※この連載の全ての記事は、タグ「ビッグカツ」の検索一覧から探すことができます。
※この連載で作ったゲームは「BigBreakOut(ゲームの作り方の記事付き) | フリーゲーム投稿サイト GodotPlayer」でプレイできます。
昔から人気の駄菓子「ビッグカツ」のフリー素材画像が公開されたので、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 を使って、ビッグカツ画像を使ったブロック崩しを作成します。
「ビッグカツブロック崩し」作成の第25回では、前回紹介した、ボールがパドルに衝突した位置によって、ボールの反射角度を変えるスクリプトのややこしい計算のかわりに Curve リソースで各位置の反射角度をグラフとして設定する手順を紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
前回の記事
前回は、ボールがパドルに衝突した位置によって、ボールの反射角度を変えるスクリプト例を紹介しました。
Curve リソースの作成
Curve リソースは、ファイルシステムドックのフォルダ(例では res:// )を右クリックして表示されるメニュー「新規作成」→「リソース」を選択して作成します。

「Resource を新規作成」ダイアログで Curve を選択して「作成」ボタンを押します。
※ Curve2D, Curve3D は名前は似ていますが、別の機能なので注意しましょう。

Curve リソースの名前を指定して保存します。
※例では curve_paddle_reflection_angle.tres ですが、のちにパドルの左側用と右側用のカーブを作るので、 curve_paddle_reflection_angle_left.tres や curve_paddle_reflection_angle_right.tres をあらかじめ指定しておいても良いでしょう。名前は後から右クリックメニューの「名前を変更」で変更できます。

Curve リソースの編集
ファイルシステムドックで、作成された Curve リソースをダブルクリックなどで開きます。

インスペクタードックで、カーブを編集できます。
最初に y 軸の最小と最大の値を、プロパティ Min Value, Max Value で設定しましょう。

カーブはマウス操作や、リストの点の情報を入力することで編集できます。

マウス操作でグラフを作成
以下は、マウス操作でカーブを編集している動画です。
動画の後に、静止画でそれぞれの操作について紹介します。
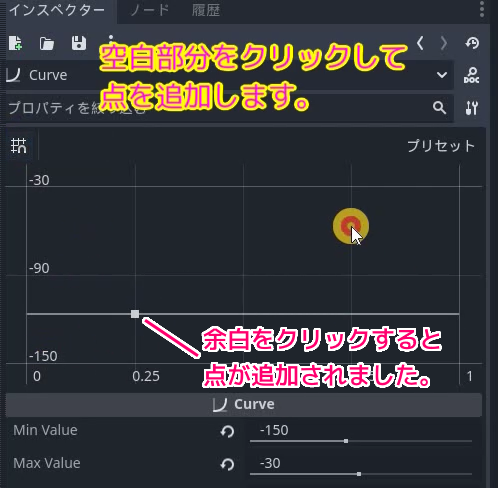
グラフの余白部分をクリックすると、その位置に点が追加されます。

クリックで点を3つ作成してみましょう。
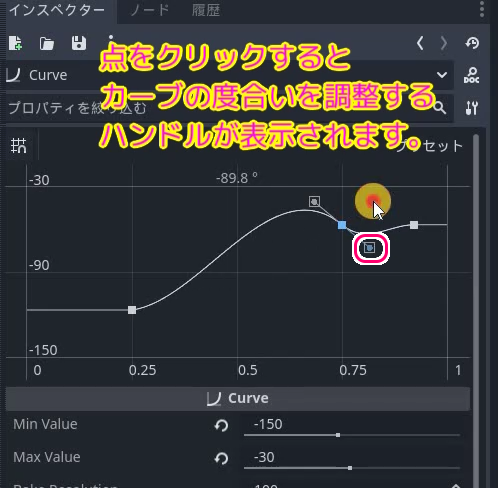
その後、真ん中の点をクリックすると、ハンドルが左右に表示されます。
このハンドルをマウスドラッグで移動させることで、左側の点、右側の点を結ぶ線のカーブの角度を調整できます。

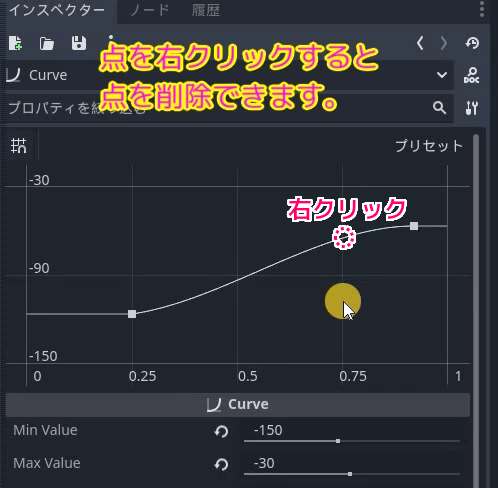
点を右クリックすると削除できます。

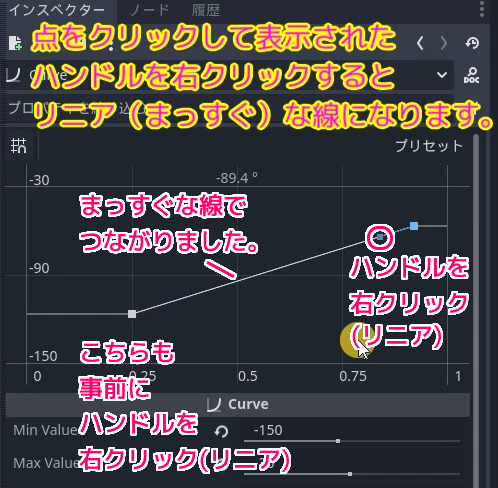
先ほど点をクリックして表示したハンドルを右クリックすると Mode を Free から Linear(リニア)に切り替えられます。
リニアにすることで、次の点へまっすぐな線でつながります。

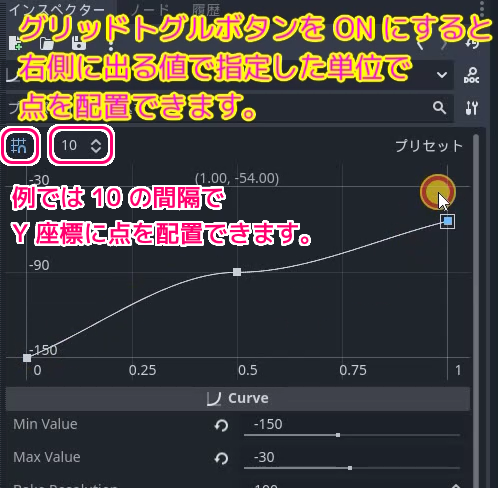
グラフの左上にあるグリッドスナップのトグルボタンを ON にすることで、y 軸に一定間隔で点を配置できます。
間隔は、グリッドスナップのトグルボタンをクリックした際に表示される右側の数値(例では 10 )で指定します。

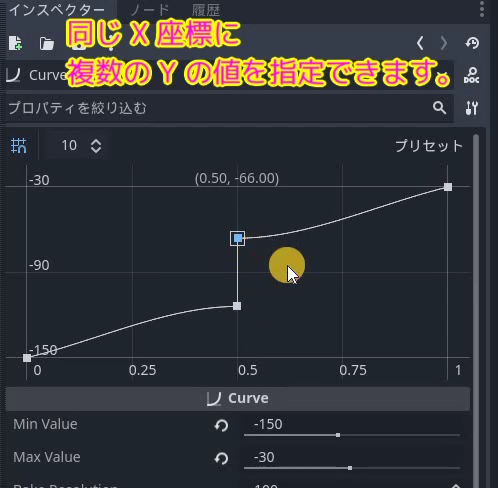
また、同じ X 座標(例では x = 0.5)に異なる y の値を持つ複数の点を配置できます。
※ GodotEngine4.3 では sample 関数が1つしか y の値を返さないので、取り出すには点の情報を得るなどする必要があるかもしれません。

各ポイントごとのデータを入力してグラフを作成
マウス操作で簡単にカーブを編集できますが、さらに細かな数値の調整や確認をする際は、インスペクタードックの下側の Points セクションを開いて各点の情報を編集しましょう。
左側の上下の矢印アイコンを押すことで点の順番も変更できます。

作成したグラフ
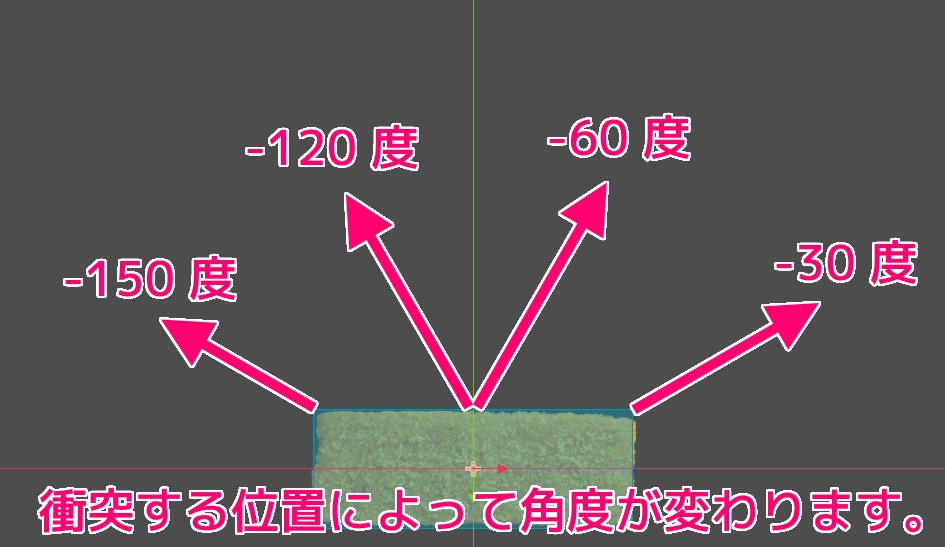
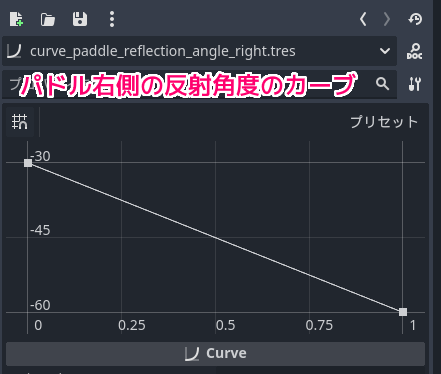
下図のように反射角度を得られるグラフを作りました。
中心の 0.5 の部分は、50 %の確率で -120 度か -60 度にするため、その部分だけ、縦線になって同じ X 座標に二つの Y の値の点が存在します。

最初は、下図のように、 0 ~ 0.5 までがパドルの左側、 0.5 ~ 1 までがパドルの右側の反射角度を y 座標に持たせたカーブを作りました。
しかし、同じ x 座標に二つの y の値を設定できるのに、 GodotEngine4.3 の Curve クラスの sample 関数は 1 つの y の値しか得られないため没にしました。

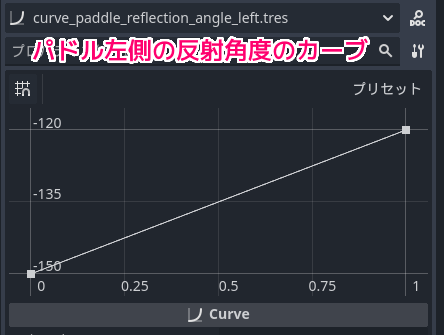
ブロック崩しのパドルの位置による反射角度を設定するカーブは、以下のように左側と右側の2つの Curve リソースを使うことにしました。


まとめ
「ビッグカツブロック崩し」作成の第25回では、前回紹介した、ボールがパドルに衝突した位置によって、ボールの反射角度を変えるスクリプトのややこしい計算のかわりに Curve リソースで各位置の反射角度をグラフとして設定する手順を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
- Curve — Godot Engine (stable) documentation in English
記事一覧 → Compota-Soft-Press



コメント