テクスチャ画像を並べてもつなぎ目をわからなくする加工のことをシームレス化と呼びます。
このシームレス化の確認の際に、いちいちコピー&ペーストできれいに画像を並べるのは面倒なので、簡単に確認するために HTML の Background 属性を使ってみたので紹介します。
サンプルの画像
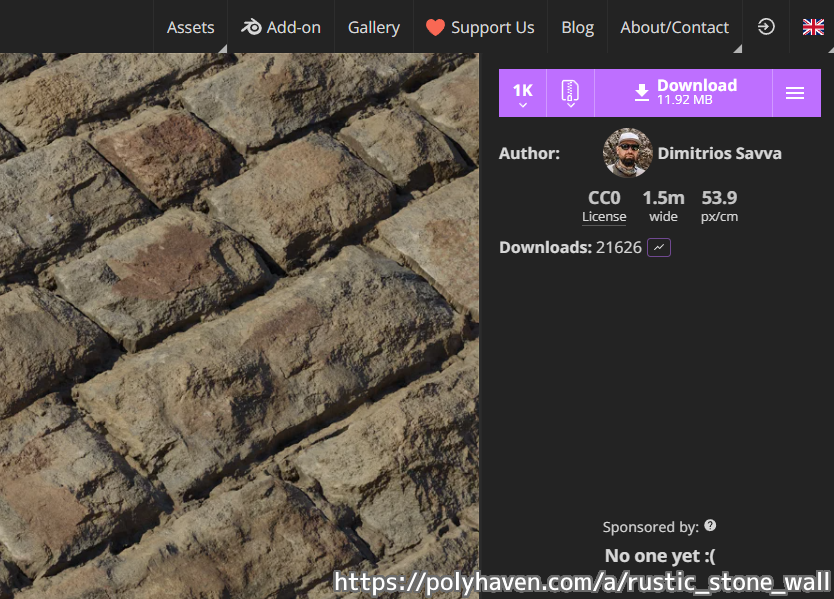
シームレス化を確認するための画像は「Rustic Stone Wall Texture • Poly Haven」の 1K の rustic_stone_wall_diff_1k.jpg ファイルの 画像を使用します。

HTML の作成
Background で test.jpg 画像を並べて背景として配置するだけの HTML ファイルを作成します。
※ 保存する場合は文字コード UTF-8 で保存してください。自己責任でご利用ください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>Texture Seamless Test</title>
<body background="test.jpg">
</body>
</head>
</html>テスト用の画像を HTML と同じフォルダに配置
テスト用の画像ファイルを先ほどの html ファイルと同じフォルダに配置します。
ファイル名は、 HTML の background に割り当てた画像ファイル名 test.jpg と同じにします。
※ png などを扱う際は html ファイルの test.jpg を test.png に変えてください。

HTML をウェブブラウザで開いて確認
html ファイルをダブルクリックなどでウェブブラウザで開きます。
※今回は Chrome で開きました。
1K のテクスチャは、 1024 × 1024 ピクセルの画像だったため、あまり多く並べて表示できません。

縦と横にたくさんの画像を並べて、シームレス化の確認をしたい場合は、ウェブブラウザのズームアウト機能を使うと良いでしょう。
リピートしている感じはありますが、つなぎ目はわからないので、シームレス化が行われているテクスチャと確認できました。

まとめ
今回は、テクスチャ画像がシームレス化(画像を並べてもつなぎ目をわからなくする加工)されているかどうかの確認の際に、いちいちコピー&ペーストできれいに画像を並べる手間をかけずに、簡単に確認するために HTML の Background 属性を使った確認の手順と HTML コードを紹介しました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press



コメント