WordPress の Cocoon は高機能で利用者が多い無料テーマです。
テーマとはウェブサイト全体のデザインや SEO 対策などを提供するサイト構築のための便利なテンプレートのようなものです。
最初から自分で HTML や CSS を使ってデザインしなくても、体裁の良い表示をしてくれます。
例えば、プログラムを表示したいなと思ったら、以前は Github のリンクを利用していたのですが、Cocoon ならば pre タグで囲むだけなので手間が減りました。
※WordPress の投稿時のエディタで [テキスト] タブを選択し、そこで <pre>ソースコード</pre> と書けば、ハイライトされて表示されます。
詳しくは「WordPress Cocoon でプログラム・ソースコードをハイライト表示 | Compota-Soft-Press」で紹介しています。
しかし、貼り付けるソースコードの中にさらに<>で囲まれたタグがあるとうまく表示されません。
今回は、その原因と対処法の紹介です。
これについては WordPress や Cocoon 以前に HTML の問題なので、より広い環境で応用できると思います。
※Wordpress は 6.1.1、Cocoon は 2.5.3 です。
HTML の宿命?
HTML は <> で囲まれたタグでドキュメントの構造を作ります。
改行は <br> 、太字にしたいときは <b>、画像表示なら <img> などでテキストベースの情報を囲むことで文書を整形します。
このように HTML では <> は特別な意味を持つ文字です。
そのため、<pre> タグ内の中のソースコードに <> が入っていると、意図しない表示がされてしまいます。

<>が含まれるソースコードを WordPress エディタ(テキスト) に貼り付けた結果
エスケープシーケンス
HTML の中で < や > を表示する場合、別の文字列に置き換えます。
逆に、ウェブブラウザなどのソフトでは、この別の文字列を再び < や > として表示します。
この置き換え表現をエスケープシーケンスと言います。
- < は >
- > は <
で置き換えられます。
gt は greater than (大なり) 、 lt は less than(小なり)の略です。
それを接頭辞・接尾辞の & と ; で囲んでいます。
変換方法
HTML にソースコードを含める際に、 < や > を対応するエスケープシーケンスに置き換えれば良いことがわかりました。
あとは、その変換方法です。
1 個や 2 個ならば手動で書き換えても良いでしょう。
多い場合は、テキストエディタの置換機能を使って、 < は > に、 > は < に一括で置き換えて、それをコピー&ペーストしても良いでしょう。
また、インターネットのある環境ならば「HTMl エスケープシーケンス 変換」などで検索すると、変換してくれるウェブサービスもあるので、そちらを利用しても良いでしょう。
変換したソースコードを WordPress で表示
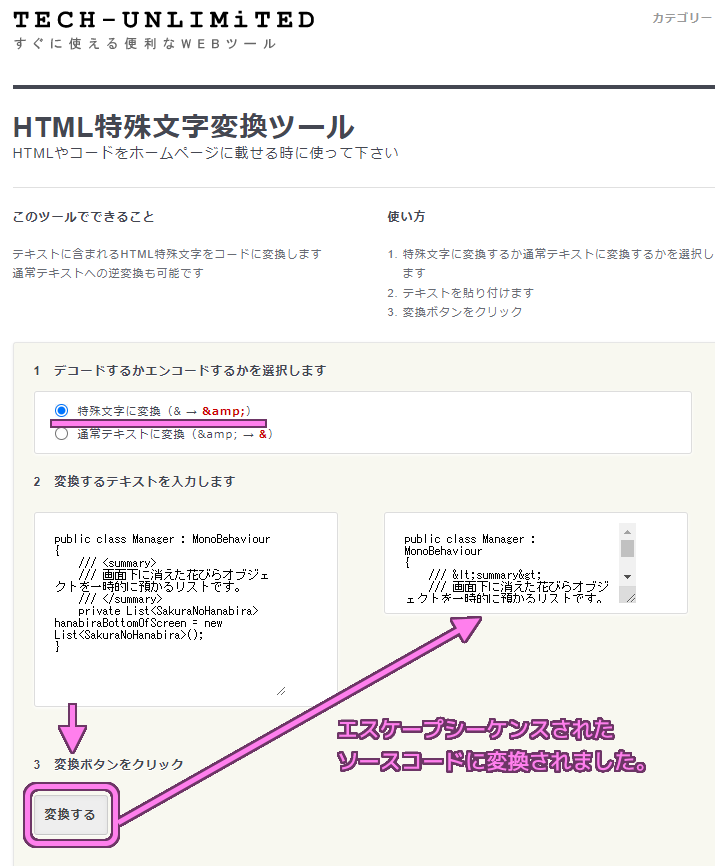
ウェブサイト「HTML特殊文字変換|コードをホームページに載せる時に便利 | すぐに使える便利なWEBツール | Tech-Unlimited」では、ソースコードを貼り付け、[変換する] ボタンを押すとすぐにエスケープシーケンスされたソースコードが隣のテキストエリアに表示されました。

WEBツール「HTML特殊文字変換ツール」の使用例 参照:https://tech-unlimited.com/escape.html
それを <pre> の中に張り付けた結果が以下になります。
public class Manager : MonoBehaviour
{
/// <summary>
/// 画面下に消えた花びらオブジェクトを一時的に預かるリストです。
/// </summary>
private List<SakuraNoHanabira> hanabiraBottomOfScreen = new List<SakuraNoHanabira>();
}
きちんと <> も表示され、枠内に全て含まれています。
ソースコードをサイトに掲載する際は、エスケープシーケンスの処理をひと手間くわえると良いでしょう。


コメント