無料の画像編集ソフト Paint.NET に無料で追加できる dpy’s plugins プラグイン集の中から、テキストを魔法陣のように円形に配置できる「円形テキスト」プラグインの使用例を紹介します。
円の半径や文字の大きさ、中心位置などをはじめとして様々な微調整ができ、リアルタイムでプレビューを確認できる便利なプラグインです。
アウトラインを描画する他のプラグインなどとの相性も良いと思いました。

※ paint.net 5.0.13 を使用しています。
dpy’s plugins の追加
Paint.NET に dpy’s plugins のプラグイン群を追加する手順を以下の記事を参照してください。
円形テキストの使用例
円形テキストを配置するダイアログを表示するために、メニュー「エフェクト」→「テキストフォーメーション」→「円形テキスト」を選択します。
今回はあとからアウトラインをいれるために、メニュー「レイヤー」→「新規レイヤーの追加」で透明なレイヤーを追加して、そこに円形テキストを描画します。

「円形テキスト v1.4」ダイアログが表示されます。
「テキスト」項目に円形に描画したい文字列を入力します。
「フォント」項目から好きなフォントを選び、半径では、円形テキストの円のサイズを指定します。
「フォントサイズ」項目で文字の大きさを選ぶと、以下のような円形テキストができました。
リアルタイムで画面に円形テキストが表示されるので、調整を確認したら、 OK ボタンで選択しているレイヤーに円形テキストを描画します。
※他にも中心位置の+をドラッグすることで中心位置を調整したり、さまざまな調整ができます。

この円形テキストを Paint.NET のプラグインで少し魔法陣ぽくします。
最初からある一番下のレイヤーの色を白色から暗めの色に「塗りつぶし」ツールで塗りつぶします。
そのあと、Paint.NET の pyrochild plugins プラグインでアウトラインで文字が光っているようにすることで、さらに魔法陣っぽくなりました(多分)。
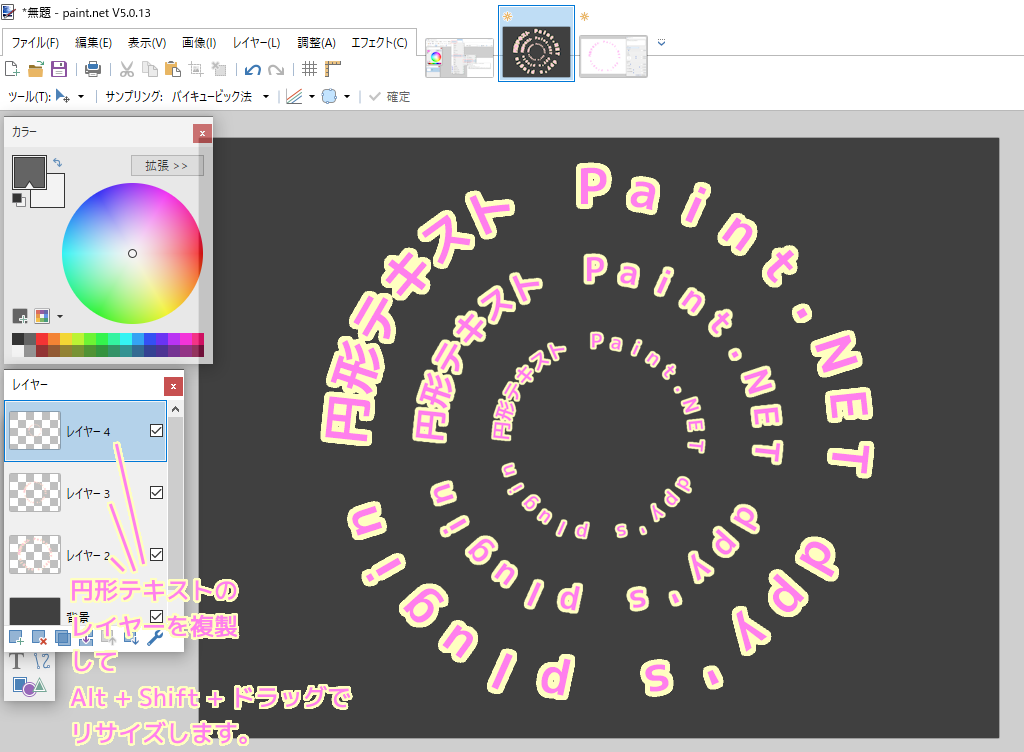
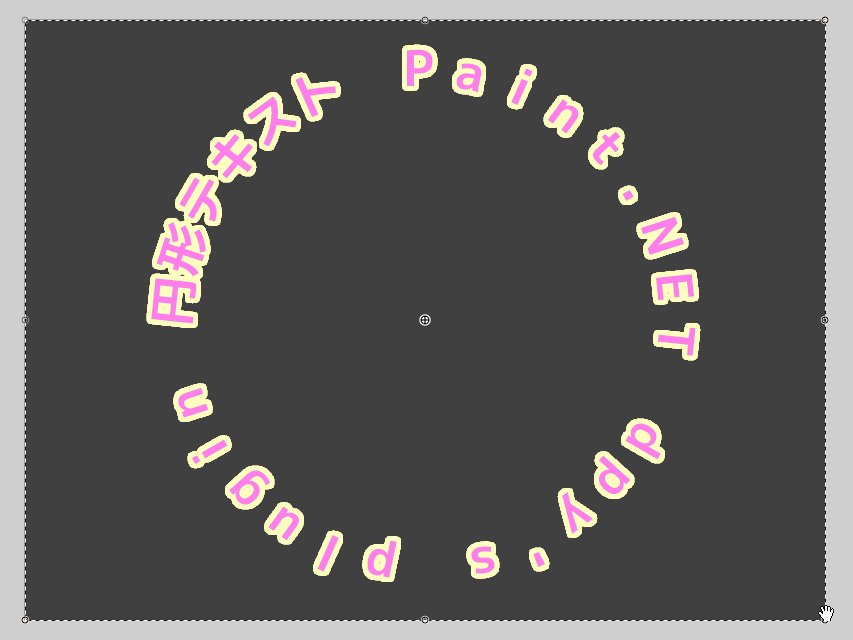
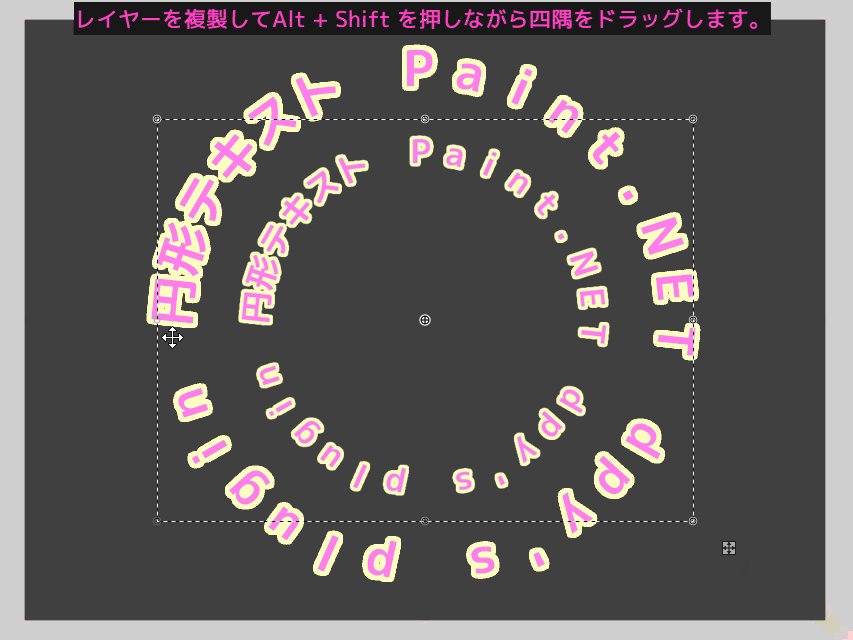
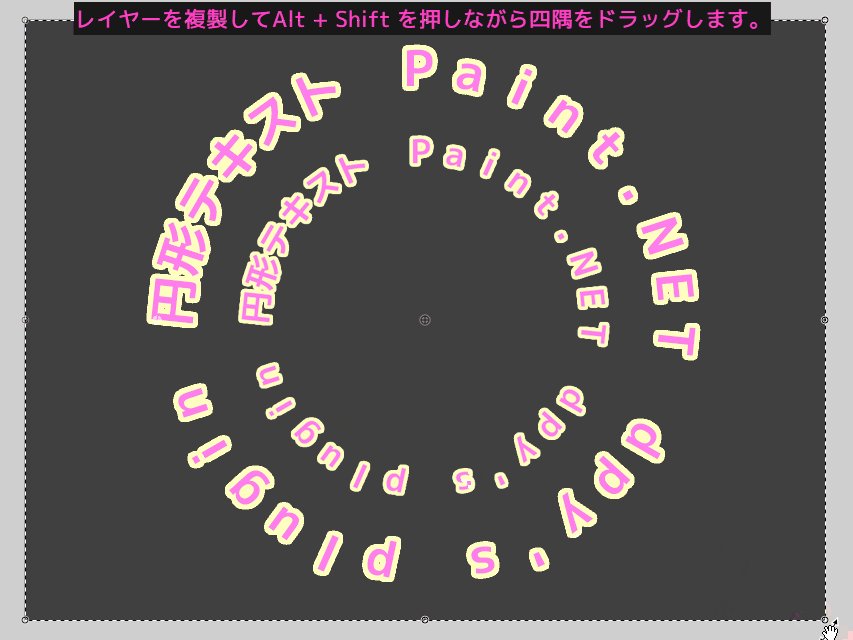
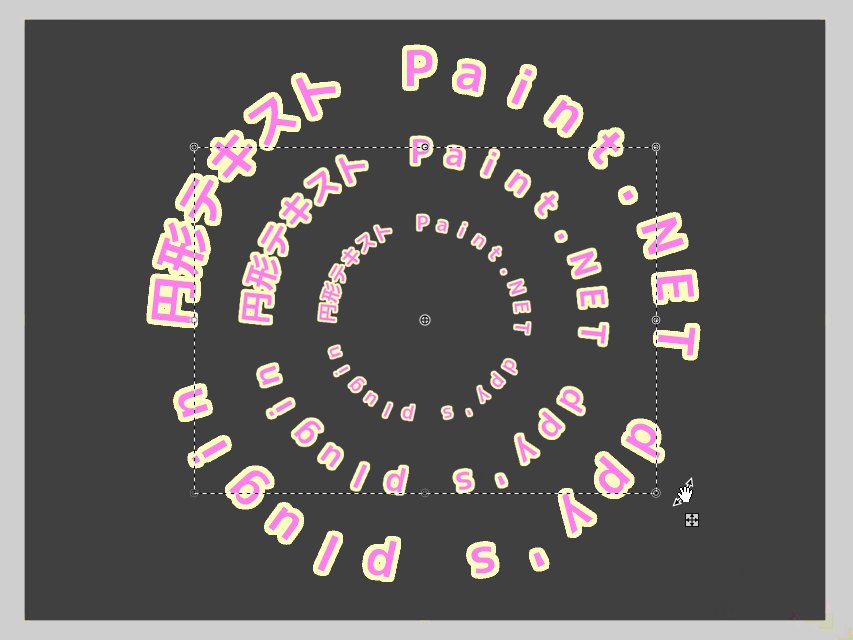
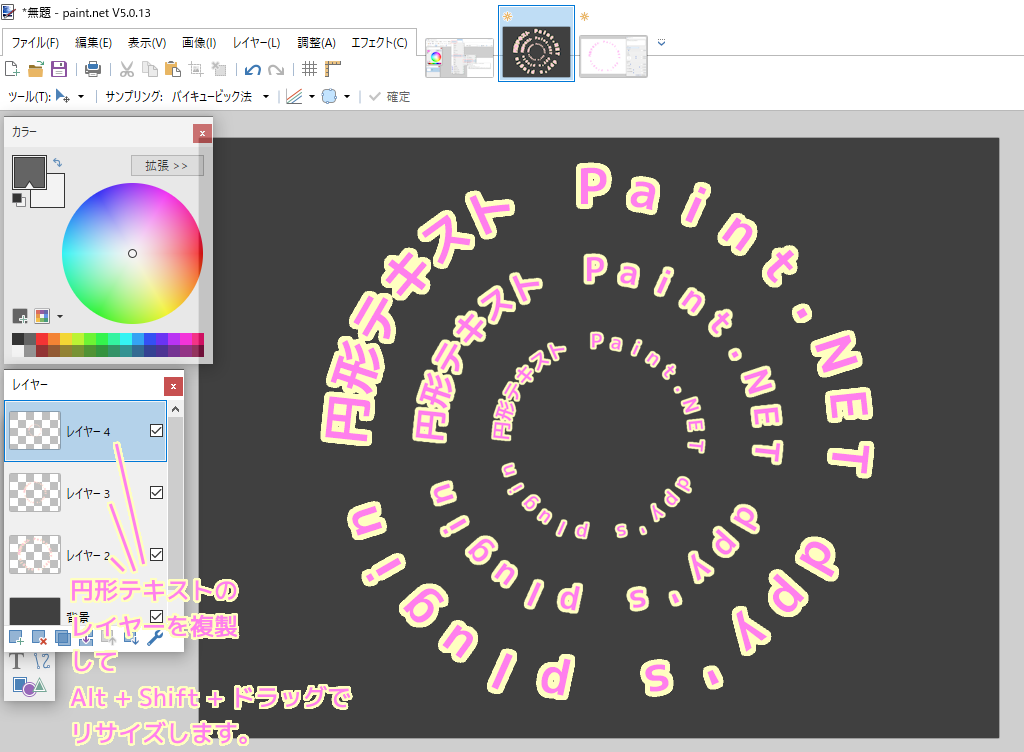
あとはその円形テキストを描画した透明レイヤーを複製して、複製したレイヤーの四隅を Shift + Alt キーを押しながら中心固定でリサイズしていけば、同心円状にテキストを配置してより魔法陣ぽくできました(多分)。

dpy’s plugins の円形テキストプラグインは、手軽にテキストを円形で配置でき、文字の大きさや、円の半径、そのほかにも様々な角度や位置まで調整できて、面白い使い方ができそうです。

関連記事
pyrochild plugins のアウトラインについては、以下の記事を参照してください。
まとめ
今回は、無料の画像編集ソフト Paint.NET に無料で追加できる dpy’s plugins プラグイン集の中から、テキストを魔法陣のように円形に配置できる「円形テキスト」プラグインの使用例を紹介します。
円の半径や文字の大きさ、中心位置などをはじめとして様々な微調整ができ、リアルタイムでプレビューを確認できる便利なプラグインです。
アウトラインを描画する他のプラグインなどとの相性も良いと思いました。
参照サイト Thank You!
- Paint.NET – Free Software for Digital Photo Editing
- dpy’s Plugin Pack (2014-05-04) – Plugin Packs – paint.net Forum
- 「dpy’s plugins」「paint.net」での画像編集に便利な機能をまとめたプラグイン集 – 窓の杜
記事一覧 → Compota-Soft-Press




コメント