2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、マウスクリック時やドラッグ中の位置をスプライト画像で表示する手順を紹介します。
パート1では、シーンを作成して、任意の画像ファイルをスプライトで表示する設定を紹介します。

※ GodotEngine のバージョンは 4.2.1 です。 .NET 版ではありません。
画像ファイルをプロジェクトへ追加
スプライトで表示する png 画像をプロジェクトに追加します。
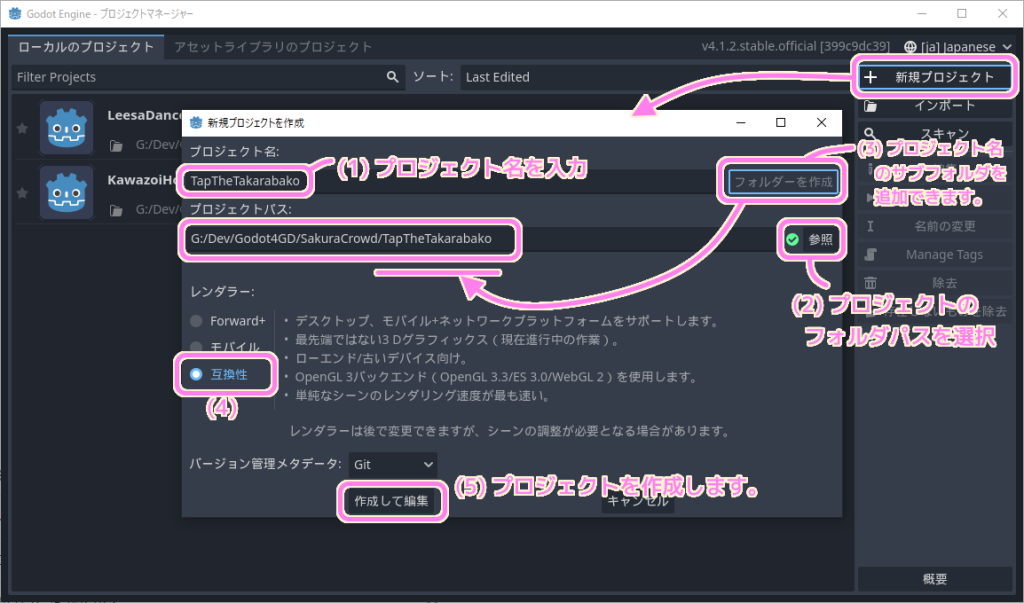
プロジェクトの設定は以下で作りますが、エディタ上で試すだけならばレンダラーは他の設定でも大丈夫だと思います。

res:// 直下にたくさんの画像ファイルを置くと煩雑になるので、image フォルダを作成して、その中に画像ファイルを追加します。
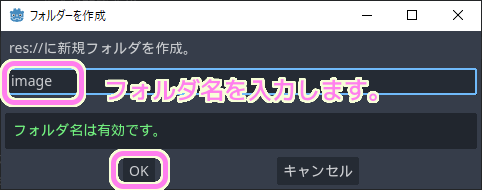
フォルダを作成するには、ファイルシステムドックで、上位となるフォルダ(例では res://)の右クリックメニュー「新規作成」→「フォルダ」を選択します。

「フォルダーを作成」ダイアログが表示されるのでフォルダ名(例では image)を入力して OK ボタンを押します。

半透明のポインタの png 画像ファイルを、ファイルシステムドックの image フォルダにドラッグ&ドロップしてコピーをプロジェクトに追加します。

半透明画像の作り方については以下の記事を参照してください。
touch_marker シーンの作成
スプライト画像を表示する touch_marker シーンを作成します。
このスプライト画像は、クリック時・ドラッグ中の位置に表示されます。
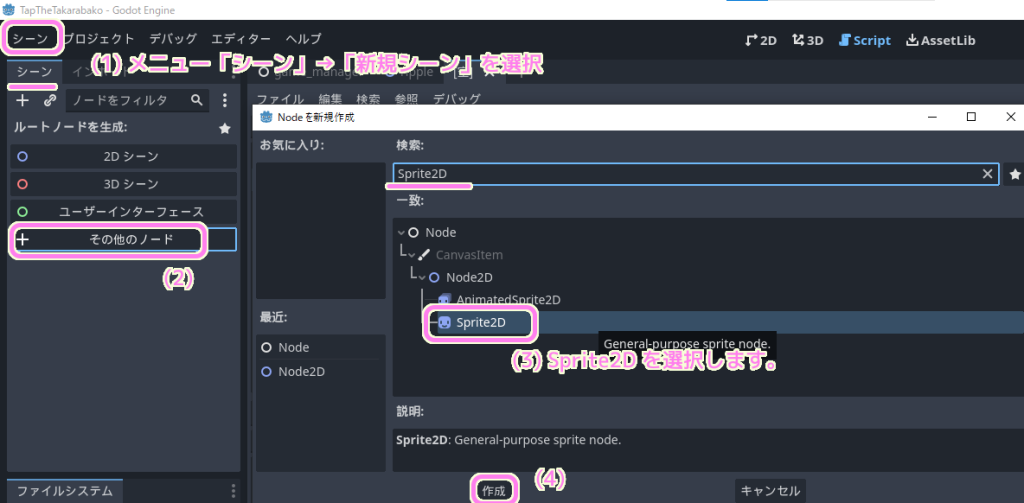
メニュー「シーン」→「新規シーン」を選択してから、シーンドックで「その他のノード」ボタンを押します。
「Node を新規作成」ダイアログが表示されるので Sprite2D クラスを選択して「作成」ボタンを押します。
※検索ボックスで Sprite などと入力すると探しやすいです。

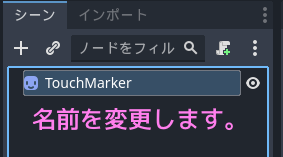
Sprite2D ベースで作成されたルートノードを TouchMarker にリネームします。
※シーンドックのノードを右クリックメニュー「名前の変更」、F2 キー、2回クリックで名前を変更できます。

ルートノードを作成したら、シーンをいったん保存しましょう。
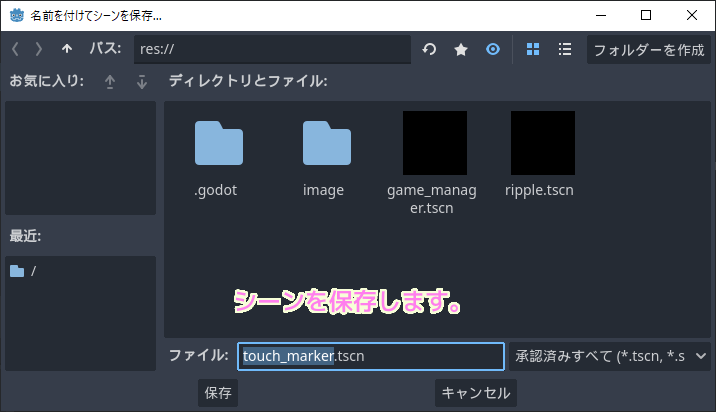
シーンを保存するには、メニュー「シーン」→「名前を付けてシーンを保存」を選択します。
「名前を付けてシーンを保存」ダイアログでファイル名(公式推奨は snake_case の名前)を確認・編集して「保存」ボタンを押します。

Sprite2D クラスに画像を割り当てる
作成した Sprite2D ベースのノード TouchMarker をシーンドックで選択すると、インスペクタードックに Sprite2D クラスのプロパティが表示されます。
未設定の Texture プロパティに、先ほどプロジェクトに追加した png 画像をファイルシステムドックからドラッグ&ドロップします。

テスト
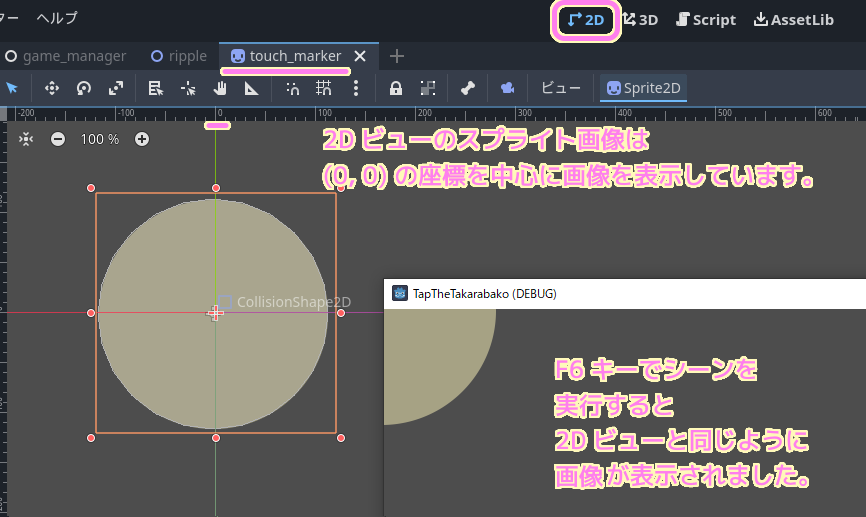
スプライト画像を設定したので、 F6 キーを押して touch_marker シーンを再生してみましょう。
2D ビューと同じように左上の原点 (0, 0) を中心にスプライト画像が表示されました。

今回はここまで
パート1では、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、シーンを作成して、任意の画像ファイルをスプライトで表示する設定を紹介しました。
表示する画像ファイルをプロジェクトに追加して、それを Sprite2D クラスの Texture プロパティに設定することで、 2D ビューや F6 キーによるシーンの再生で画像を表示できました。
次回は、クリック・ドラッグイベントに応じて、このスプライト画像の表示・非表示を切り替えて移動させるスクリプトを紹介します。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Custom drawing in 2D — Godot Engine (stable) documentation in English
- Sprite2D — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press



コメント