Discord は、さまざまな趣味ごとに用意されたサーバーの中で会話や交流が楽しめるプラットフォームです。
2024 年 3 月に Discord 上でプレイできるアプリを作成できる「Discord 埋め込みアプリソフトウェア開発キット (SDK) 」が公開されたので、ローカル環境に公式サンプルをダウンロード・インストールして、実行結果をウェブブラウザで確認します。

今回、パート2(全2話)では、前回ダウンロード・インストールした「Discord 埋め込みアプリソフトウェア開発キット (SDK) 」を用いた公式サンプルを、ローカル開発サーバーで実行して、その結果をウェブブラウザで確認します。
cloudflared を用いて作成された URL で、外部からもインターネットでアクセスして動作を確認します。
前回の記事
前回は、「Discord 埋め込みアプリソフトウェア開発キット (SDK) 」を用いた公式サンプルをダウンロード・インストールする手順を紹介しました。
公式サンプルの実行
Discord 埋め込みアプリの公式サンプルの開発で必要な vite パッケージをインストールしました。
次は、npm run dev を使って公式サンプルアプリを実行します。
npm run devnpm run dev を実行すると package.json に書かれている scripts の dev に設定されたコマンド vite を実行します。
npm run で任意のコマンドを実行する (npm run/start) – まくまくNode.jsノート
package.jsonのscriptsプロパティでスクリプトを定義しておくと、npm run <スクリプト名>でそのスクリプトを実行できるようになります。
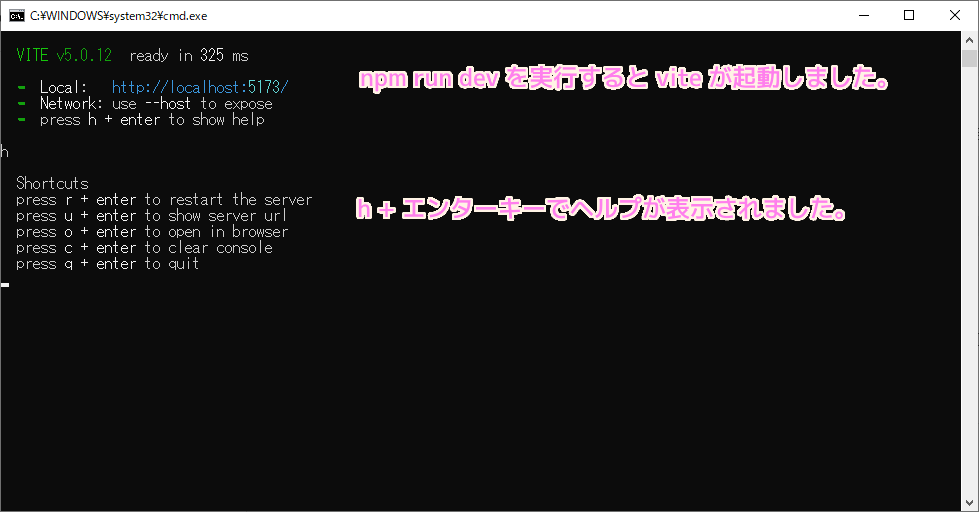
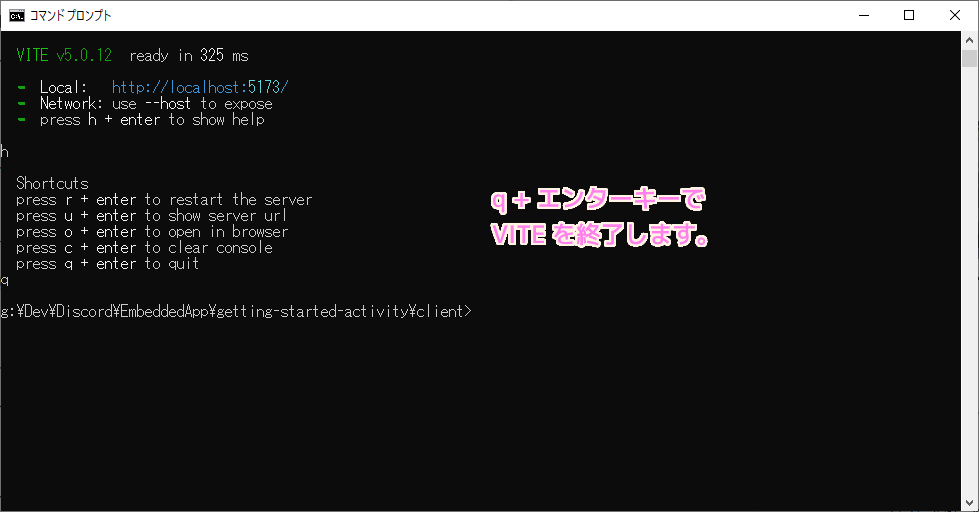
npm run dev を実行した結果、画面の表示が変わり、vite が起動しました。
メッセージにあるように h + エンターキーを押すとヘルプが表示されました。
VITE v5.0.12 ready in 325 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
h
Shortcuts
press r + enter to restart the server
press u + enter to show server url
press o + enter to open in browser
press c + enter to clear console
press q + enter to quit

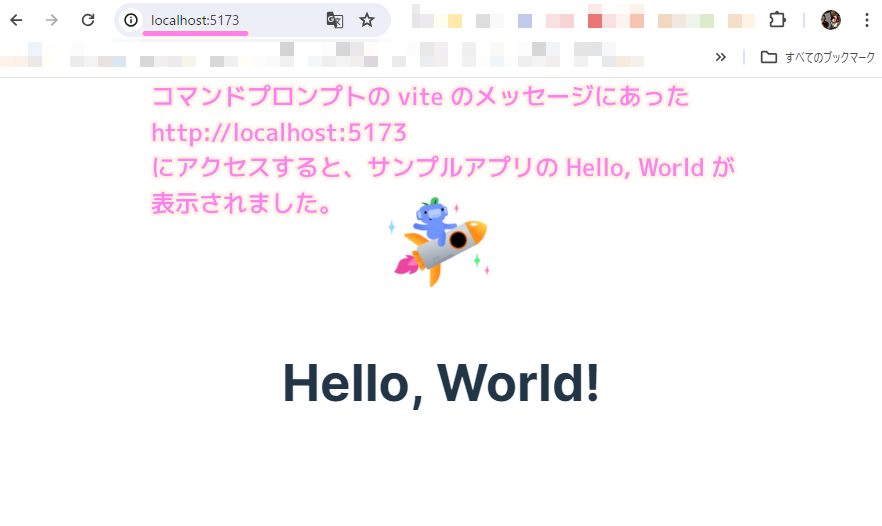
Local に書かれている http://localhost:5173/ にウェブブラウザ(Chrome) でアクセスすると、公式サンプルアプリの Hello, World が表示されました。

外部から実行中のサンプルにアクセスする
ローカル開発サーバーで実行しているサンプルを、ローカル IP アドレスでアクセスして Hello, World を確認しました。
次は、これを外部からアクセスして Hello, World を確認できるようにします。
※ローカルで http://localhost:5173/ にアクセスしてテストするだけで良いならば必要ありません。
新しく別のコマンドプロンプトを起動して、外部からアクセスできるようにする cloudflared コマンドを以下のように実行します。
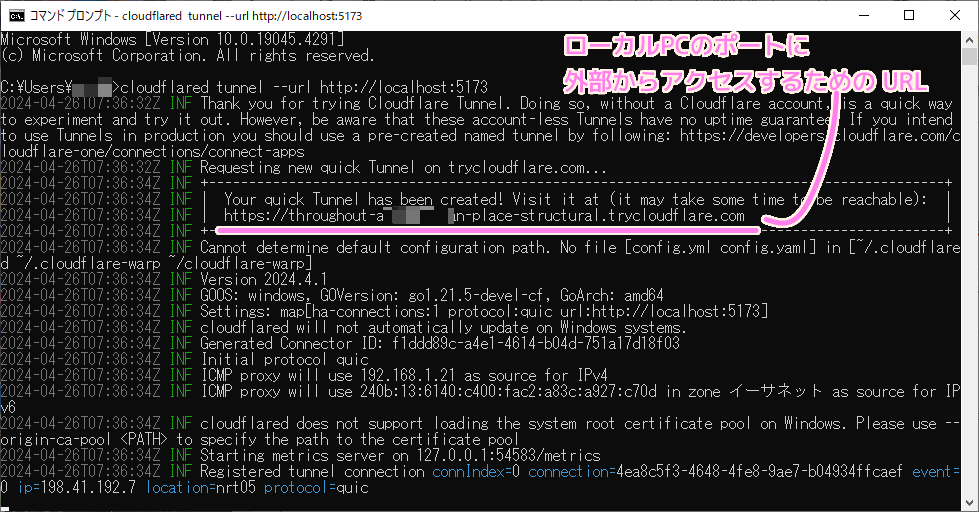
cloudflared tunnel --url http://localhost:5173実行結果です。4 行目でコマンドを実行しました。
9 行目の https から始まる URL は、外部から localhost:5173 にアクセスするたえに CloudFlared が作成したものです。
Microsoft Windows [Version 10.0.19045.4291]
(c) Microsoft Corporation. All rights reserved.
C:\Users\user>cloudflared tunnel --url http://localhost:5173
2024-04-26T07:36:32Z INF Thank you for trying Cloudflare Tunnel. Doing so, without a Cloudflare account, is a quick way to experiment and try it out. However, be aware that these account-less Tunnels have no uptime guarantee. If you intend to use Tunnels in production you should use a pre-created named tunnel by following: https://developers.cloudflare.com/cloudflare-one/connections/connect-apps
2024-04-26T07:36:32Z INF Requesting new quick Tunnel on trycloudflare.com...
2024-04-26T07:36:34Z INF +--------------------------------------------------------------------------------------------+
2024-04-26T07:36:34Z INF | Your quick Tunnel has been created! Visit it at (it may take some time to be reachable): |
2024-04-26T07:36:34Z INF | https://throughout-aXXXXXXXXXn-place-structural.trycloudflare.com |
2024-04-26T07:36:34Z INF +--------------------------------------------------------------------------------------------+
2024-04-26T07:36:34Z INF Cannot determine default configuration path. No file [config.yml config.yaml] in [~/.cloudflared ~/.cloudflare-warp ~/cloudflare-warp]
2024-04-26T07:36:34Z INF Version 2024.4.1
2024-04-26T07:36:34Z INF GOOS: windows, GOVersion: go1.21.5-devel-cf, GoArch: amd64
2024-04-26T07:36:34Z INF Settings: map[ha-connections:1 protocol:quic url:http://localhost:5173]
2024-04-26T07:36:34Z INF cloudflared will not automatically update on Windows systems.
2024-04-26T07:36:34Z INF Generated Connector ID: f1ddd89c-a4e1-4614-b04d-751a17d18f03
2024-04-26T07:36:34Z INF Initial protocol quic
2024-04-26T07:36:34Z INF ICMP proxy will use 192.168.1.21 as source for IPv4
2024-04-26T07:36:34Z INF ICMP proxy will use 240b:13:6140:c400:fac2:a83c:a927:c70d in zone イーサネット as source for IPv6
2024-04-26T07:36:34Z INF cloudflared does not support loading the system root certificate pool on Windows. Please use --origin-ca-pool <PATH> to specify the path to the certificate pool
2024-04-26T07:36:34Z INF Starting metrics server on 127.0.0.1:54583/metrics
2024-04-26T07:36:34Z INF Registered tunnel connection connIndex=0 connection=4ea8c5f3-4648-4fe8-9ae7-b04934ffcaef event=0 ip=198.41.192.7 location=nrt05 protocol=quic
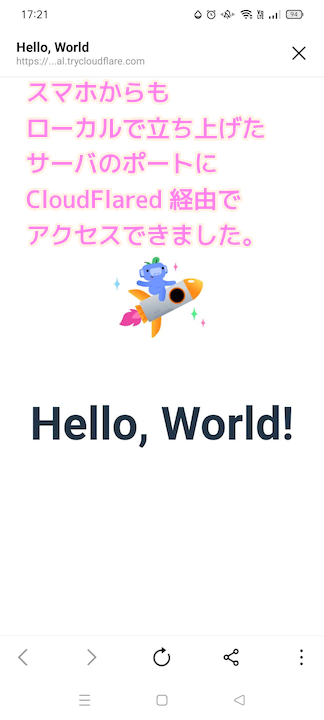
この URL に例えばスマートフォンからアクセスすると、以下のように実行中の公式サンプルの Hello, World が表示されました。
他の方にも cloudflared で作成した同じ URL にアクセスしていただくと、同じ Hello, World の画面を閲覧できたと報告してもらえました。
SPECIAL THANKS : 夏民

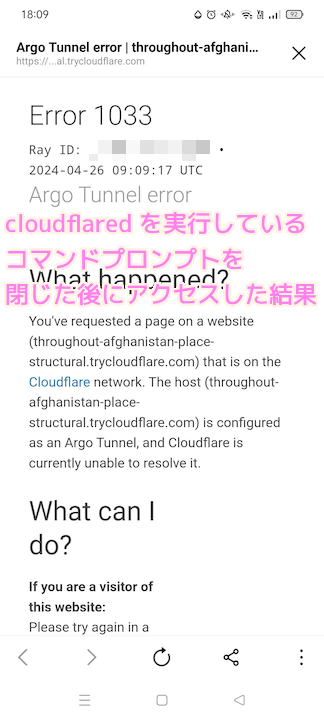
cloudflared を実行しているコマンドプロンプトだけを閉じると、 http://localhost:5173 で自身の PC のウェブブラウザでは表示されますが、外部からのアクセスができなくなったので、さきほどの cloudflared に生成してもらった URL にスマホからアクセスしても以下のように Error 1033 のメッセージが表示されるように変わりました。
※ 同一 PC のウェブブラウザから同じ cloudflared が生成した URL にアクセスした際も同じ結果でした。

公式サンプルの実行の停止
公式サンプルを実行している VITE を q + エンターキーで終了します。

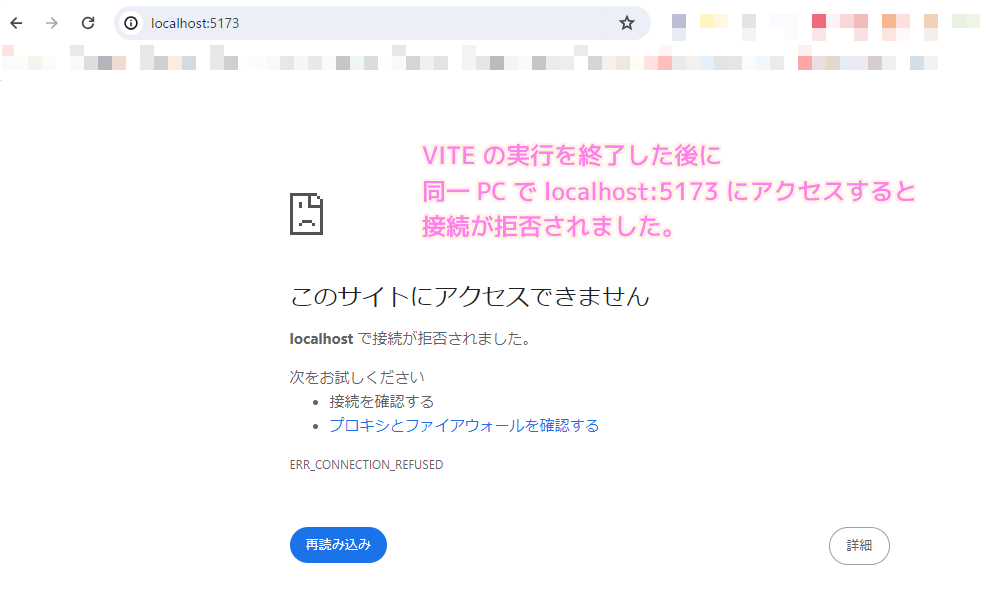
VITE を終了すると、同じく localhost:5173 に同一 PC のウェブブラウザからアクセスしても Hello, World は表示されなくなりました。

まとめ
今回、パート2(全2話)では、前回ダウンロード・インストールした「Discord 埋め込みアプリソフトウェア開発キット (SDK) 」を用いた公式サンプルを、ローカル開発サーバーで実行して、その結果をウェブブラウザで確認しました。
cloudflared を用いて作成された URL で、外部からもインターネットでアクセスして動作を確認しました。
参照サイト Thank You!
- Discord | 会話や交流が楽しめるプラットフォーム
- Discord Developer Portal — Documentation — Getting Started
- 初心者向けDiscordアプリ使用ガイド
- 「Discord」上で遊べるゲームを開発できる「埋め込みアプリSDK」発表
- 【Python】.envファイルについて分かりやすく理解したいときのための記事|ごろじ
- Node.jsでdotenvがいらなくなったっぽいので使ってみる #JavaScript – Qiita
- dependenciesとdevDependenciesの違い
- npmとpackage.json #Node.js – Qiita
- はじめに | Vite
- Discord Developer Portal — Documentation — Building An Activity
- Discord上で遊べるゲームのコンテストが開催、賞金は最大3万ドル
記事一覧 → Compota-Soft-Press



コメント