ホームページの背景や 3D モデルの壁などに、並べて貼り付ける画像のつなぎ目を目立たなくするシームレス化を GIMP で簡単に行う手順を紹介します。

※ GIMP 2.10 を使用しています。
シームレス化を確認する手順の記事
画像がシームレス化されているか画像を並べて確認する HTML を使って簡単に確認する手順については以下の記事を参照してください。
サンプル画像の準備と確認
「シームレス化を確認する手順の記事」でも用いている「Rustic Stone Wall Texture • Poly Haven」の 1K の rustic_stone_wall_diff_1k.jpg ファイルの 画像は、最初からシームレス化がされていました。

今回は、あえてつなぎ目が目立つように、この 1024 × 1024 ピクセルの画像の中央部分 512 × 512 ピクセルの領域を切り抜いて使用します。
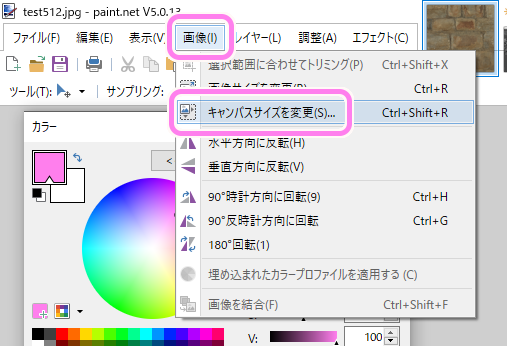
中央を指定サイズだけ切り抜く方法として、無料のペイントソフト Paint.NET の場合、画像を読み込ませてから、メニュー「画像」→「キャンバスサイズを変更」を選択します。

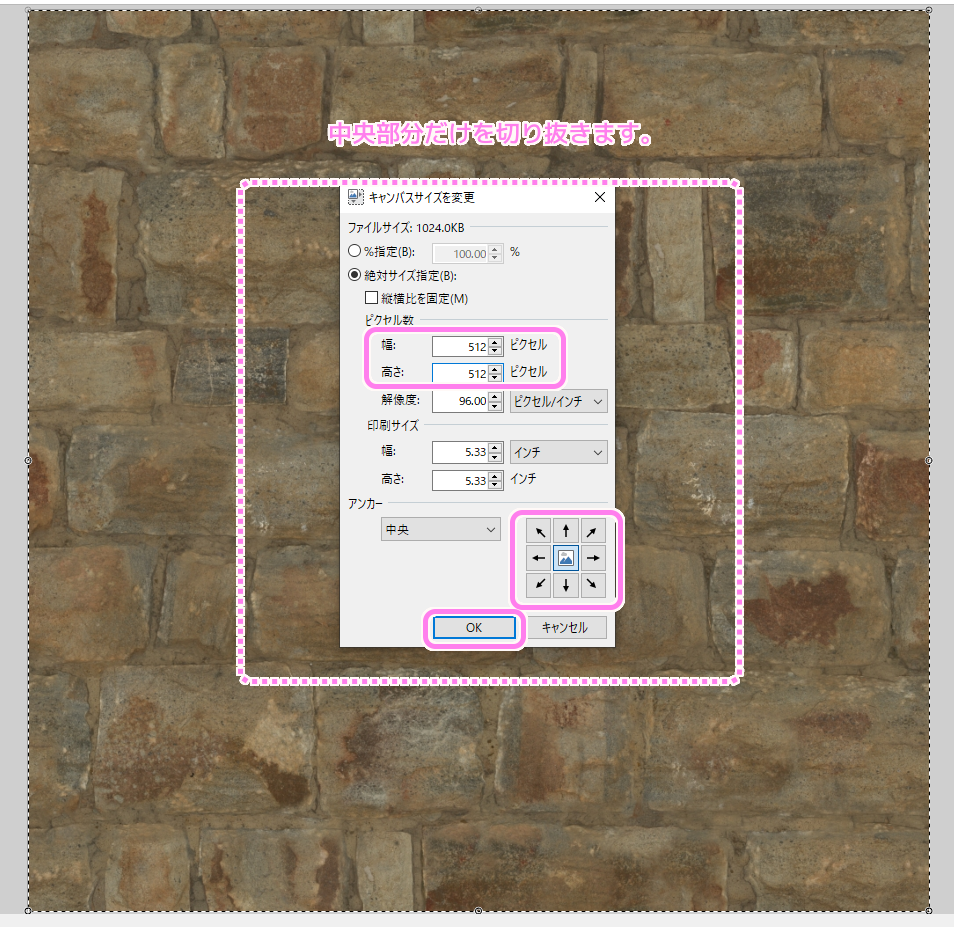
「キャンバスサイズを変更」ダイアログで、「ピクセル数」に切り抜くサイズを指定して、「アンカー」を中央に指定すると、中央の部分が指定したサイズだけ残ります。
あとはこれを jpg や png で保存しましょう。

「シームレス化を確認する手順の記事」で確認したように HTML の Background として並べて表示してみると強引に切り抜いた画像は、つなぎ目が目立ちます。
※左側と上側につなぎ目の目安となるピンクの線をいれました。

GIMP によるシームレス化
つなぎ目が目立つように切り抜いたレンガ壁の画像を、 GIMP のシームレス化で、つなぎ目が目立たないように加工します。
GIMP に画像を読み込ませたら、メニュー「フィルター」→「カラーマッピング」→「シームレスタイル」を選択します。

「シームレスタイル」ダイアログで OK ボタンを押します。
プレビューがチェックされていると、この時点で、変更後の画像が確認できます。

これでシームレス化ができたので、画像ファイルに保存しましょう。
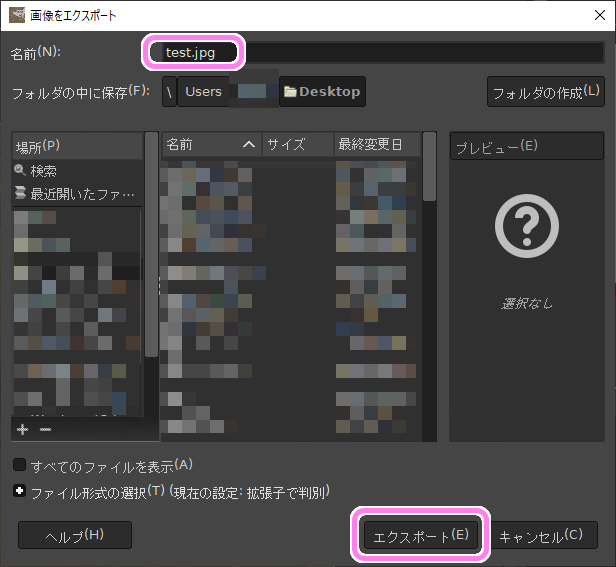
メニュー「ファイル」→「名前を付けてエクスポート」を選択します。

「画像をエクスポート」ダイアログで名前(拡張子を含む)を入力して「エクスポート」ボタンを押します。

jpg の場合は品質の調整のダイアログが出るので「エクスポート」ボタンを押します。

シームレス化前後の比較
「シームレス化を確認する手順の記事」で紹介した方法で、シームレス化した後の画像を並べて表示します。
左側がシームレス化する前で、右側がシームレス化した後の画像です。
※クリックすると拡大して表示できます。左側と上側に 512 ピクセル付近を指すピンク色の線をいれています。


左側はつなぎ目がはっきりとわかるのに対して、シームレス化をした後の右側の画像は不自然なつなぎ目は見当たりません。
まとめ
今回は、ホームページの背景や 3D モデルの壁などに、並べて貼り付ける画像のつなぎ目をわからなくするシームレス化を GIMP で簡単に行う手順を紹介しました。
また、つなぎ目をわざとつけたレンガ壁の画像を作るために、Paint.NET で画像の中央部分を指定サイズだけ切り抜く手順も紹介しました。
参照サイト Thank You!
- GIMP – GNU Image Manipulation Program
- 12.6. シームレス化
- Paint.NET – Free Software for Digital Photo Editing
- Rustic Stone Wall Texture • Poly Haven
記事一覧 → Compota-Soft-Press




コメント