WordPress(ブロックエディタ) では mp4 動画をブロックエディタ上にドラッグ&ドロップすることで、簡単に動画を記事に埋め込むことができます。
しかも mp4 は gif よりも高画質で音も再生でき、容量も小さくなることもあります。
しかし、mp4 を動画ブロックで表示すると、ページいっぱいに拡大表示されてしまいました。
今回は WordPress のブロックエディタで記事の中にサイズを指定した mp4 動画を表示する手順を紹介します。
※ WordPress バージョン 6.2、PHP バージョン 7.4.33、Cocoon バージョン 2.5.7.11、Cocoon Child バージョン 1.1.3 です。
同じ映像の mp4 と gif の比較
後で表示する映像について mp4 と gif で比較した結果です。
| mp4 | gif | |
| 容量 | 990 KB | 2.62 MB |
| 音声 | 有り | 無し |
| 画質 | 良好 | 少し粗い |
実際に表示される動画サイズの確認
mp4 と gif をそれぞれ画像ブロックと動画ブロックを配置した後、メディアライブラリから選択してみましょう。
配置直後を比べると gif は画像サイズ(フルサイズ)ですが、mp4 はページの横幅に合わせて等倍で拡大されています。
筆者も動画ブロックの設定を触ってみたのですが、「[wordpress]動画のサイズを変更する | Unity Indies」にも書いてある通り、ブロックエディタの動画ブロックではサイズを設定することができないようです。

mp4 動画をリサイズして掲載する方法
mp4 をドラッグ&ドロップ(動画ブロックで動画を再生)するとページ幅いっぱいに拡大された動画が表示されます。
「Videopack – WordPress プラグイン | WordPress.org 日本語」などの動画プラグインを利用することもできそうですが、日本語の情報が少なく、設定項目も多かったです。
そこで、運よく見つけたのが WordPress 公式の Video ショートコードです。
参照:「Video (動画) ショートコード – サポートフォーラム – WordPress.org 日本語」
VIDEO ショートコードは、以下のようになります。
[video mp4="path/to/file.mp4" loop="on" width="260"]loop は再生が終了した後、再び最初から自動的に再生する設定で、デフォルトが “off” だったので “on” を指定しました。
他の引数については以下で説明します。
mp4 ファイルの URL を指定
ショートコードの mp4 の引数は、メディアライブラリにアップロード済みの mp4 ファイルの URL をコピー&ペーストします。
WordPress メニューでライブラリを選択し、表示されたページで「動画」を選択します。
動画だけが一覧になって表示されるので、選択します。

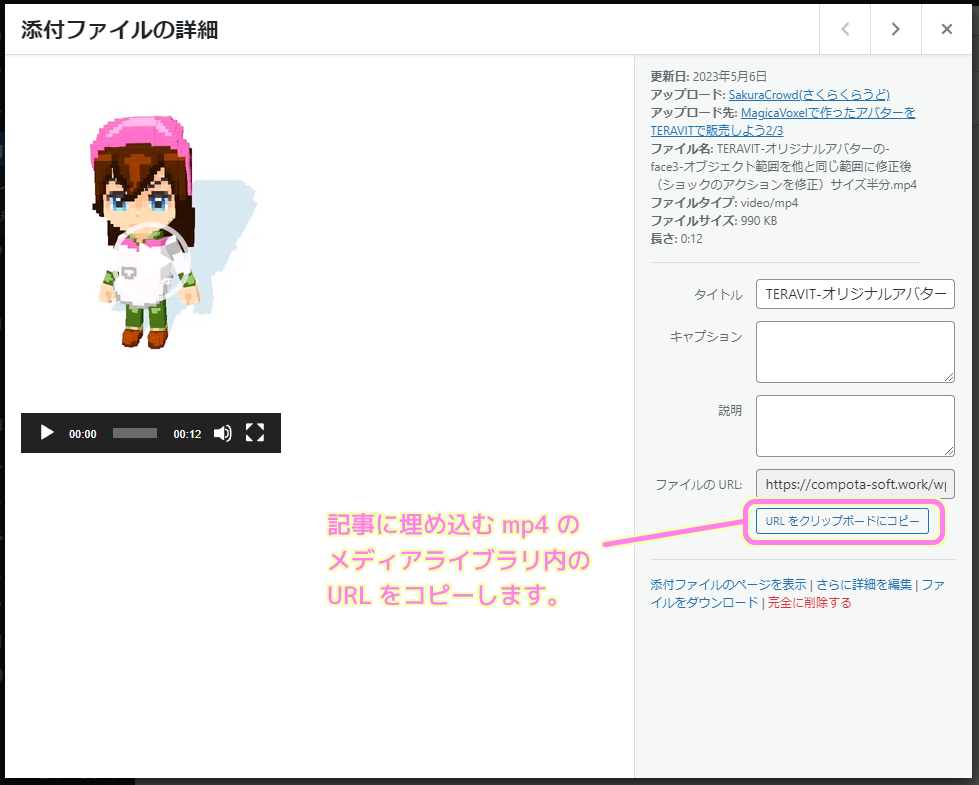
選択した動画の詳細ページ右下の「URLをクリップボードにコピー」ボタンを押して、メディアライブラリ内の mp4 動画の URL を取得します。

さきほどのショートコードの mp4 の引数をこの URL に上書きしましょう。
mp4 動画の横幅を指定
width の引数は、動画の横幅(ピクセル単位)です。
既定で、動画オリジナルの幅のようですが、指定しないと原寸より大きく表示されてしまったので、 width に動画の横幅(ピクセル単位)を指定しました。
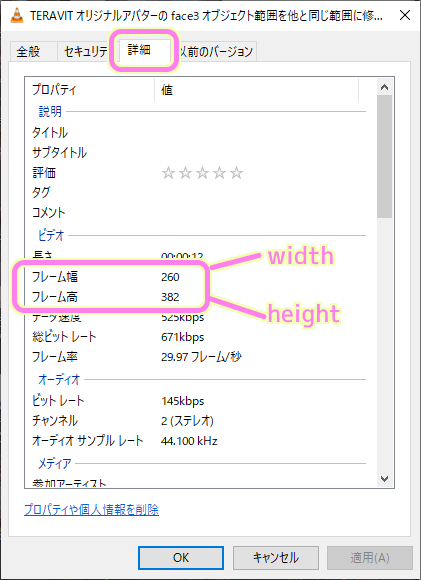
動画の横幅はプロパティなどから確認できます。
※縦幅は、指定された横幅にあわせて自動調整されます。

このフレーム幅の値を、先ほどのショートコードの width の引数に上書きしましょう。
ショートコードブロックの配置と設定
mp4 の URL と横幅で一部を上書きした、以下のようなショートコードで、mp4 動画を指定した幅で表示します。
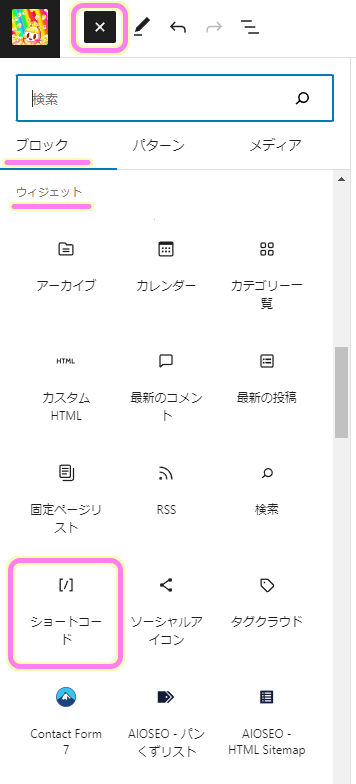
[video mp4="https://compota-soft.work/wp1/wp-content/uploads/2023/05/TERAVIT-オリジナルアバターの-face3-オブジェクト範囲を他と同じ範囲に修正後(ショックのアクションを修正)サイズ半分.mp4" loop="on" width="260"]ブロックエディタ左上の「+」ボタンを押してブロック一覧をプルダウンして、「ショートコード」ブロックを選択します。

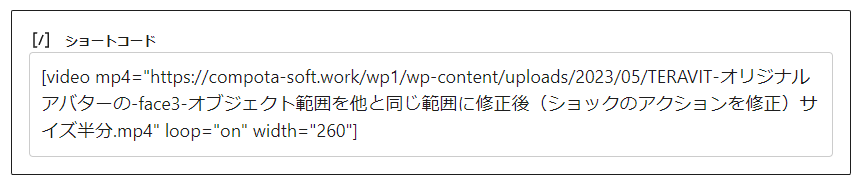
ブロックエディタ―に「ショートコード」ブロックが追加されるので、先ほど作成した VIDEO ショートコードを貼り付けましょう。

下書き保存した後、プレビューを開いて確認すると、ページ幅いっぱいではなく、指定した原寸大の幅の mp4 動画が表示されました。
とVIDEOタグのショートコードを使った動画(原寸大)の違い.png)
VIDEO ショートコードで配置した mp4 動画の例
まとめ
今回は、WordPress(ブロックエディタ―)に gif よりも容量が小さい上に、画質が良く音声も再生できる mp4 動画を配置する手順を紹介しました。
ドラッグ&ドロップや動画ブロックから mp4 動画を表示するとページ幅に合わせて拡大されてしまうので、WordPress の VIDEO ショートコードを使い、任意のサイズで手軽に表示できる方法を実際に動画を配置しながら説明しました。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- [wordpress]動画のサイズを変更する | Unity Indies
- Video (動画) ショートコード – サポートフォーラム – WordPress.org 日本語
記事一覧 → Compota-Soft-Press


コメント