前回は、WordPress の新しいエディタ、ブロックエディタを用いて、小さい画像をクリックしたら原寸大の大きな画像が表示されるようにする手順を紹介しました。
クラシックエディタと、ブロックエディタでは少し設定方法が違うことや、ブロック単位で設定ができることを説明しました。
前回の記事:WordPress 画像クリックで原寸大の拡大画像を表示する | Compota-Soft-Press

今回は、WordPress ブロックエディタのギャラリーブロックを用いて、複数の画像を配置順に、スライドしながら原寸大で拡大表示する設定手順を紹介します。
※ WordPress のバージョンは 6.2.2、 PHP のバージョンは 7.4.33 です。
サンプル画像について
サンプル画像は、アニメ調の世界を冒険できるオンラインアクション RPG 「BLUE PROTOCOL(ブループロトコル)」のベンチマークテストの「フルスクリーン」「グラフィックプリセット最高画質」のスクリーンショット画像です。
「ブループロトコル」のベンチマークについては、以前の記事「オンラインアクションRPG「ブループロトコル」とベンチマーク | Compota-Soft-Press」を参照してください。

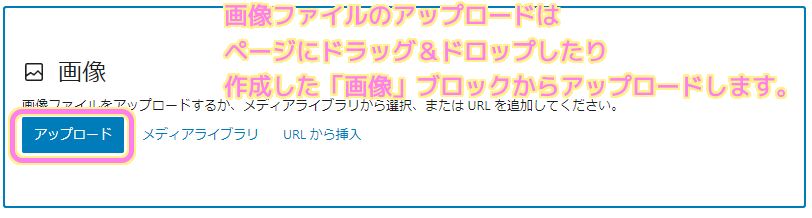
新しい画像は前回紹介したように、WordPress ブロックエディタ―編集ページにファイルをドラッグ&ドロップするか、画像ブロックを作成して「アップロード」ボタンを押してファイルを選択することで追加できます。

ギャラリーブロックとは
WordPress 公式のサポートページの引用です。
ギャラリーブロックは複数の写真を簡単に追加でき、自動で魅力的に配置できます。またカラム数や画像の大きさを調整できます。
ギャラリーブロック – サポートフォーラム – WordPress.org 日本語
複数の画像を自動的に並べて表示してくれるブロックのようです。
WordPress 公式のサポートページでは、ギャラリーブロックの使い方や各種設定についても説明があるので参照してみると良いでしょう。
ギャラリーブロックを作成して小さい画像を配置する
WordPress ブロックエディタ―の編集ページで、左上の + ボタンからリストを開き、ブロックタブでギャラリーブロックを選択します。

1枚目の画像を割り当てたあとのギャラリーブロックにさらに画像ファイルをドラッグ&ドロップすると2枚目以降も追加できます。

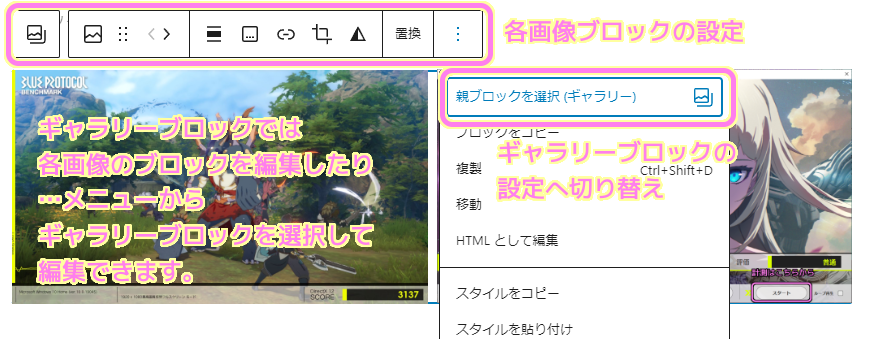
ギャラリーブロックをクリックしても、最初はその中の画像ブロックが選択されます。
ギャラリーブロックは、画像ブロックの … メニューから上位のギャラリーブロックを選択することで選択して設定できます。

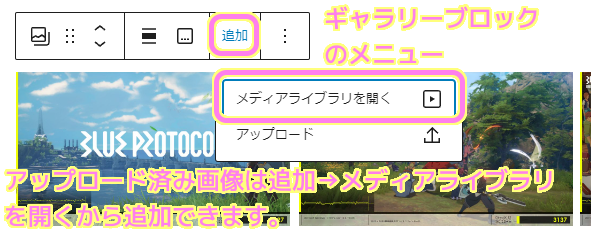
既にアップロードしている画像をギャラリーブロックに追加するには、ギャラリー内の画像ブロックを選択した後、その…メニューから上位のブロック(ギャラリーブロック)を選択させて、ギャラリーブロックのメニュー「追加」→「メディアライブラリを開く」を選択します。

画像の位置は、それぞれの画像ブロックを選択してメニューの「<」「>」ボタンで隣の画像と入れ替えられます。

画像ごとにリンク先をメディアファイルに設定する
ギャラリーブロックに画像を配置しただけでは、画像をクリックしても原寸大の大きな画像は表示されません。
前回のように、画像ブロック単位でリンク先にメディアファイルを選択すると、そのギャラリーブロックの中で、メディアファイルを選択した画像群のみが拡大表示されて、左右でスライドします。

また、前述のように画像ブロックの…メニューからギャラリーブロックを選択して、サイドバーの「リンク先」で「メディアファイル」を選ぶと、ギャラリーブロックの全ての画像ブロックにそれが適用されます。

以下のギャラリーブロックは今までの設定を行ってきたものなので、小さい画像をクリックすると拡大された原寸大の画像が表示され、左右のボタンで隣の画像にスライドします。






まとめ
今回は、WordPress のブロックエディタ―の機能のひとつ「ギャラリーブロック」について紹介しました。
「ギャラリーブロック」は画像ブロックを指定された列の数で自動的に整列して表示します。
前回紹介した、画像をクリックすると原寸大の大きな画像が表示される設定や、ギャラリー全体でまとめてその設定を行うことで、ギャラリー内の画像をスライドしながら原寸大で表示できました。
サンプル画像は、オンラインアクション RPG 「BLUE PROTOCOL(ブループロトコル)」のベンチマークの画像を用いました。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- ギャラリーブロック – サポートフォーラム – WordPress.org 日本語
- WordPressに挿入した画像をクリックして拡大可能にする方法 | ワードプレステーマTCD
- wordpress gutenberg サムネイル画像クリックで拡大表示したい(改) – F2
- BLUE PROTOCOL
記事一覧 → Compota-Soft-Press


コメント