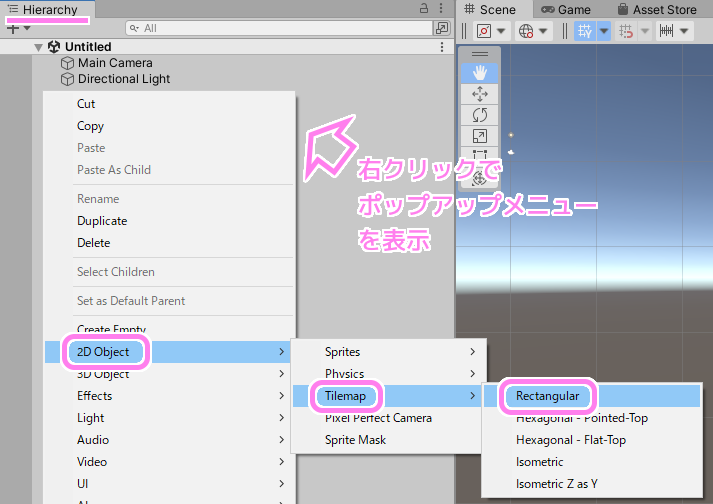
Tilemap ゲームオブジェクトがない場合は Hierarchy ウィンドウのツリーの余白で右クリックし、ポップアップメニュー[2D Object]→[Tilemap]→[Rectangular(マスの形が正方形の場合)]を選択すると Tilemap ゲームオブジェクトが Grid ゲームオブジェクトの直下に作成されます。

Unity 新規のシーンでタイルマップを作る手順
Animated Tile のテストプレイ
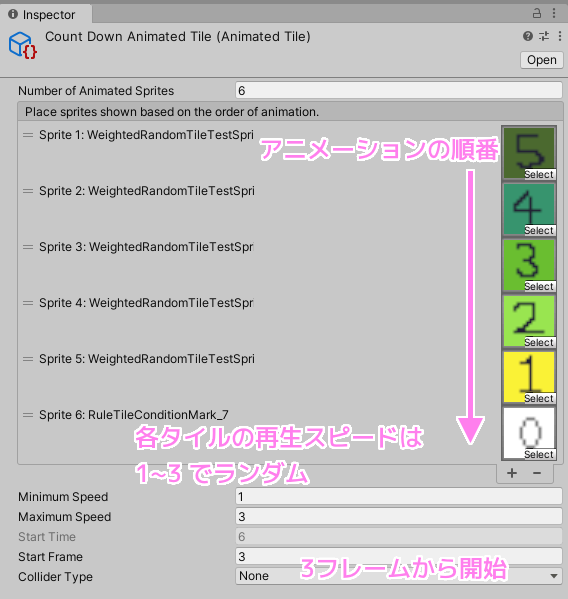
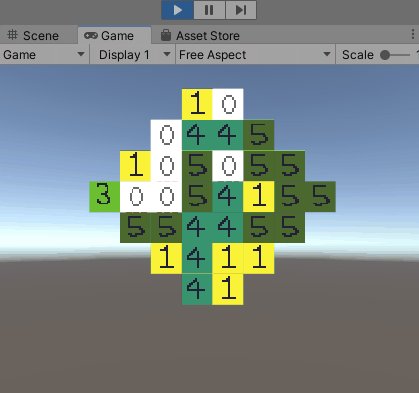
今回は次のような設定の Animated Tile をタイルマップに配置しました。

Unity 2D Tilemap Extras の Animated Tile アセットの設定の例
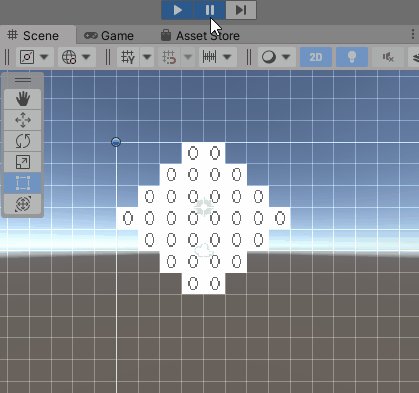
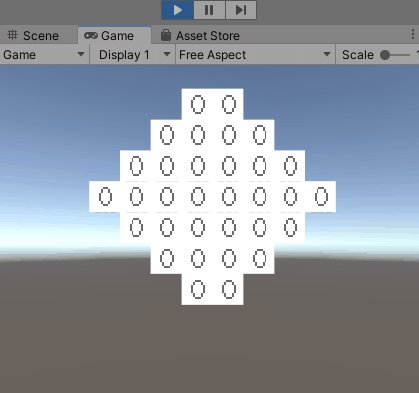
Unity エディタの再生ボタンでテストプレイします。
※再生ボタンの前に一時停止ボタンを押してから再生ボタンを押すと最初停止した状態から始められます。
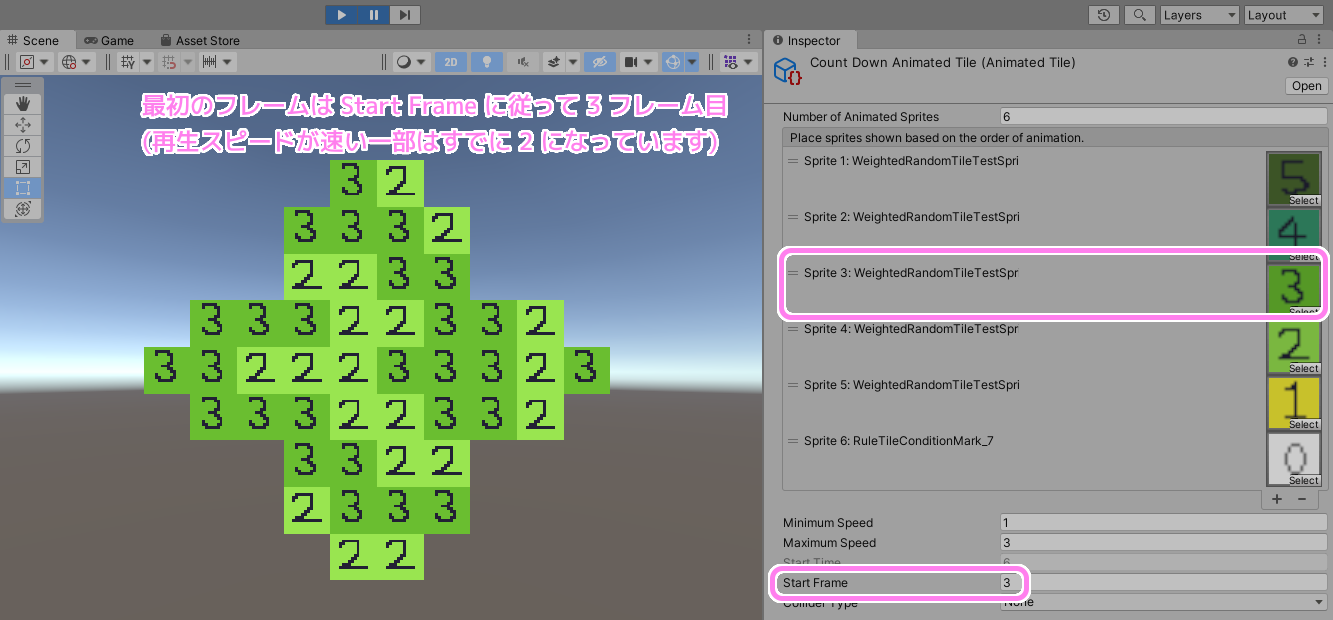
それぞれ 1 ~ 3 のランダムな再生スピードで、最初は Start Frame の設定にあわせて 3 フレーム目からアニメーションしました。

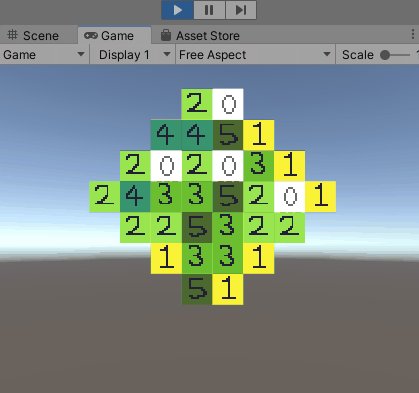
Unity 2D Tilemap Extras の Animated Tile を配置してテストプレイした例

Unity Aimated Tile StartFrame にあわせて 3 番目の画像からアニメーションが開始しました。
まとめ
今回は 2D Tilemap Extras の Animated Tile を新規作成し設定しテストプレイで動作を確認しました。


コメント