無料のドロー系ソフト Inkscape で作ったデザインを、パスに沿わせて湾曲させる手順を紹介します。

※ Inkscape 1.3.2 を使用します。
デザインの用意
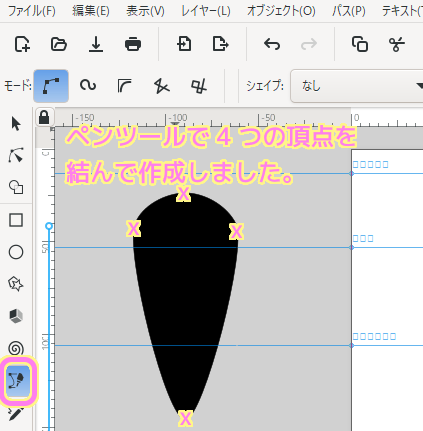
今回湾曲させるデザインは以下のパスです。
「ペンツール(ベジェ曲線)」で4つの頂点を結んで作成しました。
※「デザイン」は湾曲させるパスを指します。レール役の沿わせるパスと、そのパスに沿って配置するパス(デザイン)の2つがあるため、便宜上、貼り付ける方のパスをデザインと呼ぶことにします。

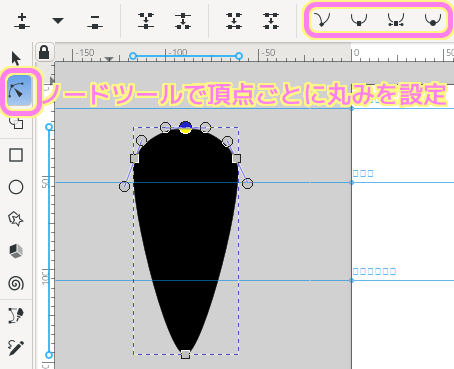
角の丸みは「ノードツール」で調節しました。ツールボタンに表示される「自動スムーズ」などを使うと便利です。
※そのあとは、頂点を選択すると表示される両側の〇ハンドルを伸ばしたりして微調整しました。

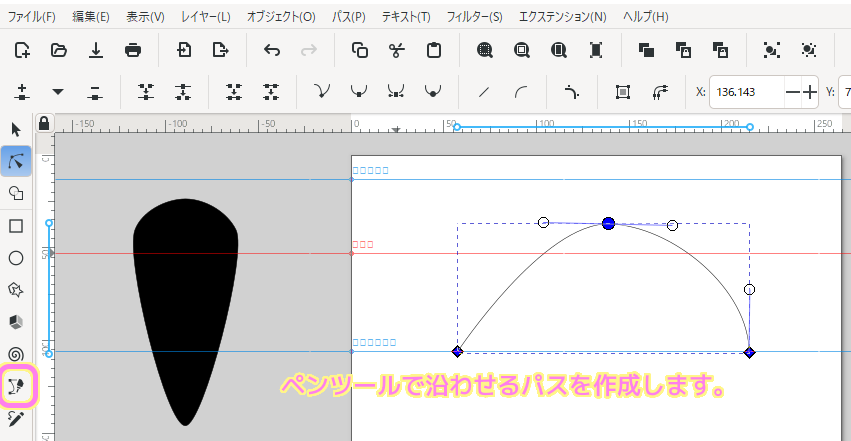
湾曲させるパスの作成
先ほど使った「ペンツール」と「ノードツール」で曲線のパスを作成します。

パスにそってデザインを湾曲させる
メニュー「パス」→「パスエフェクト」を選択して「パスエフェクト」ウィンドウを表示します。

パスに沿わせるデザイン(パス)を Ctrl + C でクリップボードにコピーします。
これから行うパスエフェクト「パスに沿うパターン」では、貼り付けることによって、パスに沿ってデザインを配置させることができます。

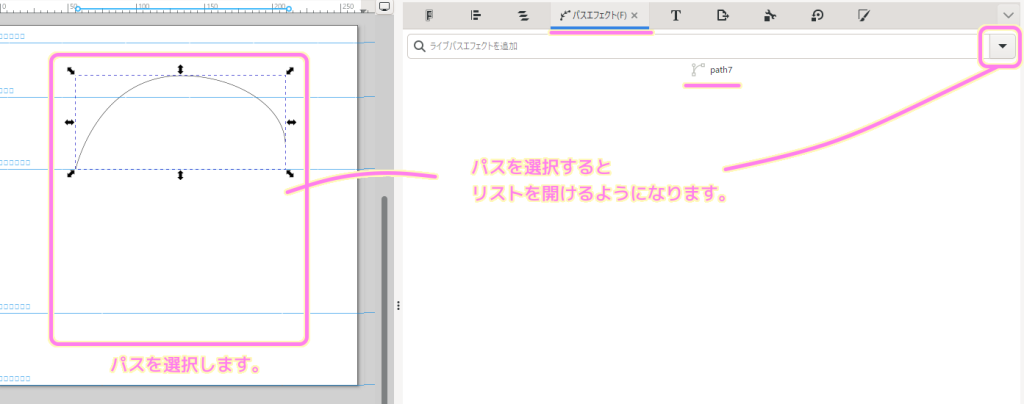
沿わせるパスを選択すると「パスエフェクト」ウィンドウの「ライブパスエフェクトを追加」ドロップダウンリストが使用できる状態になります。

ドロップダウンリストでは、パスに対してかけられるエフェクト群が表示されます。
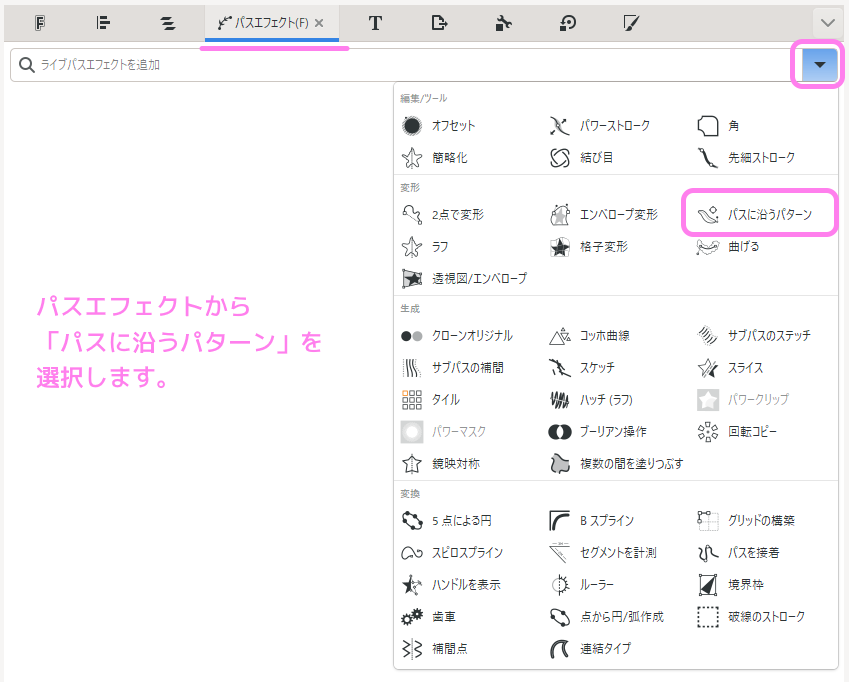
今回は「パスに沿うパターン」を選択します。

選択したパスに対して「パスに沿うパターン」というパスエフェクトが追加されました。
「パターンのコピー」は既定値の「単一、引き伸ばし」にした状態で「パスを貼り付け」ボタンを押します。
「パターンのコピー」を変えることで、引き伸ばさずに連続して同じデザインをパスに沿って複数並べて配置することもできます。
※「パターンソース」の「パスを貼り付け」ボタンの一番左側のボタンを押すと、パスに沿わせるデザインを編集することもできます。

先ほどクリップボードにコピーしたデザイン(パス)が、パスエフェクトを追加した沿わせるパスに沿って湾曲して配置されました。
このとき注意するべきなのは、コピーしたデザインの向きは変わらずに配置されることです。
筆者は、横向きに配置しようとしましたが、コピーしたデザインは縦向きだったので、横長のパスに沿って、横長に拡大しました。
.png)
デザインを横向きにしてからコピーして、先ほどのパスエフェクトの「パスを貼り付け」ボタンを押すと、今度は、デザインが横向きの状態でパスに沿って湾曲しました。
.png)
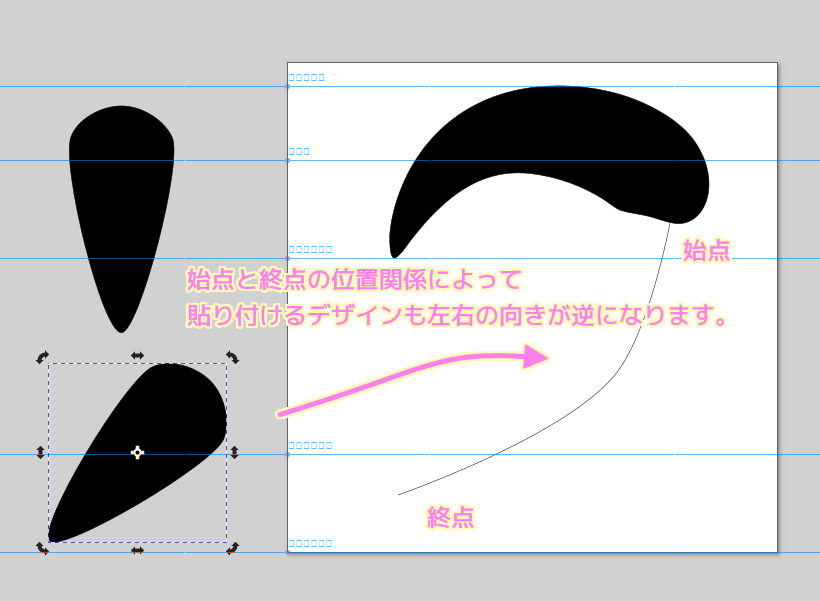
また、沿わせるパスの始点が右側で終点が左側の場合、デザインは回転されて上下が逆さまになったりました。

以下の例では、左下のデザインが上下逆さまになってパスに沿って配置されました。
この向きを修正するために、コピーするデザインをあらかじめ回転させておくことや、パスの始点と終点を右から左になるように設定する方法が考えられます。

「パスに沿うパターン」パスエフェクトで貼り付けられたデザイン(パス)は、フィルの設定がかけていたので、下側の色の四角形を右クリックしてフィルを設定して、元の設定と同じように塗りつぶします。
.png)
結果
数字の「2」の湾曲部分に合わせてデザインをあてはめることができました。

カーブしている部分は1つのデザインを貼り付けたほうが、つなぎ目が出来ず良いかもしれません。

まとめ
今回は、無料のドロー系ソフト Inkscape で作ったデザインを、パスに沿わせて湾曲させる手順を紹介しました。
パスエフェクトには今回用いた「パスに沿うパターン」以外にも様々なパスに関するエフェクトを選べることもわかりました。
パスの始点と終点の位置関係によって、貼り付けられるパターンソースのパス(デザイン)の向きが変わることもわかりました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press


コメント