前回は、アドセンス狩り対策プラグイン「AdSense Invalid Click Protector (AICP) 」が対応できない自動広告を、 Google アドセンス管理サイトと WordPress のアドセンスコード自動追加プラグインの設定で、配信・表示しないようにしました。
前回の記事:アドセンス狩り対策。自動広告から手動広告に変更する手順1/3 | Compota-Soft-Press

今回は、自動広告の代わりに、アドセンス狩り対策を施した手動広告を表示するために必要な、プログラム、ショートコードの作成手順を紹介します。
Google アドセンスの管理ページで広告ユニットを作成し、そのアドセンスコードも取得します。
Code Snippets プラグインで安全にショートコードを作成
WordPress のページには画像や引用など様々なウィジェットを配置できます。
その中には、ショートコードと呼ばれるプログラムを実行して記事に、テキストや画像、そして広告を反映するカスタム HTML ウィジェットがあります。
ここで重要になってくるのは、プログラムで広告の表示・非表示を決められるという点です。
そして、その表示・非表示の判定には、アドセンス狩り対策で導入したプラグイン「AdSense Invalid Click Protector (AICP) 」が提供している aicp_can_see_ads 関数を使います。
ショートコードと Code Snippets を使う理由
ショートコードは、プログラムの関数のようなものです。
特定の目的、今回ならば「短時間に何度も自身のサイトの広告をクリックしていない場合は広告を表示し、そうでない場合は広告を表示しない」という処理を行うプログラムに紐づけられた名前です。
カスタム HTML ウィジェットにショートコードを書くことで、そのウィジェットが配置されているページが表示されたときに、そのショートコードに対応するプログラムが動作し、ページの表示内容が変化します。
ショートコードは WordPress のテーマファイル「functions.php」にコードを追記することで作成できます。
しかし、そのテーマファイルの編集に失敗した場合、サイトが表示されなくなるなどの重大な障害が発生するリスクがあります。
そこで、「Code Snippets」プラグインを用いて、安全にショートコードを作ります。
これについては「WordPress Code Snippets で記事に PHP を埋め込む | Compota-Soft-Press」を参照してください。
アドセンス狩り対策ショートコードを Code Snippets で作成
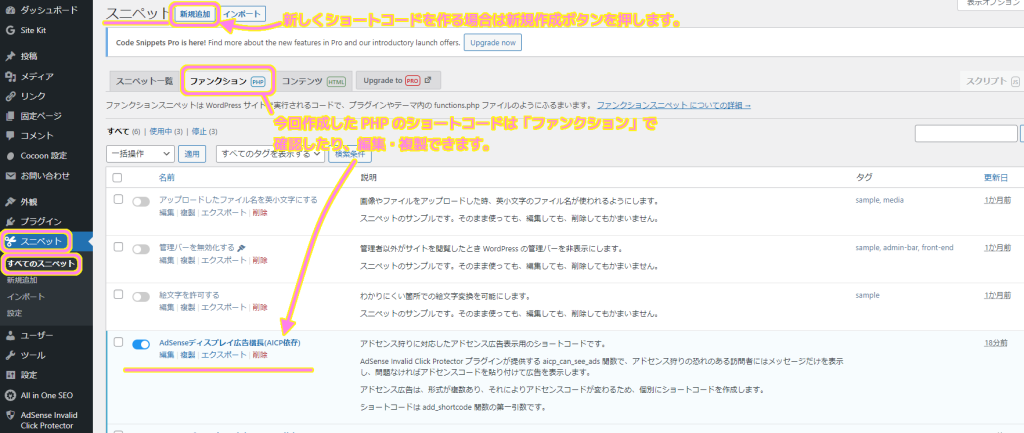
WordPress メニュー「スニペット」→「すべてのスニペット」で「スニペット」ページを開き、ファンクションタブを選ぶと、作成したショートコード (PHP) の編集・複製ができます。
まずは上側の「新規追加」ボタンを押して、新規作成しましょう。

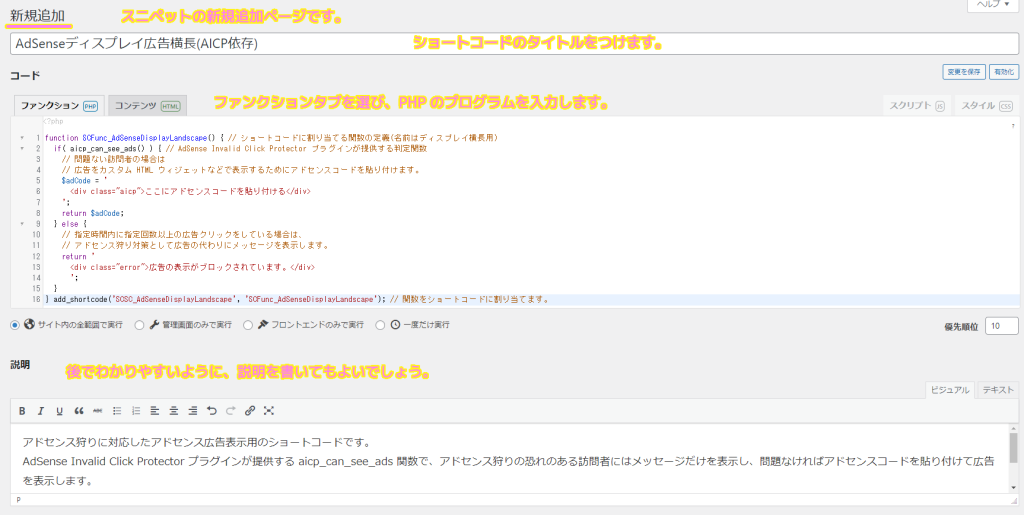
スニペットの「新規追加」ページで、タイトル、プログラム、説明などを入力します。
タイトルや説明は、後でどのようなショートコードか思い出しやすいように書いた方が良いでしょう。
プログラムは今回は PHP 言語を使っているので、ファンクションタブの中のテキストエリアに入力します。

プログラムのひな型は以下です(アドセンスコードは未設定です)。
このショートコードの定義は、「【アドセンス狩り対策プラグイン】Ad Invalid Click Protectorの設定と注意点を解説」を参考にしました。
function SCFunc_AdSenseDisplayLandscape() { // ショートコードに割り当てる関数の定義(名前はディスプレイ横長用)
if( aicp_can_see_ads() ) { // AdSense Invalid Click Protector プラグインが提供する判定関数
// 問題ない訪問者の場合は
// 広告をカスタム HTML ウィジェットなどで表示するためにアドセンスコードを貼り付けます。
$adCode = '
<div class="aicp">ここにアドセンスコードを貼り付ける</div>
';
return $adCode;
} else {
// 指定時間内に指定回数以上の広告クリックをしている場合は、
// アドセンス狩り対策として広告の代わりにメッセージを表示します。
return '
<div class="error">広告の表示がブロックされています。</div>
';
}
} add_shortcode('SCSC_AdSenseDisplayLandscape', 'SCFunc_AdSenseDisplayLandscape'); // 関数をショートコードに割り当てます。処理の内容はプログラムのコメントに書いています。
特に重要な行を 4 つ説明します
1 行目
ショートコードに紐づけられる関数の名前です。16行目で紐づけられます。
関数名はわかりやすく、他の関数と同じ名前になりにくいようにつけましょう。
後日追記:関数名には縦長などと書いてありますが、ディスプレイ広告は配置場所に応じて自動的に形状をスクエア、横長、縦長に変形させるため、形状ごとにショートコードを作る必要はありません。
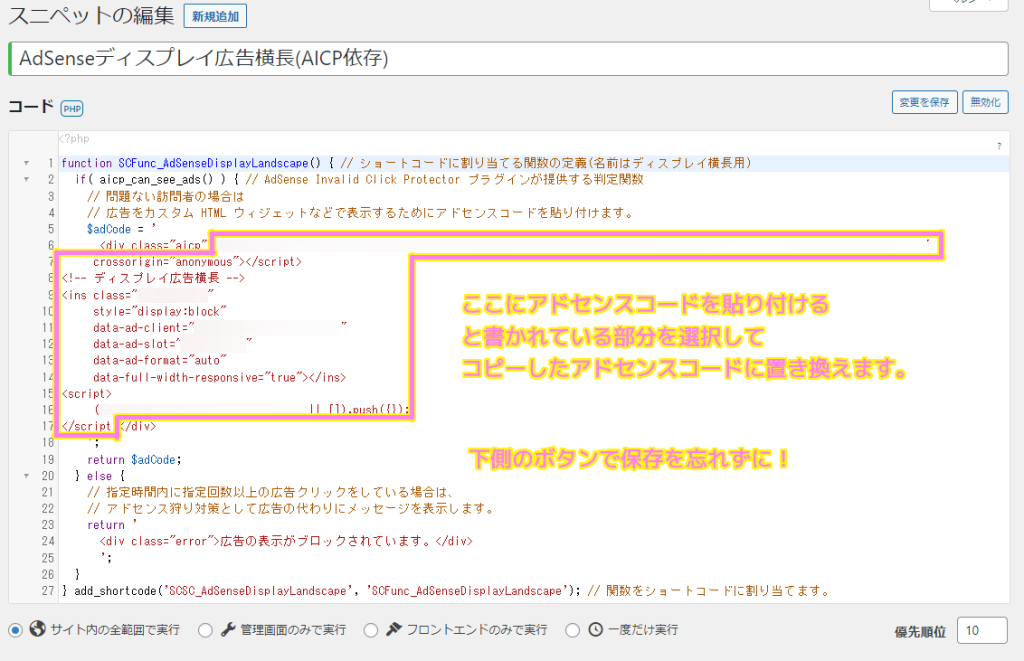
6 行目
ここにアドセンスコードを貼り付ける
と書いてある部分に、後で Google アドセンスの管理ページからコピーしたアドセンスコードを貼り付けます。
これをきちんと貼り付けないと広告は表示されません。
13 行目
「AdSense Invalid Click Protector」プラグインがアドセンス狩りと判断した場合に、これ以上広告を過剰にクリックされないように、広告の代わりに表示するメッセージです。
広告の表示がブロックされています。
の部分を任意のメッセージに変えられます。
16 行目
最後の add_shortcode 関数では、ショートコード名を定義し、そのショートコード名と 1 行目で定義した関数の名前を紐づけます。
add_shortcode(“ショートコード名”, “1 行目の関数名”);
ディスプレイ広告の作成とそのアドセンスコードの取得
先ほど「ここにアドセンスコードを貼り付ける」と書いてあった部分に貼り付けるアドセンスコードを作成・取得します。
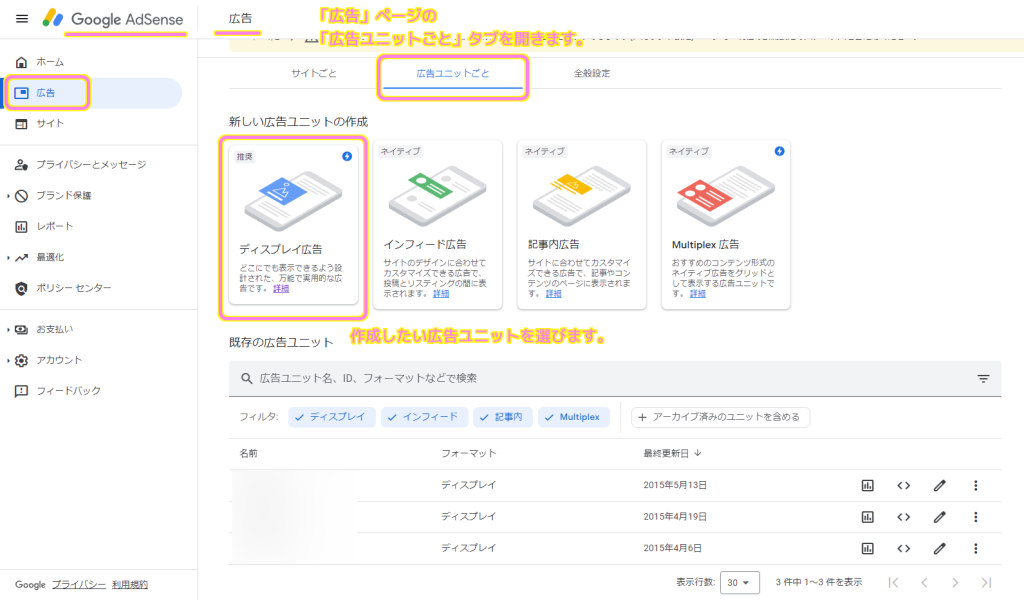
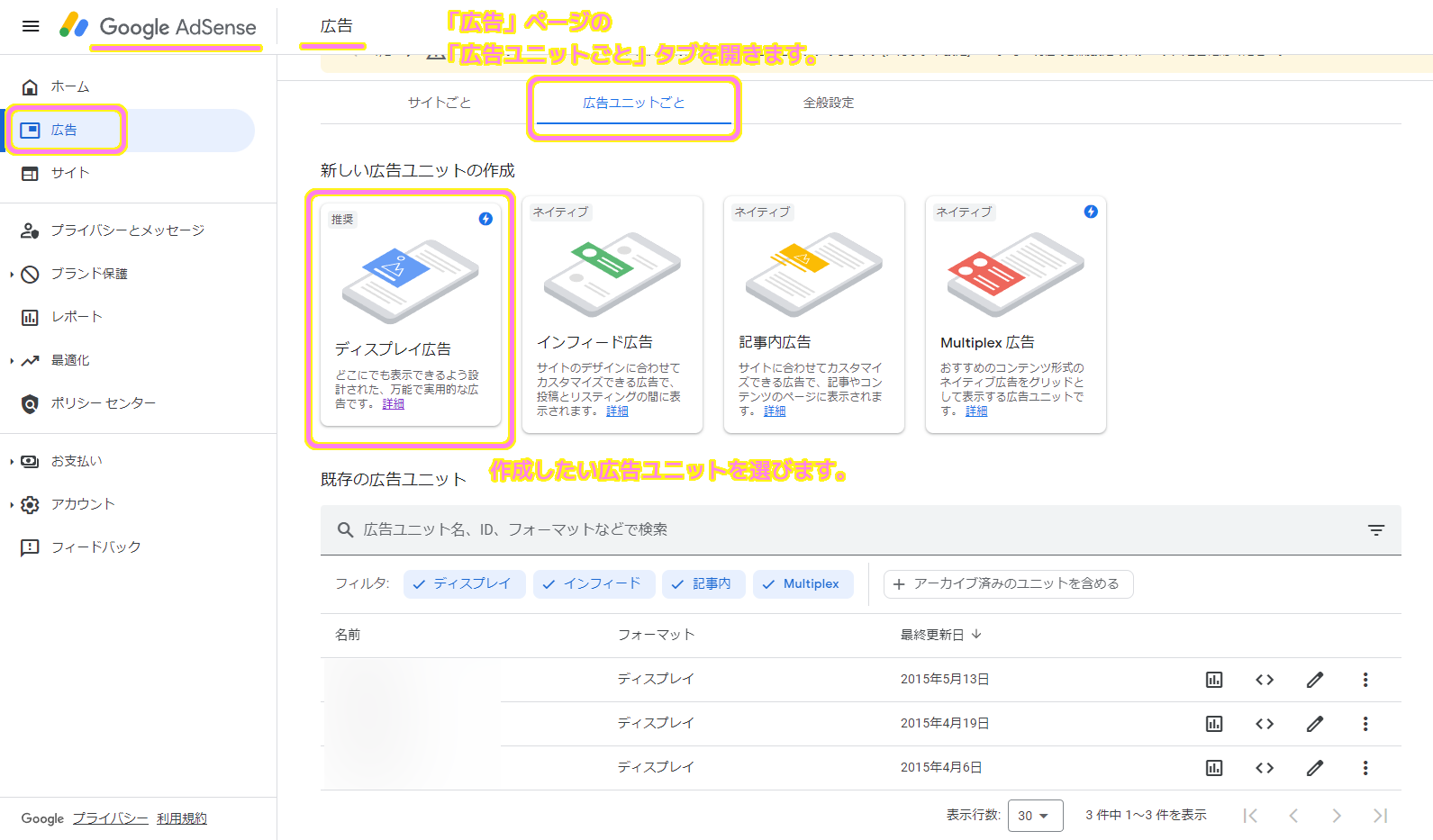
Google AdSense 管理サイトにログインし、「広告」ページの「広告ユニットごと」タブを選択します。
「新しい広告ユニットの作成」の下に画像つきで並んでいる
- ディスプレイ広告
- インフィード広告
- 記事内広告
- Multiplex 広告
の中から、作成した広告を選択します。
筆者は、よくわからないのでおすすめのディスプレイ広告を選択しました。

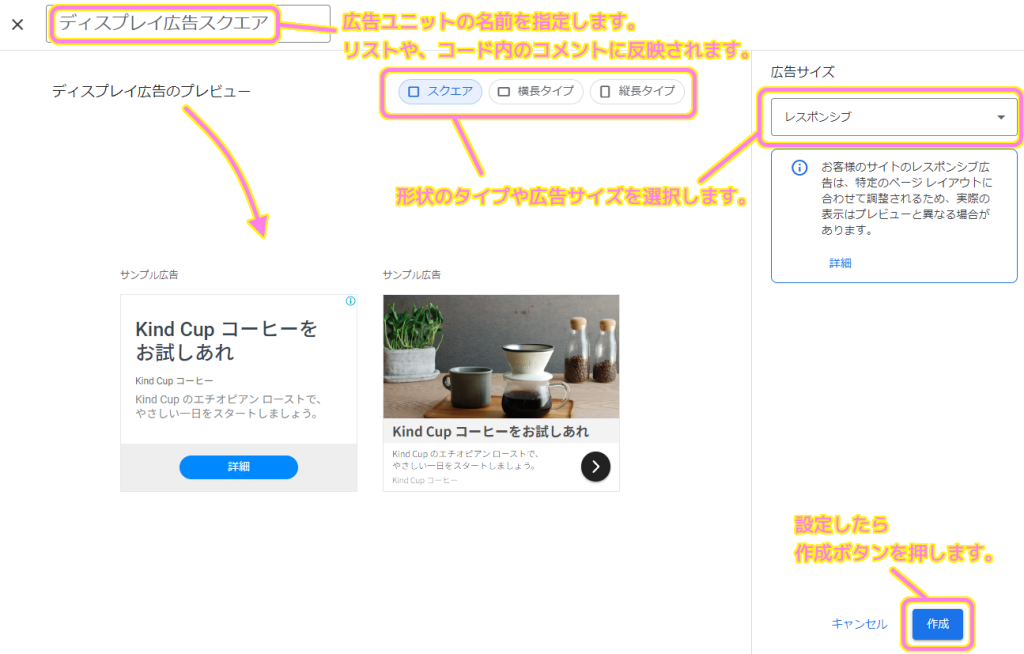
広告ユニットの作成のページに移りました。
左上のテキストボックスに広告ユニットの名前を入力します。
これはさきほどのページのリストに表示されたり、アドセンスコードのコメントに用いられます。
中央上側の「スクエア」「横長タイプ」「縦長タイプ」から形状のタイプを選びます。
※後日追記:ディスプレイ広告は配置場所に応じて形状を変えてくれます。形状のタイプの選択は、プレビューで確認するためのもので、形状ごとに広告ユニットおよびショートコードを作る必要はありません。
広告サイズではレスポンシブか固定かを選べます。
プレビューを確認し、設定が済んだら「作成」ボタンを押しましょう。

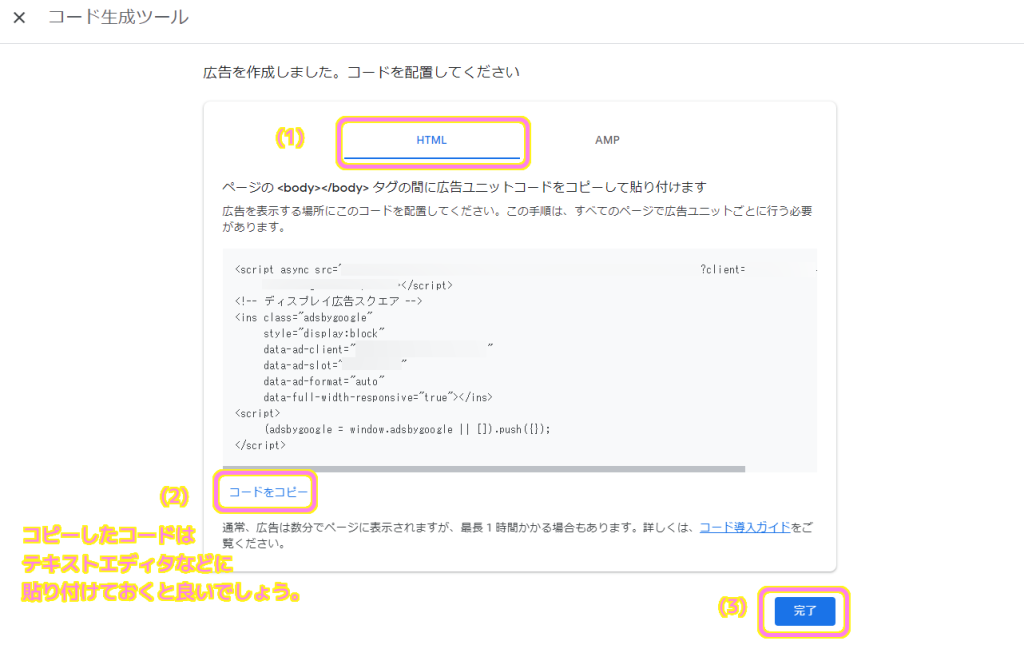
「コード生成ツール」ページに移動しました。
作成した広告ユニットのアドセンスコードがコピーできます。
HTML タブのコードをコピーして、完了ボタンを押します。
※アドセンスコードは後でコピーできます。

「広告」ページに戻ります。
既存の広告ユニットのリストに作成した広告ユニットが追加されています。
<>ボタンを押すことでアドセンスコードをコピーできます。

コピーしたアドセンスコードは、さきほどのスニペットのプログラムの「ここにアドセンスコードを貼り付ける」と書かれている部分に貼り付けて置き換えます。
下側のボタンを押して保存しましょう。

これで、アドセンス狩り対策を施した広告を表示するショートコードができました。
作成した広告ユニット(ディスプレイ、インフィード、記事内、Multiprex)ごとにアドセンスコードは異なるので、スニペットのファンクション一覧から複製・編集して広告ユニットごとに同様にスニペットを作成しましょう。
今回はここまで
今回は、WordPress のプラグイン「AdSense Invalid Click Protector (AICP) 」を用いてアドセンス狩りへの対策をするためのショートコードをプラグイン「Code Snippets」を使って安全に作成しました。
他サイト様で掲載されていた PHP プログラムについてコメントを付加し、カスタマイズなどに重要な 4 つの行についての説明もしましました。
Google アドセンスの広告ユニットの作成とそのアドセンスコードの取得についても紹介しました。
次回は、このショートコードを使い、実際に記事に手動広告を掲載します。
参照サイト Thank You!
- Google AdSense – ウェブサイトを収益化
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Ad Invalid Click Protector (AICP) – WordPress プラグイン | WordPress.org 日本語
- 【アドセンス狩り対策プラグイン】Ad Invalid Click Protectorの設定と注意点を解説
- Code Snippets – WordPress プラグイン | WordPress.org 日本語
記事一覧 → Compota-Soft-Press



コメント