WordPress の無料テーマ Cocoon で使えるプロフィール欄には、画像やテキストの他に、各種 SNS へリンクするボタンを表示できます。

今回は、WordPress の無料テーマ Cocoon のプロフィールウィジェット内に表示される Twitter(現X)や Youtube などの各 SNS へのフォローボタンや内側の Span 要素の色を変更する手順を紹介します。
より安全にカスタマイズするために、無料の子テーマ Cocoon Child を用いたコードの編集方法も紹介します。
※WordPressバージョン:6.4.1、PHPバージョン:7.4.33、テーマ:Cocoon バージョン:2.6.7、子テーマ:Cocoon Child バージョン:1.1.3 を使用しています。
関連記事
プロフィールウィジェットの追加と SNS の設定の関連記事
WordPress の投稿ページにプロフィール欄(ウィジェット)を追加する手順と、プロフィール欄内に SNS へのリンクボタンを追加する手順については、以下の記事を参照してください。

子テーマ Cocoon Child の導入とコード編集の関連記事
子テーマ Cocoon Child の導入と、コード編集の手順については、以下の記事を参照してください。
WordPress 子テーマで外観を変更(1) 子テーマ解説とファイル追加方法 | Compota-Soft-Press

WordPress 子テーマで外観を変更(2)子テーマにないphpの追加方法 | Compota-Soft-Press

Cocoon テーマのコード編集前にバックアップをとる関連記事
コード編集に失敗すると、サイトが正しく表示されなくなるリスクがあります。
編集前に Cocoon のテーマのバックアップをする手順については以下の記事を参照してください。
WordPress Cocoon のバックアップをしよう。対象外も調べました | Compota-Soft-Press

プロフィールの SNS ボタンの色付け
SNS ボタンの色を変えるにはテーマのデザインを設定している css ファイルを編集します。
Cocoon の子テーマ Cocoon Child の場合は、style.css が存在するので、その行末に、 SNS ボタンの色を変更するコードを追記します。
style.css へのアクセス
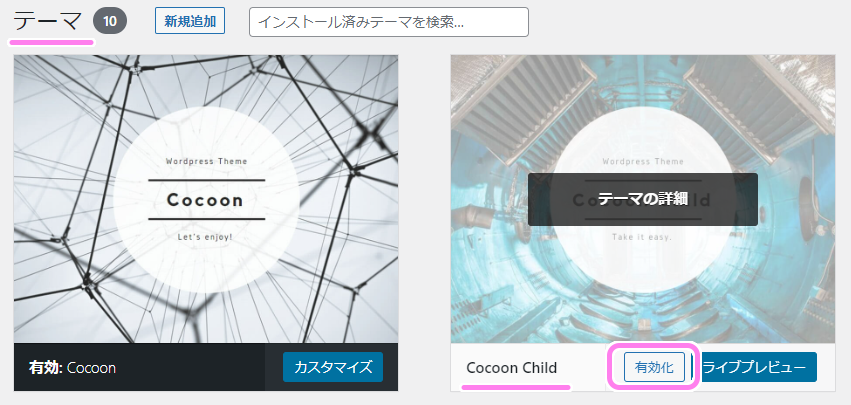
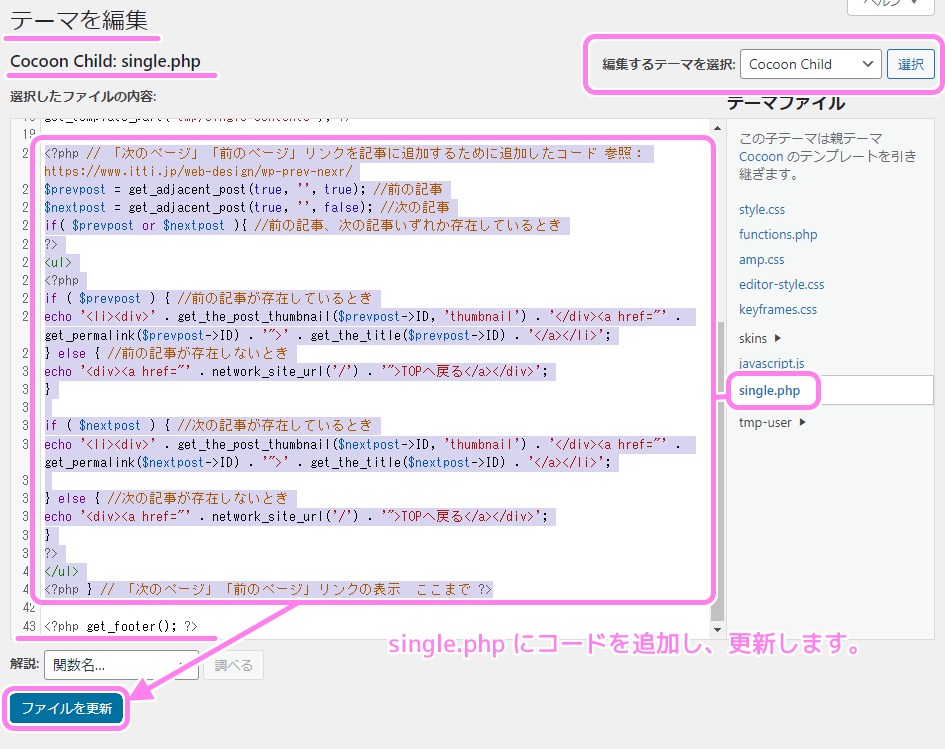
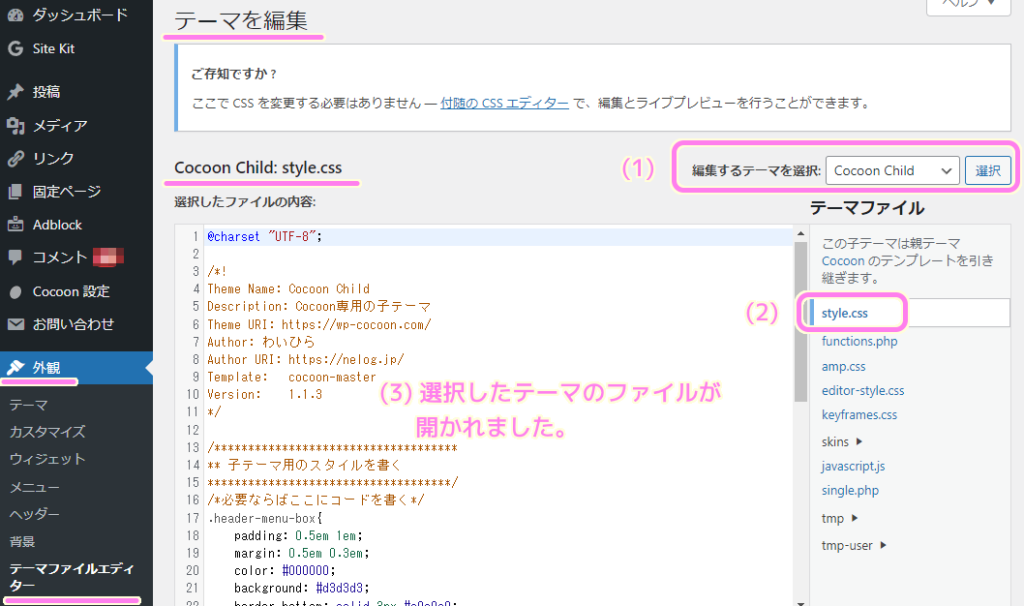
編集対象の styles.css を開くには、メニュー「外観」→「テーマファイルエディタ―」を選択して、「テーマを編集」ページを開きます。

「テーマを編集」ページを開くと Cocoon Child の style.css が最初から選択されていました。
もしも、異なるファイルが開かれていた場合は、編集対象のテーマ(例では Cocoon Child)を選択してから、編集対象のファイル(例では style.css)を選択しましょう。

バックアップ
編集を行う前に、失敗してサイトの表示が崩れてもすぐに戻せるように、変更前の style.css ファイルをテキストとしてコピーして、手動でバックアップを取っておきましょう。
これにより、css の変更に失敗しても、このバックアップのテキストを貼り付けて更新すれば、表示の崩れを直すことができます。

また、 Cocoon のバックアップを取ることでより安全にテーマのコードを変更できます。
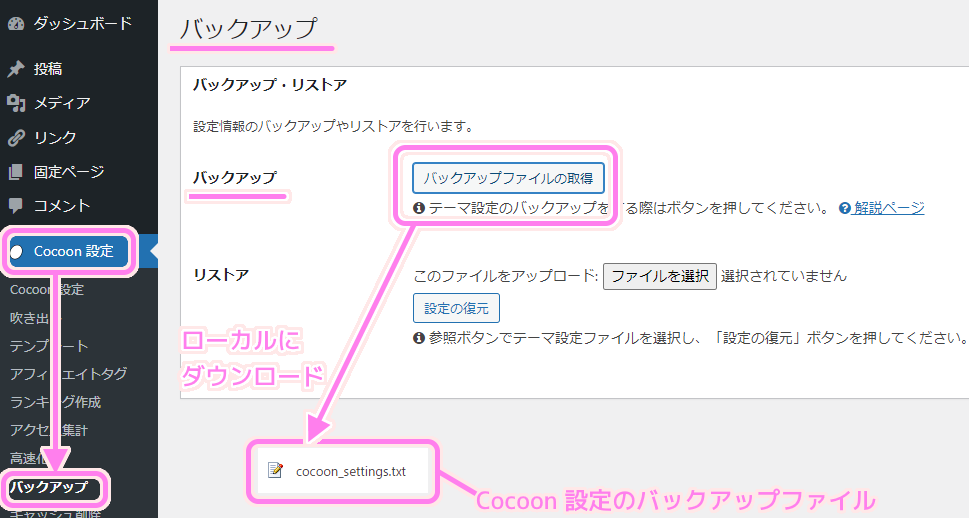
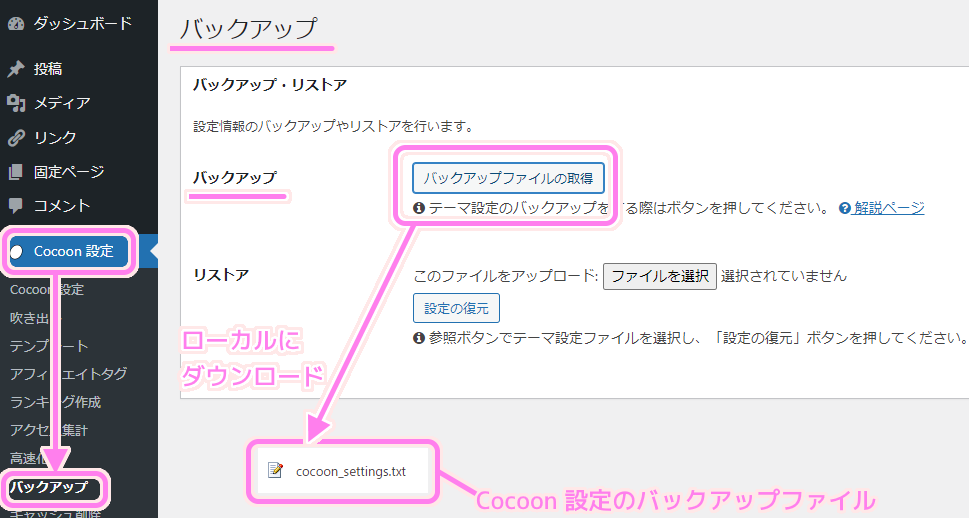
メニュー「Cocoon 設定」→「バックアップ」でバックアップページを開き、「バックアップファイルの取得」ボタンを押すとバックアップ用の .txt ファイルが取得できます。
詳しくは関連記事をご覧ください。

プロフィールの全ての SNS フォローボタンの色を変える css コードの追加
バックアップをとったら、開いている Cocoon Child の sytle.css に以下のコードを追加します。
SNS フォローボタン全ての色を変える css コードは、他サイト様「Cocoon|SNS(シェア・フォロー)ボタンの色を自由に変更するカスタマイズ – Cocoon便利帳」のコードを追加することでできました。
上記サイトには他の SNS フォローボタンの色を変更するコードも多数紹介されているので、ご参考にしてください。
/************************************
** フォローボタン(プロフィール)のみ色を変更する
************************************/
/*ボタンカラーが「ブランドカラー」の場合*/
.bc-brand-color.sns-follow.sf-profile a[class*="-button"] {
background-color: #ee7d50; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
}
/*ボタンカラーが「ブランドカラー(白抜き)」の場合*/
.bc-brand-color-white.sns-follow.sf-profile a[class*="-button"] {
border-color: #ee7d50;/*線の色*/
color: #ee7d50; /*アイコン・キャプション等の色*/
}
/*ボタンカラーが「モノクロ」の場合*/
.bc-monochrome.sns-follow.sf-profile a[class*="-button"] {
background-color: #68666B; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
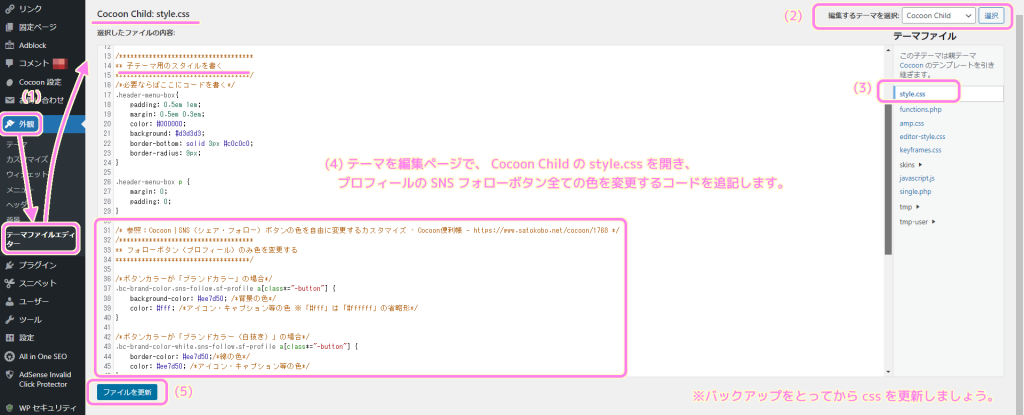
}この css コードを Cocoon Child の style.css の「子テーマ用のスタイルを書く」のコメントのブロックの最後に、さきほどの css コードを追加して「ファイルを更新」ボタンを押します。
※バックアップを取ってから更新しましょう。

ハイライトの 19 から 40 行目が追加した部分です。
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.header-menu-box{
padding: 0.5em 1em;
margin: 0.5em 0.3em;
color: #000000;
background: #d3d3d3;
border-bottom: solid 3px #c0c0c0;
border-radius: 9px;
}
.header-menu-box p {
margin: 0;
padding: 0;
}
/* 参照:Cocoon|SNS(シェア・フォロー)ボタンの色を自由に変更するカスタマイズ – Cocoon便利帳 - https://www.satokobo.net/cocoon/1768 */
/************************************
** フォローボタン(プロフィール)のみ色を変更する
************************************/
/*ボタンカラーが「ブランドカラー」の場合*/
.bc-brand-color.sns-follow.sf-profile a[class*="-button"] {
background-color: #ee7d50; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
}
/*ボタンカラーが「ブランドカラー(白抜き)」の場合*/
.bc-brand-color-white.sns-follow.sf-profile a[class*="-button"] {
border-color: #ee7d50;/*線の色*/
color: #ee7d50; /*アイコン・キャプション等の色*/
}
/*ボタンカラーが「モノクロ」の場合*/
.bc-monochrome.sns-follow.sf-profile a[class*="-button"] {
background-color: #68666B; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
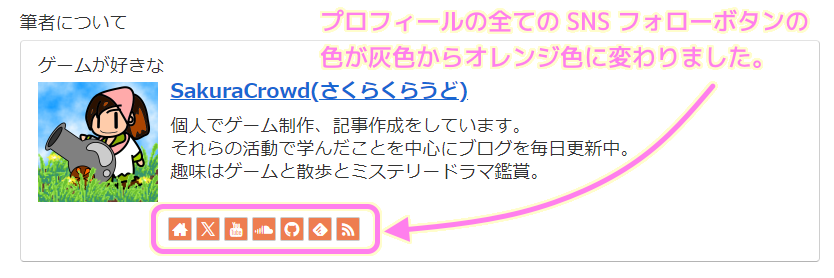
}これでプロフィールの全ての SNS フォローボタンの色が変わりました。
※色は、追加した css コードのそれぞれの background-color と color のカラーコードを変更することで好きな色に変えられます。

カラーコードで色を指定する
さきほどのコードで # から始まる 6 桁の文字で指定している部分で色を指定しています。この値はカラーコードと呼びます。
カラーコードは他サイト様「WEB色見本 原色大辞典 – HTMLカラーコード」などを参考にすると良いでしょう。
オレンジ色も良いのですが、各 SNS の色に合わせて内側の SPAN 要素の色を変えるので、すべてになじむように薄い灰色の「whitesmoke #f5f5f5」に変更します。
※前景色は同じく白色です。
/* 次のサイトのコードを参照・色を変更しました:Cocoon|SNS(シェア・フォロー)ボタンの色を自由に変更するカスタマイズ – Cocoon便利帳 - https://www.satokobo.net/cocoon/1768 */
/************************************
** フォローボタン(プロフィール)のみ色を変更する
************************************/
/*ボタンカラーが「ブランドカラー」の場合*/
.bc-brand-color.sns-follow.sf-profile a[class*="-button"] {
background-color: #f5f5f5; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
}
/*ボタンカラーが「ブランドカラー(白抜き)」の場合*/
.bc-brand-color-white.sns-follow.sf-profile a[class*="-button"] {
border-color: #f5f5f5;/*線の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
}
/*ボタンカラーが「モノクロ」の場合*/
.bc-monochrome.sns-follow.sf-profile a[class*="-button"] {
background-color: #f5f5f5; /*背景の色*/
color: #fff; /*アイコン・キャプション等の色 ※「#fff」は「#ffffff」の省略形*/
}先ほど追加した部分のコードを上記のコードに差し替えて「ファイルを更新」ボタンを押して更新した後にプロフィールを確認すると周囲が薄い灰色で、中の色が白色のボタンになりました。

ボタン(ボタンの内側の Span 要素)ごとに異なる色を設定する
個別にボタンの色を変えたかったのですがわかりませんでした。
しかし、ボタンの内側の Span 要素については色分けができたのでコードを紹介します。
また、コードを作成するために必要な Span 要素の SNS ごとのクラス名とそれぞれのカラーコードの取得方法についても紹介します。
SNS フォローボタン(プロフィール)の内側の Span の色の変更のコード
※以下のコードは自己責任でご利用ください。変更前にバックアップをとってください。
/**************************************************************
** SNS フォローボタン(プロフィール)の内側の Span の色の変更
**************************************************************/
/* サイト */
span.icon-home-logo {
background-color:#002561;
color:#FFFFFF;
}
/* Twitter(X) */
span.icon-x-corp-logo {
background-color:#000000;
color:#FFFFFF;
}
/* Youtube */
span.icon-youtube-logo {
background-color:#CD201F;
color:#FFFFFF;
}
/* SoundCloud */
span.icon-soundcloud-logo {
background-color:#FF8800;
color:#FFFFFF;
}
/* Github */
span.icon-github-logo {
background-color:#4078C0;
color:#FFFFFF;
}
/* Feedly */
span.icon-feedly-logo {
background-color:#2BB24C;
color:#FFFFFF;
}
/* RSS */
span.icon-rss-logo {
background-color:#F26522;
color:#FFFFFF;
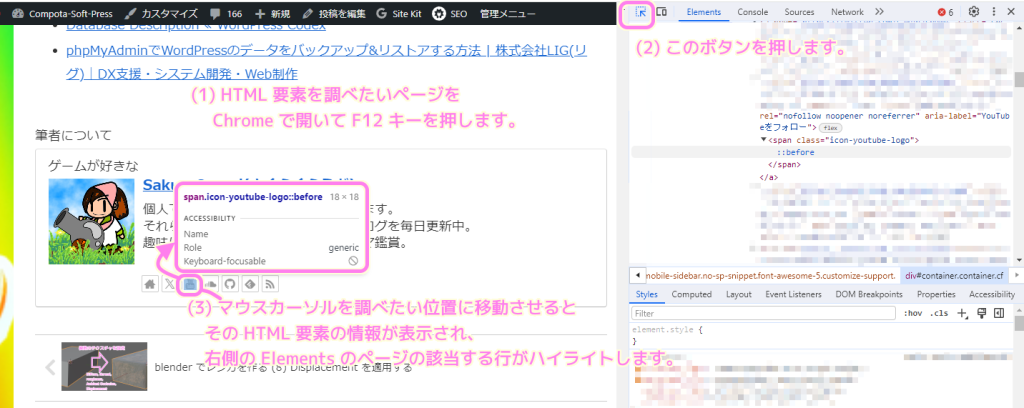
}span のクラス名の調べ方
紹介したコードは、 span.クラス名から始まります。
クラス名はそれぞれの SNS に対応したものがあるので、それを調べて設定します。
SNS ボタンごとの span のクラス名は、 Google Chrome のウェブブラウザならば F12 キーを押して表示されるウィンドウの左上の矢印ボタンを押した後に、調べたい SNS フォローボタンをクリックすると、ポップアップや、表示されたウィンドウの Element タブ内の行がハイライトするので、名前を知ることができます。

色の調べ方
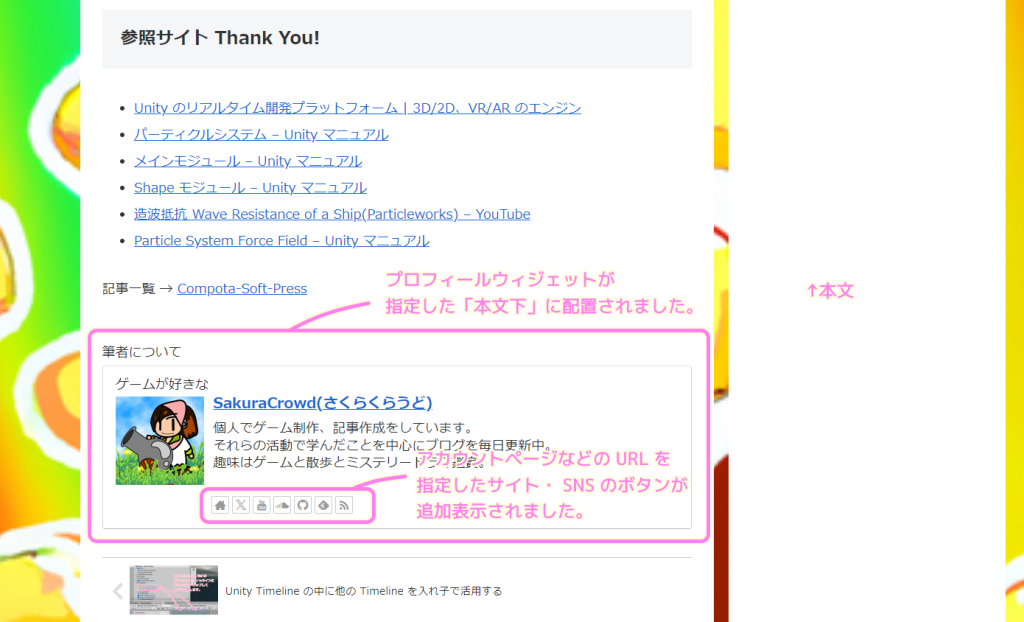
SNS フォローボタンは投稿ページの下側などに表示されるので、その部分のスクリーンショットを撮り、その画像を paint.net などの画像編集ソフトに読み込んで、カラーピッカーやスポイトツールを使ってカラーコードを取得できます。
WordPress メニュー「Cocoon設定」→「Cocoon 設定」の「SNS フォロー」タブのプレビューでも確認できます。

今回は、表示する SNS フォローボタンの前景色と背景色を調べました。

追加した結果
「SNS フォローボタン(プロフィール)の内側の Span の色の変更のコード」の章で紹介したコードを、style.css の全 SNS フォローボタンの色の変更のコードの更に後に追加して「ファイルを更新」ボタンで更新してから、プロフィールを表示しましょう。
プロフィール欄のボタン(正確にはその内側の Span 要素)の色が変更できました。

まとめ
今回は、WordPress の無料テーマ Cocoon のプロフィールウィジェット内に表示される Twitter(現X)や Youtube などの各 SNS へのフォローボタンや内側の Span 要素の色を変更する手順を紹介しました。
より安全にカスタマイズするために、無料の子テーマ Cocoon Child を用いたコードの編集方法も紹介しました。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Cocoon | WordPress無料テーマ
- Cocoon|SNS(シェア・フォロー)ボタンの色を自由に変更するカスタマイズ – Cocoon便利帳
- 【初心者】CocoonでCSSを追加する手順と注意点|バックアップの取り方は?
- cocoonのcss編集について | Cocoonテーマに関する質問 | Cocoon フォーラム
- 背景色の設定(background-color) – 背景プロパティ – スタイルシート入門
- WEB色見本 原色大辞典 – HTMLカラーコード
記事一覧 → Compota-Soft-Press



コメント