今回は、フリーペイントツール「FireAlpaca [ファイアアルパカ]」で、簡単にコマ割りを作成するレイヤーの機能の使い方を紹介します。
※ FireAlpaca のバージョンは 2.11.4 です。

直線で作成したコマ割りは交差する部分がずれやすい
FireAlpaca で1ページのマンガ(進撃の巨人の有名なシーンのオマージュ)を描いたのですが、一本一本直線をひいてコマ割りを作成するのは意外と大変でした。
.png)
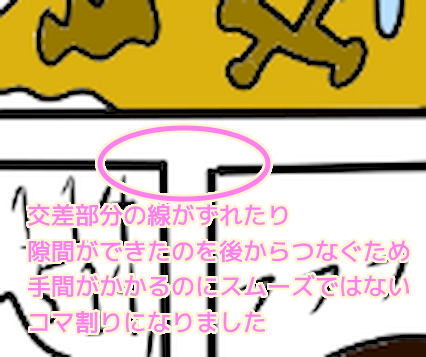
コマ割りの交差部分をよく見ると、線が同じ角度ではなかったり、高さが少しずれていてスムーズではありません。
また、角の所をつなぎ忘れたため、あとで別の太さの線でつないだりしてしまい、手間がかかるだけではなく、いびつなコマ割りになってしまいました。

「コマ素材の追加」機能の使用例
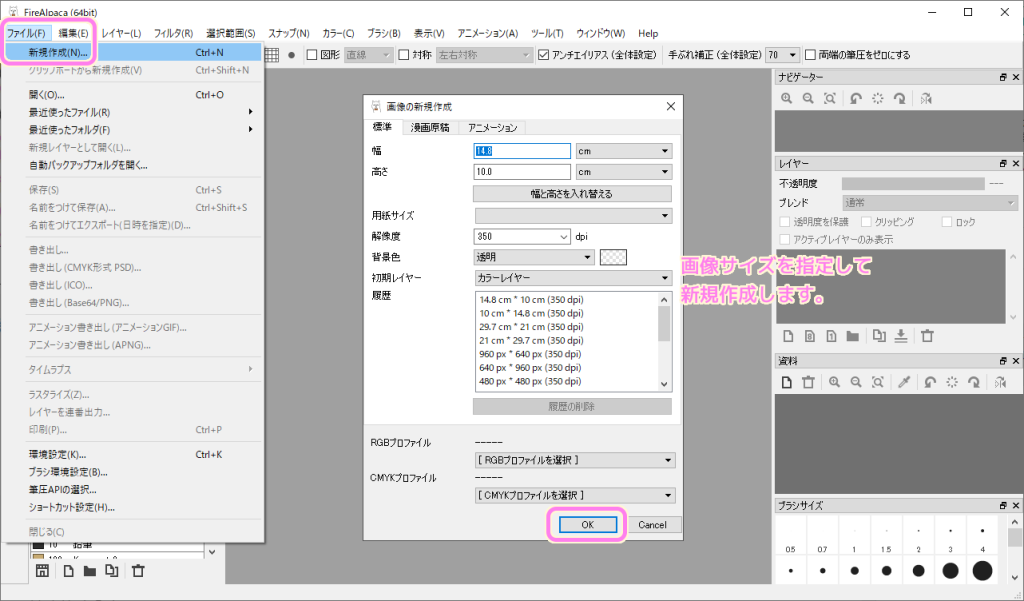
最初に、漫画を描くための白紙の画像を作成しましょう。
メニュー「ファイル」→「新規作成」を選んだあと、画像のサイズを指定して、 OK ボタンを押します。

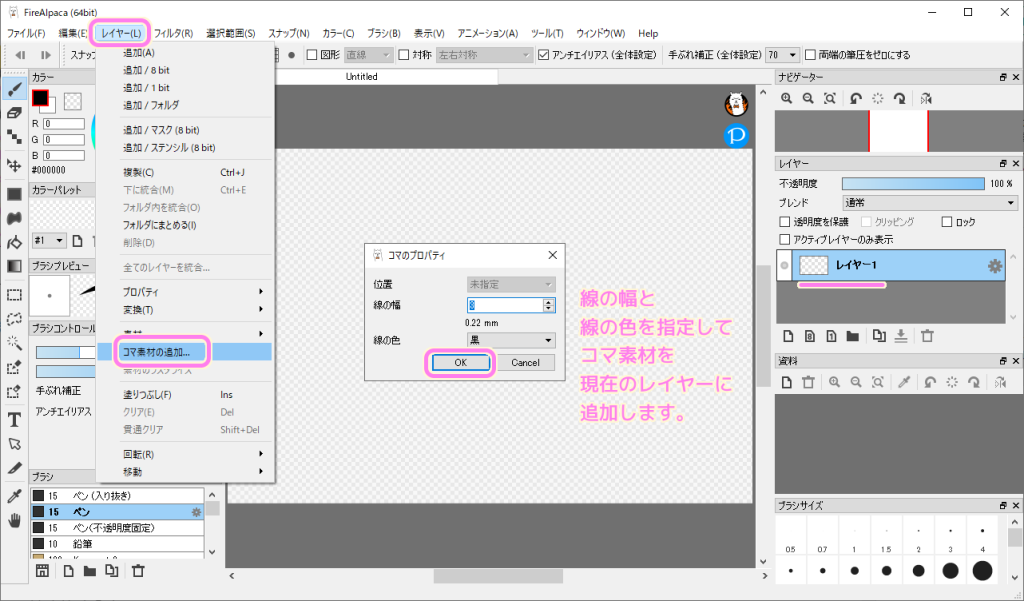
次に、現在選択しているレイヤーに対してコマ割りを追加します。
メニュー「レイヤー」→「コマ素材の追加」を選択します。
「コマのプロパティ」ダイアログで、コマ割りの線の幅と色を指定して OK ボタンを押します。

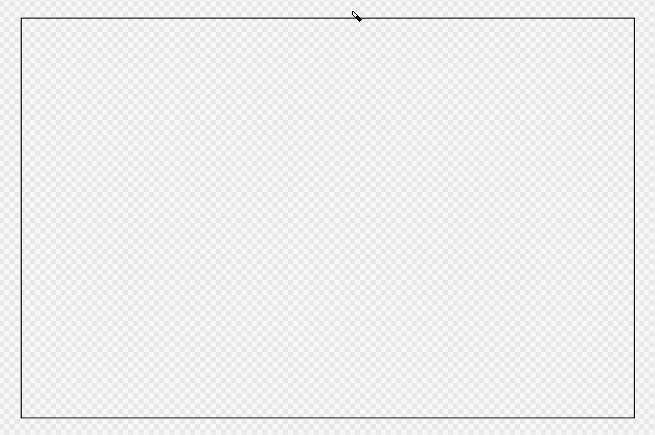
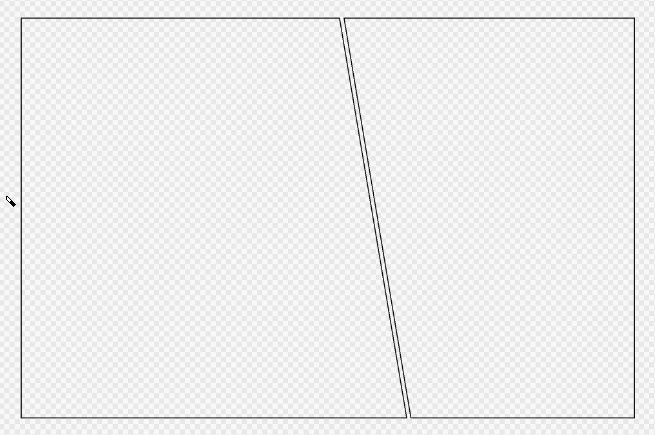
ツールバーの部分に「コマ素材の追加」のためのインターフェースが表示されます。
左上の「左右の間隔」「上下の間隔」で、分割する際の幅を縦と横で指定できます。
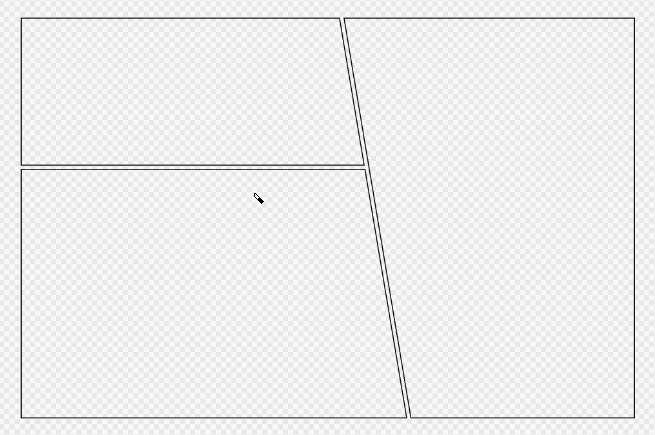
分割するには、ページの黒い枠線の部分で分割したい部分にドラッグ&ドロップで直線をひきます。
※枠を貫通するように長めに直線をひきましょう。

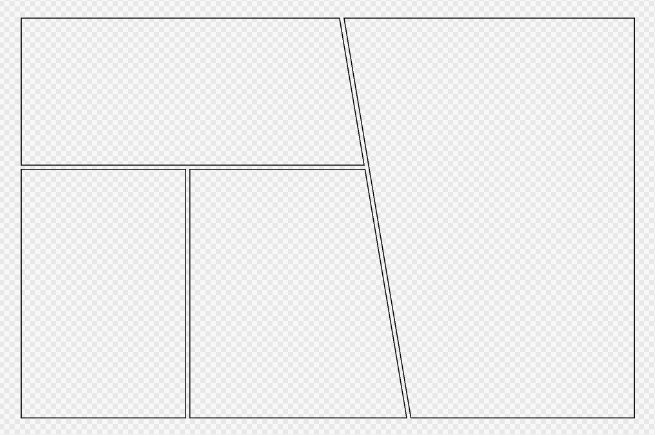
これは分割している例です。簡単にきれいなコマ割りができました。

前述のコマ割りに似た形を数秒で作成できました。

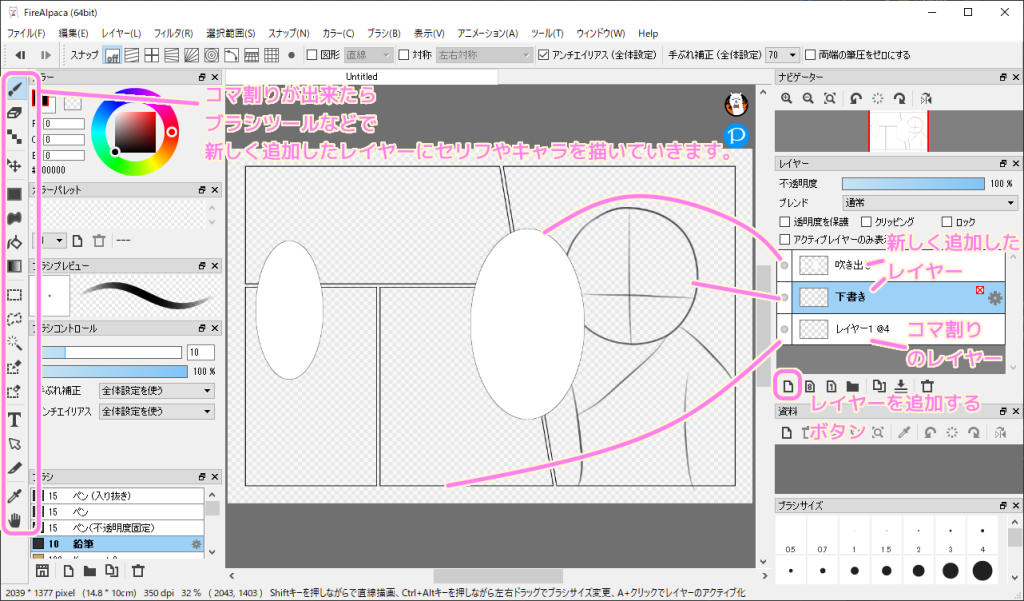
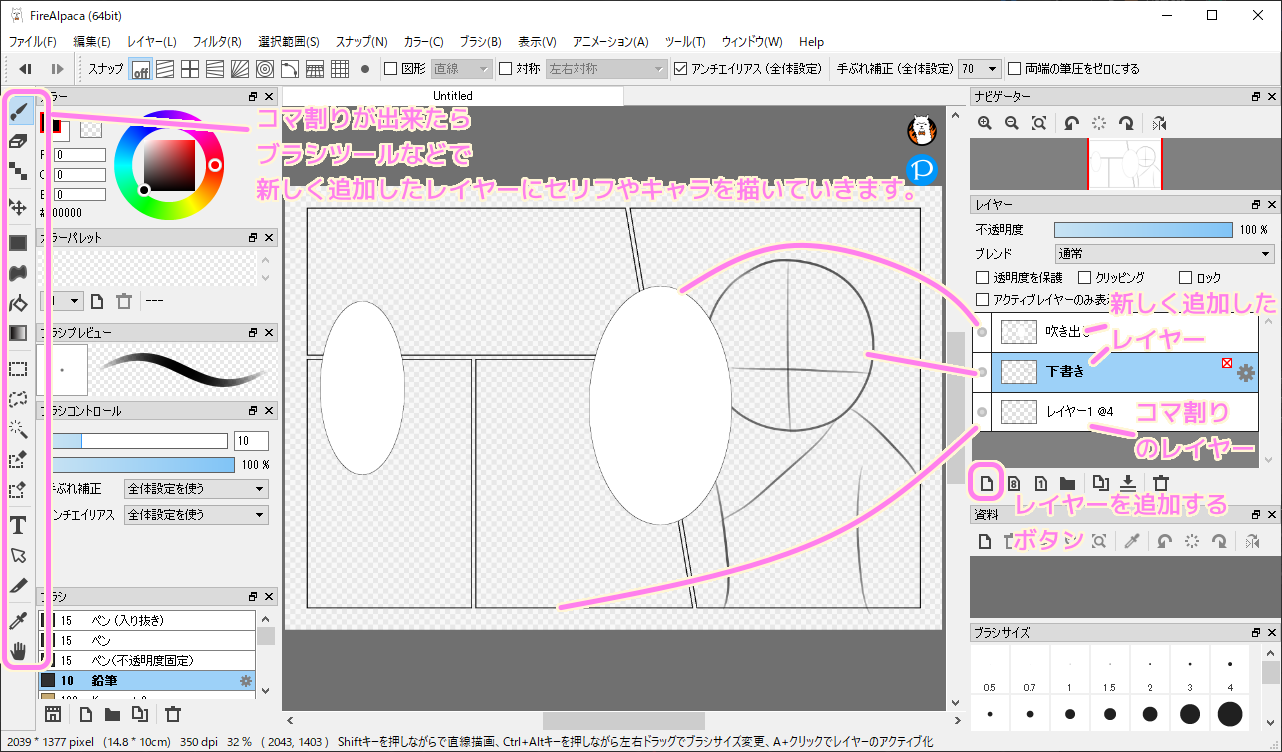
コマ割りが出来たら、左側の各種ツールを選択して漫画を描きましょう。
新しく吹き出しやキャラのためのレイヤーを作成して描くと良いでしょう。
レイヤーの上下関係はレイヤーウィンドウ内のレイヤーをドラッグ&ドロップすることで入れ替えられます。

まとめ
今回は、フリーペイントツール「FireAlpaca [ファイアアルパカ]」で、簡単にコマ割りを作成するレイヤーの機能の使い方を紹介しました。
手動で引くとずれや隙間ができてしまい時間のかかるコマ割りも、レイヤーの「コマ素材の追加」機能を使うことで、直線を引くだけで、簡単に分割してコマ割りを作ることができました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press



コメント