無料で軽快なゲームエンジン GodotEngine4 で作成したアプリに広告を表示するための AdMob プラグインをインストールした後の、AdMob プラグインの Android 用のビルド環境の構築の手順を紹介します。
Gradle で apk をビルドするために Android ビルドテンプレートをインストールする手順も紹介します。

※この記事の内容は、アプリ タップ The 宝箱 の開発でも使用しています。
※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※「いらすとや」様の画像を使用しています。
※「ふい字」フォントを使用しています。
※「魔王魂」様のサウンドを動画内で使用しています。
※「無料効果音で遊ぼう!」様のサウンドを動画内で使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
前回の記事
前回は、 AdMob プラグインを Godot4 のプロジェクトにインストール・有効化しました。
Android/iOS 用の AdMob プラグインのインストール
例では、Android 用の AdMob の最新版をダウンロードします。
※ iOS 版も同様ですが、詳しくは iOS 版のマニュアル「Godot AdMob Plugin – Poing Studios」を参照してください。
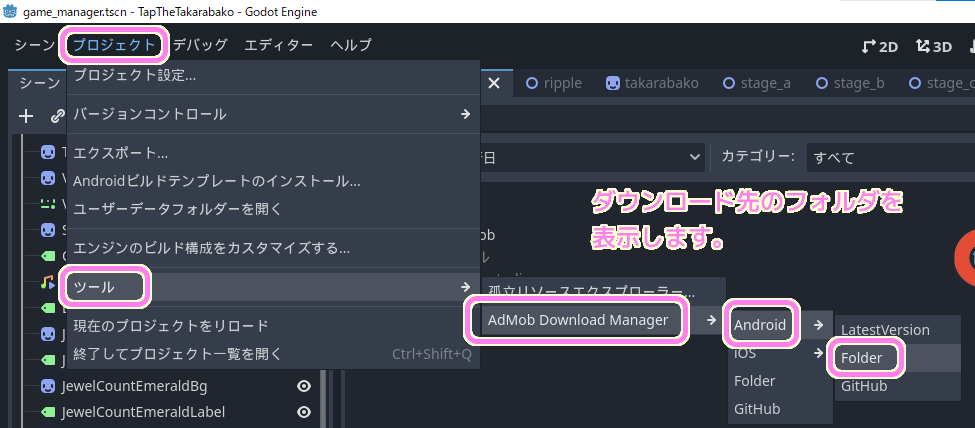
AdMob プラグインの有効化を済ませると、メニュー「プロジェクト」→「ツール」に「AdMob Download Manager」が追加されるので「Android」→「LatestVersion」を選択します。

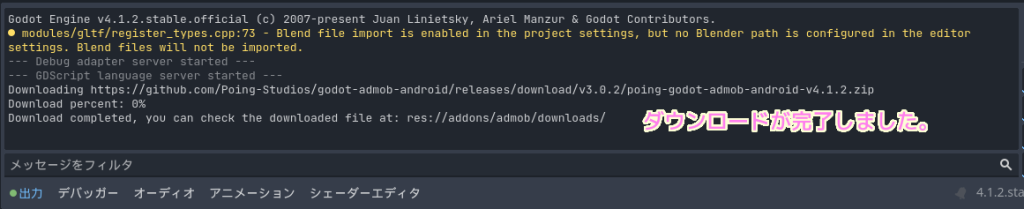
出力ウィンドウにダウンロードの状況が表示されます。

ダウンロードされた zip を解凍してその一部を、次の章で作成される android/plugins フォルダに追加します。
ダウンロードした zip の解凍は、次の章で android/plugins フォルダが作成された後に再び行います。
AdMob プラグイン入り apk を Gradle を用いてビルドするための準備
GodotEngine4 では Android 向けにエクスポートする方法として、 Gradle を用いるかどうかを選択できます。
AdMob プラグインを含む Android 用アプリのビルドには Gradle が必要です。
そのために、Android ビルドテンプレートをインストールします。
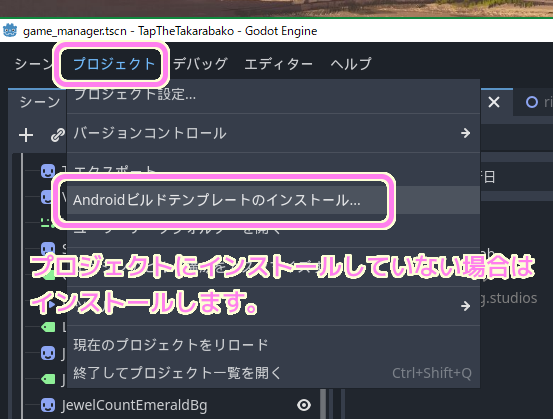
メニュー「プロジェクト」→「Android ビルドテンプレートのインストール」を選択します。

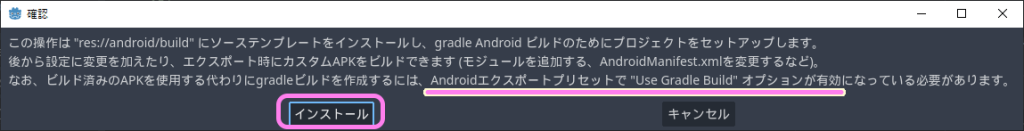
「インストール」ボタンを押すと res://android/build フォルダにソーステンプレートがインスト―ルされて、 Gradle による Android 向けビルドが出来るようになります。

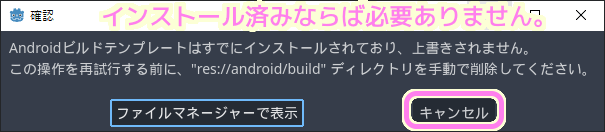
すでにインストール済みの場合は、以下のようなダイアログが表示されるのでキャンセルボタンで閉じましょう。

これで Android ビルドを Gradle で行うためのビルドテンプレートのインストールが完了しました。
前述した android/plugins フォルダも作成されたので、先ほどダウンロードした zip ファイルの中のファイルを追加する設定を次の章で行います。
AdMob プラグインの Android ビルドに必要なファイル群の追加
前の章では、AdMob プラグインを含む Android ビルドを Gradle で行うためのビルドテンプレートをインストールしました。
この章では、その際に作成された android/plugins フォルダ内に AdMob プラグインの Android 用のファイル群を追加します。
2つ前の章で行った AdMob プラグインの Android 最新版のダウンロードが完了したら、ダウンロード先のフォルダを開きます。
そのフォルダはメニュー「プロジェクト」→「ツール」→「AdMob Download Manager」→「Android」→「Folder」で開くことができます。

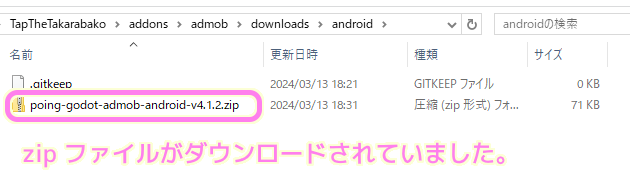
ダウンロード先のフォルダを開くと poing-godot-admob-android-v4.1.2.zip ファイルがあります。

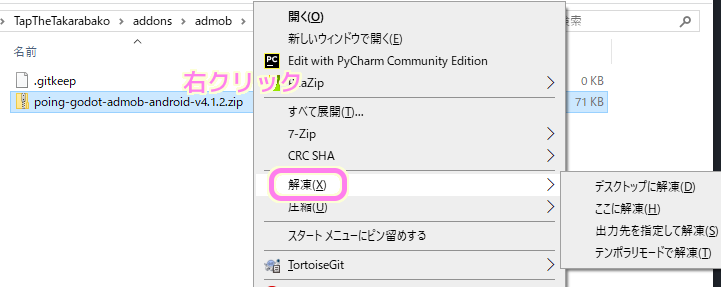
zip ファイルをその場で解凍します。

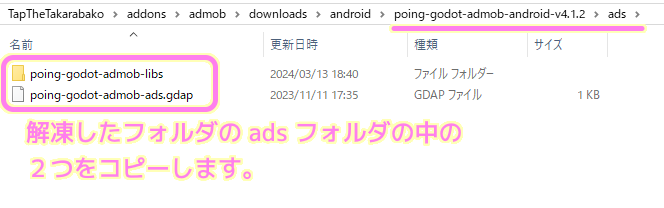
解凍したフォルダの ads フォルダの下にあるフォルダとファイルを合計2個をコピーします。

次にコピー先フォルダを開きます。
コピー先フォルダは、前の章でビルドテンプレートのインストールで作成された android/plugins フォルダです。
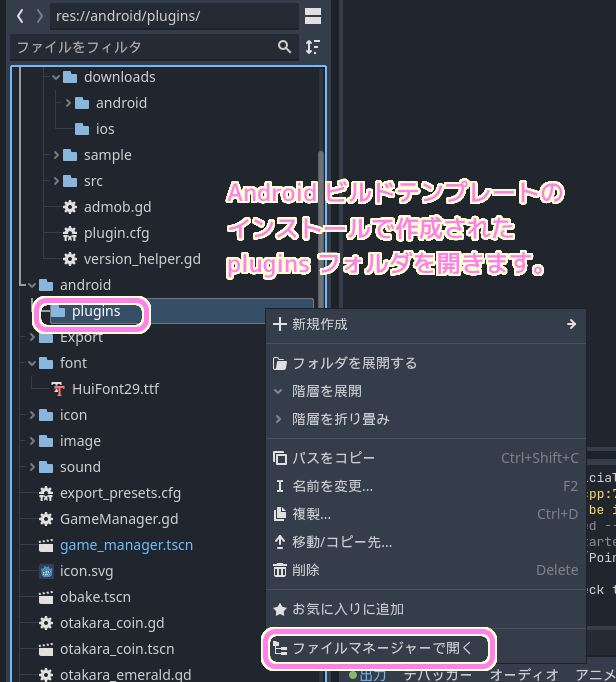
エディタ上ではファイルシステムドックで plugins フォルダを右クリックして「ファイルマネージャ―で開く」を選択するとエクスプローラでそのフォルダを開けます。

コピー先フォルダ android/plugins を開いたら、先ほどコピーした二つの要素を貼り付けます。

まとめ
無料で軽快なゲームエンジン GodotEngine4 で作成したアプリに広告を表示するための AdMob プラグインをインストールした後の、AdMob プラグインの Android 用のビルド環境の構築の手順を紹介しました。
Gradle で apk をビルドするために Android ビルドテンプレートをインストールする手順も紹介しました。
次回は、AdMob プラグインを利用して広告を表示するために AdMob サイトでアプリ用の広告ユニットを作成します。
その後、 AdMob プラグインを用いたプログラムで広告を表示するスクリプトを紹介します。
参照サイト Thank You!
- Godot Android library — Godot Engine (4.x)の日本語のドキュメント
- Godot Asset Library
- GitHub – poing-studios/godot-admob-android: Godot’s AdMob Plugin for Android with support for Mediations.
- AdMob Plugin for Godot v4.1+ | Android & iOS Tutorial | v3.0.0 – YouTube
- godot-admob-plugin/README.md at master · poing-studios/godot-admob-plugin · GitHub
- AdMob – Godot Asset Library
- Godot AdMob Plugin – Poing Studios
- 商用利用も可能?MITライセンスとは 詳細や注意点、利用してできることを解説 | アンドエンジニア
- アプリ ID と広告ユニット ID を確認する – Google AdMob ヘルプ
- アプリの準備について – Google AdMob ヘルプ
記事一覧 → Compota-Soft-Press


-160x90.png)



コメント