前回は、Unity の標準機能 2D Animaition を用いて、ボーンを動かすことで画像を変形させるスケルタルアニメーションを行うための、画像の準備、ボーンの追加の手順を紹介しました。
前回の記事:Unity 2DAnimationのボーンでグルグルひまわりを作る1/6 | Compota-Soft-Press

今回は、Unity の 2D Animation 機能で、画像を細かく分割して、ボーンに対してどの程度の割合でそれらの分割領域が連動・変形するかの重みづけの手順、プレビューによる確認方法について紹介します。
※ Unity のバージョンは 2021.3.25f1 Personal です。
画像を分割して、分割した領域をボーンに関連付ける
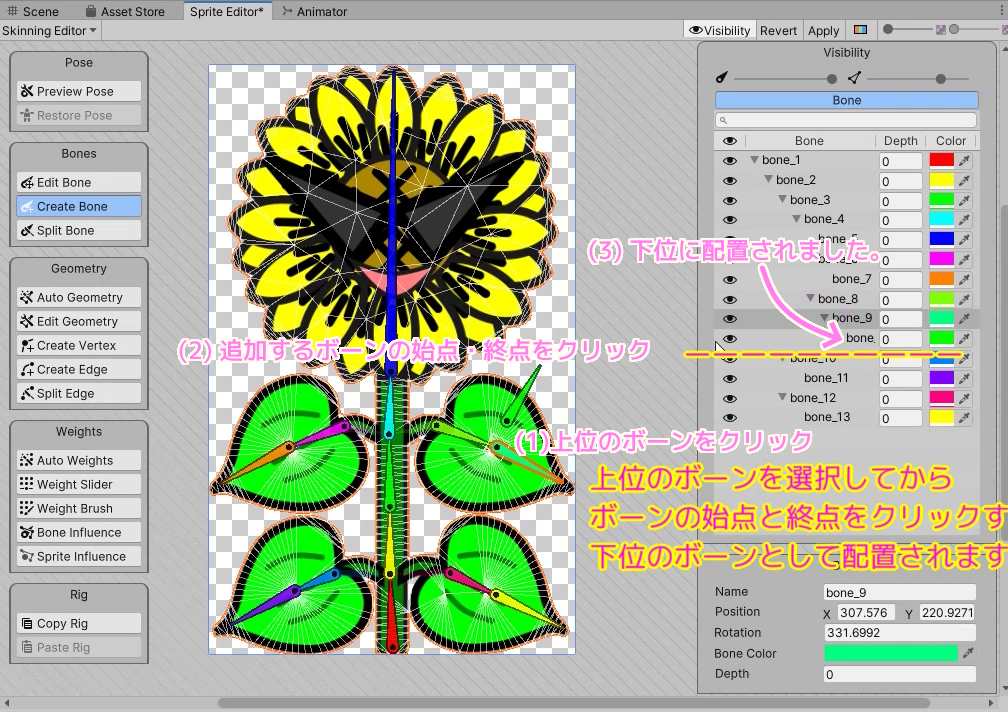
前回、ボーンを追加した時と同じく、画像の Sprite Editor を Skinning Editor に切り替えた状態で設定を行います。
ボーンを配置したら、そのボーンと画像のどの部分がどの程度連動するかを設定します。
今回の画像の場合は、全て自動設定で行うことができました。
※自動設定で正しく設定できなかった場合は、Geometry, Weights の Auto 以外の機能を使って手動で編集することもできます。
分割領域の設定
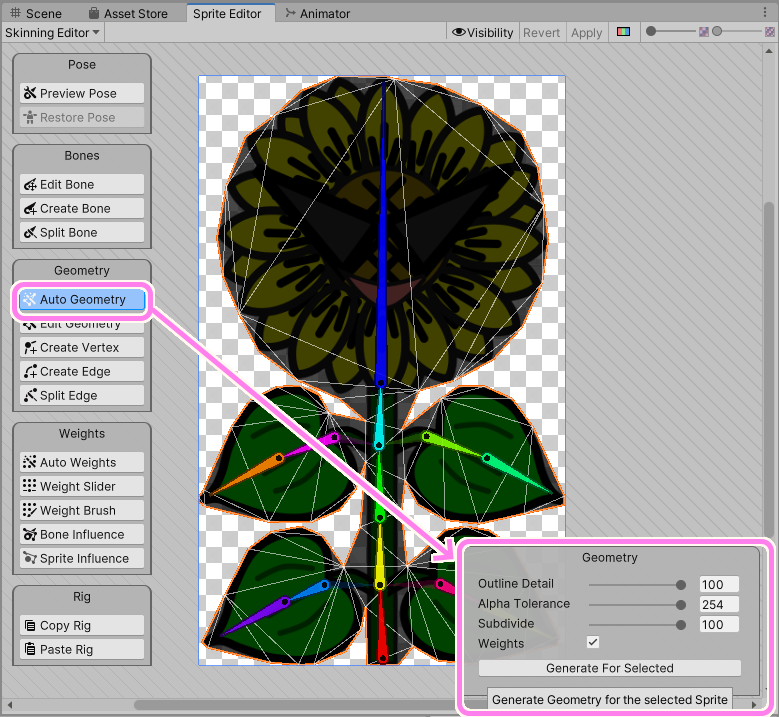
Geometry では、画像を頂点と線分により細かい領域に分割する機能を選べます。
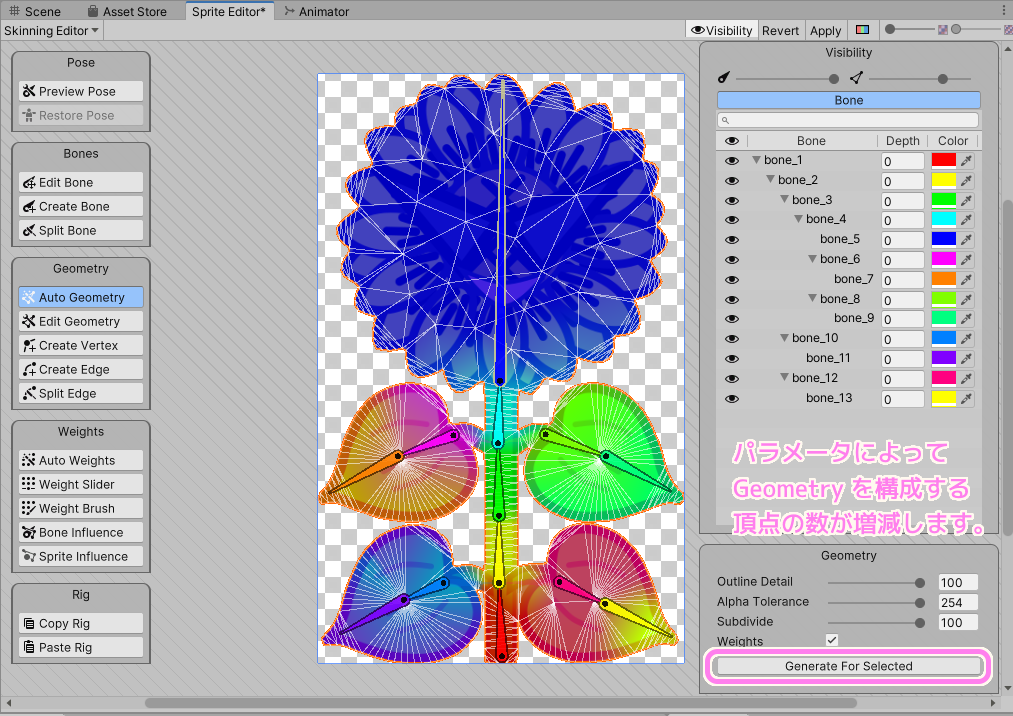
Auto Geometry を押すと Geometry ウィンドウが表示され、どの程度細かく分割するかなどを調節できます。パラメータの設定が済んだら Generate For Selected ボタンを押して、適用しましょう。

画像の中の頂点と線分が増えて、領域が細かく分割されました。

重みづけの設定
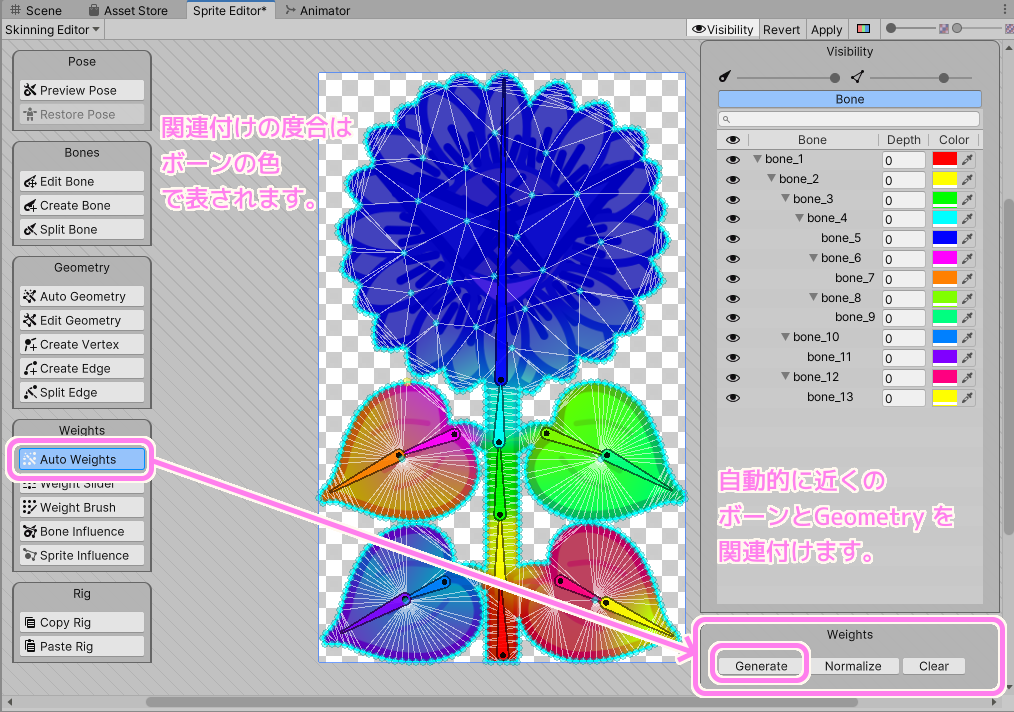
分割された領域ごとに、どの程度ボーンの影響を受けるかを重みづけします。
Auto Weights を押して、表示された Weights ウィンドウで Generate ボタンを押すと、自動的に近くのボーンに影響を受けやすいように各 Geometry (分割領域)の重みづけが行われます。
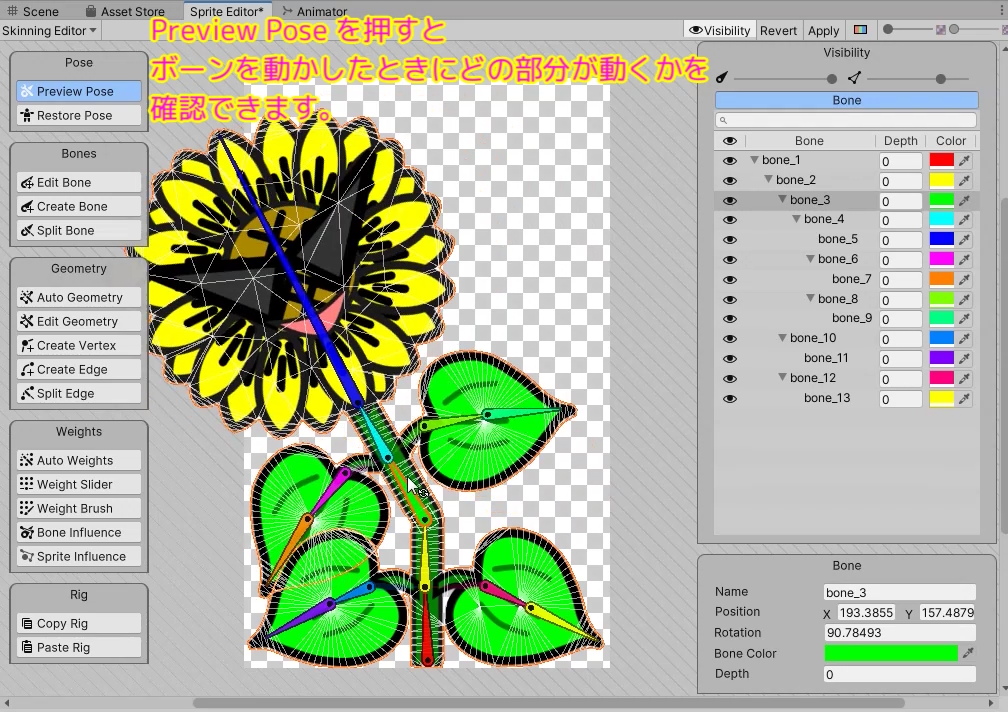
ボーンとの重みづけの度合は、そのボーンの色により表され、葉の部分など 2 つのボーンがある場合は中間は色がブレンドされて、2 つのボーンに割合で影響を受けるように重みづけされていることがわかります。

プレビューポーズでテスト
Skinning Editor の Preview Pose を選択しすると、それぞれのボーンを動かした際に、画像のどの部分がどの程度連動するかを確認できます。
テストした後は、Restore Pose でボーンを最初の位置に戻せます。

今回はここまで
今回は、 Unity の標準機能 2D Animation を用いて、ボーン(骨)を動かすことで画像を変形させるスケルタルアニメーションの、画像の領域の分割とその領域とボーンとの関連度合いを示す重みづけの設定の手順について紹介しました。
そのための自動設定機能や、画像が正しく連動するかを確認するプレビューポーズ機能についても説明しました。
※サンプルのひまわりは、1日でゲームを作るオンラインの大会、第41回あほげー(お題:ひまわり)で作成したものです。
参照サイト Thank You!
- Unity アセットストア – ゲーム制作のための最高のアセット
- Unity 2Dボーンアニメーションの作り方(2D Animation) – YouTube
- あほげー | TOPページ
- あほげー | あほげー第41回 作品一覧
記事一覧 → Compota-Soft-Press


コメント