前回は、WordPress の各ページのヘッダーに、メニュー項目を2つ追加し、それを階層化することで、プルダウンで表示するサブメニューを作成しました。

しかし、テキストだけだとメニューと認識しづらいと思います。
今回は前回追加したメニュー項目のテキストの左側にアイコンをつける手順を紹介します。
※無料テーマ「Cocoon」ですぐに使えるアイコンフォント Font Awesome 5 を用います。
※ WordPress バージョン 6.2、PHP バージョン 7.4.33、Cocoon バージョン 2.5.9、Cocoon Child バージョン 1.1.3 です。
アイコンフォントの準備
ページタイトルにはアイコンと書きましたが、正式には「アイコンフォント」と呼ばれる、アイコンを文字扱うフォントの一部に組み込ませたものです。
アイコンフォントについてと、その具体例
アイコンフォントは以下のような特徴を持ちます。
アイコンフォントの使い方と注意点 | Rriver – https://parashuto.com/rriver/development/icon-font
- Webフォント を使ってアイコンを表示する手法
- アイコンが組み込まれたフォント(.eot、.woff、.ttf、.svgとか)を使ってアイコンを文字として表示させる
アイコンフォントはたくさんありますが、筆者が WordPress のデザインや SEO 対策で使わせてもらっている無料のテーマ「Cocoon」で最初から使えるように設定されているアイコンフォントがあるのでそれを利用します。
それは「Font Awesome」と呼ばれるアイコンフォントで、商用利用可能です。
Font Awesomeとは、Webサイトにアイコンフォントを簡単に表示させることができるWebサービスです。
Font Awesome 使い方 【まとめ】 – RAKUS Developers Blog | ラクス エンジニアブログ – https://tech-blog.rakus.co.jp/entry/20220127/fontawesome#Font-Awesome%E3%81%A8%E3%81%AF
提供されているアイコンフォントは商用利用可能となっていますので、個人開発されているWebサイトやブログに導入できます!
アイコンフォント「Font Awesome」にはバージョンがあり、 WordPress テーマ「 Cocoon 」では Font Awesome 4 と Font Awesome 5 が利用できます。
Font Awesome 4 と 5 の違い
Font Awesome 4 と 5 の違いには以下があります。
Font Awesomeはバージョン5になってから2つの方法で利用できるようになっています。
Font Awesome 5の基本的な使い方と、Font Awesome 4との違い – Webrandum – https://webrandum.net/font-awesome-5/
- WebフォントとCSSで利用する方法
- SVGとJavaScriptで利用する方法
Font Awesome 4と違い、Font Awesome 5ではスタイルが下記の4つになりました。
Font Awesome 5の基本的な使い方と、Font Awesome 4との違い – Webrandum – https://webrandum.net/font-awesome-5/
- Font Awesome Solid
- Font Awesome Regular
- Font Awesome Light
- Font Awesome Brands
Font Awesome 4 に比べて Font Awesome 5 は、アイコンフォントの利用方法とフォントのスタイルが増えたようです。
WordPress テーマ Cocoon で用いる Font Awesome の選択
デフォルトでは Font Awesome 4 が選ばれていましたが、新しいバージョンの Font Awesome 5 を利用しようと思います。
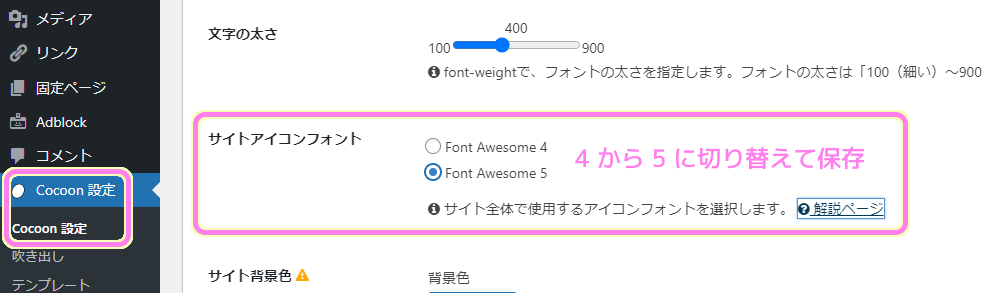
WordPress テーマ「Cocoon」でアイコンフォント「Font Awesome」のバージョンを選択するには、メニュー「Cocoon 設定」→「Cocoon 設定」を選び、そのページ内のサイトアイコンフォントの項目で、 Font Awesome 4 または 5 を選択し、ページの下側の「変更をまとめて保存」ボタンを押します。

これで、サイト全体で使用するアイコンフォントを Font Awesome 4 から Font Awesome 5 に変更できました。
ナビゲーションラベルへのアイコンフォントの追加
次は、メニューの文字列(ナビゲーションラベル)の左側に、アイコンフォントを加えます。
アイコンフォントの検索
Font Awesome 5 のアイコンフォントを検索できるサイト「Find the Perfect Icon for Your Project in Font Awesome 5 | Font Awesome」でアイコンフォントを検索しましょう。
Font Awesome 5 利用時の注意点
Font Awesome 5 には無料と有料のアイコンフォントがあります。
支払っていない場合は、有料のアイコンフォントの HTML コードを指定しても表示されません。
また、同じアイコンフォントでもスタイルによって無料ではない場合もあるので、無料のアイコンフォントを選択した後、スタイルを変えた場合は、それが利用できるものかを確認しましょう。
無料のアイコンフォントに絞って検索
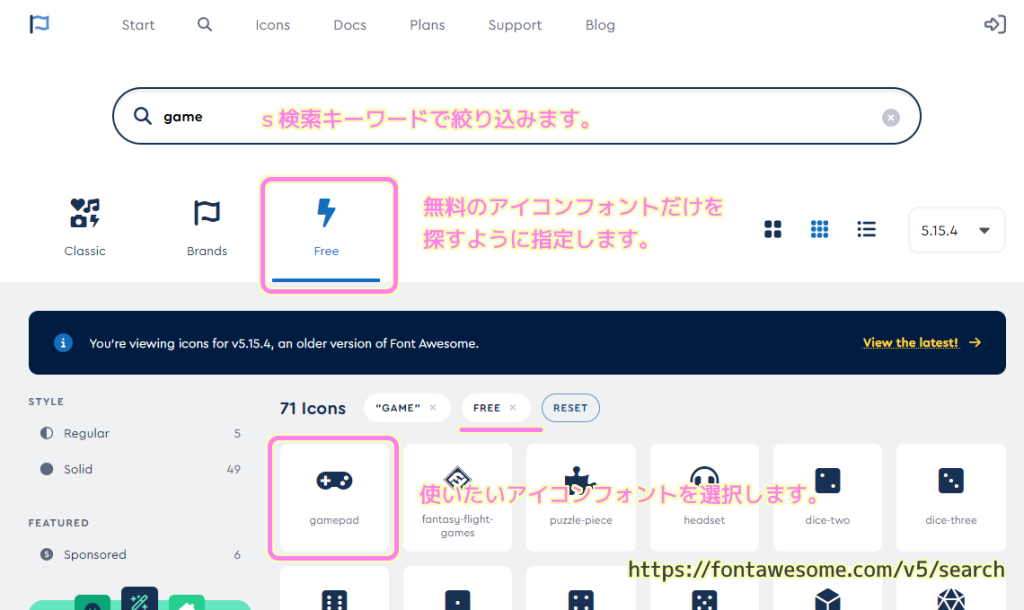
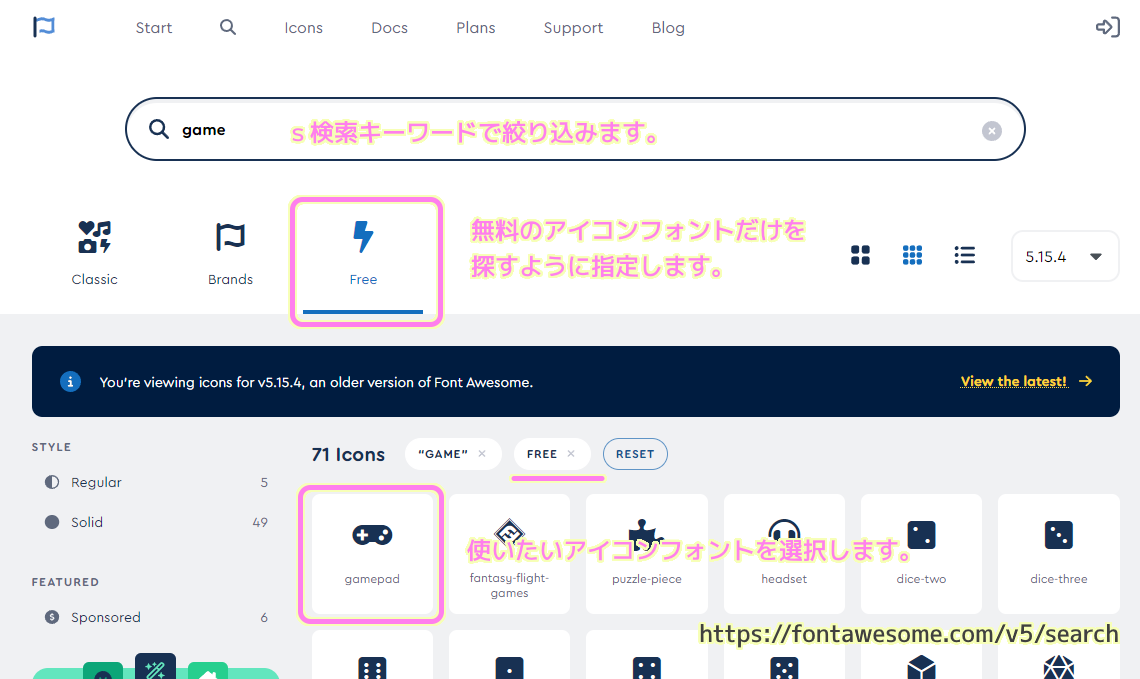
「Find the Perfect Icon for Your Project in Font Awesome 5 | Font Awesome」にアクセスした後、無料のアイコンフォントを使う場合は Free と書かれたトグルアイコンを有効にしましょう。
検索キーワードを入力して絞り込むことができます。
使いたいアイコンフォントを見つけたらそれを選択しましょう。

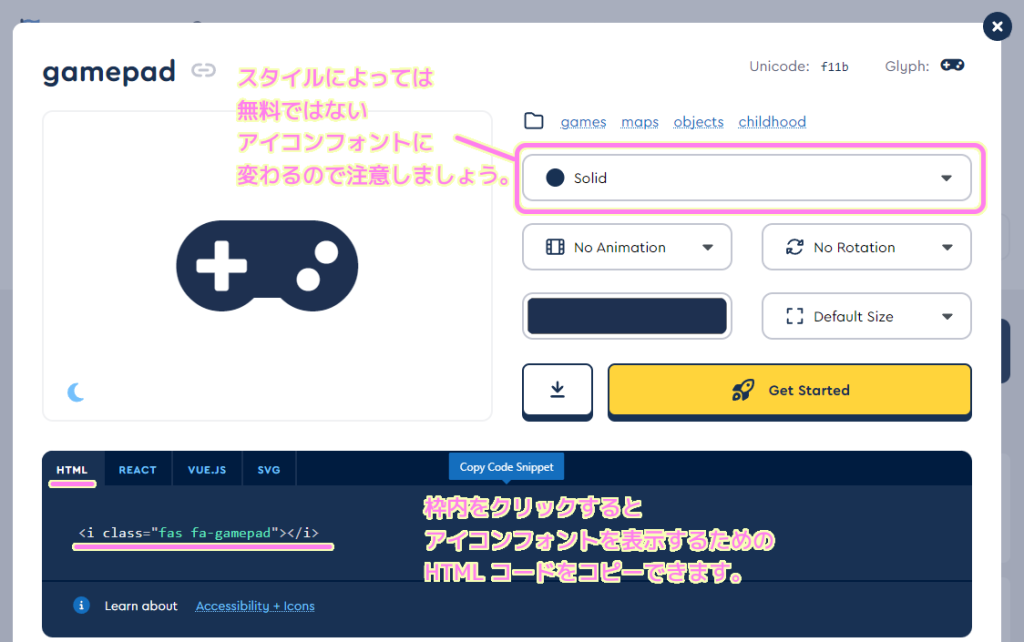
HTML タブのコードを WordPress の記事などに貼り付けると、そのアイコンフォントを表示することができます。
HTML コードはそのタブ内をクリックするとコピーされます。
右上の設定でアイコンフォントを回転させたりできます。
※スタイルを変えると無料版ではなくなり表示されないこともあるので注意しましょう。

これでアイコンフォントを表示する HTML コードを得られました。
ナビゲーションラベルにアイコンフォントの HTML を追加
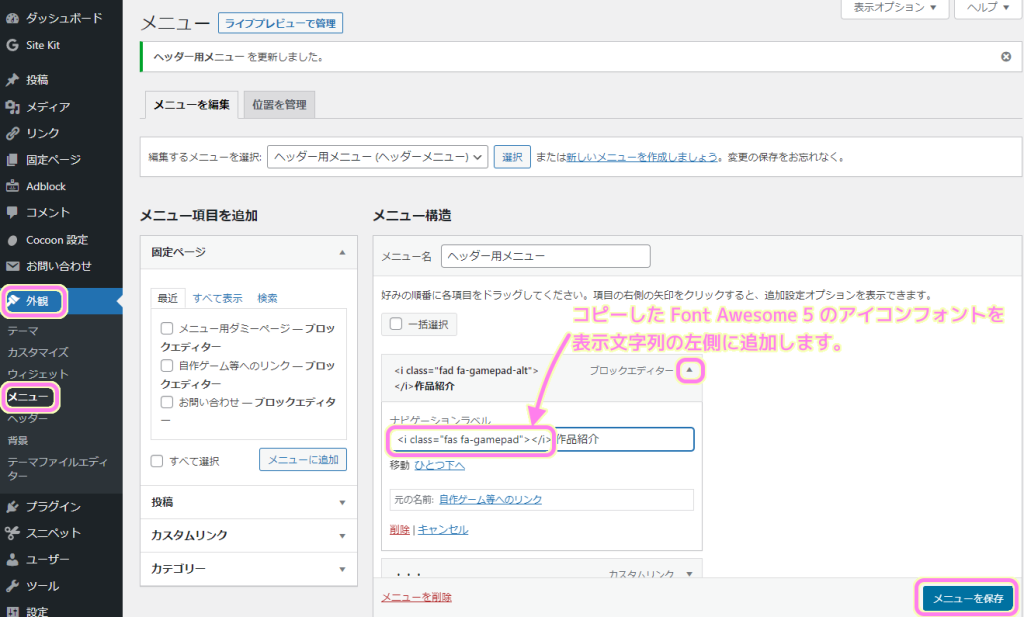
今回は、ヘッダーに追加したメニュー項目にアイコンフォントを追加するので、 WordPress メニュー「外観」→「メニュー」で「メニュー」ページを開き、前回ヘッダーのメニュー構造に追加したメニュー項目の詳細を項目右側の▼を押して開きましょう。
ナビゲーションラベルに書かれているメニューに表示する文字列の左側に、先ほどコピーしたアイコンフォント用の HTML コードを貼り付けます。
設定ができたら、右下の「メニューを保存」ボタンを押します。

これで、メニューに表示されるナビゲーションラベルの文字列にアイコンフォントが追加されました。
アイコンフォントの表示の確認
保存したら、サイトを表示して確認してみましょう。
「作品紹介」というメニューの左側にアイコンフォントが追加されました。

まとめ
今回は、WordPress に追加したメニューの文字列にアイコンを追加する手順を紹介しました。
アイコンフォントについて説明し、当サイトで使っている無料テーマ「Cocoon」ですぐに利用できる Font Awesome 4, 5 の設定や、Font Awesome 5 のアイコンフォントの検索や表示するためのコードの取得方法も紹介しました。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Cocoon | WordPress無料テーマ
- Font Awesome 使い方 【まとめ】 – RAKUS Developers Blog | ラクス エンジニアブログ
- Font Awesome 5の基本的な使い方と、Font Awesome 4との違い – Webrandum
- Find the Perfect Icon for Your Project in Font Awesome 5 | Font Awesome
記事一覧 → Compota-Soft-Press



コメント