無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、タイルマップを表示する際にマップチップのドット絵がぼやけて拡大表示されてしまう場合の対処法を紹介します。
さまざまなクラスの派生元になっている CanvasItem クラスのプロパティを使用するので、タイルマップ以外でも CanvasItem を派生しているクラスならば同様の対処法を使えます。


※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
タイルマップのドット絵がぼやける例
前回、TileMapLayer を含むシーンを Camera2D の zoom の値を変更することで 8 倍に拡大して表示しました。

しかし、F5 / F6 キーでシーンを実行すると、ドット絵がぼやけています。

タイルマップの画像がぼやけている場合は、その継承元である CanvasItem の Texture セクションの Filter プロパティで、くっきりと拡大させる拡大縮小アルゴリズム Nearest を選択します。
※シーンドックで TileMapLayer ノードを選択してから、インスペクタードックで下の方の CanvasItem を確認してください。

ニアレストネイバー法は、シンプルで高速な拡大縮小アルゴリズムです。
写真などを拡大するとギザギザが目立ってしまいますが、ドット絵とは相性の良いアルゴリズムです。
F5 / F6 キーなどでシーンを実行すると、タイルマップのドット絵がくっきりと拡大されて表示されました。


他の様々なクラスでも選択可能
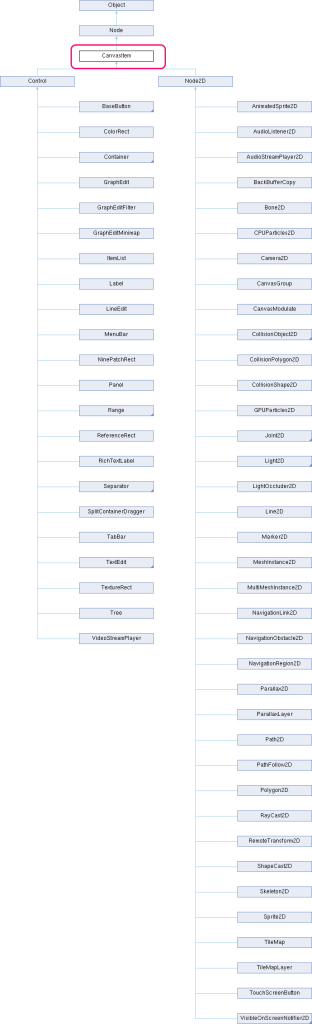
CanvasItem は、 Control と Node2D の派生元になっています。
そのため、今回紹介した filter プロパティによる拡大縮小アルゴリズムの変更は、TileMapLayer 以外にも Sprite2D などさまざまなクラスで同様に行えます。

まとめ
今回は、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、タイルマップを表示する際にマップチップのドット絵がぼやけて拡大表示されてしまう場合の対処法を紹介しました。
さまざまなクラスの派生元になっている CanvasItem クラスのプロパティを使用するので、タイルマップ以外でも CanvasItem を派生しているクラスならば同様の対処法を使えます。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Camera2D — Godot Engine (4.x)の日本語のドキュメント
- CanvasItem — Godot Engine (4.x)の日本語のドキュメント
- 【Godot】ピクセルパーフェクト(ドットバイドット)で2Dスプライトを表示する方法 #Godot – Qiita
記事一覧 → Compota-Soft-Press



コメント