前回、オンラインアクション RPG 「BLUE PROTOCOL(ブループロトコル)」のベンチマークソフトで、グラフィック品質を変えてスコア計測して筆者環境での最適な組み合わせを求めました。
前回の記事:ブループロトコル グラフィック設定で5年前のPCでもベンチマーク最高 ID=8397


その際に画質の確認のために、比較のための小さい画像をいくつも掲載し、それをクリックしたら原寸大の画像を表示するようにしました。

今回は、WordPress ブロックエディタで、サムネイルなどの小さい画像をクリックすると原寸大の画像が表示されるようにする設定の方法を紹介します。
※ WordPress のバージョンは 6.2.2、 PHP のバージョンは 7.4.33 です。
画像ブロックの作成と画像の読み込み
はじめに画像を WordPress にアップロードして、編集ページに表示します。
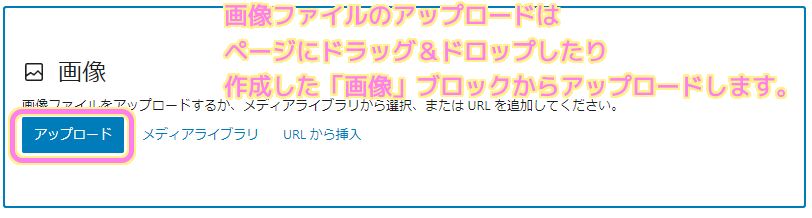
画像のアップロードはページにファイルをドラッグ&ドロップしたり、画像ブロックを作成して「アップロード」ボタンを押してファイル選択することで行えます。

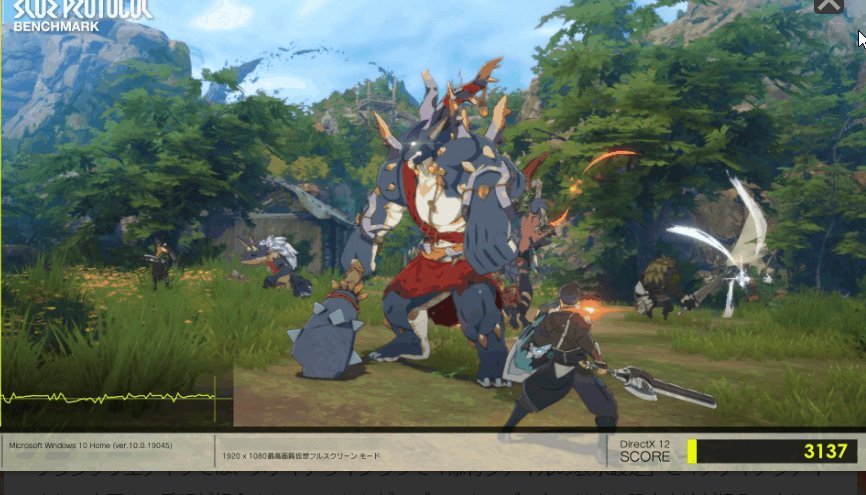
今回はサンプルとして 2023 年 6 月 14 日に正式サービスが開始されたオンラインアクション RPG 「BLUE PROTOCOL(ブループロトコル)」の最高画質・フルスクリーンのベンチマークの 1 シーンのスクリーンショット画像を用います。

オリジナルの画像サイズは 1906 x 1073 px です。
画像サイズを小さくする
まずはサンプル画像を小さく表示するように設定します。
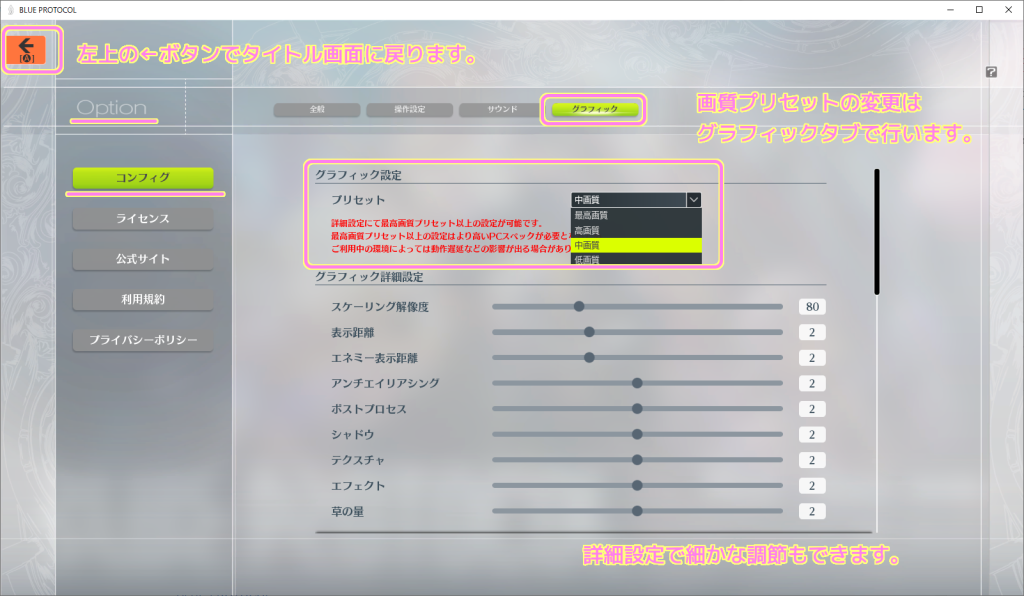
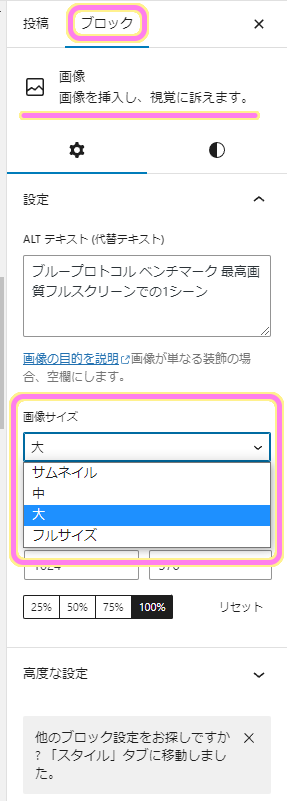
画像ブロックを選択してから、右側の「ブロック」の設定で「画像サイズ」を選択します。
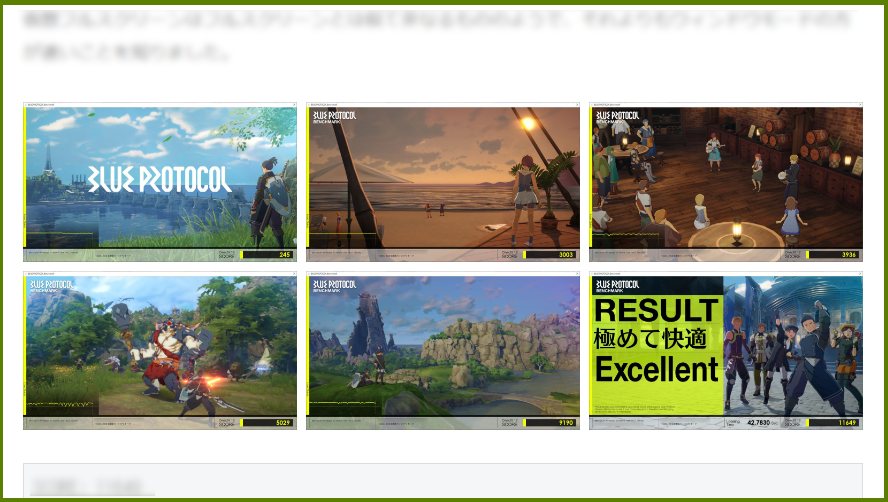
前の画像は「画像サイズ」が既定値の「大」で、下の画像は「画像サイズ」が「中」です。
※さらに「画像の寸法」で画像サイズを調整できます。

この状態では画像が小さく表示されただけで、クリックしても拡大表示されません。
ちなみに gif ファイルは「画像サイズ」が「フルサイズ」でないと再生されないので注意しましょう。

クリックするとオリジナルのサイズの画像を表示する設定
WordPress のクラシックエディタの場合は、メディアライブラリで「添付ファイルの表示設定」を「メディアファイル」に変更すると、その画像のサムネイルなどをクリックした場合に拡大表示されたようなのですが、 WordPress 6.0 から導入されたブロックエディタでは少し手順が違いました。
#最初はわかりづらかったですが、結果的に前よりも簡単に設定できるようになっていました。
WordPress のブロックエディタで、小さい画像をクリックした後に原寸大の大きな画像を表示する場合は、画像ブロックを選択すると表示されるメニューの「リンク先」で「メディアファイル」を設定します。

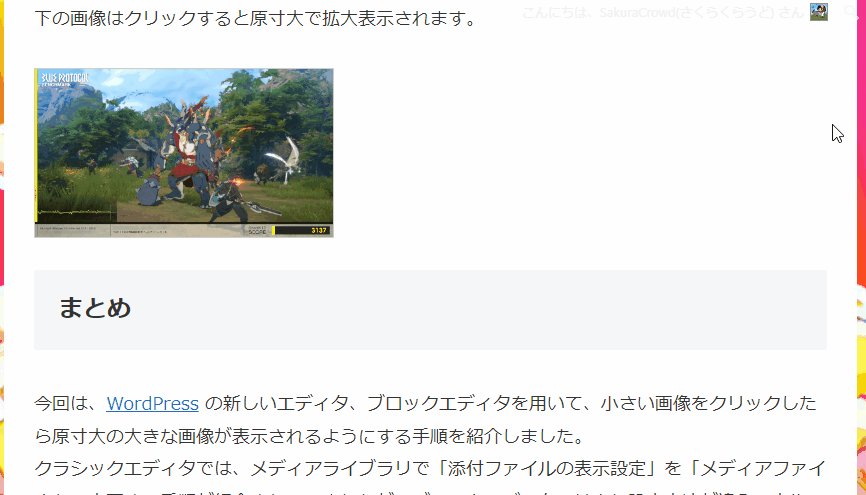
画像ブロックの「リンク先」を「メディアファイル」に設定した画像を、「画像サイズ」を「中」にして掲載しました。
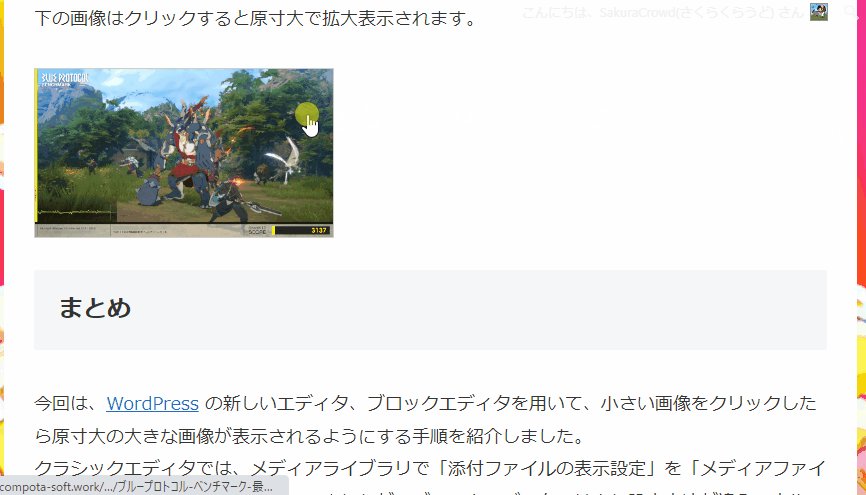
下の画像はクリックすると原寸大で拡大表示されます。
-300x169.png)

まとめ
今回は、WordPress の新しいエディタ、ブロックエディタを用いて、小さい画像をクリックしたら原寸大の大きな画像が表示されるようにする手順を紹介しました。
クラシックエディタでは、メディアライブラリで「添付ファイルの表示設定」を「メディアファイル」に変更する手順が紹介されていましたが、ブロックエディタでは少し設定方法が違うことや、ブロック単位で設定ができることを説明しました。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- WordPressに挿入した画像をクリックして拡大可能にする方法 | ワードプレステーマTCD
- wordpress gutenberg サムネイル画像クリックで拡大表示したい(改) – F2
- BLUE PROTOCOL
記事一覧 → Compota-Soft-Press


コメント