無料で軽快なゲームエンジン GodotEngine4 で作成したアプリに広告を表示するための AdMob プラグインのプロジェクトへの追加と有効化の手順を紹介します。
AdMob プラグインを使用するための MIT ライセンスの表記例についても紹介します。

※この記事の内容は、アプリ タップ The 宝箱 の開発でも使用しています。
※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※「いらすとや」様の画像を使用しています。
※「ふい字」フォントを使用しています。
※「魔王魂」様のサウンドを動画内で使用しています。
※「無料効果音で遊ぼう!」様のサウンドを動画内で使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
Godot Asset Library から AdMob プラグインを取得
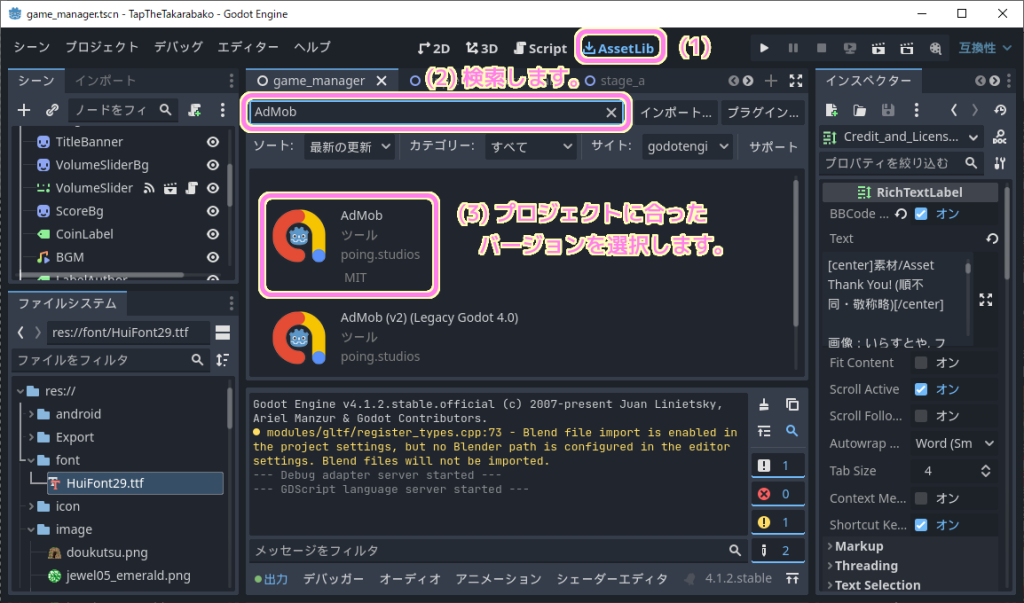
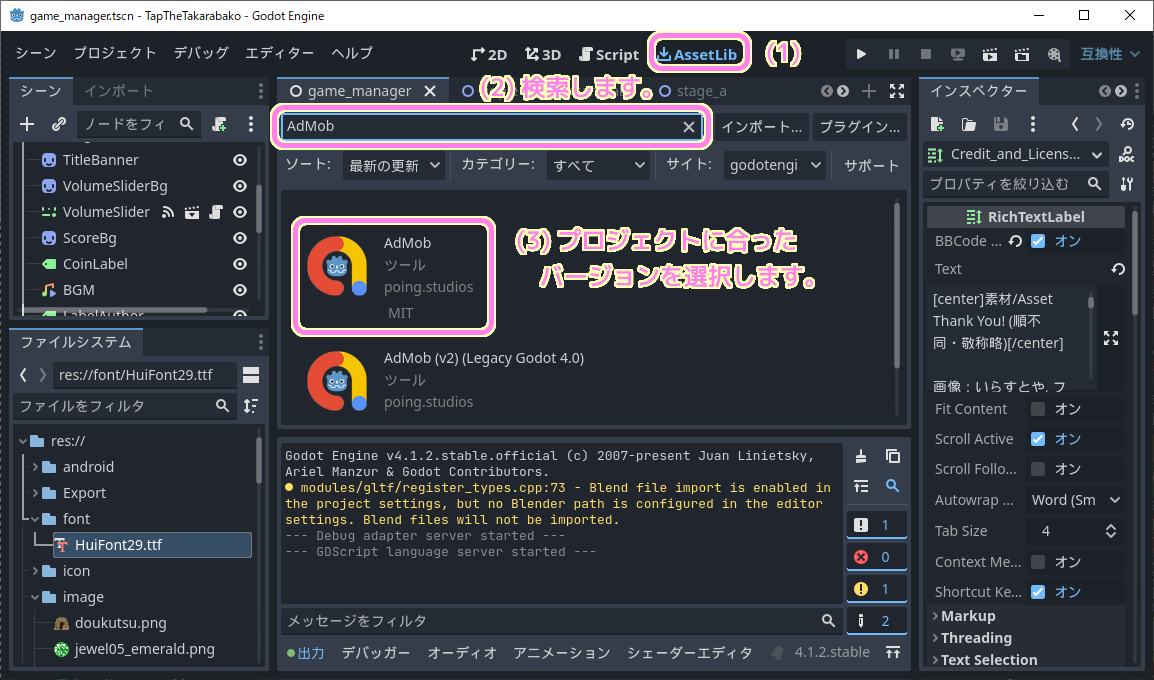
広告を追加したいプロジェクトを GodotEngine4 のエディターで開いて、中央上の AssetLib ビューを選択します。
左上の検索ボックスに「AdMob」と入力すると表示される poing studios の AdMob プラグインを選択します。
※ Godot 4.0 用もあるので、使用している Godot のバージョンによって使い分けます。 4.1.2 を使用しているので Legacy ではない方を選びました。

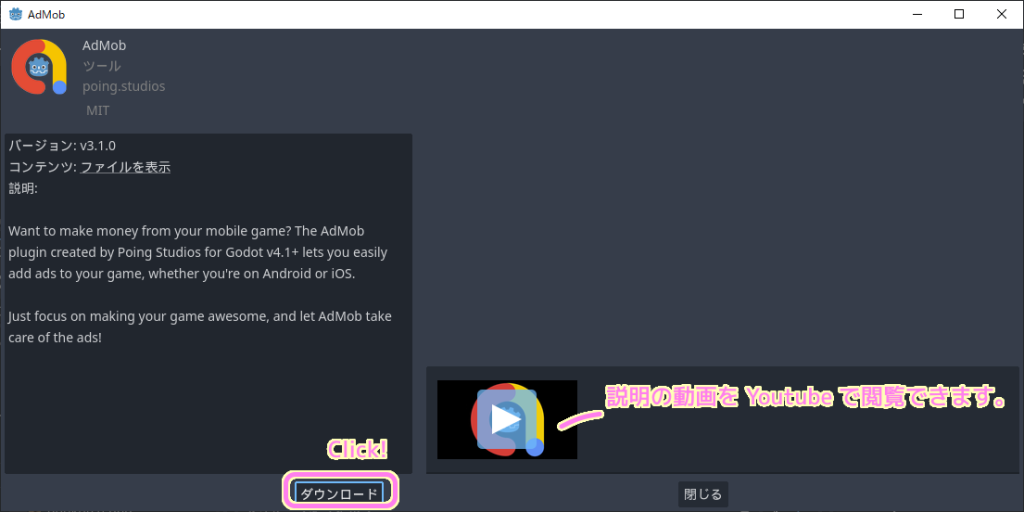
AdMob プラグインのページが表示されるので「ダウンロード」ボタンを押します。
※右側の Youtube 動画「AdMob Plugin for Godot v4.1+ | Android & iOS Tutorial | v3.0.0 – YouTube」はプラグインの使い方を紹介しているので、困ったらアクセスして見ましょう。

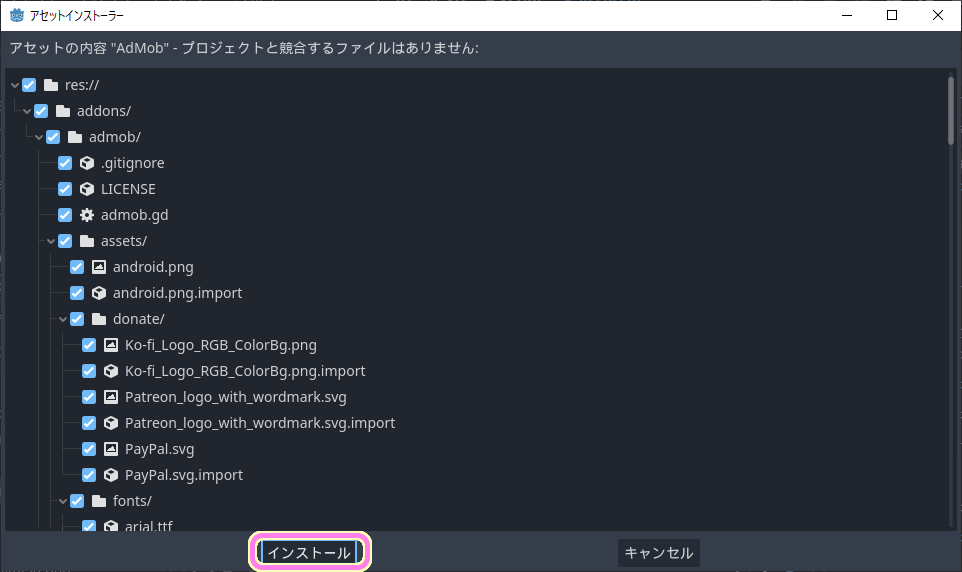
「アセットインストーラー」ダイアログで「インストール」ボタンを押します。

「成功!」ダイアログで OK ボタンを押します。

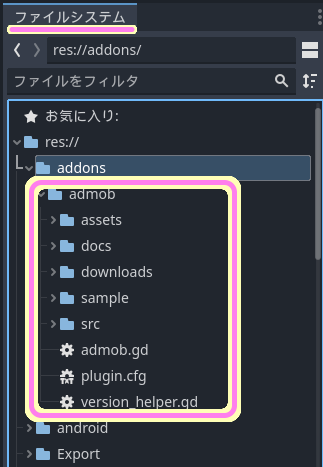
ファイルシステムドックを見ると、 res://addons フォルダが作成され、admob プラグインがプロジェクトに追加されました。

プロジェクトに AdMob プラグインを追加しましたが、有効化しないと利用できません。
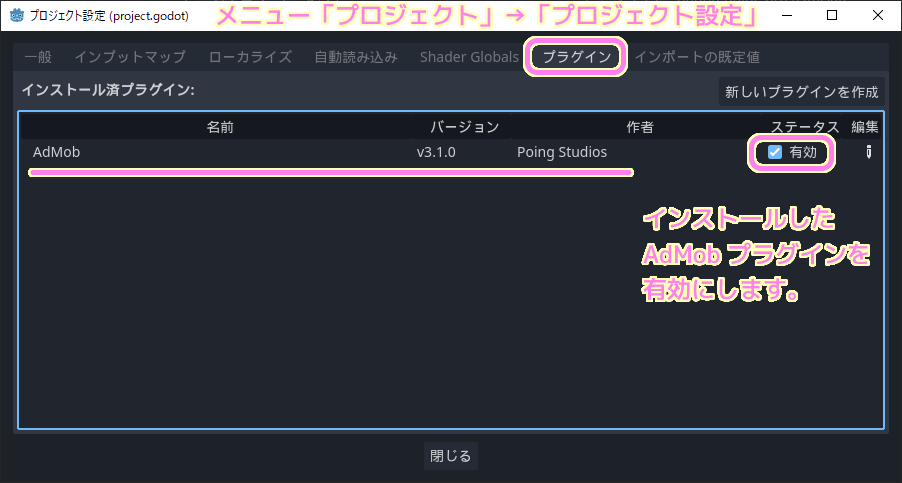
メニュー「プロジェクト」→「プロジェクト設定」を選択して表示される「プロジェクト設定」ウィンドウで「プラグイン」タブを選択して、 AdMob の行の有効チェックボックスをチェックします。

以上で、 AdMob プラグインをプロジェクトに追加して有効化することが出来ました。
AdMob プラグインのライセンス
先ほど AssetLib ビューで AdMob をダウンロードする画面などに表示されている通り、 AdMob プラグインのライセンスは MIT です。

MITライセンスの利用条件は、著作権の表示とMITライセンスにおける条文の記載の2つです。なお、MITライセンスの条文を記述する代わりに、MITライセンスの条文が記載されているWebサイトのURLを載せることで対応することも公認されています。
商用利用も可能?MITライセンスとは 詳細や注意点、利用してできることを解説 | アンドエンジニア
筆者は画面内にスクロールするラベル (RichTextLabel) を配置して、その中で著作権と MIT ライセンスの条文を掲載しました。
著作権表示は「広告表示:Poing Studios/Godot AdMob Plugin」と記載しました。
MIT の条文は、 AdMob プラグインの以下の参照リンクのページの LICENSE ファイルのテキストをコピーして掲載しました。
参照:godot-admob-plugin/LICENSE at master · poing-studios/godot-admob-plugin · GitHub
スクロールするラベル RichTextLabel については以下の記事を参照してください。
まとめ
今回は、無料で軽快なゲームエンジン GodotEngine4 で作成したアプリに広告を表示するための AdMob プラグインのプロジェクトへの追加と有効化の手順を紹介しました。
AdMob プラグインを使用するための MIT ライセンスの表記例についても紹介しました。
プロジェクトのエディタで AssetLib ビューから直接インストールできることや、プロジェクト設定で有効化できることもわかりました。
参照サイト Thank You!
- Godot Android library — Godot Engine (4.x)の日本語のドキュメント
- Godot Asset Library
- GitHub – poing-studios/godot-admob-android: Godot’s AdMob Plugin for Android with support for Mediations.
- AdMob Plugin for Godot v4.1+ | Android & iOS Tutorial | v3.0.0 – YouTube
- godot-admob-plugin/README.md at master · poing-studios/godot-admob-plugin · GitHub
- AdMob – Godot Asset Library
- Godot AdMob Plugin – Poing Studios
- 商用利用も可能?MITライセンスとは 詳細や注意点、利用してできることを解説 | アンドエンジニア
- アプリ ID と広告ユニット ID を確認する – Google AdMob ヘルプ
- アプリの準備について – Google AdMob ヘルプ
記事一覧 → Compota-Soft-Press




コメント