※この連載の全ての記事は、タグ「ビッグカツ」の検索一覧から探すことができます。
※この連載で作ったゲームは「BigBreakOut(ゲームの作り方の記事付き) | フリーゲーム投稿サイト GodotPlayer」でプレイできます。
昔から人気の駄菓子「ビッグカツ」のフリー素材画像が公開されたので、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 を使って、ビッグカツ画像を使ったブロック崩しを作成します。
「ビッグカツブロック崩し」作成の第36回では、BB Code の URL タグを使ってハイパーリンクを表示した後、それをクリックした際にウェブのページが開かれるようにする実装例を紹介します。
エディタ上でのデバッグ実行の他に、フリーゲーム投稿サイト「 GodotPlayer 」にアップロードした WebGL 版でも動作を確認します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
前回の記事
前回は、フリーゲーム投稿サイト「 GodotPlayer 」に、WebGL 版のブロック崩しゲームをアップロードして非公開のテストプレイをした際に起きたトラブルとその対処例を紹介しました。
※ GodotPlayer の問題ではなく、こちらのエクスポート、プロジェクトの設定の不備の紹介です。
BB Code URL タグでリンクテキストを表示
BB Code では [url=リンク先アドレス]名前[/url] などの形式で、 HTML のリンクテキストのような表示を行うことができます。
** URL **
Creates a hyperlink (underlined and clickable text). Can contain optional
{text}or display{link}as is.Must be handled with the “meta_clicked” signal to have an effect, see Handling [url] tag clicks.
ハイパーリンク (下線付きのクリック可能なテキスト) を作成します。オプションの {text} を含めることも、{link} をそのまま表示することもできます。 効果を発揮するには「meta_clicked」シグナルで処理する必要があります。「[url] タグのクリックの処理」をご覧ください。RichTextLabelのBBCode — Godot Engine (4.x)の日本語のドキュメント と Google 翻訳
[url]{link}[/url][url={link}]{text}[/url]
以前は、ゲームに使わせていただいた素材の紹介する Credit ダイアログで、名前と URL をテキストで表示していました。
■ビッグカツのフリー素材


それを BB Code の URL タグを使って、リンクテキストに変更します。
■[url=https://x.com/SUGURU_BIGKATSU/status/1863555942539014357]ビッグカツのフリー素材[/url]
■[url=https://booth.pm/ja/items/1492419]ボールの中の文字のフォント
しょかきうたげ【フリーフォント版あり】 - ぼんのう堂 - BOOTH[/url]RichTextLabel クラスのノードを選択して、インスペクタードックで Text プロパティに BB Code の URL タグを使用した文字列に置き換えます。
その上側にある BBCode Enabled プロパティを ON にします。
そうすると 2D ワークスペース上の、 RichTextLabel クラスのノードが下線のついたリンクテキストの形式で表示されました。

F5/F6 キーなどでそのシーンを実行してリンクテキストをクリックしても反応しません。

ハイパーリンクの実装
GodotEngine4 では、ハイパーリンクがクリックされたときの処理を自身でスクリプトに定義する必要があります。
# GodotEngine の設計思想で、リンクをクリックした際の処理は明示的にユーザが定義するという考えなのかもしれません。
そこで使用するのが meta_clicked シグナルです。
meta_clicked シグナルは、 BB Code の URL タグを用いたリンクをクリックした際に、接続した関数にその URL の文字列を引数にして呼び出します。
meta_clicked(meta: Variant)
Triggered when the user clicks on content between meta (URL) tags. If the meta is defined in BBCode, e.g.
[url={"key": "value"}]Text[/url], then the parameter for this signal will always be a String type. If a particular type or an object is desired, the push_meta method must be used to manually insert the data into the tag stack. Alternatively, you can convert the String input to the desired type based on its contents (such as calling JSON.parse on it).ユーザーがメタ (URL) タグ間のコンテンツをクリックするとトリガーされます。メタが BBCode で定義されている場合、例: [url={"key": "value"}]Text[/url] の場合、このシグナルのパラメータは常に String 型になります。特定のタイプまたはオブジェクトが必要な場合は、push_meta メソッドを使用してデータをタグ スタックに手動で挿入する必要があります。あるいは、文字列入力をその内容に基づいて目的の型に変換することもできます(JSON.parse を呼び出すなど)。RichTextLabel — Godot Engine (stable) documentation in English #signal-meta-clicked と Google 翻訳
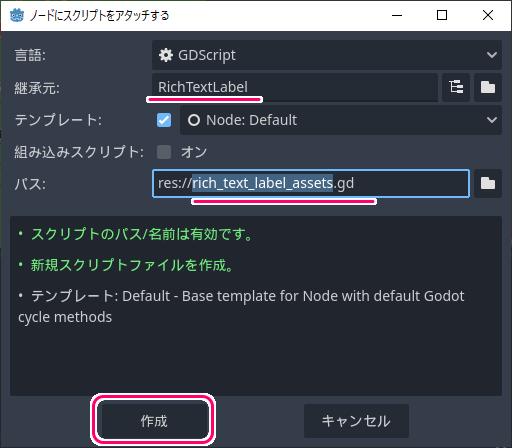
シーンドックで RichTextLabel クラスのノードを選択してから、シーンドックの右上の+ボタンを押して、スクリプトをそのノードに割り当てて、そのスクリプトでハイパーリンクがクリックされた際の処理を定義します。

パスなどを指定して「作成」ボタンを押すと、選択しているノードにそのスクリプトが割り当てられます。

作成された RichTextLabel 派生クラスのスクリプトを以下のスクリプトで上書きします。
このスクリプトでは、最初に呼び出される _ready イベント関数で、先ほど紹介した meta_clicked シグナルに、自作関数を割り当て、ハイパーリンクがクリックされた際にその関数を呼び出す設定をします。
そのあとの、自作関数では、引数の URL のサイトを開く処理を定義しています。
サイトを開く部分は、 OS の shell_open 関数を使用しています。
※詳細は、スクリプト内のコメントを参照してください。
extends RichTextLabel
# Called when the node enters the scene tree for the first time.
func _ready():
# meta_clicked シグナルに任意の関数を設定します。
# 指定した関数は、 BB Code の URL タグのリンクをクリックした際に、
# その URL 文字列を引数にして呼び出されます。
meta_clicked.connect(_richtextlabel_on_meta_clicked)
return
## クリックされた BB Code のリンク先を開きます。
## BB Code の URL タグのリンクをクリックした際に、その URL 文字列を引数にして呼び出されます。
## This assumes RichTextLabel's `meta_clicked` signal was connected to
## the function below using the signal connection dialog.
## https://docs.godotengine.org/en/stable/classes/class_richtextlabel.html#class-richtextlabel-signal-meta-clicked
func _richtextlabel_on_meta_clicked(meta):
OS.shell_open(str(meta))
return
F5キーで実行するとハイパーリンクをクリックした際に、ウェブブラウザでそのリンク先ページが開かれました。
※このスクリプトは、他の RichTextLabel ノードに割り当てることで、同様の結果が得られます。
また、フリーゲーム投稿サイト「 GodotPlayer 」にアップロードしてウェブブラウザ上でハイパーリンクをクリックした際も同様に、リンク先が開かれました。
関連記事
BB Code によるさまざまな文字修飾については、以下の記事を参照してください。
まとめ
「ビッグカツブロック崩し」作成の第36回では、BB Code の URL タグを使ってハイパーリンクを表示した後、それをクリックした際にウェブのページが開かれるようにする実装例を紹介しました。
エディタ上でのデバッグ実行の他に、フリーゲーム投稿サイト「 GodotPlayer 」にアップロードした WebGL 版でも動作を確認しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- フリーゲーム投稿サイト GodotPlayer
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
- RichTextLabelのBBCode — Godot Engine (4.x)の日本語のドキュメント
- RichTextLabel — Godot Engine (stable) documentation in English #signal-meta-clicked
- Hyperlinks in RichTextLabels – Godot Forums
- Opening a website in your Browser from Godot : r/godot
- OS — Godot Engine (4.x)の日本語のドキュメント #shell_open
記事一覧 → Compota-Soft-Press





コメント