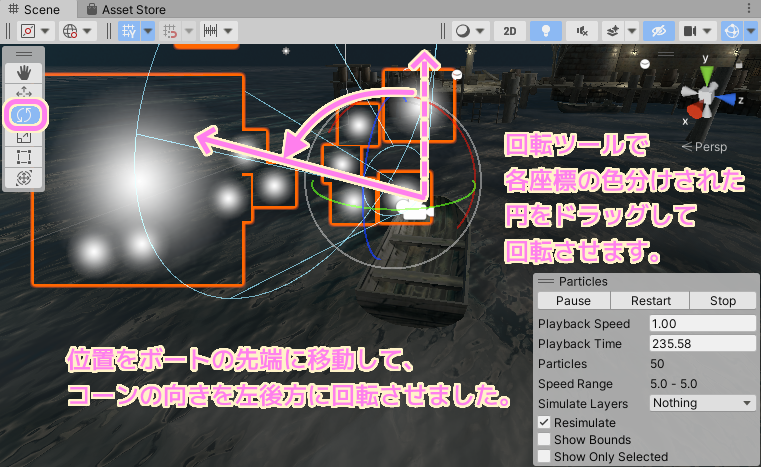
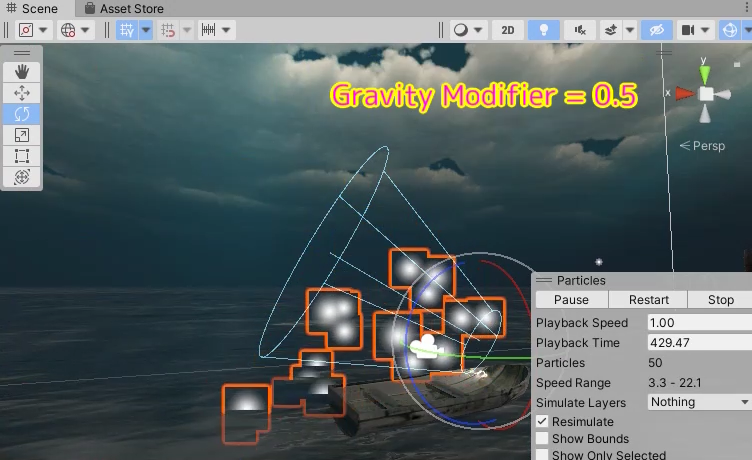
前回は、Unity で粒子を放出する Particle System を用いて、進むボートの先端から波しぶきがたっている映像を作成するために、シーンへの配置、位置の移動、回転、放出する際の器の形の設定、粒子への重みづけを行う手順を紹介しました。
前回の記事:Unity ParticleSystemで船が進むときの波しぶきを作成1/3 | Compota-Soft-Press


今回は、水しぶきを表現するために Unity の Particle System の水滴画像を表示する粒子の色を水面の色に合わせて調整してなじませる設定と、水滴ごとにわずかにサイズを変化させる設定を紹介します。
※ Unity のバージョンは 2021.3.25f1 Personal <DX11> です。
※表示されている 3D モデルは無料アセット「Old Sea Port」を使用しています。
関連記事
波しぶきのテクスチャ画像を作成して Particle System の粒子に割り当てて、角度を調整した際の記事です。
#波しぶきの画像を作るのがとても難しかったです。
Unity ParticleSystem の粒子の角度をばらつかせる | Compota-Soft-Press

この時に設定したテクスチャ画像を割り当てたマテリアルを設定した Particle System を調整します。
Particle System のマテリアルの設定については「Unity Particle System の粒子に画像のマテリアルを設定する | Compota-Soft-Press」をご覧ください。

粒子の色の設定
周囲の水面がそこまで明るく光ってはいないので、画像の色合いも少し暗くします。
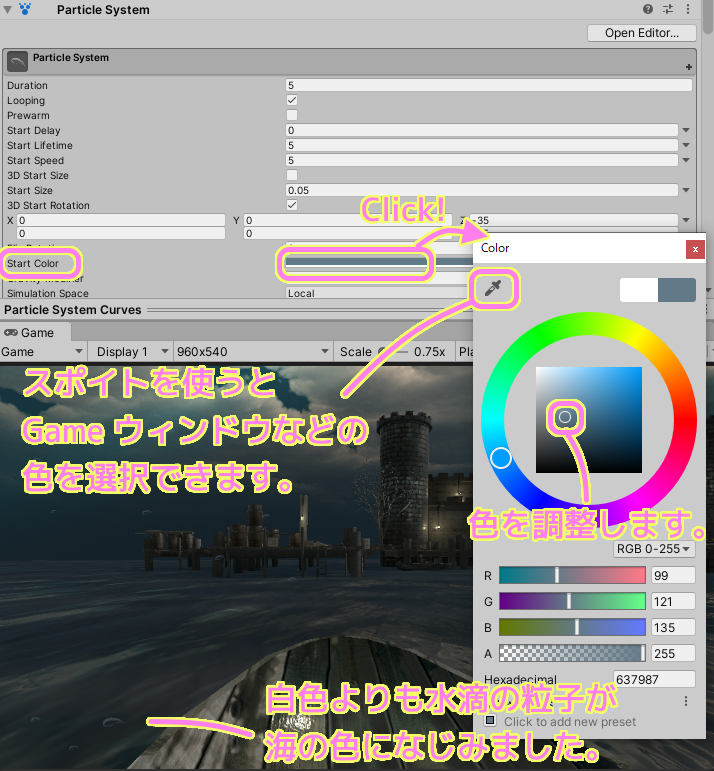
Hierarchy ウィンドウの Particle System ゲームオブジェクトを選択して Inspector ウィンドウでメインモジュールの設定の中から Start Color の色を指定するフィールドをクリックします。
Color ダイアログが表示されるので、左上のスポイトをクリックして Game ウィンドウの水面の色をクリックして選択します。
水面の色と同じだと粒子が見分けられなかったので、 Color ダイアログで少し明るめの色に微調整します。

Start Color 変更前の既定値の白色の場合も、味があって良いので、演出によって色をなじませるか際立たせるか選んでも良いでしょう。

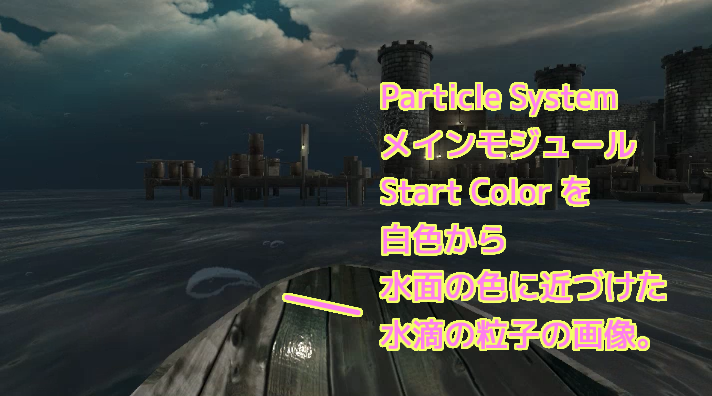
動画にしてみると、以前よりも水滴が目立たなくなりましたが、不自然さが軽減しました。

粒子のサイズのばらつきの設定
Hierarchy ウィンドウで Particle System ゲームオブジェクトを選択して Inspector ウィンドウで設定を変更します。
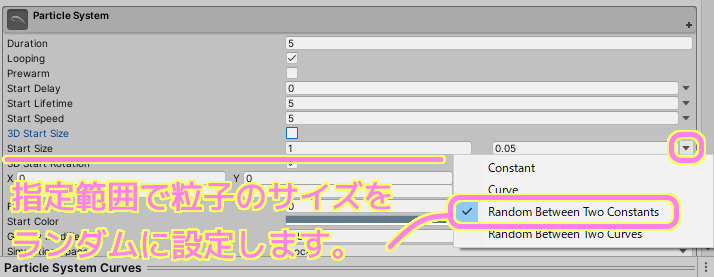
粒子のサイズを Particle System メインモジュール Start Size で Random Between Two Constants で 0.05 ~ 0.15 を設定して粒子のサイズを少しばらつかせます。

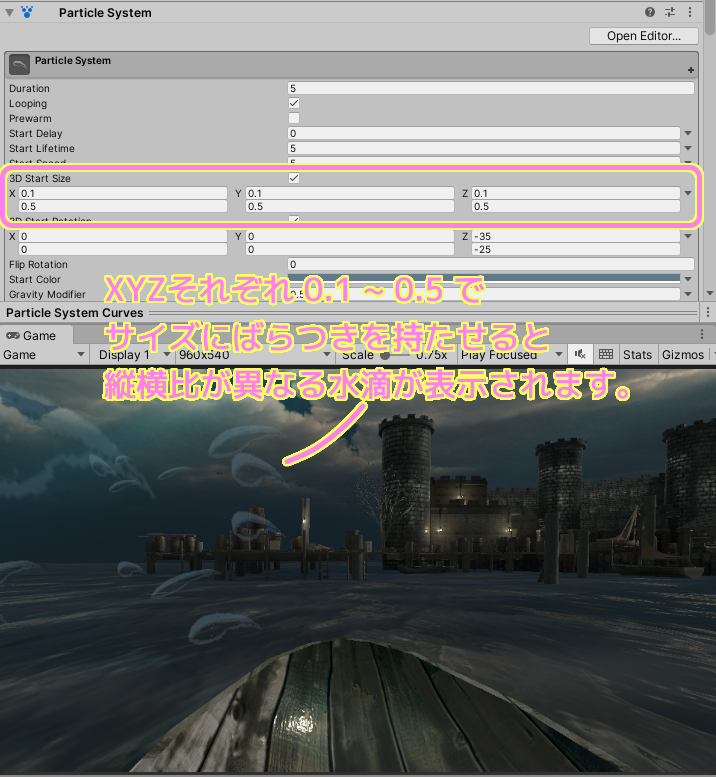
3D Start Size にチェックをいれると X, Z, Y 軸それぞれ異なる値を設定できます。

Particle System メインモジュール – Unity マニュアル
3D Start Size 各軸のサイズを別々に制御したい場合は、これを有効にします。 Start Size 各パーティクルの最初のサイズ
3D Start Size をチェックすると、 X, Y, Z それぞれに異なるサイズやサイズの範囲を指定できますが、ランダムに X, Y, Z ごとのサイズを設定すると縦横比が異なる画像が表示されます。

縦横比の比率を均一にしてサイズだけをばらつかせる場合は 3D Start Size のチェックをオフにします。
以下は大きさの変化を Game ウィンドウでわかりやすくするために Start Size プロパティに 0.1 ~ 1.0 の広い範囲を指定しました。

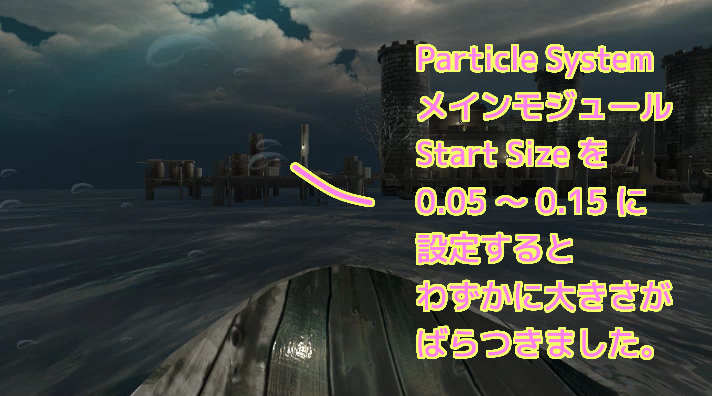
粒子のサイズを適当な 0.1 前後にするために Start Size を 0.05 ~ 0.15 に変更しました。
水滴の画像サイズが、粒子ごとにわずかに異なることが確認できました。

Scene ウィンドウで粒子の輪郭つきのアニメーションでは、より明確にばらつきがあることが確認できました。

今回はここまで
今回は、水しぶきを表現するために Unity の Particle System の水滴画像を表示する粒子の色を水面の色に合わせて調整してなじませる設定と、水滴ごとにわずかにサイズを変化させる設定を紹介しました。
Color ダイアログのスポイト機能で画面の映像の色を直接指定できることや、3D Start Size をチェックすると X, Y, Z 軸ごとにサイズをランダムに設定できるかわりに縦横比が均一でなくなることもわかりました。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 3D/2D、VR/AR のエンジン
- パーティクルシステム – Unity マニュアル
- Particle System メインモジュール – Unity マニュアル
記事一覧 → Compota-Soft-Press


コメント