無料で使えるソフト Laigter を用いて、テクスチャ画像の凹凸を表現する法線(ノーマル)マップを生成する手順を紹介します。
Part2 では、生成した法線(ノーマル)マップを割り当てられたテクスチャ画像を、周囲360度の方向から照明で照らすことで、その凹凸による陰影が表現されることも確認します。

※ Laigter 1.11.0 (Windows 版) を使用します。
サンプル画像の用意
※サンプル画像を作る過程は、不要ならばスキップしてください。次の章で、画像から法線(ノーマル)マップを生成します。
「Rustic Stone Wall Texture • Poly Haven」からダウンロードした 1K の rustic_stone_wall_diff_1k.jpg ファイルを加工してサンプルを作成します。
※ライセンスは CC0 です。

この 1024 × 1024 ピクセルの画像ファイルを、前回の「テクスチャ画像のシームレス化の記事」で行ったように、中央部分 512 × 512 ピクセルをくり抜いて、 GIMP のシームレスタイルを使って、シームレス化します。

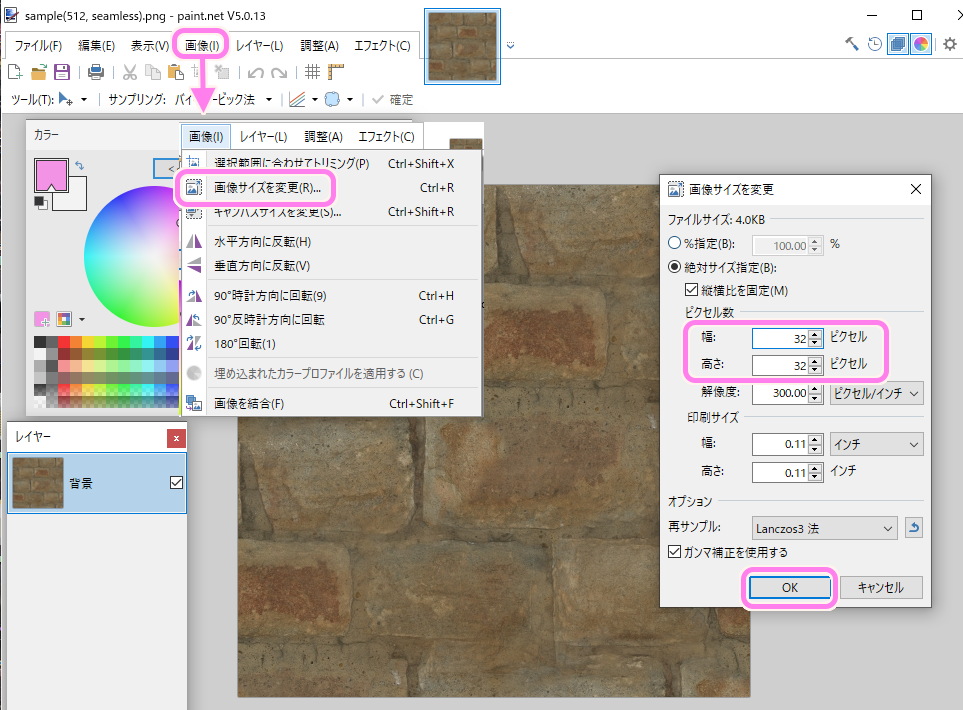
その画像を 32 × 32 ピクセルまで縮小します。

この画像を Laigter に読み込ませて、対応する法線(ノーマル)マップを生成します。

Laigter にテクスチャ画像を読み込ませる
起動した Ligter に画像ファイルをドラッグ&ドロップします。

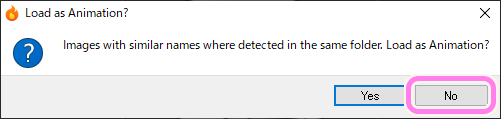
同じフォルダ内に、似た名前のファイルがあると、アニメーションとしてロードするか尋ねられます。
アニメーションとしてロードしない場合は No ボタンを押します。

Images with similar names where detected in the same folder. Load as Animation?
類似した名前の画像が同じフォルダー内で検出されました。アニメーションとしてロードしますか? (Google 翻訳)
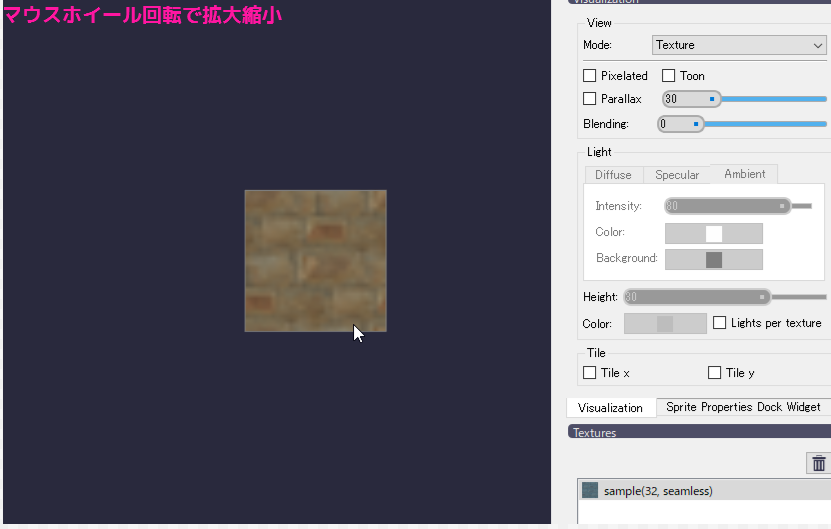
これで、画像を Laigter に読み込むことが出来ました。
表示の設定
読み込んだ画像は、マウスホイールの回転で拡大縮小、画像のドラッグまたはマウスホイールを押した状態でのドラッグで移動できます。


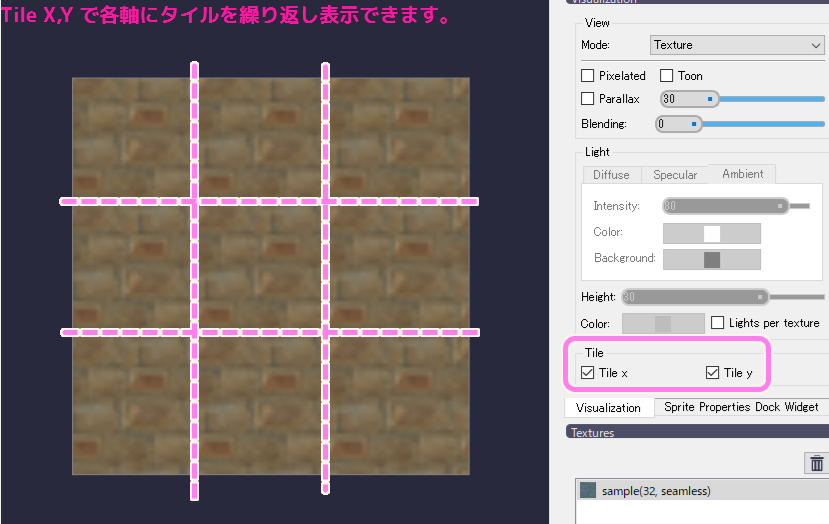
右側の Visualization の Tile x, Tile y をチェックすることで、それぞれの方向に画像を繰り返して表示できます。

You also have now “Tile x” and “Tile y” options in “Visualization” dock, so the image appears repeated as it’s showed in previous image.
また、[視覚化] ドックに [タイル x] および [タイル y] オプションがあるため、画像は前の画像と同じように繰り返し表示されます。
New features for version 1.0.0! – Laigter by azagaya
法線(ノーマル)マップの生成
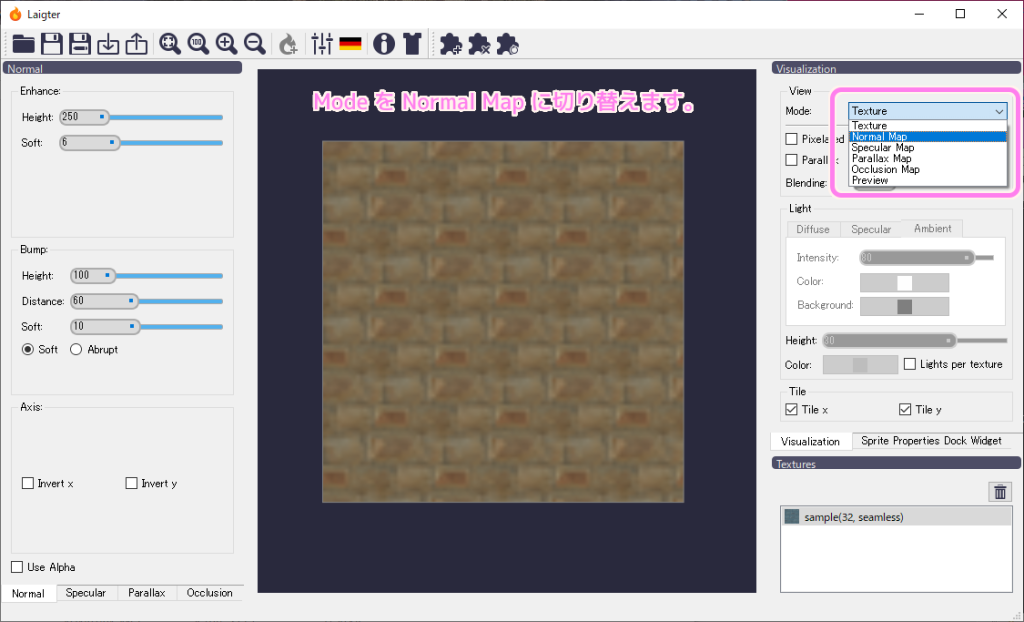
法線(ノーマル)マップを生成するには、Visualization > View > Mode で Normal Map を選択します。

Height が 100 の状態だと、テクスチャ画像の模様が全く反映されていません。

Normal > Bump > Height の値を 100 から 0 にするとレンガの模様が浮き出てきました。

以上で、読み込ませた画像に対応した法線(ノーマル)マップを作成できました。
関連記事
Laigter のインストール手順の記事
Laigter は、2D テクスチャ画像から、その画像に対応した法線マップを生成します。
法線(ノーマル)マップや、インストール手順については以下の記事を参照してください。
テクスチャ画像のシームレス化の確認の記事
テクスチャ画像を並べた場合につなぎ目を目立たなくするシームレス化の結果を確認する手順は、以下の記事を参照してください。
テクスチャ画像のシームレス化の記事
GIMP を用いて画像をシームレス化する手順は、以下の記事を参照してください。
今回はここまで
今回は、無料で使えるソフト Laigter を用いて、テクスチャ画像の凹凸を表現する法線(ノーマル)マップを生成する手順を紹介しました。
Part2 では、生成した法線(ノーマル)マップを割り当てられたテクスチャ画像を、周囲360度の方向から照明で照らすことで、その凹凸による陰影が表現されることも確認しました。
参照サイト Thank You!
- Laigter by azagaya
- New features for version 1.0.0! – Laigter by azagaya
- Rustic Stone Wall Texture • Poly Haven
- Godot 4 – Tiled Dungeon Environment From Scratch – YouTube 8:30 ~ 9:12
記事一覧 → Compota-Soft-Press






コメント