前回、WordPress 公式サイトのプラグインタグ検索を用いて、アンチ AdBlock プラグイン「CHP Ads Block Detector」を見つけました。
前回の記事:AdBlock対策WPプラグインの紹介&プラグインタグ探索の方法 | Compota-Soft-Press

他にもいくつかの似た機能を持つプラグインを紹介しましたが、その中で最近も更新していて、無料で使えて、ユーザ数も 3000+ で一番多い、アンチ AdBlock プラグイン「CHP Ads Block Detector」を使うことが現状最適だと判断しました。

今回は、WordPress のサイトで使えるアンチ AdBlock プラグイン「CHP Ads Block Detector」のインストール・有効化、設定について紹介します。
プラグイン「CHP Ads Block Detector」の特徴と弱点
プラグイン「CHP Ads Block Detector」の特徴と弱点を以下に記述します。
※「もう貫通させない】”CHP Ads Block Detector”使ってみた! | Kibekin BLOG」より得た情報です。
+ 多くのアドブロッカーで有効性を検証済み
プラグイン「CHP Ads Block Detector」は、公式の説明によると 20 種類のアドブロッカー(広告を非表示にする機能)に対してテストし有効性が確認されています。
+ オーバーレイ要素IDランダム化で強引に閲覧することを防げる
広告非表示の際にページを見えないようにするオーバーレイ(ページの上にかぶせたポップアップや背景色)は、その要素 ID を毎回ランダムに変える機能を持っています。
これにより、アドブロッカーがオーバーレイ固有の要素 ID を消去する方法で強引にオーバーレイを消しページを閲覧することを防ぎます。
- JavaScript をオフにされると動作しない
プラグイン全体に言える弱点として、 JavaScript の動作を許可しない、JavaScript をオフにされるとプラグインは動作しなくなります。
しかし、ウェブページの他のプラグインも動作しないため、訪問者がまともに読むことができない表示になることも想定されます。
プラグイン「CHP Ads Block Detector」のインストールと有効化
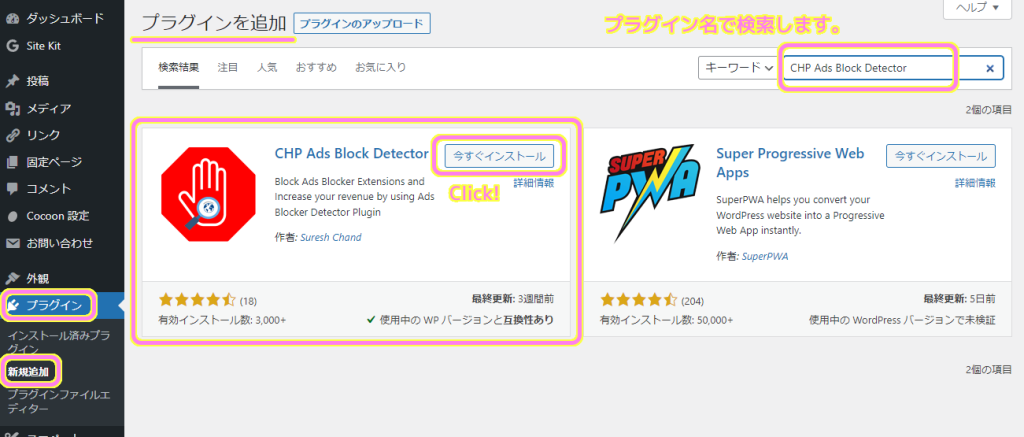
WordPress メニュー「プラグイン」→「新規追加」を選択して「プラグインを追加」ページを表示します。
そのページの右上の検索ボックスで「CHP Ads Block Detector」と入力し、検索結果に表示された同じ名前のプラグインの枠内の「今すぐインストール」ボタンを押します。

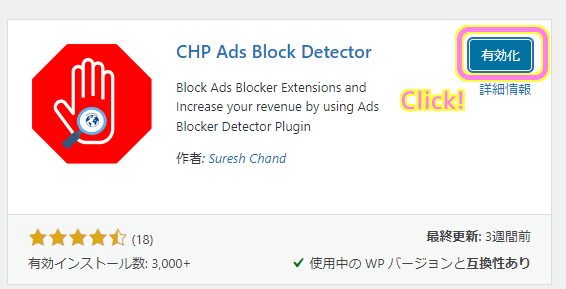
「CHP Ads Block Detector」プラグインのインストールが済んだら「有効化」ボタンを押します。

「CHP Ads Block Detector」プラグインの有効化が完了し、「プラグイン」ページに移動しました。
「プラグイン」ページは WordPress メニュー「プラグイン」→「インストール済みプラグイン」を選択すると表示されます。

プラグイン「CHP Ads Block Detector」の設定
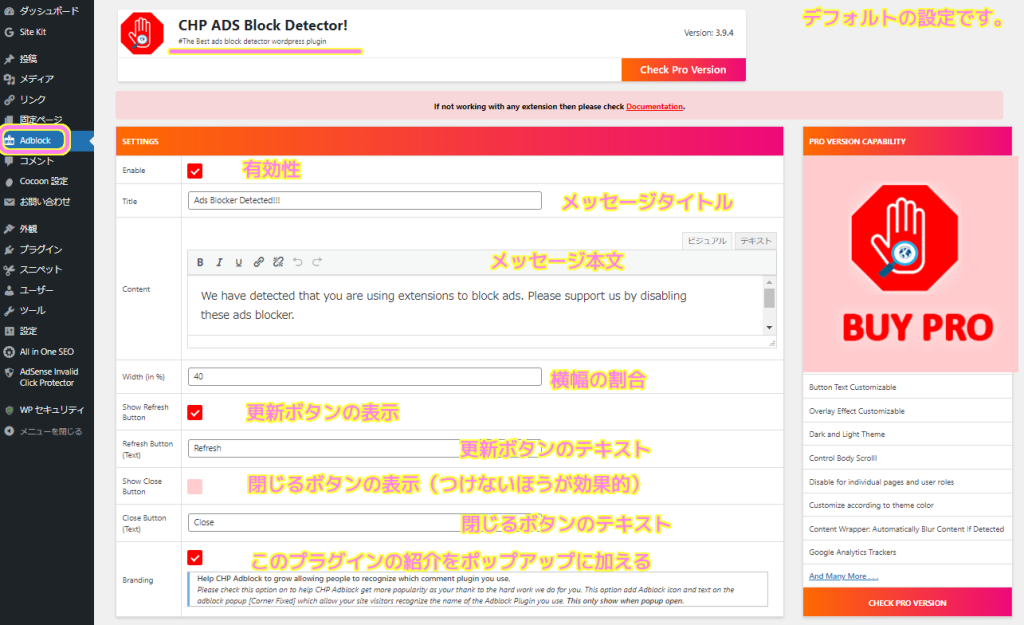
プラグイン「CHP Ads Block Detector」の設定のページです。
デフォルトの設定では、AdBlock 検出時に表示されるダイアログのタイトルや本文が英語なので、適当な日本語も加えると良いでしょう。

設定項目の説明
以下に「CHP Ads Block Detector」プラグインの設定項目について説明します。
参照:【もう貫通させない】”CHP Ads Block Detector”使ってみた! | Kibekin BLOG
Enable
「CHP Ads Block Detector」の機能を有効にする場合はチェックします。デフォルトはオンです。
Title, Content
AdBlock 検出時に表示されるポップアップのタイトルと本文です。
既定では英文だけなので、日本語の文章に変更したり、併記すると良いでしょう。
Width
ポップアップの横幅を画面内の割合で指定します。デフォルトは 40 % です。
Show Refresh Button, Refresh Button (Text)
チェックすると更新ボタンを表示します。デフォルトはオンです。
更新ボタンのテキストも設定できます。デフォルトは Refresh です。
Show Refresh Button, Refresh Button (Text)
チェックすると閉じるボタンを表示します。デフォルトはオフです。
閉じるボタンのテキストも設定できます。デフォルトは Close です。
閉じるボタンを有効にすると、訪問者は広告を非表示にした状態でサイトを見ることができます。
広告を非表示にするお願いをするだけで、訪問者がそれを断ったらそのページを閲覧できるようにする場合などに指定しましょう。
Blanding
説明文を引用と機械翻訳です。
Help CHP Adblock to grow allowing people to recognize which comment plugin you use.Please check this option on to help CHP Adblock get more popularity as your thank to the hard work we do for you. This option add Adblock icon and text on the adblock popup [Corner Fixed] which allow your site visitors recognize the name of the Adblock Plugin you use. This only show when popup open.
CHP Adblock を成長させて、あなたが使用しているコメント プラグインを人々が認識できるようにします。 このオプションをオンにして、CHP Adblock の人気を高めてください。私たちの努力のおかげです。このオプションは、Adblock ポップアップ [Corner Fixed] に Adblock アイコンとテキストを追加し、サイト訪問者が使用する Adblock プラグインの名前を認識できるようにします。これは、ポップアップが開いているときにのみ表示されます。CHP Ads Block Detector プラグイン Settings ページの Blanding のメッセージの英文と機械翻訳
プラグインの宣伝のために、ポップアップにプラグインを紹介するアイコンとテキストを追加します。
デフォルトはオンです。
テスト
設定どおりに動作するか「CHP Ads Block Detector」をテストしてみましょう。
Chrome の AdBlock 拡張機能を有効にして、本サイトのページにアクセスしました。

設定した通りに、AdBlock 検知と広告非表示の解除をお願いするポップアップが表示されました。
また、 Blanding を有効にしているので、 CHP Ads Block Detector のリンクもページの右下に表示されました。
まとめ
今回は、Google アドセンスなどの広告を非表示にしてしまう AdBlock 系の拡張機能を検出し、ポップアップで広告非表示の解除をお願いしたり、広告非表示の間はページを閲覧できないようにする WordPress のプラグイン「CHP Ads Block Detector」のインストール・有効化・設定、パラメータの意味や実際に使った結果を紹介しました。
参照サイト Thank You!
- Google AdSense – ウェブサイトを収益化
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- 「anti-adblock」カテゴリーのプラグイン | WordPress.org 日本語
- CHP Ads Block Detector – WordPress プラグイン | WordPress.org 日本語
- 【もう貫通させない】”CHP Ads Block Detector”使ってみた! | Kibekin BLOG
記事一覧 → Compota-Soft-Press


コメント