以前に、紹介した paint.net の無料プラグイン「pyrochild plugins」にはたくさんの画像エフェクトや調整機能が同梱されています。
導入方法については「フリー&高機能な画像編集ソフト paint.net でアウトラインを描画する手順 | Compota-Soft-Press」を参照してください。
paint.net は高機能な無料のレタッチソフトです。
今回は、pyrochild plugins に入っている機能の一つ Gradient Bars エフェクトを使って、漫画で落ち込みやがっかりなどドヨーンとした雰囲気にさせるときに背景・前景に描かれる縦線を簡単に作成します。
※ paint.net のバージョンは 5.0.2、 OS は Windows 10 です。
素材の準備
例として、フリーの写真素材を提供している photoAC 様の写真 (悩む男女 worry – No: 25293523) をダウンロードしました。
paint.net で画像を開きます。
※オリジナルを残したい人はコピーなどをしておきましょう。

参照 https://www.photo-ac.com/main/detail/25293523
すでに素材の写真の段階で、悩んでいるドヨーンとした感じの雰囲気がでています。
その写真に Gradient Bars エフェクトをかけて、さらにドヨーンとした表現をわかりやすくしてみましょう。
Gradient Bars エフェクトの適用
Gradient Bars エフェクトは選択中のレイヤー全体を描画するため、写真画像と同じレイヤーで適用すると写真が塗りつぶされてしまいます。
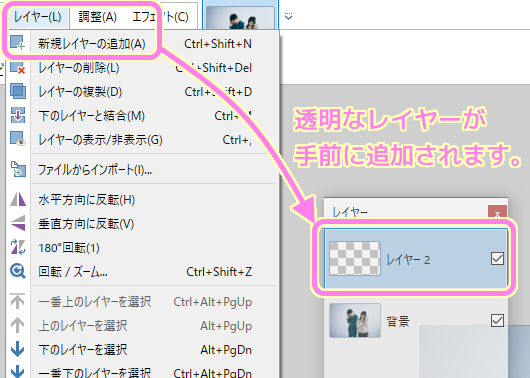
そのため、メニュー[レイヤー]→[新規レイヤーの追加] で、写真のレイヤーの手前に透明なレイヤーを追加しましょう。

追加したレイヤーはレイヤーウィンドウで確認できます。また削除や表示切替、順序の変更もできます。
レイヤーウィンドウはメインウィンドウの右上のアイコンで表示を切り替えられます。

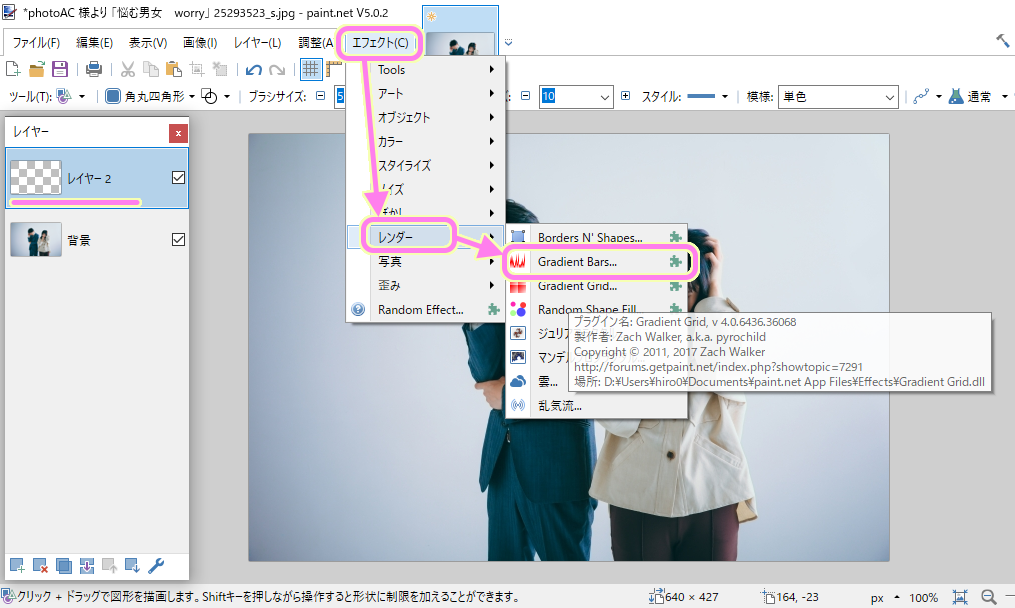
作成したレイヤーに、 Gradient Bars エフェクトを適用しましょう。
メニュー[エフェクト]→[レンダー]→[Gradient Bars] を選択します。
※前述のとおり、pyrochild plugins をインストールしていることが前提です。

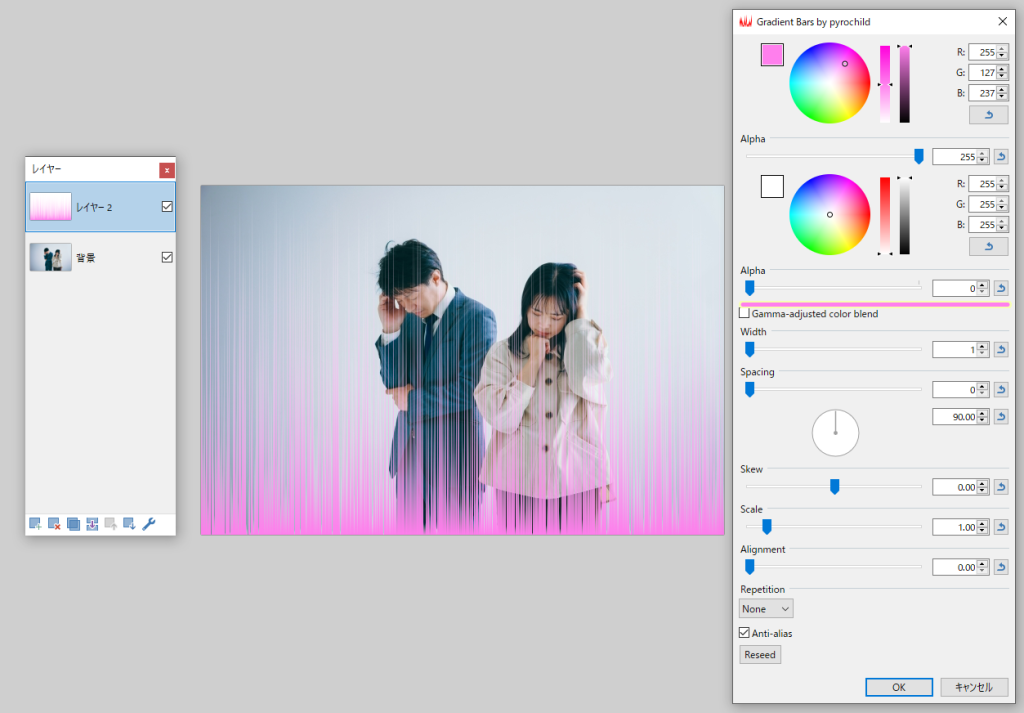
Gradient Bars by pyrochild ダイアログが表示され、画面が縦線と背景色で塗りつぶされたプレビューが表示されます。
背景色(白)のアルファ値を 0 にすることで、描画された縦線が表示され、その奥に写真が表示されるようになります。

縦線が出る方向が上下逆さまなので、Spacing 項目の下の角度を調整する時計のようなアイコンの針を操作したり、テキストボックスで角度を 90.00 から 270.00 に変更することで、上から垂れ下がった縦線に変わります。
また、線の色は一番上の項目によって変更できます。今回は漫画的な表現を意識して、黒色にしました。

効果線のレイヤーができたら、メニュー[レイヤー]→[下のレイヤーと結合] を選択して、レイヤーを合成しましょう。
これで写真や絵に、ドヨーンとした雰囲気を出す効果線を追加することができました。
まとめ
今回は paint.net の無料プラグイン pyrochild plugins の Gradient Bars エフェクトを使って、漫画でドヨーンとした雰囲気の表現に使われる縦線を簡単に描画することができました。

ダイアログのスクリーンショットに表示されているように、pyrochild plugins の Gradient Bar エフェクトには、線の太さを変えるパラメータなど、紹介していないものもたくさんあるので、様々なパラメータを使って好みの効果線を作ってみましょう。



コメント