今回は WordPress の人気無料テーマ Cocoon の設定で、トップページのツイッターカードの画像を設定する手順を紹介します。
ツイッターカードの 2 つの形式を実際にツイートした結果や、それぞれの推奨サイズなどについても紹介します。

※WordPressバージョン:6.4.1、PHPバージョン:7.4.33、テーマ Cocoonバージョン:2.6.9、子テーマ Cocoon Childバージョン:1.1.3 を使用しています。
Twitter Card の画像サイズ
トップページのリンクをツイートされた際に表示するツイッターカードの画像を用意します。
画像サイズは、以下のサイズが推奨されます。
| Summary (小サイズ) | Summary Large image (大サイズ) | |
|---|---|---|
| 比率 | 1:1 | 1.91:1 |
| サイズ(幅 × 高さ) | 144 × 144px 以上 | 600 × 314px 以上 |
| 適正サイズ(幅 × 高さ) | 800 × 800px 1200 × 1200px など | 800 × 418px 1200 × 627px など |
| 容量 | 5MB以下 | 5MB以下 |
今回は、以前に「OpenAI の無料画像生成ツール DALL·E2 を使ってみた | Compota-Soft-Press」で ダリ2 で自動生成した画像をツイッターカードに用います。

ダリ 2 で自動生成された 1024×1024 px の画像を paint.net で縮小・クリッピングして 800 x 800 pixel の Summary 用画像、800 x 418 pixel の Summary Large Image 用画像を作成しました。


ツイッターカードの例
後述する手順でツイッターカードの Summary と Summary Large Size の2種類を切り替えて、実際にツイートして各形式のツイッターカードを表示した結果です。
ツイッターカード Summary の例
Summary では、左側に正方形の画像が配置され、右側にサイトの説明文が表示されます。

ツイッターカード Summary Large Size の例
Summary Large Size では、画像のみが表示され、左下にトップページの URL が表示されています。

ツイッターカードの設定
Cocoon では「Cocoon 設定」ページでトップページのツイッターカードの画像を設定できます。
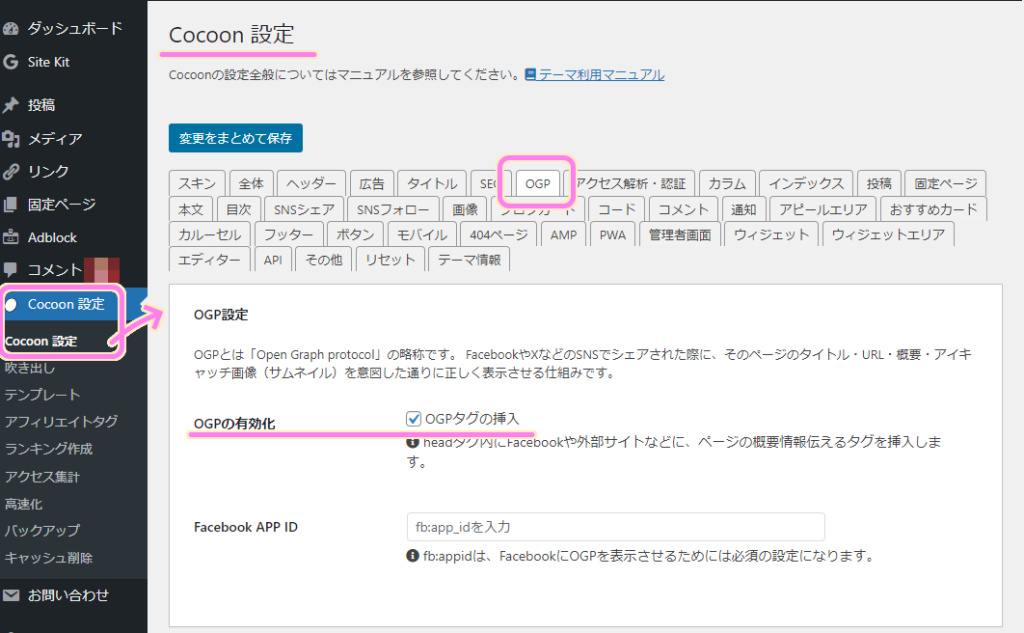
WordPress メニュー「Cocoon」→「Cocoon 設定」を選択して「Cocoon 設定」ページを表示しましょう。
上部にあるタブの中から OGP タブを選択します。
OGP は Open Graph Protocol の略で、ツイッターカードのように各 SNS でリンク先のウェブサイトの情報をテキストや画像を用いて表示する HTML 要素です。
OGP タブを開いたら、「 OGP の有効化」の「OGP タグの挿入」にチェックを入れます。
※おそらく、既定ではチェックが入っています。

少し下にスクロールして「 Twitter カード設定」セクションを表示して、 「Twitter カードタグの挿入」をチェックします。
Twitter カードタイプから、先ほど紹介した2種類のツイッターカード、サマリーと大きな画像サマリーの表示したい方を選択します。

さらに下にスクロールして「ホームイメージ」セクションで、Twitter カードタイプに適したサイズの画像をアップロードします。
※推奨サイズについては最初の方の章をご覧ください。

その後、 OGP タブのページの下の「変更をまとめて保存」ボタンを押せば、設定は完了です。
ツイーターカードの更新
ツイートで、トップページの URL を入力すると、変更前の古いツイッターカードが表示されてしまいました。
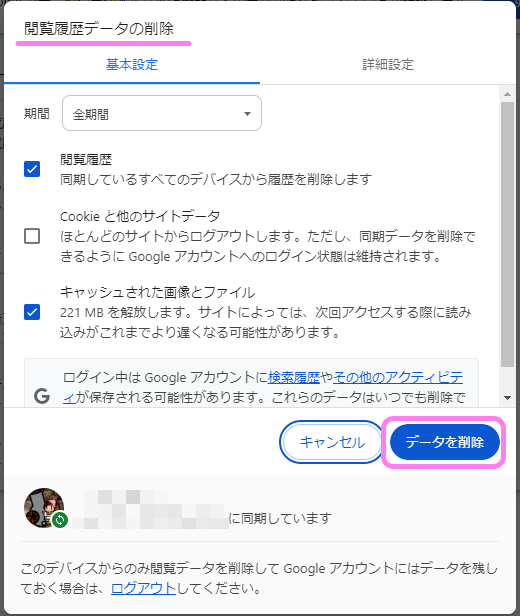
ウェブブラウザのキャッシュデータを削除して、ツイッターのページを更新しても同じでした。

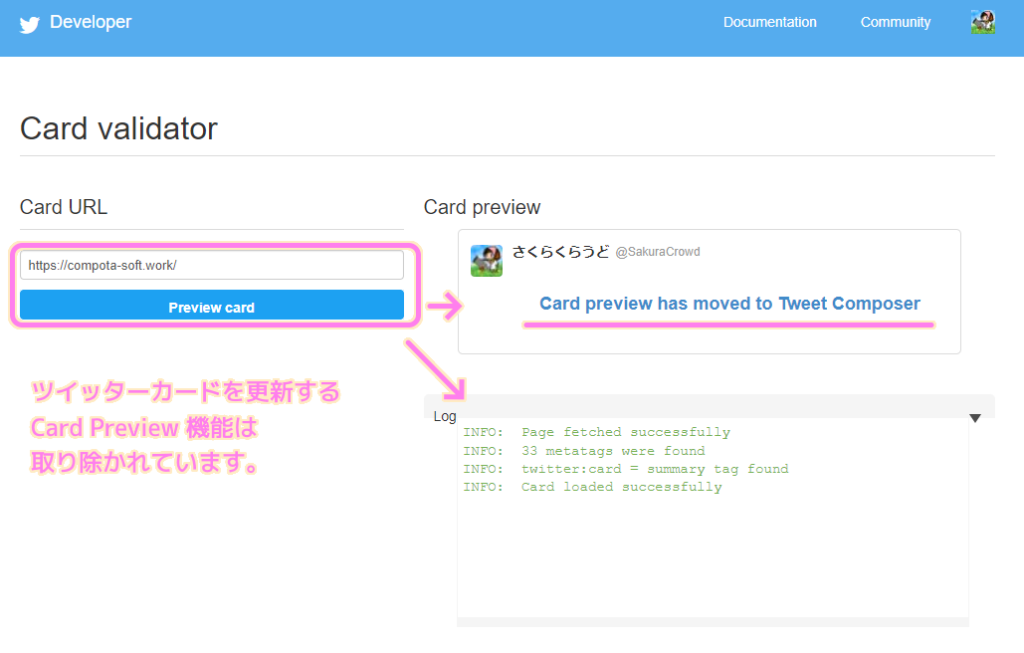
以前は Twitter の Card Validator の Card Preview 機能を使うことで、入力した URL のツイッターカードの更新を促すことができましたが、その機能は取り除かれてしまっています。

他サイト様「Twitter、Card Validatorからプレビュー機能を削除。カード情報のキャッシュは最大7日 | gihyo.jp」によると、ツイッターカードの更新は最大 7 日間待つ必要があるようですが、 bitly により短縮 URL を作ることによって、更新が促されるようです。
※短縮 URL を作成する前に、ツイッターカードに用いる画像の URL 変えないと効果がありません。
Card Validatorからプレビュー機能を削除したことを告知した。また、Twitterカードの情報が通常、最大7日キャッシュされることもあわせてコメントした。
(省略)
Twitterカードの情報を更新する方法として、「Troubleshooting Guide」にあるRefreshing a Card in a Tweetを案内している。具体的には、ページのURL(または、そのURLにパラメータを追加したURL)をbit.lyで変換させて、それを投稿することで、カードクローラーにサイトを再訪するヒントを提供できると説明している。ただし、新しいカード情報がTwitterに反映されるまで多少の遅延があるようだ。またTwitterカード用の画像のURLが同一のまま差し替えた場合、キャッシュの更新が上手くいかない可能性があるため、その場合にはページのHTMLで記述しているTwitterカードの画像のURLにパラメータを加えたりする必要がある(画像自体のURLを変えても良さそうだ)。
Twitter、Card Validatorからプレビュー機能を削除。カード情報のキャッシュは最大7日 | gihyo.jp 一部太字に修飾
bitly でトップページの短縮 URL を作成
先ほどの情報にあるように、bitly で当ウェブサイトのトップページの短縮 URL を作成しました。
しかし、その直後にツイートでトップページの URL を入力しても、更新前の古いツイッターカードが表示されます。
前述の引用文にも書いてあるように多少の遅延があるようです。
ウェブブラウザの履歴の削除も試しましたが、ツイッターカードは変更前のものから変わりませんでした。

2 時間程度して、トップページの URL を入力すると最新のツイッターカードが表示されました。

Summary のツイッターカードを確認したので、今度は普段使う Summary Large Size のツイッターカードを選択して、画像もそのサイズに合わせたものに変えて同様に設定しました。
その 8 時間後にトップページの URL を入力すると最新の Summary Large Size のツイッターカードが表示されました。
#一晩たってからの確認でしたが、前例からして2~3時間で更新されていたかもしれません。

8時間前にツイートした過去のツイッターカードも、最新版に更新されていました。

Card Validator からツイッターカードの更新の機能がなくなった現状、 bitly の短縮 URL 作成で更新を促した結果もあいまいで、結局数時間待つしかないと試してみて思いました。
関連記事
bitly で無料アカウントを作成して、短縮 URL を作成・取得する手順については、以下の記事を参照してください。
まとめ
今回は WordPress の人気無料テーマ Cocoon の設定で、簡単にトップページのツイッターカードの画像を設定する手順を紹介しました。
ツイッターカードは Summary と Summary Large Size が選択できること、それぞれに推奨画像サイズがあること、過去にツイートしたツイッターカードも変更されることもわかりました。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Cocoon | WordPress無料テーマ
- 【Cocoon】まとめ:Twitterカード 全設定【WordPress】 | OPTY LIFE(オプティライフ)
- Twitterカード画像の適正サイズ・比率と設定方法 | スタジオ・ボウズ
- Twitterカードについて #HTML – Qiita
- Card Validator | Twitter Developers
- Twitter、Card Validatorからプレビュー機能を削除。カード情報のキャッシュは最大7日 | gihyo.jp
- OGPとは?設定するべき理由と設定方法について | デジマギルド
記事一覧 → Compota-Soft-Press



コメント