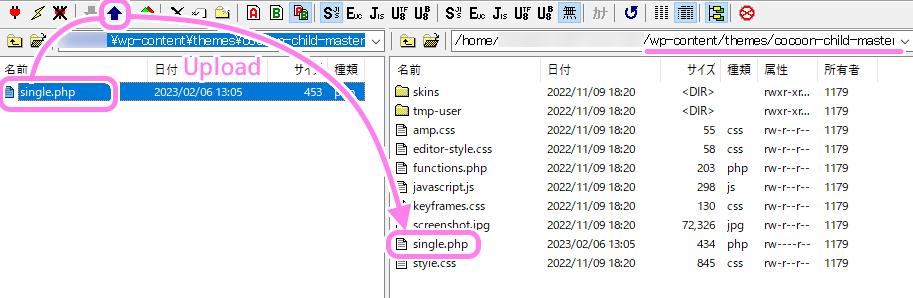
前回は、WordPress の外観をカスタマイズするために、Cocoon Child を有効化し子テーマを作成し、single.php ファイルをテーマファイルのあるサーバのフォルダにアップロードしました。

今回は single.php を編集し、「次のページ」「前のページ」のリンク(ページ送りナビ)を記事の下側に表示するためのカスタマイズを行います。
※ WordPress は 6.1.1、PHP は 7.4.33、 Cocoon は 2.5.6.2、 Cocoon Child は 1.1.3 です。
編集前の single.php
single.php は投稿ページの外観に影響を与えるファイルです。
前回 Cocoon テーマのテーマファイルのリストにあった single.php のテキストをコピーし、 Cocoon Child テーマにそれをコピーした single.php をアップロードしました。

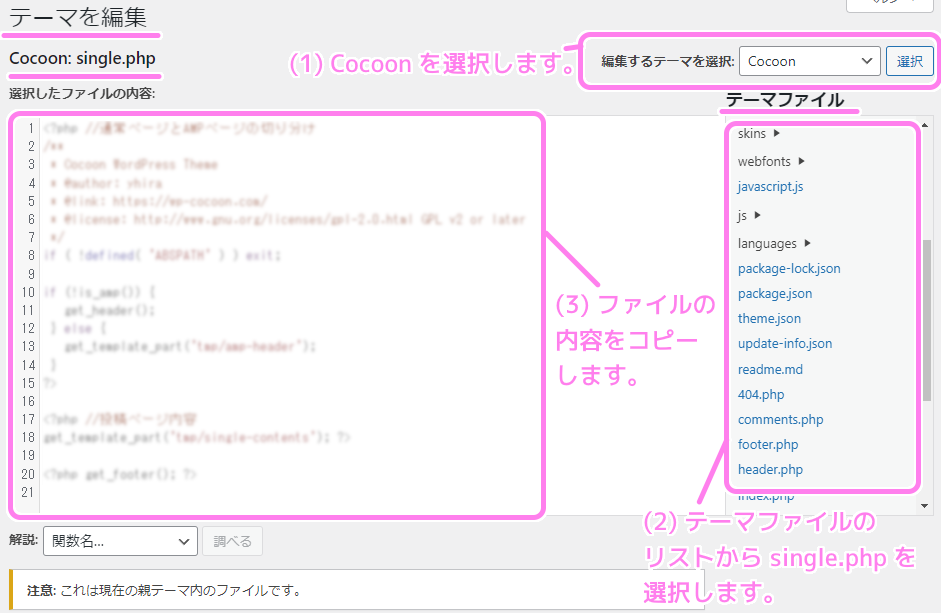
編集前に Cocoon テーマにあった single.php がどのような処理をしているか見ると、以下のような処理をしています。
- ABSPATH が定義されているかの確認。
ABSPATH : WordPress がインストールされているサーバのフォルダへのフルパス - WordPress が AMP に対応しているかどうかで表示するヘッダーの切り分け。
AMP : モバイル端末で快適に記事を閲覧できるようにする Google と Twitter が共同で立ち上げたオープンソースプロジェクト - 記事本体の表示。
- フッターの表示 (get_footer 関数の呼び出し) 。
single.php の編集
WordPress のメニュー[外観]→[テーマファイルエディタ] を選択し、「テーマを編集」ページで、「編集するテーマを選択」プルダウンリストで Cocoon Child を選択します。
※リストからの選択だけではなく [選択] ボタンを押してください。
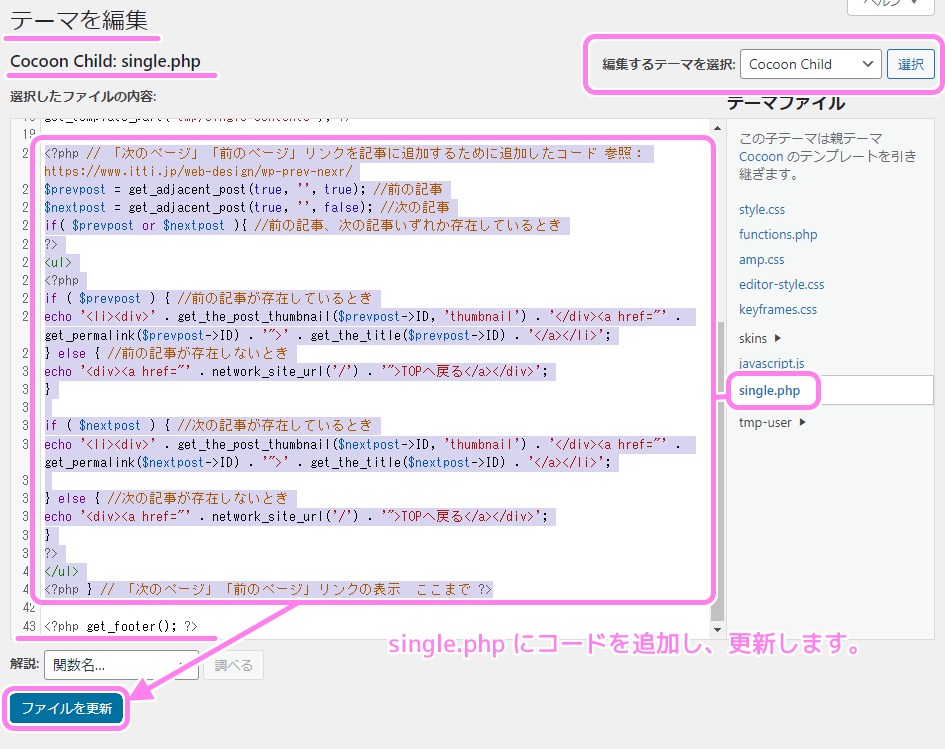
先ほど single.php の処理の流れで説明した、「記事本体の表示」と「フッターの表示」の間、get_footer 関数の呼び出しの直前にコードを追加します。
<?php previous_post_link(); ?>
<?php next_post_link(); ?>追加したら [ファイルを更新] ボタンで single.php の編集を保存します。

さっそく、公開している記事を表示して下側の方を確認します。
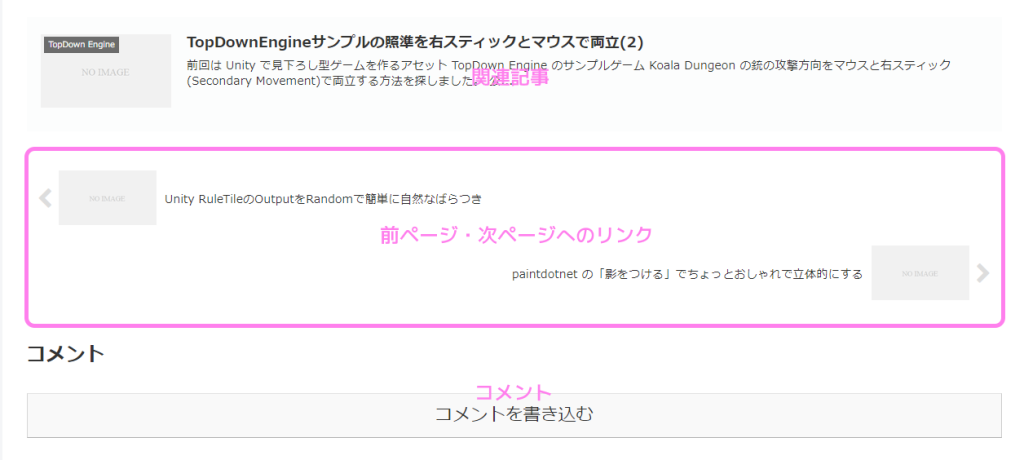
残念ながら結果は、本文の直後ではなく、共有ボタン、関連記事、コメント、パンくずリストの後、本文からだいぶ下の方にページ送りナビは追加されました。
そのあとにフッターのブロックがあるので、コードを入れる位置と対応しているのですが、できれば本文の直後に追加したかったです。

一度、追加したコードを消すと、コメントとパンくずリストの後に表示されていたページ送りナビも消えました。これでコードの効果を再確認できました。

調べると、Cocoon のテーマファイル tmp/single-contents.php → tmp/content.php とページを表示する処理は複数の php を経由して少しずつ細分化されていき、 tmp/content.php の「本文下のカテゴリー・タグ」とコメントのあるブロックの後に、ページ送りナビのコードを追加すると本文の後のカテゴリー・タグの後に表示されました。
// Cocoon テーマファイル tmp/content.php
//本文下のカテゴリー・タグ
// 省略
<?php previous_post_link(); ?> // 前ページへのリンク
<?php next_post_link(); ?> // 後ページへのリンク
// 省略これで、ある程度の粒度で、狙ったところにページ送りナビを追加することができました。

そして気づいたこと。Cocoon は偉大だった。
これで目的のページ送りナビが表示されました。
しかし、よく見ると、関連記事のブロックの下にデフォルトで「前のページ」「次のページ」のリンクをサムネイル付きで表示するページ送りナビがあることに今さら気づきました。

まとめ
結局、「前のページ」「次のページ」へのリンク(ページ送りナビ)は、少し位置は違いましたが Cocoon のデフォルトのコードで表示されていました。
それでも、 WordPress の記事の表示内容をカスタマイズするために、子テーマを用意し、上書きしたい php ファイルを追加し、変更したい部分だけを書き換える方法を学べたことは良かったです。
次回、ページ送りナビについて Cocoon の設定で変えられることがわかったので位置とそれ以外の設定を実際にカスタマイズしながら紹介します。



コメント