2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、公式チュートリアル「Coding the player — Godot Engine (stable) documentation in English」を参考にして作成したキャラクターをアニメーションさせながら移動させるスクリプトで用いているアクション名に対応する、入力のアクション(キー入力イベント)をインプットマップで設定します。
入力を正しく検知して、スクリプトによってキャラクターが移動することをテストします。

※ Godot Engine のバージョンは 4.1.2 .NET です。
※キャラチップ画像は「キャラメル -CharaMEL-」で作成しました。
前回の記事
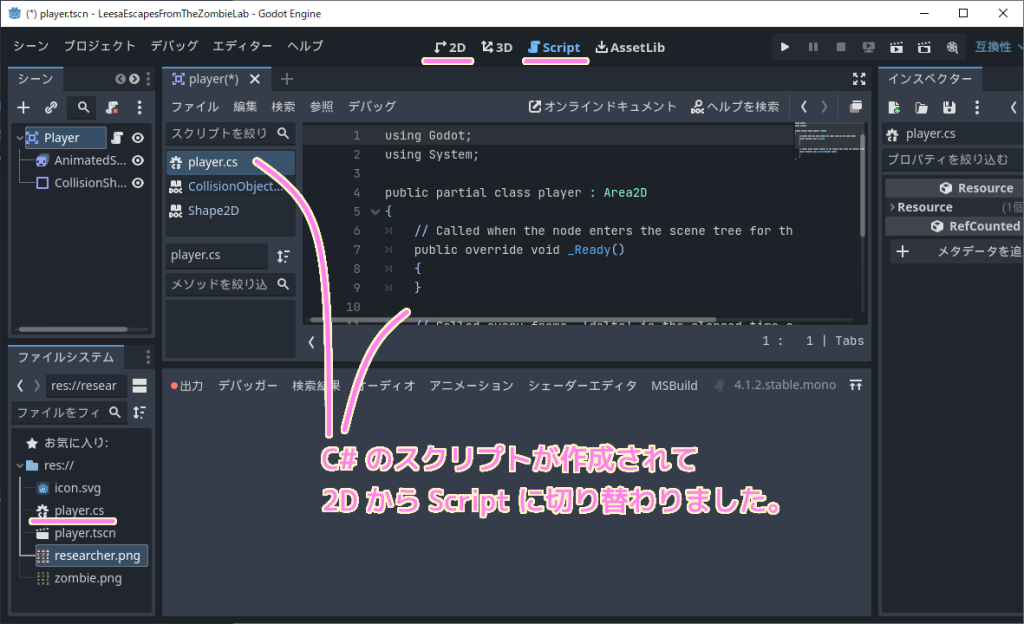
前回は、移動するキャラクターを管理する Player ノードに、そのための C# スクリプトを作成して割り当てました。

しかし、スクリプトの _Process 関数内の
Input.IsActionPressed("move_right")
Input.IsActionPressed の引数の文字列については、入力のアクション名としてまだ設定していないので、入力を検知した処理が行えません。
move_right は、[→]キーが押されたときなど、右方向への入力のアクションの名前です。
入力のアクションの追加
前回 Player ノードにアタッチしたスクリプトで用いている move_right などの入力のアクションを「プロジェクト設定」ウィンドウの「インプットマップ」を開いて設定します。
※メニュー「プロジェクト」→「プロジェクト設定」を選択して「プロジェクト設定」ウィンドウを表示します。

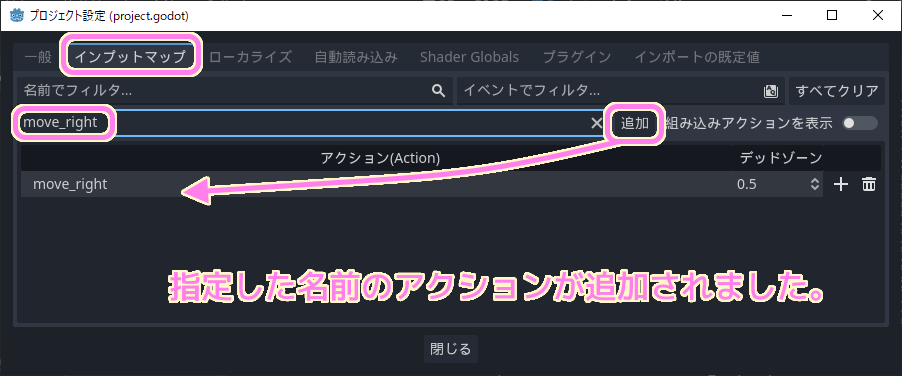
「プロジェクト設定」ウィンドウを開いて「インプットマップ」タブを選択します。
左上のテキストボックスにアクションの名前を入力してから、右側の「追加」ボタンを押すと、「アクション」のリストにアクション名が追加されます。

リストのアクション名の右側の + ボタンを押すと、どの入力に対応させるかを設定する「イベントの設定」ダイアログが表示されます。
一番上のテキストにフォーカスした状態で、右方向への入力のアクションならば [→] キーを押しましょう。
下図のように自動的に、イベントが対応する入力内容が設定されます。

同様に、残り3方向の入力についても、スクリプトで使っているアクション名で追加して設定します。

入力のアクションが反応するかのテスト
入力のアクションが正しく設定されていれば、スクリプトの _Process イベントで毎フレーム、上下左右のキーの入力のアクションがあったかを判別して、あれば処理に従って、その方向に向きを変えてキャラクターが移動します。
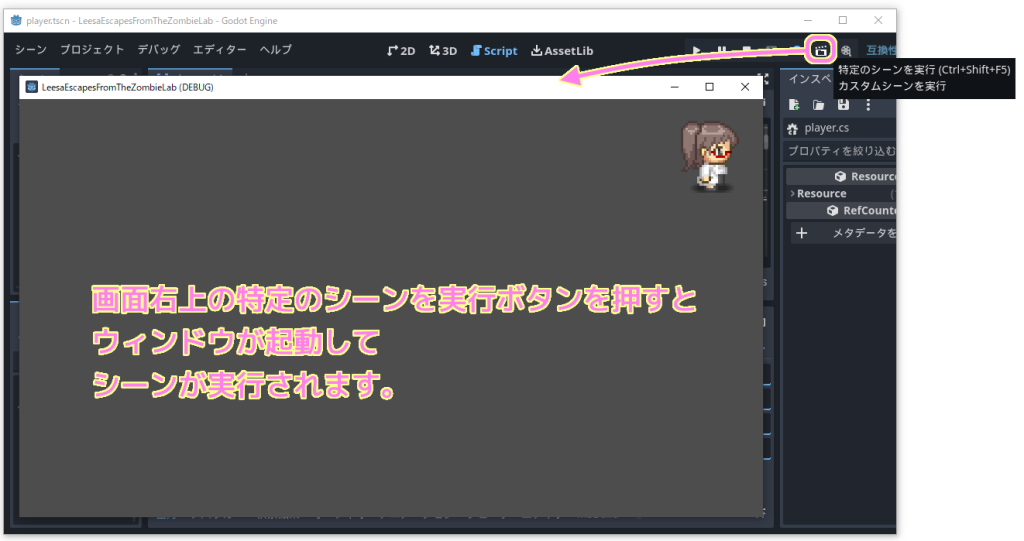
シーンを実行するには、エディターの右上の「特定のシーンを実行」ボタンを押します。
ウィンドウが起動して、シーンが実行されます。

矢印キーを入力すると、その方向にアニメーションしながらキャラクターが移動しました。

まとめ
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、公式チュートリアル「Coding the player — Godot Engine (stable) documentation in English」を参考にして作成したキャラクターをアニメーションさせながら移動させるスクリプトで用いているアクション名に対応する、入力のアクション(キー入力イベント)をインプットマップで設定しました。
入力を正しく検知して、スクリプトによってキャラクターが移動することをテストして、正しく反応することを確認しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Setting up the project — Godot Engine (stable) documentation in English
- Creating the player scene — Godot Engine (stable) documentation in English
- Multiple sprite sheets for one character – Godot Engine – Q&A
- Godotの設計哲学 — Godot Engine (4.x)の日本語のドキュメント
- ノードとシーン — Godot Engine (4.x)の日本語のドキュメント
- キャラメル -CharaMEL-
- 【Godot4.x】タイルマップの基本的な使い方 | 2dgames.jp
記事一覧 → Compota-Soft-Press


コメント