今回は、2D/3D ゲームを作成できる軽快なオープンソースのゲームエンジン Godot Engine 4 で作成したゲームを「フリーゲーム投稿サイト GodotPlayer」に登録・アップロードして、ウェブブラウザからプレイできるようにします。
また、2023 年 11 月 5 日(少しの遅刻は OK らしいです)まで受け付けているゲームジャム「Godot1Week」と、そのゲームジャムへのエントリーの手順についても紹介します。

※ Godot Engine のバージョンは 4.1.2 です。
※キャラチップ画像は「キャラメル -CharaMEL-」で作成しました。「ぴぽや https://pipoya.net/」様の画像を使用しています。
GodotEngine4 で作ったミニゲーム
公式チュートリアル「最初の2Dゲーム — Godot Engine (4.x)の日本語のドキュメント」を参考にしながら、途中からは少しアレンジも加えて、ゾンビから逃げ回るゲーム「Leesa Dances With Zombies」を作成しました。
今回は、このミニゲームを例として「Godot1Week」 ゲームジャムにエントリーします。
Godot1Week お試し開催のお題の「避ける」は GodotEngine 公式チュートリアルとも相性が良かったです。




#ゲーム画面は開発中のもので、リリース時とは一部異なります。
GodotPlayer のアカウント登録
「フリーゲーム投稿サイト GodotPlayer」に HTML5 形式のゲームのファイル群をアップロードすれば、サーバをレンタルしたりしなくても、ネット上に公開してウェブブラウザからプレイできます。
ゲームを登録するには、アカウント登録が必要です。
これにより、自身が登録したゲームを後で確認したり更新することができます。
※ゲームをプレイするだけならばアカウントは不要です。
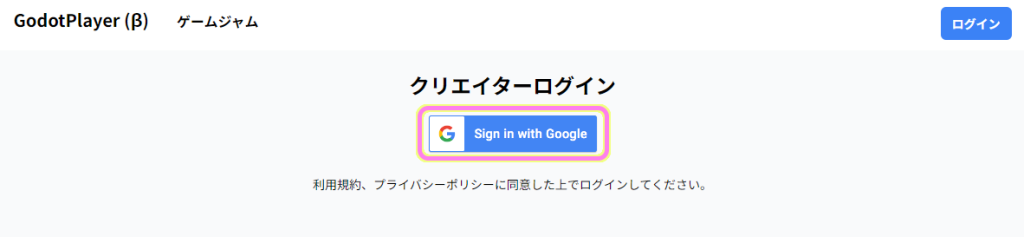
アカウントを登録するには「フリーゲーム投稿サイト GodotPlayer」または「Godot1Week」 のサイトの右上にある「ログイン」ボタンを押します。

「クリエイターログイン」のページが表示されるので利用規約とプライバシーポリシーに同意した上で「Sign in with Google」ボタンを押して Google アカウントで登録します。

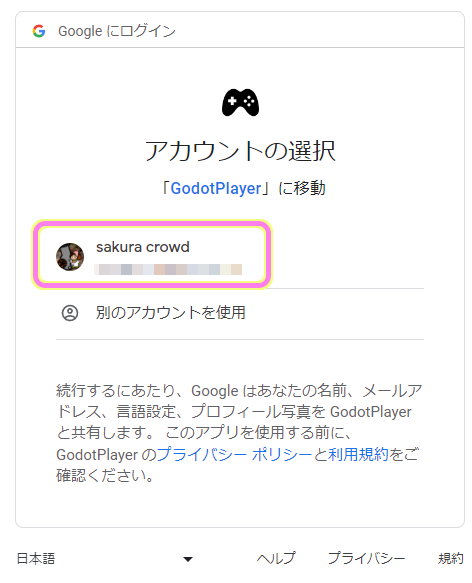
GodotPlayer に登録する Google アカウントを選択します。

「GodotPlayerへようこそ」ページで、ユーザー ID 名と、ユーザー表示名を入力して、「新規登録する」ボタンを押します。
ユーザー ID 名は半角小文字英数字とアンダースコアのみが使用可能で、後から変更できません。
ユーザー表示名はいつでも変更できます。

以上で GodotPlayer のアカウント登録が完了しました。
GodotPlayer へのゲームの登録
HTML5 のファイル群をアップロードする前に、ゲームの ID やタイトルや説明文、画面サイズなどを設定します。
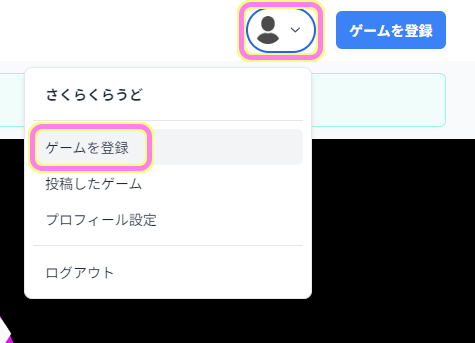
ログイン後に「フリーゲーム投稿サイト GodotPlayer」または「Godot1Week」にアクセスすると、サイト右上の表示が下図のように変わっています。
アカウントのボタンを押して、プルダウンから「ゲームを登録」を選択します。

ゲーム ID 名、ゲームタイトル、想定プレイ時間、表示サイズ、作成に用いた GodotEngine のバージョンを入力します。
ゲーム ID 名は、半角小文字英数字とアンダースコアのみで、後から変更できません。ゲームを公開する際の URL の一部としても用いられます。
他の項目はいつでも変更できます。
入力したら「登録」ボタンを押します。

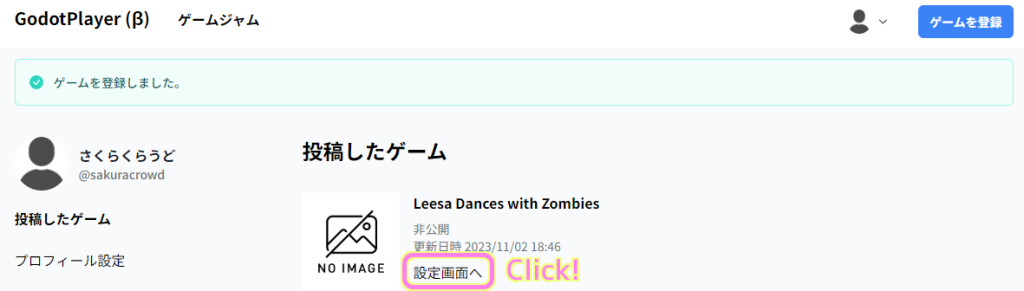
アップロードするゲームについて入力した後は、設定画面でそれらを含む項目を確認したり、他の細かな設定やアップロードができます。
先ほど登録したゲームのタイトルの下側にある「設定画面へ」をクリックします。
※最初は「非公開」なので、落ち着いて登録作業を続けましょう。

「ゲームプロフィール設定」ページでは、ゲームタイトル、紹介文、想定プレイ時間、サムネイル(静止画と GIF)を設定できます。
ゲームタイトルと想定プレイ時間は、先ほど入力したデータが設定しましたが、変えたくなった場合は更新しましょう。
「紹介文」は、ゲーム画面の下側に表示される文章です。
「サムネイル」は、「新着のゲーム」の一覧や、ゲーム画面の左上に表示されます。
# GIF をアップロードしない場合は、アイコンは静止画だけで表示されます。
ゲームプロフィール設定が済んだら「登録」ボタンを押します。
# ちょうどネットの状態が良くなかったのか 2 回ほどエラーになりましたが、入力したページは保持されていたので登録ボタンを押すだけで 3 回目で登録できました。

左側のリストで「ゲームプレイ設定」を選ぶと「ゲームプレイ設定」ページが表示されます。
先ほど入力した表示サイズの他に、その他のオプションが設定できます。
「フルスクリーンを許可する」はデフォルトではチェックされていましたが、ちょっと自信がなかったのでオフにしました。
「モバイルブラウザで遊べる」はデフォルトではチェックされていません。オフにしました。
「常に新しいタブでゲームを開く」はデフォルトではチェックされていません。チェックすると、ゲーム画面が開いてから、さらに新しいタブが開くのでオフの設定に戻しました。
設定を変更したら「更新」ボタンを押しましょう。

他の「HTML5 アップロード」「公開設定」「ゲームジャム参加設定」ページについては後述します。
GodotPlayer への HTML5 ファイル群のアップロード
先ほどの続きで、左側のリストで「HTML5 アップロード」を選択すると「HTML5 アップロード」ページが表示されます。
作成に用いた Godot Engine のバージョンを確認します。
「ファイル選択」ボタンを押すと、 Godot Engine で HTML5 出力されたファイル群を全て選択するファイルダイアログが表示されます。

GodotEngine4 ゲームを HTML5 でエクスポートする手順の関連記事
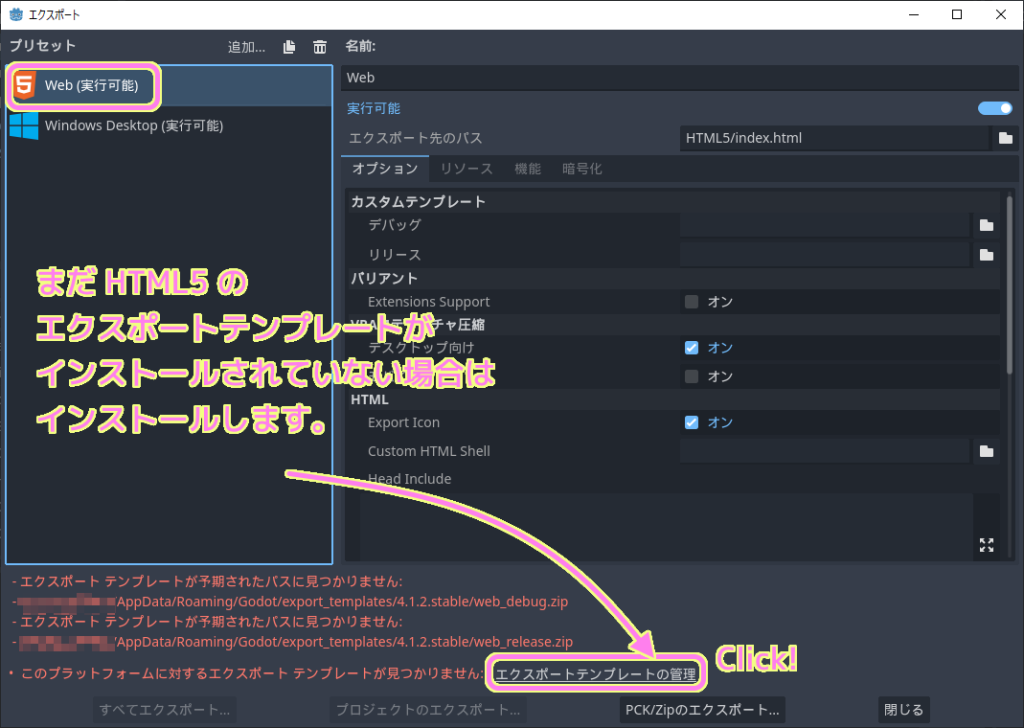
「GodotEngine4 ブラウザゲーム用 HTML5 エクスポートの手順 | Compota-Soft-Press」では、作成したゲームをネット上で公開して PC のウェブブラウザでプレイするために HTML5 形式でエクスポートする手順と注意点について紹介しています。
Godot Engine 4 (非 .NET 版) で作成したけれど、まだ HTML5 出力していない方はご覧ください。


HTML5 でエクスポートされたファイルのアップロード
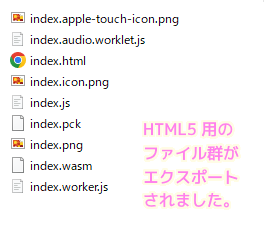
HTML5 形式で指定したフォルダにエクスポートされたファイルを全て選択して「開く」ボタンを押します。

ファイル選択後、選択したファイル数が表示されます。
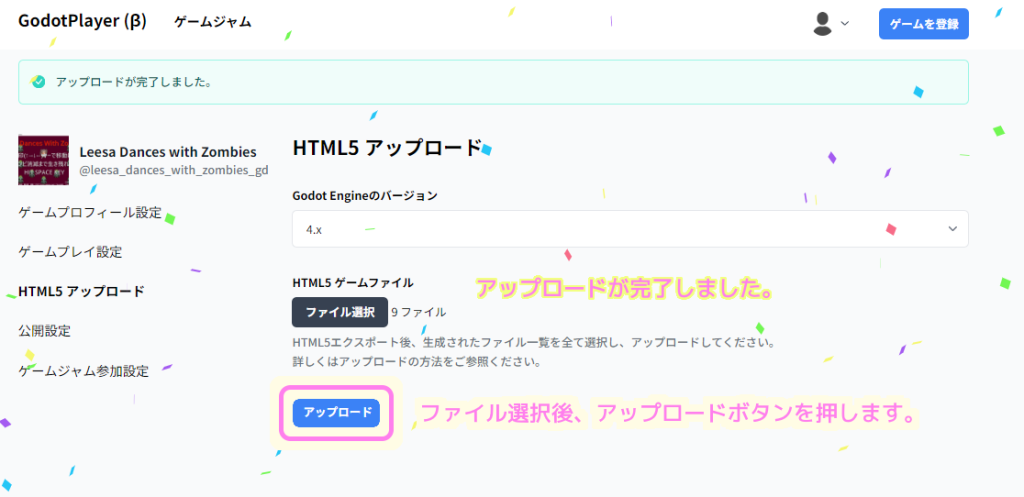
「アップロード」ボタンを押すと、選択した HTML5 のファイル群がアップロードされます。
#アップロードが完了すると紙吹雪が舞ってちょっとテンションが上がりました。

ゲームを修正したい場合は、修正版を HTML5 形式でエクスポートして、そのファイル群を再び選択してからアップロードしましょう。
非公開でテストプレイ
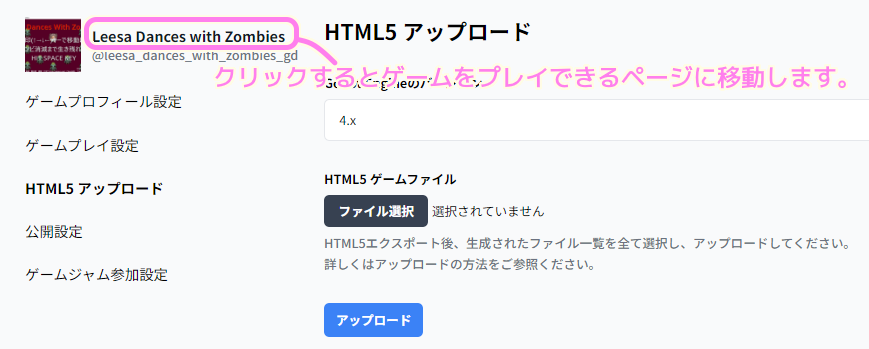
アップロードした後に、左上のゲームのタイトルをクリックすると、プレイする画面に移動します。
※まだ公開設定をしていなければ「非公開」なので、落ち着いて動作を確認しましょう。

ゲームがスムーズに動作しました。
何か問題があった場合は「GodotEngine4 ブラウザゲーム用 HTML5 エクスポートの手順 | Compota-Soft-Press」にもいくつか対処法が書いてあるのでご覧ください。
#1回目の読み込みは1~2分程度かかり少し長く感じましたが、その後は早くロードされました。
ゲーム画面左下のツイートボタンから、ゲームをプレイできる URL 等を添えたツイートができます。

非公開から一般公開へ更新
問題が無ければ、非公開から一般公開へ更新しましょう。
※ Godot1Week へエントリーするには、一般公開する必要があります。
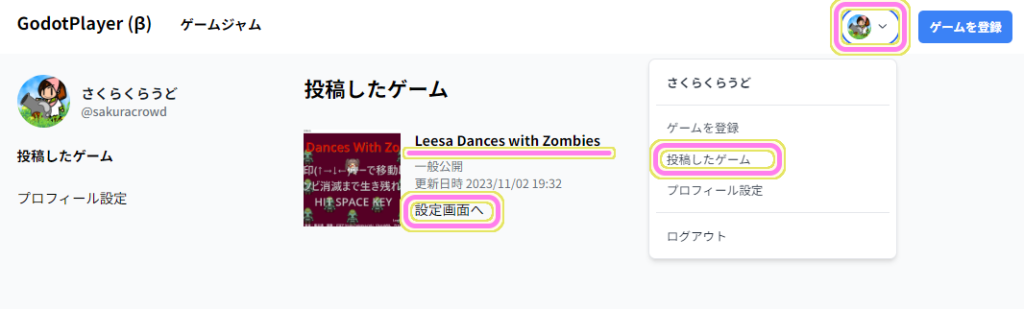
ゲームの設定画面へアクセスするには、アカウントのボタンを押して、ドロップダウンの「投稿したゲーム」を選択します。
投稿したゲームのリストが表示されるので、設定したいゲームの枠内の「設定画面へ」をクリックします。

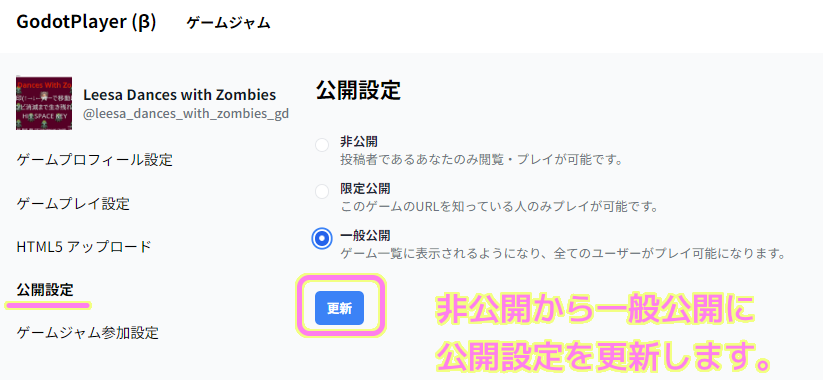
左側のリストで「公開設定」を選択して「公開設定」ページを表示します。
公開設定派、デフォルトでは「非公開」です。
一般公開する場合は、「一般公開」を選択してから「更新」ボタンを押します。
※世界中からプレイ可能な状態になります。本当に良いかを確認してから更新してください。

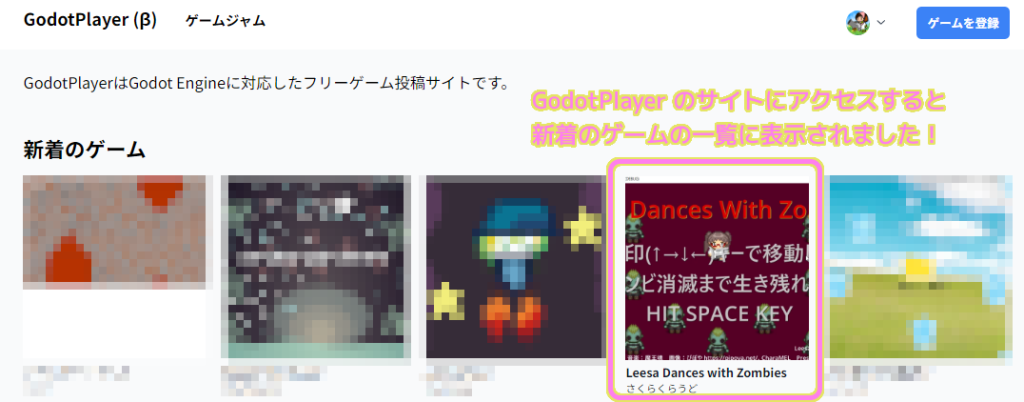
「フリーゲーム投稿サイト GodotPlayer」にアクセスすると、「新着のゲーム」の一覧に、作ったゲームが表示されています。
#嬉しい!

Godot1Week へのエントリー
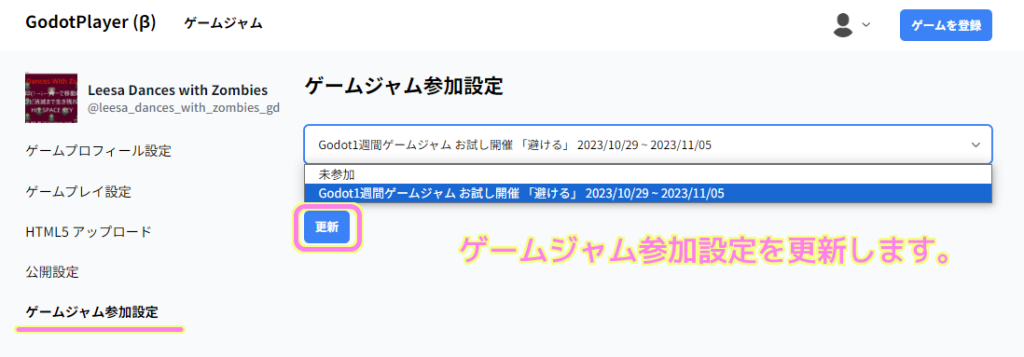
Godot1Week が開催中で参加したい場合は、「公開設定」で「一般公開」に変更した後で、「ゲームジャム参加設定」ページを開きましょう。
Godot1Week に関する記事
「お試し開催中!ゲームジャム Godot1Week の紹介 | Compota-Soft-Press」では、「Godot1Week」 ゲームジャムと、それを開催している「フリーゲーム投稿サイト GodotPlayer」について紹介しています。

ゲームジャムに参加する
デフォルトでは「未参加」になっているので、参加したいゲームジャムを選択して「更新」ボタンを押します。

これでゲームジャムに参加しました。
応募期限が過ぎた後、ゲームジャム参加作品の一覧にもゲームが表示されます。
まとめ
今回は、2D/3D ゲームを作成できる軽快なオープンソースのゲームエンジン Godot Engine 4 で作成したゲームを「フリーゲーム投稿サイト GodotPlayer」に登録・アップロードして、ウェブブラウザからプレイできるようにしました。
また、2023 年 11 月 5 日(少しの遅刻は OK らしいです)まで受け付けているゲームジャム「Godot1Week」と、そのゲームジャムへのエントリーの手順についても紹介しました。

参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- フリーゲーム投稿サイト GodotPlayer
- ゲームジャム | フリーゲーム投稿サイト GodotPlayer
記事一覧 → Compota-Soft-Press



コメント