スクリプトファイルやアプリのプロジェクトを公開・非公開でアップロードできる GitHub では、WebGL で作成されたブラウザゲームや、 HTML, CSS, JavaScript などを用いたホームページ・ウェブサイトを無料で公開できる GitHub Pages というホスティングサービスも提供しています。

今回は、GodotEngine4 を用いて作成した簡易な WebGL(HTML5) アプリを、GitHub のリポジトリに配置して、GitHub Pages を用いてウェブブラウザ上でアプリを動作させた際に、Chrome のデベロッパーツール (F12キーなどで起動) に表示された MixRate に関する警告文の対処法について紹介します。
※ GodotEngine のバージョンは 4.2.1 です。 .NET 版ではありません。
※画像の一部で M+ FONTS を使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
前回の記事
前回は、GodotEngine4 を用いて作成した WebGL(HTML5) アプリを、GitHub のリポジトリに配置して、GitHub Pages を用いてウェブブラウザ上でアプリを動作させました。
警告文の確認
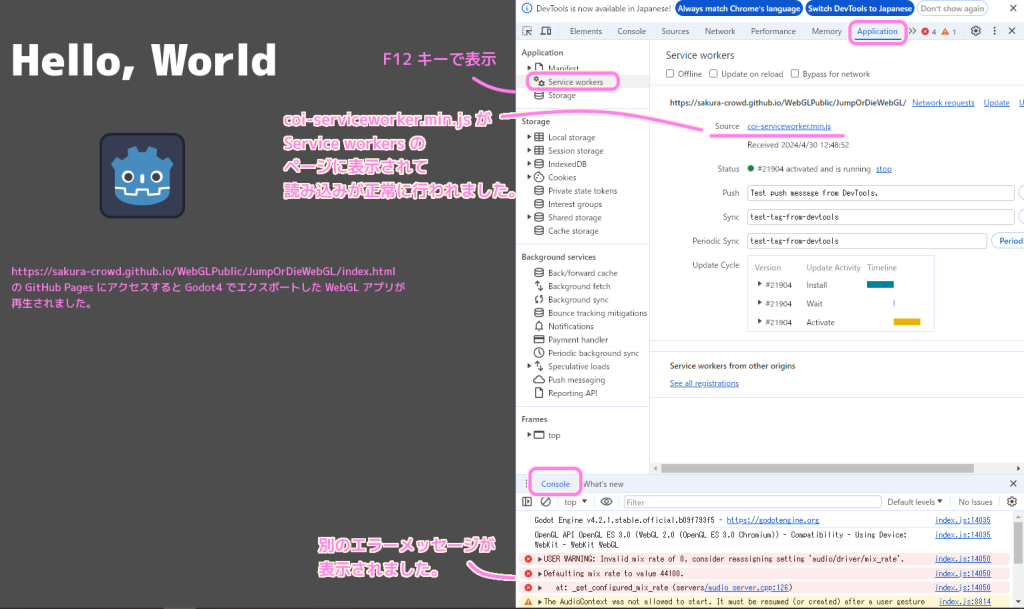
前回の記事で、GodotEngine4 で作成した WebGL アプリを GitHub Pages で動作させることができました。
しかし、Chrome の F12 キーを押した際に表示されるデベロッパーツールの Console タブを見るといくつかの警告文が表示されました。
※ F12 キーで表示されない場合は、Chrome の「…」メニュー「その他のツール」→「デベロッパーツール」を選択します。


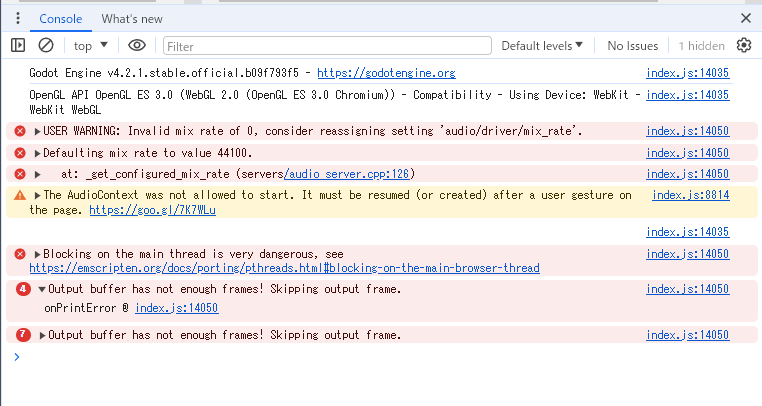
前半の3件は、オーディオのミックスレート (Mix Rate) に関する警告です。
Godot Engine v4.2.1.stable.official.b09f793f5 – https://godotengine.org index.js:14035
OpenGL API OpenGL ES 3.0 (WebGL 2.0 (OpenGL ES 3.0 Chromium)) – Compatibility – Using Device: WebKit – WebKit WebGL index.js:14035× USER WARNING: Invalid mix rate of 0, consider reassigning setting ‘audio/driver/mix_rate”. index.js:14050
ユーザー警告: ミックス レート 0 が無効です。設定「audio/driver/mix_rate」の再割り当てを検討してください。× Defaulting mix rate to value 44100. index.js:14050
デフォルトのミックス レートの値は 44100 です。× at: _get_configured_mix_rate (servers/audio_server.cpp:126) index.js:14050
Godot4 で作成した WebGL を GitHub Pages で動作させた際に Chrome の F12 キーで表示された Console のメッセージと Google 翻訳
GodotEngine4 の2つの Mix Rate 項目
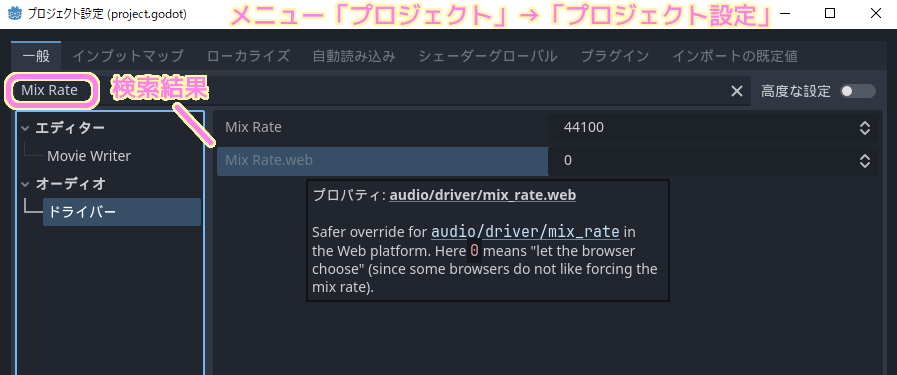
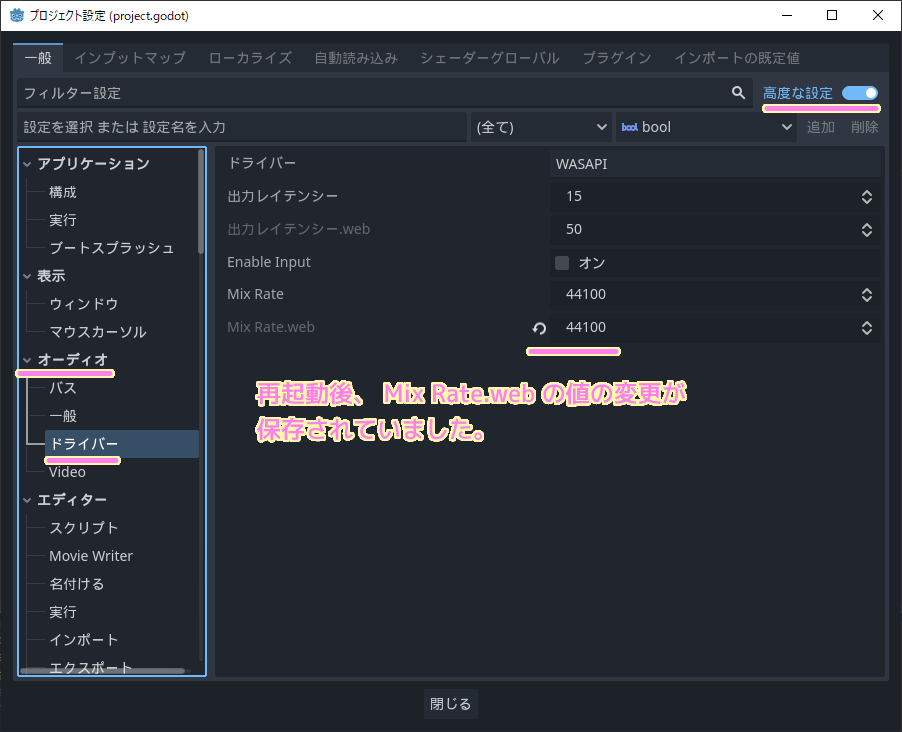
GodotEngine4 の「プロジェクト設定」ウィンドウの「一般」タブの検索ボックスで Mix Rate と検索すると Mix Rate と Mix Rate.web の2つの項目が見つかりました。
※「プロジェクト設定」ウィンドウはメニュー「プロジェクト」→「プロジェクト設定」で表示できます。
Mix Rate 項目はオーディオに使用されるミキシングレートです。この値は変更しない方が良いようです。

プロパティ:audio/driver/mix_rate
The mixing rate used for audio (in Hz). In general, it’s better to not touch this and leave it to the host operating system.
GodotEngine 4.2 プロジェクト設定の該当プロパティのツールチップの文章と Google 翻訳
オーディオに使用されるミキシング レート (Hz 単位)。一般に、これには触れず、ホスト オペレーティング システムに任せる方が良いでしょう。
Mix Rate.web 項目は Web プラットフォームでブラウザに Mix Rate を安全に上書きするための項目のようです。
おそらく、警告文に出ていた 0 という値は、 Mix Rate.web の値をブラウザが書き換えなかったので、 Mix Rate が 0 に上書きされたものと考え、 Mix Rate.web の初期値を 0 から Mix Rate と同じ 44100 に変更します。

プロパティ:audio/driver/mix_rate.web
Safer override for audio/driver/mix_rate in the web platform. Here means “let the browser choose” (since some browsers do not like forcing the mix rate).
GodotEngine 4.2 プロジェクト設定の該当プロパティのツールチップの文章と Google 翻訳
Web プラットフォームでの audio/driver/mix_rate のより安全なオーバーライド。これは、「ブラウザに選択させる」ことを意味します (一部のブラウザは混合率の強制を好まないため)。
MixRate.web 項目の値の変更
プロジェクト設定ウィンドウで Mix Rate で検索した結果から Mix Rate.web を 0 から 44100 に変更します。
※Mix Rate, Mix Rate.web 項目は「一般」タブのツリー「オーディオ」→「ドライバー」のページにあります。
その後、「保存して再起動」ボタンを押して、エディターを保存・再起動します。

メニュー「プロジェクト」→「プロジェクト設定」で「プロジェクト設定」ウィンドウを表示して「一般」タブのツリー「オーディオ」→「ドライバー」のページの Mix Rate.web 項目を確認すると変更した 44100 が保存されています。

WebGL 版のエクスポートと GitHub リポジトリへのアップロード
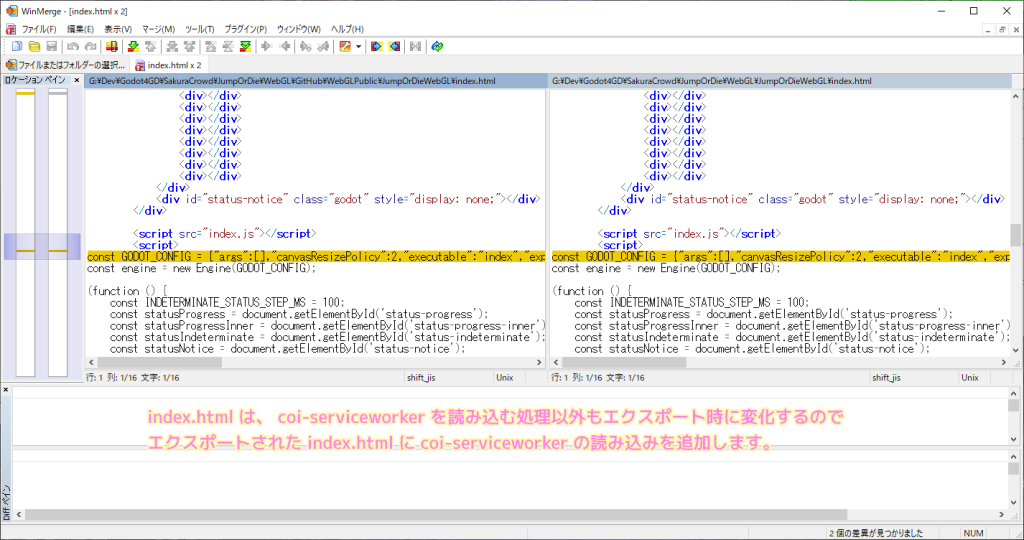
以前の記事で紹介した coi-serviceworker の js ファイルを読み込むために index.html の head タグ内に以下のタグを追加します。
<script src="coi-serviceworker.min.js"></script>WebGL をエクスポートする度に index.html に script タグを毎回追加するのは面倒ですが、1つ前にエクスポートした index.html とテキスト差分をとると、複数行が変化しているため、面倒ですが、最新の index.html に毎回 script タグを追加します。

エクスポートした WebGL のフォルダ内のファイル(index.html には前述の script タグを追加)を git コマンドで GitHub のリポジトリに push します。
Microsoft Windows [Version 10.0.19045.4291]
(c) Microsoft Corporation. All rights reserved.
G:\Dev\Godot4GD\SakuraCrowd>cd JumpOrDie\WebGL\GitHub\WebGLPublic
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic>cd JumpOrDieWebGL
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>git add .
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>git commit -m "mix_rate.web 0 -> 14400"
[main 1ec2012] mix_rate.web 0 -> 14400
2 files changed, 1 insertion(+), 1 deletion(-)
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>git push origin main
Enumerating objects: 9, done.
Counting objects: 100% (9/9), done.
Delta compression using up to 12 threads
Compressing objects: 100% (5/5), done.
Writing objects: 100% (5/5), 651 bytes | 651.00 KiB/s, done.
Total 5 (delta 3), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (3/3), completed with 3 local objects.
To https://github.com/sakura-crowd/WebGLPublic.git
0c8ba55..1ec2012 main -> main
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>
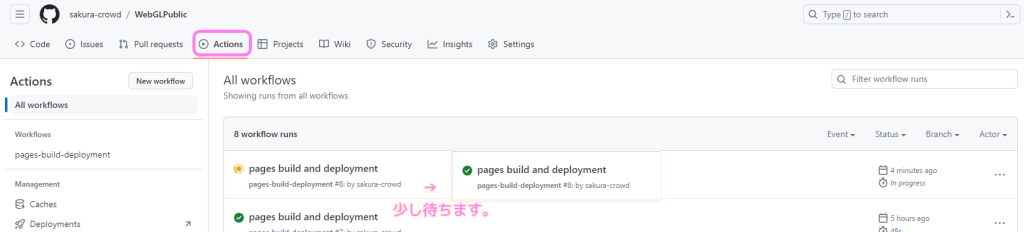
リポジトリの Actions タブでビルドとデプロイの完了を待ちます。

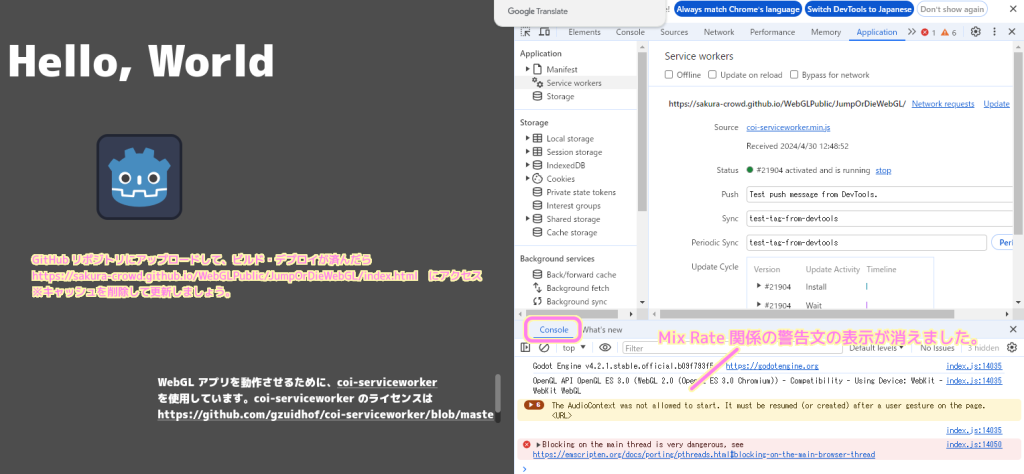
アプリを公開している GitHub Pages のウェブサイトにアクセスします。
※念のためウェブブラウザのキャッシュを削除してから更新ボタンを押しましょう。

Mix Rate に関する3つの警告文が消えました。

今回はここまで
今回は、GodotEngine4 を用いて作成した簡易な WebGL(HTML5) アプリを、GitHub のリポジトリに配置して、GitHub Pages を用いてウェブブラウザ上でアプリを動作させた際に、Chrome のデベロッパーツール (F12キーなどで起動) に表示された MixRate に関する警告文の対処法について紹介しました。
参照サイト Thank You!
- GitHub Japan | GitHub
- GitHub Pages について – GitHub Docs
- Godot Engine – Free and open source 2D and 3D game engine
- gzuidhof/coi-serviceworker: Cross-origin isolation (COOP and COEP) through a service worker for situations in which you can’t control the headers (e.g. GH pages)
- M+ FONTS
記事一覧 → Compota-Soft-Press



コメント