前回は Unity の 2D Tilemap Extras に含まれる Scriptable Tile「Rule Tile」を実際に作り、その条件を変えたりしながら、周囲マスのマークの意味と、ルールは上から順に照合され最初に条件を満たしたルールの Sprite が表示されることがわかりました。

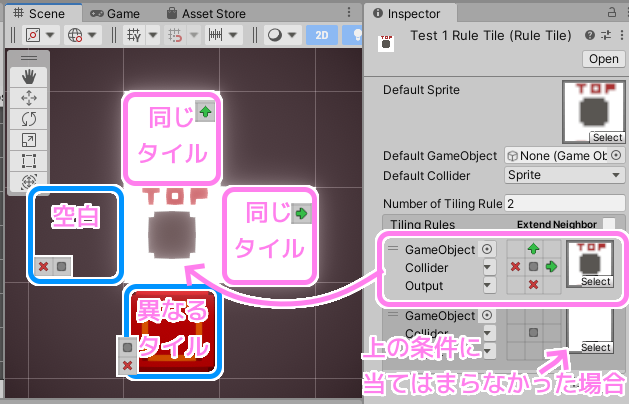
Unity Rule TIle のルール例を満たすタイルマップ上の配置例
今回は、3×3 Box の中心のマスのマークについて紹介します。
※ Unity は 2021.3.14f1、TopDown Engine は 3.1.1、2D Tilemap Extras は 2.2.2 です。
※画像では TopDown Engine のサンプルのパレット KoalaTilePalette に含まれているタイルを使用しています。
Rule Tile とは?
Rule Tile は、2D Tilemap Extras に含まれる周囲のタイルとの位置関係で表示する Sprite を動的に変える Scriptable Tile です。
ユーザがルールや Sprite をリストで設定できます。
「このマスは左上の角のマップチップを置いて」といった風に考えてタイルパレットで選択する手間が省け、タイルマップ編集の作業効率が向上します

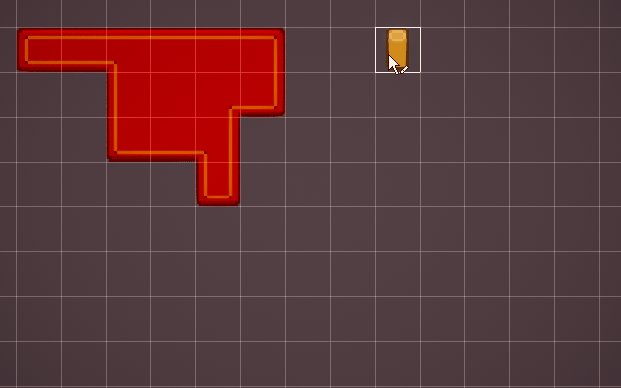
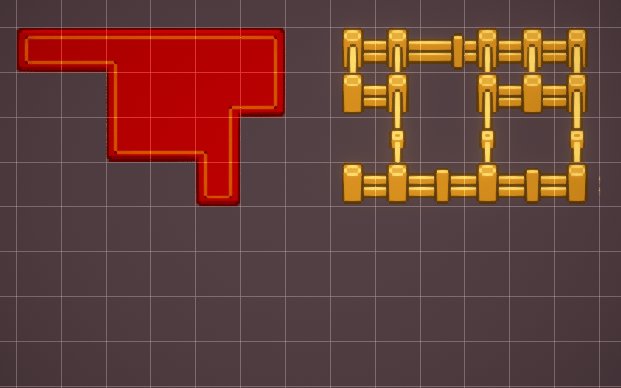
Unity Rule Tile (Single) でタイルを配置している様子
Rule Tile は様々な機能があるので、少しずつ紹介していきます。
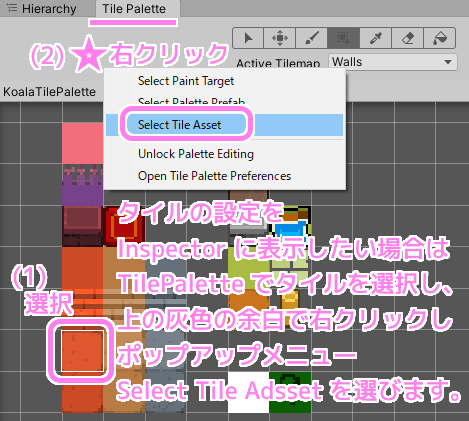
タイルの設定を Inspector ウィンドウで表示する場合は、 TilePalette ウィンドウで、タイルを選択後、上の灰色の余白で右クリックしてポップアップメニュー [Select Tile Asset] を選んでください。

タイルの設定を Inspector に表示したい場合は、TilePalette でタイル選択後、上の灰色の余白で右クリックメニューSelect Tile Asset を選びます。
中心のマスのマーク

Unity Rule Tiles のルールを設定する中央マスのマークの種類
Rule Tile はアセットを作成し、 Inspector ウィンドウで 3×3 Box で表示する Sprite の表示条件(ルール)を設定します。
周囲と中心のマスはそれぞれ異なるマークを設定できます。
図の左から順に、 Fixed マーク、 Rotated マーク、 MirrorX マーク、 MirrorY マーク、 MirrorXY マークと呼ぶことにします。
前回説明した周囲のマスには、同じ RuleTile の有無または Don’t Care(条件なし) を指定しましたが、今回紹介する中心のマスにはそのタイルが反転・回転が可能かどうかを指定し、可能ならば周りを反転・回転した複数の位置関係で、条件に当てはまるかを照合し、合致した際の反転・回転を Sprite に適用して表示します。
実際にタイルマップ上でどう変化するか具体例を含めて紹介します。
Fixed マーク
Fixed マークは、単純に現在のタイルの位置関係が条件に合っている場合のみ、そのルール枠の Sprite を表示します。
具体例として左に同じ Rule Tile が必要なルールで試します。

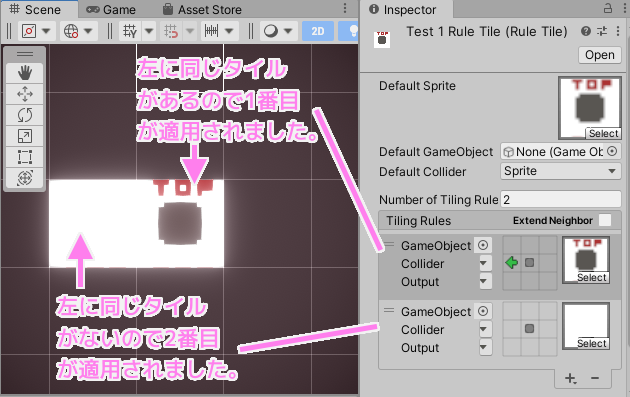
Unity Rule Tile (Fixed Single) の配置の例
TOP と書かれているタイルの Sprite は、 1 番目のルールと合致した場合に表示されます。
中心マークが Fixed なのでタイルマップ上の位置関係をそのまま判定条件にしています。
その左隣の、空白のタイルは同じ RuleTile ですが自身の左側に同じ Rule Tile がないので 1 番目のルールと合致せず、 2 番目の無条件なルールの Sprite が表示されました。
Rotated マーク
Rotated マークは、そのままの配置で条件に合致しなかった場合、90 度単位でそのタイルを中心に周囲のタイルを回転させ、配置状態を変えた照合を 4 パターン (0, 90, 180, 270 度) で行います。
そして、条件に合致した際の角度で Sprite を回転させて表示します。

Unity Rule Tile (Rotated Single) の配置の例
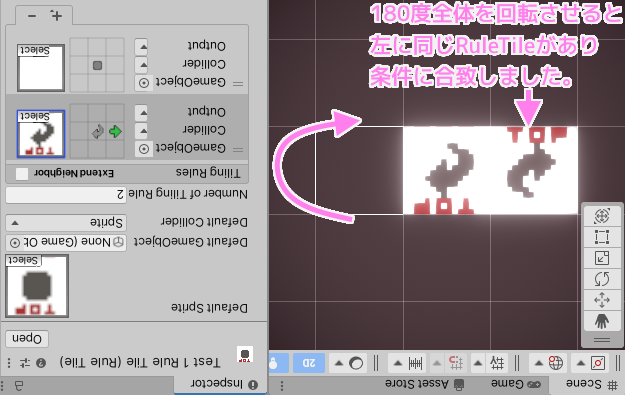
例では、 180 度回転させたときに左に同じ RuleTile があるので、 180 度回転した Sprite が表示されました。

Unity Rule Tile (Rotated Single) の配置の例(180度回転)
MirrorX マーク
MirrorX マークは、そのままの配置で条件に合致しなかった場合、自身のタイルを中心にタイルマップを水平(横方向)反転して照合し、条件に合致した場合は、Sprite を水平反転して表示します。

Unity Rule Tile (MirrorX Single) の配置の例
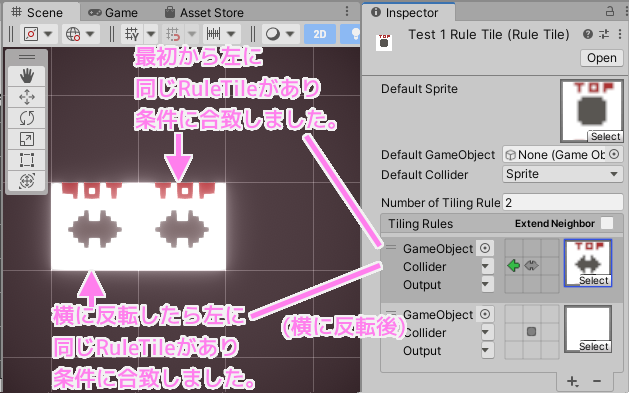
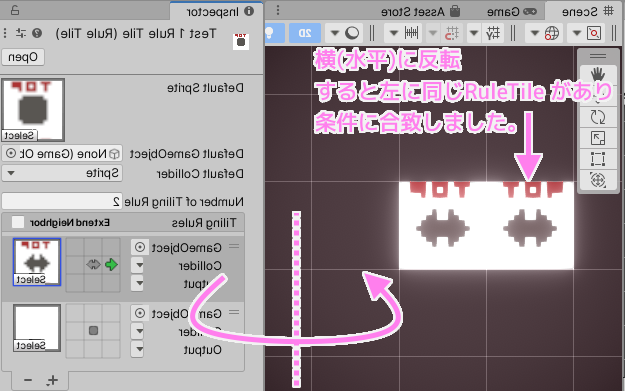
例では、よく見ると左側のタイルは TOP の字が水平反転されて表示されています。
左側にあるタイルは、その左に同じ RuleTile がないので条件が合致しません。
その後、水平反転して条件に合致したので、 Sprite を水平反転して表示します。

Unity Rule Tile (MirrorX Single) の配置の例(水平反転後)
MirrorY マーク
MirrorY マークは、MirrorX マークと同様です。
水平反転が垂直(縦方向)反転に変わっただけです。
今までは左側に同じ RuleTile があることを条件としましたが、垂直反転なので、左上に同じ RuleTile があることに条件を変更しました。

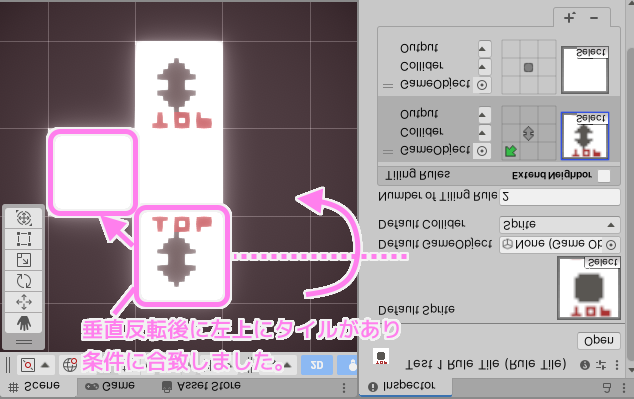
Unity Rule Tile (MirrorY Single) の配置の例
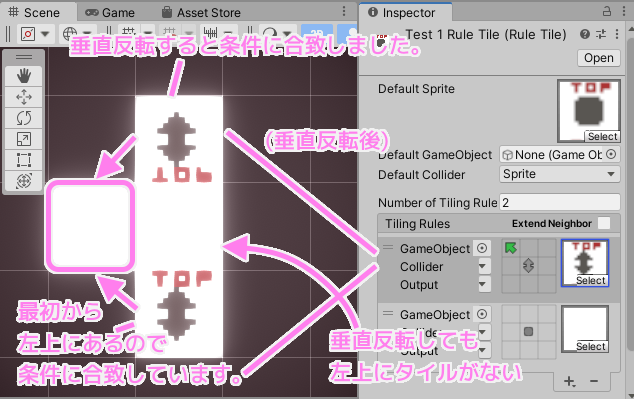
中心マークが MirrorY の場合、通常の照合でルールと合致しなければ、自身のタイルを中心に垂直反転した状態で照合し、ルールと合致すれば Sprite が垂直反転されて表示します。

Unity Rule Tile (MirrorY Single) の配置の例(垂直反転後)
MirrorXY マーク
MirrorX と MirrorY を合わせた照合を行います。
何も回転・反転しない状態で、照合してルールに合致しなければ、自身のタイルを中心に水平反転した状態、垂直反転した状態、垂直&水平反転した状態で照合を行い、ルールに合致した場合、その際の反転を適用した Sprite が表示されます。

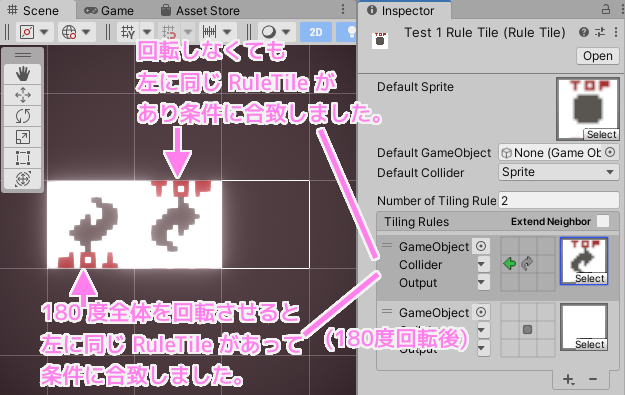
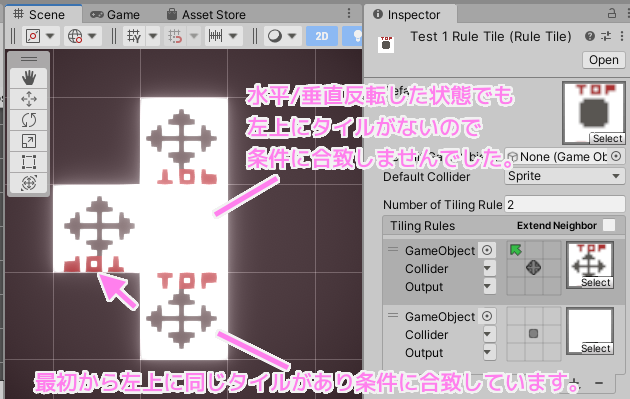
Unity Rule Tile (MirrorXY Single) の配置の例
下の方のタイルは最初から左上に同じタイルがあるので、反転しなくても条件に合致しています。
上の方のタイルは、最初左上に同じタイルがありません。
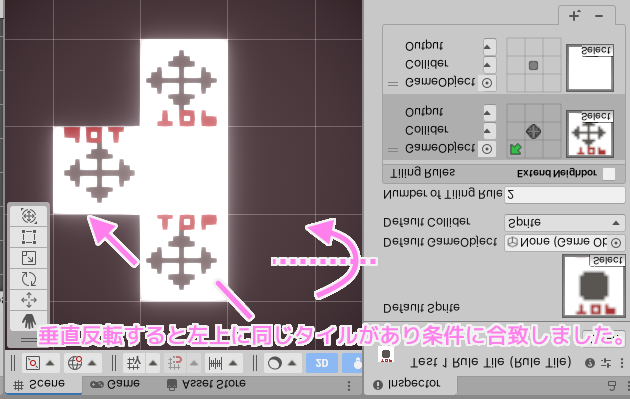
しかし、垂直反転した状態だと左上に同じタイルがあるので、条件に合致します。

Unity Rule Tile (MirrorXY Single) の配置の例(垂直反転後)
最後に、左の方にあるタイルは、垂直反転でも水平反転でも照合結果は合致しませんが、垂直反転と水平反転を組み合わせるとルールに合致しました。

Unity Rule Tile (MirrorXY Single) の配置の例(垂直&水平反転後)
今回はここまで
今回は Rule Tile でルールを設定するための 3×3 Box の中心のマークの意味について紹介しました。
次回は Rule Tile でタイルにアニメーションさせたりできる Output メニューの要素について紹介します。
参照サイト Thank You!


コメント