前回は、Unity の Particle System コンポーネントの Limit Velocity over Lifetime モジュールを有効化して、パーティクルの速度の変化を速度と時間のカーブで設定して、途中でパーティクルが停止する処理を実装しました。
また Particle System のカーブのフィールドの編集画面の開き方やカーブのコピー&ペーストの手順についても説明しました。
前回の記事:TopDownEngine薬莢PatricleSystem調査4/7 | Compota-Soft-Press

今回は、Unity の Particle System コンポーネントのうち、TopDown Engine のサンプル KoalaRifle の Shells で変更されていた Color over Lifetime モジュールと Size over Lifetime モジュールの既定値とサンプルの値との差分を調べ、パーティクルの経過時間に応じた色と大きさの変化の設定について紹介します。
※ Unity のバージョン 2021.3.25f1、 TopDown Engine のバージョンは 3.2 です。
前回までの結果
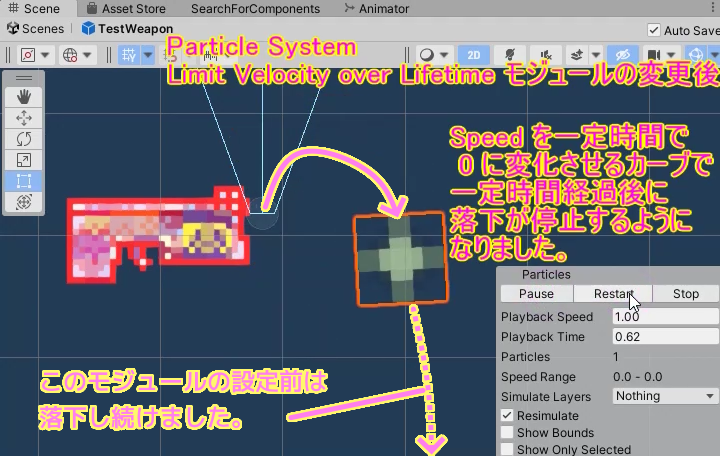
Limit Velocity over Lifetime モジュールでパーティクル(薬きょう画像)の速度の変化をカーブフィールドによって指定することで、任意のタイミングで落下の動きを止めることができるようになりました。
これで薬きょうが近くの地面に落ちて、落下が止まった表現ができるようになりました。
Color over Lifetime モジュール
このモジュールの公式サイトの説明を引用します。
このモジュールはパーティクルの色と透明度が生存期間の時間経過によってどう変化するかを設定します。
Color Over Lifetime モジュール – Unity マニュアル

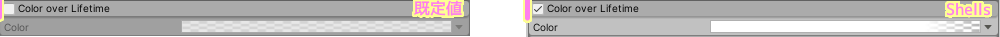
| 全体 | 無効 → 有効 | このモジュールは既定値では無効でしたが、有効化されました。 |
| Color | Gradient 常に完全不透明 → 終盤少しずつ透明 | 寿命の時間経過で変わっていくパーティクルのカラーグラデーション。グラデーションバーの左端はパーティクルの寿命の開始点を示します。右端はパーティクルの寿命の終点を示します。 |
メインモジュールの Start Lifetime で決められたパーティクルのライフタイムを時間軸の最大として、ライフタイムの始まりから最後までの色を Gradient フィールドで設定します。
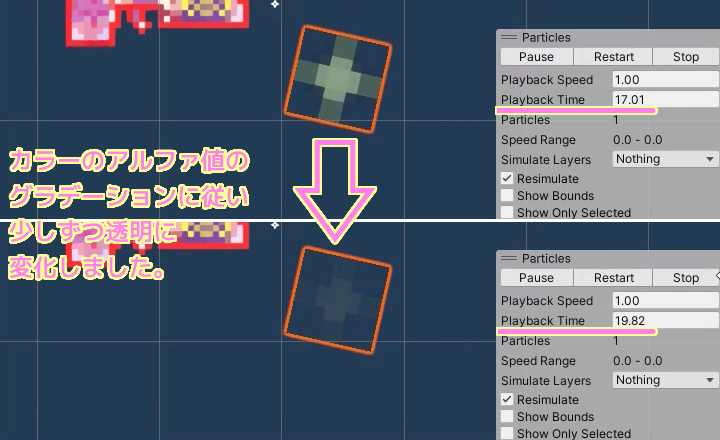
Shells の Color の設定は、最初は不透明度 100 %ですが、0 ~ 20 秒のパーティクルのライフタイムの中で、17 秒後から 20 秒後にかけて少しずつ透明になります。
薬きょうが落下して地面に落ちたあと、少しずつ透明になって消える色の変化を表しています。

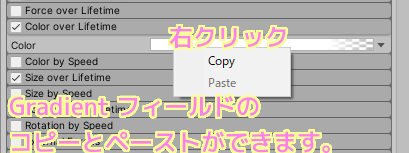
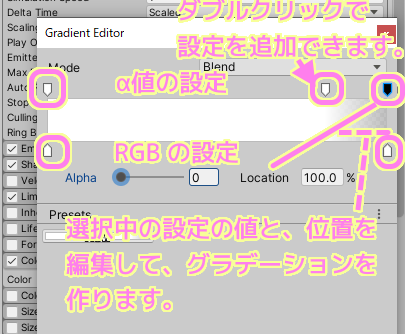
Gradient フィールドの編集
Gradient フィールドで右クリックすると Copy, Paste のメニューアイテムが表示されるので、それぞれでコピーし、別の Gradient フィールドでペーストすることができます。

また、Gradient フィールドをクリックすると、バーの指定した場所ごとに、上辺ではアルファ値、 下辺では RGB 値を設定でき、その間をグラデーションで補完してくれます。
設定は付近をダブルクリックすることで増やせます。

Size over Lifetime モジュール
このモジュールの公式サイトの説明を引用します。
多くのエフェクトはこのモジュールで設定することのできる、カーブにしたがって大きさを変えるパーティクルを含んでいます。
Size Over Lifetime モジュール – Unity マニュアル

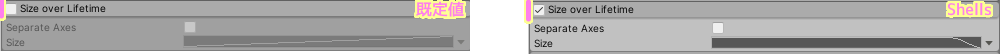
| 全体 | 無効 → 有効 | このモジュールは既定値では無効でしたが、有効化されました。 |
| Size | Curve 一定間隔で0%→100% → 終盤に少しずつ 100% → 0 % | 寿命 (存在期間) に渡ってパーティクルの大きさを決定するカーブ |
差分のリストには含まれていない Separate Axes プロパティを有効にすると、軸ごとに個別にサイズを変更するカーブを指定できます。

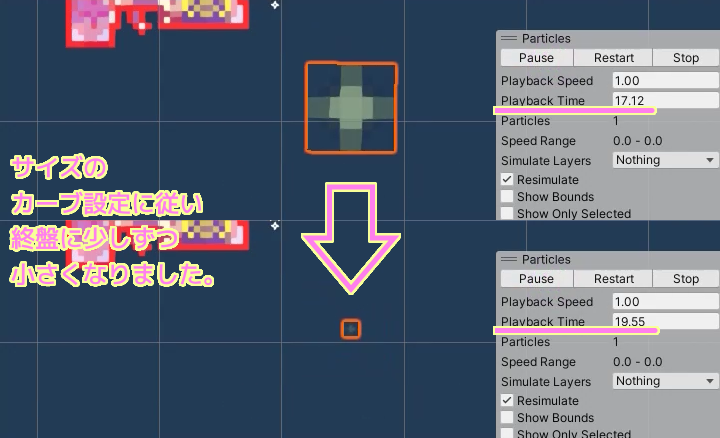
前述した Color over Lifetime モジュールでは、薬きょう画像が地面に落下した後の、ライフタイムの 17 ~ 20 秒後の終盤で少しずつ透明になっていきました。
Size over Lifetime モジュールでは、それに合わせてサイズが少しずつ小さくなるようなカーブを描いていて、透明化と合わせて、終盤に少しずつ小さくなる薬きょうのパーティクルが確認できます。

今回はここまで
今回は Unity の Particle System コンポーネントで、パーティクルの色と大きさの変化を設定できる Color over Lifetime / Size over Lifetime コンポーネントを変更して、パーティクルの薬きょう画像が終盤に少しずつ透明になりつつ小さくなるアニメーションを設定できました。
色の変化をグラデーションで指定する Gradient フィールドの編集手順についても説明しました。
これには、見下ろし型ゲームの作成支援アセット「TopDown Engine」のサンプル KoalaRifle の Shells ゲームオブジェクトの設定を参考にしています。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 3D/2D、VR/AR のエンジン
- TopDown Engine | システム | Unity Asset Store
- Color Over Lifetime モジュール – Unity マニュアル
- Size Over Lifetime モジュール – Unity マニュアル
記事一覧 → Compota-Soft-Press


コメント