無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、画像を用意しなくても、関数を1回呼び出すだけで、四角形や円を画面に描画するスクリプトの例を紹介します。
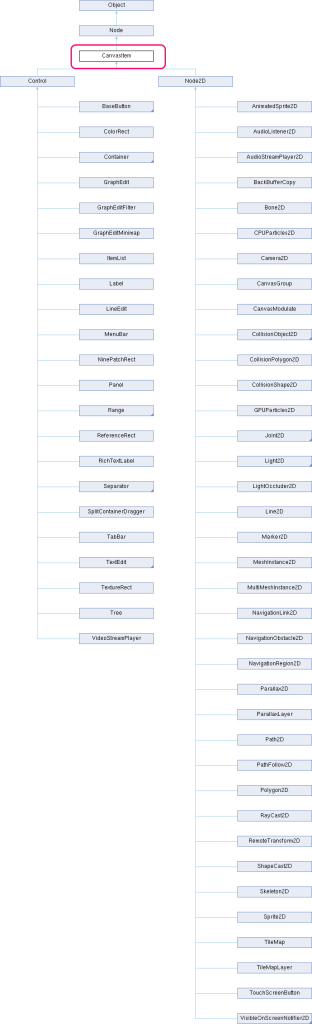
タイルマップを描画する TileMapLayer ノードのスクリプトで行いますが、 CanvasItem 派生の様々なクラスで利用できます。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
draw_系の関数は _draw イベント関数内で使用可能
CanvasItem には、今回使用する矩形や円を描画する draw_rect, draw_circle メンバ関数以外にも draw_string, draw_circle, draw_polygon など、様々な描画関数があります。
これらの draw_ から始まる関数は、 CanvasItem の _draw イベント関数をオーバーライドした中でのみ使用できます。
Several functions for drawing on the CanvasItem are provided (see
draw_*functions). However, they can only be used inside _draw, its corresponding Object._notification or methods connected to the draw signal.CanvasItem 上に描画するための関数がいくつか提供されています (draw_* 関数を参照)。ただし、_draw、それに対応する Object._notification、または描画信号に接続されたメソッド内でのみ使用できます。CanvasItem — Godot Engine (4.x)の日本語のドキュメント と Google 翻訳
draw_ 系の関数は CanvasItem 派生のクラスなら使用可能
draw_ 系の関数は、 CanvasItem クラスのメンバ関数なので、そこから派生した Control や Node2D 系統のたくさんのクラスで使用可能です。

スクリプトの例
今回は、前回まで作成してきたタイルマップ (CanvasItem 派生クラスの一つ TileMapLayer ) に割り当ててあるスクリプトに描画処理を追加します。
スタート地点とゴール地点を示す場所に仮のマークとして四角形と円を描画する _draw イベント関数の実装例は以下です。これをスクリプトに追加します。
※スクリプトは自己責任でご使用ください。
func _draw():
# 矩形(四角形)を描画します
draw_rect(Rect2(0, 0, 16, 16), Color.CRIMSON, false, 3, false)
# 円を描画します
draw_circle(Vector2((16 * 3) + 8, (16 * -1) - 8), 8, Color.AQUA, false, 3, false)
draw_rect の第一引数 Rect2(0, 0, 16, 16) は左上の座標(0, 0) と横と縦の幅 (16, 16) を指定しています。
その後、色、塗りつぶすかどうか、線の幅、アンチエイリアスを行うかどうか、を設定します。
draw_circle の第一引数は、円の中心座標です。16 や 8 が使われているのは、タイルが 16 × 16 で、円の中心座標はタイルの中心にくるためです。
その後、半径、色、塗りつぶすかどうか、線の幅、アンチエイリアスを行うかどうか、を設定します。
詳しくは、CanvasItem の各関数の説明をご覧ください。
テスト
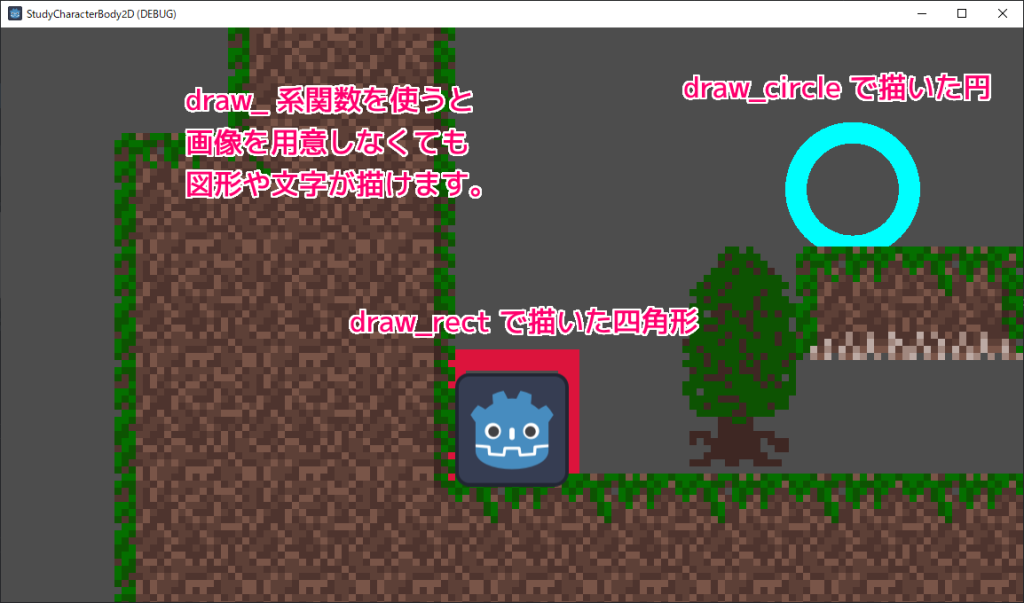
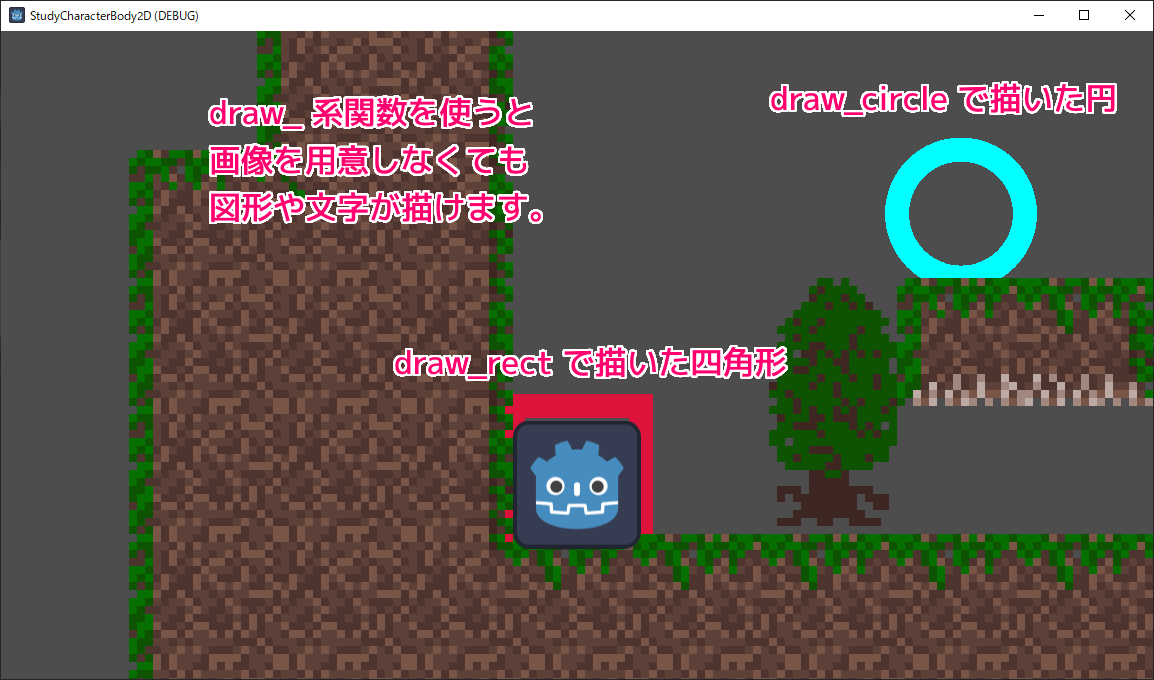
F5 / F6 キーでタイルマップのシーンを実行すると、CanvasItem 派生クラスのひとつ TileMapLayer ノードのスクリプトに追加した _draw 関数で実行した draw_rect, draw_circle 関数に応じた四角形や円が画面に描画されました。
テストでちょっとしたマークをつけたいときなどは、便利かもしれません。
#簡素なまるばつゲームならば、Node2D ノードにスクリプトを割り当てて、円と線を引く関数を使えばできてしまうかも。

再描画をしたい場合は queue_redraw()
_draw 関数は _ready の内部で呼ばれますが、それ以降のフレーム処理などで新たに描画したい場合は、queue_redraw 関数を呼び出しましょう。
その後、 _draw 関数が再びシステムから呼び出され、再描画ができます。
参照:Custom drawing in 2D — Godot Engine (4.2) documentation in English
まとめ
今回は、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、画像を用意しなくても、関数を1回呼び出すだけで、四角形や円を画面に描画するスクリプトの例を紹介しました。
タイルマップを描画する TileMapLayer ノードのスクリプトで行いますが、 CanvasItem 派生の様々なクラスで利用できます。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- CanvasItem — Godot Engine (4.x)の日本語のドキュメント
- _draw() not working? – Help – Godot Forum
- Custom drawing in 2D — Godot Engine (4.2) documentation in English
記事一覧 → Compota-Soft-Press




コメント