ゲーム制作もできる Unity の公式サイトで無料配布されている 3D 人型モデル「ユニティちゃん」をインポートしてシーンに配置した際に全身が紫色(ピンク色)になってしまう場合の対処法を紹介します。
-1024x508.png)

この作品はユニティちゃんライセンス条項の元に提供されています
※ Unity のバージョンは 2022.3.15f1 です。
前回の記事
前回は、ユニティちゃんの 3D モデルなどの利用規約の一部を説明し、公式サイトからダウンロードした unitypackage を使って Unity プロジェクトにユニティちゃんの 3D モデルをインポート、シーンに配置しました。
しかし、色が全て紫色(ピンク色)で表示されてしまいました。
ReadMe_old を読んでみる
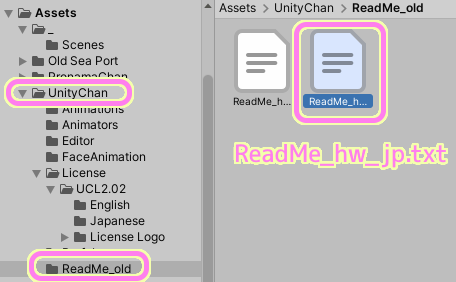
インポートした後に UnityChan の直下に作られた ReadMe_old の ReadMe_hw_jp.txt を読んでみました。
※結局、今は有効ではなかったのでこの章はスキップしてかまいません。記録として掲載しています。

ハロウィン版をインポートする前に
Halloween_v1.1.0.unitypackage の ReadMe_old フォルダの ReadMe_hw_jp.txt の一部
オリジナルのユニティちゃんパッケージ
http://unity-chan.com/download/datadownload.html
をインポートしてください。
しかし、そのリンク先は存在しませんでした。
The resource you are looking for has been removed, had its name changed, or is temporarily unavailable.
探しているリソースは削除されているか、名前が変更されているか、一時的に利用できません。
unity-chan.com/download/datadownload.html の英文と Google 翻訳
続いて、ダウンロードしたページで情報を確認します。
ダウンロードページの情報を読む
ダウンロードページのそれぞれのデータ枠のテキスト部分などをクリックすると、その 3D モデルなどのデータの情報のページに移動します。
をクリックしてその情報を表示します.png)
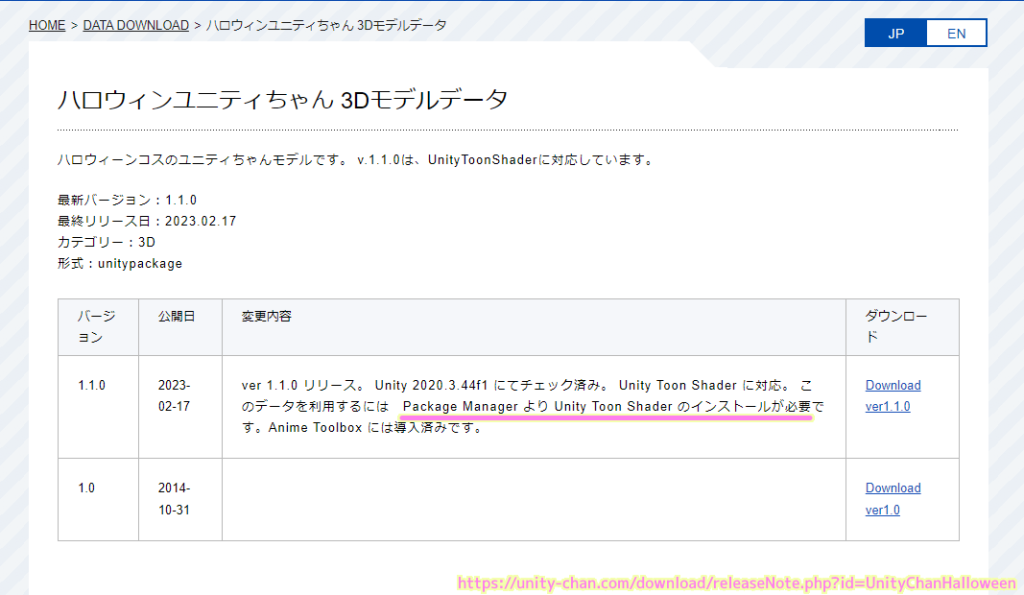
ハロウィンユニティちゃん 3D モデルデータの説明のページが表示されました。
変更内容を読むと、 ver1.1.0 から Unity Toon Shader のインストールが必要になったと記載されています。

Unity Toon Shader をインポート
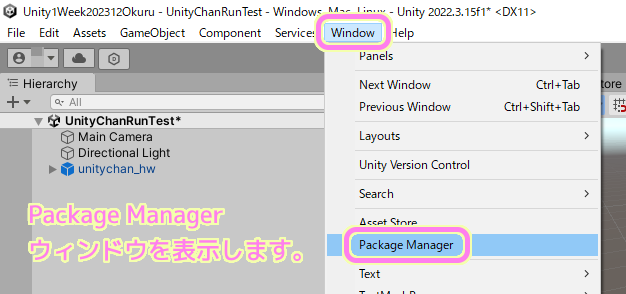
前述の 3D モデルの説明に合った通り、Unity エディタで Package Manager ウィンドウを開いて、 Unity Toon Shader をインストールします。
Package Manager ウィンドウは、メインメニュー「Window」→「Package Manager」で開きます。

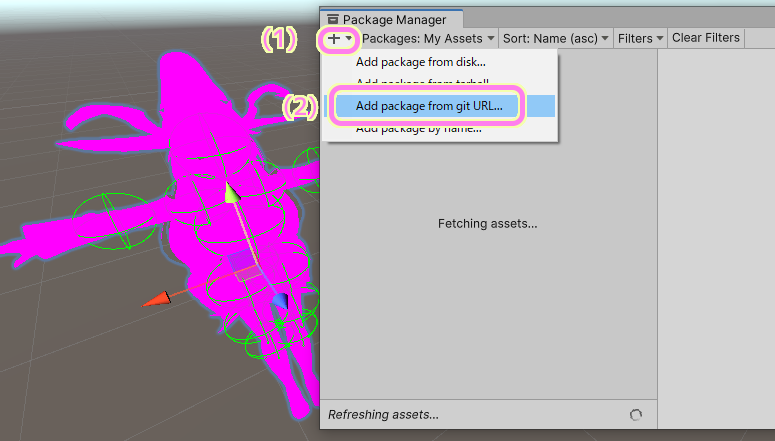
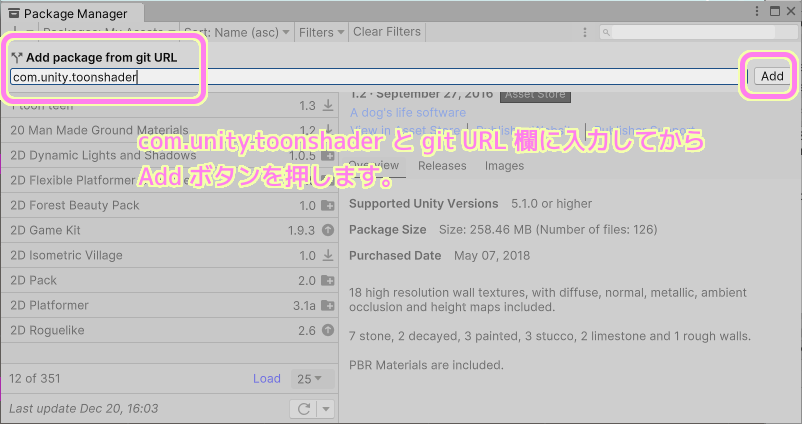
Package Manager ウィンドウの左上の+ボタンを押した後「Add package from git URL…」を選択します。
※この後に git URL を入力するので「com.unity.toonshader」をコピーしておくと楽です。

「Add package from git URL」のテキストボックスに「com.unity.toonshader」と入力して Add ボタンを押します。
この git URL については、Unity Toon Shader の「インストール | Unity Toon Shader」に記載されています。

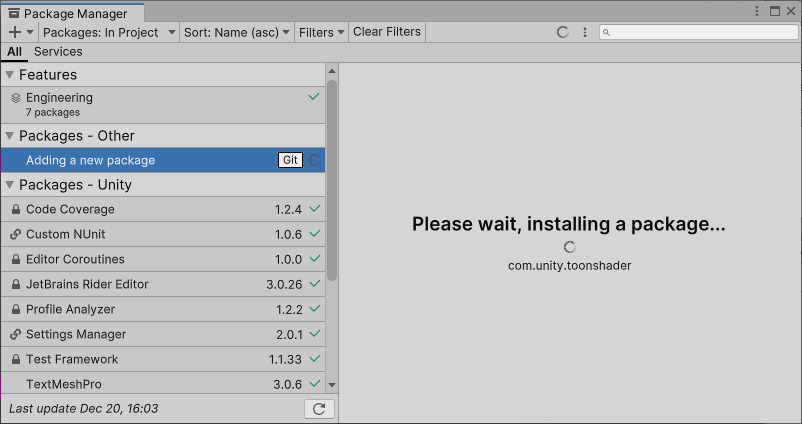
Unity Toon Shader のインストールが始まります。

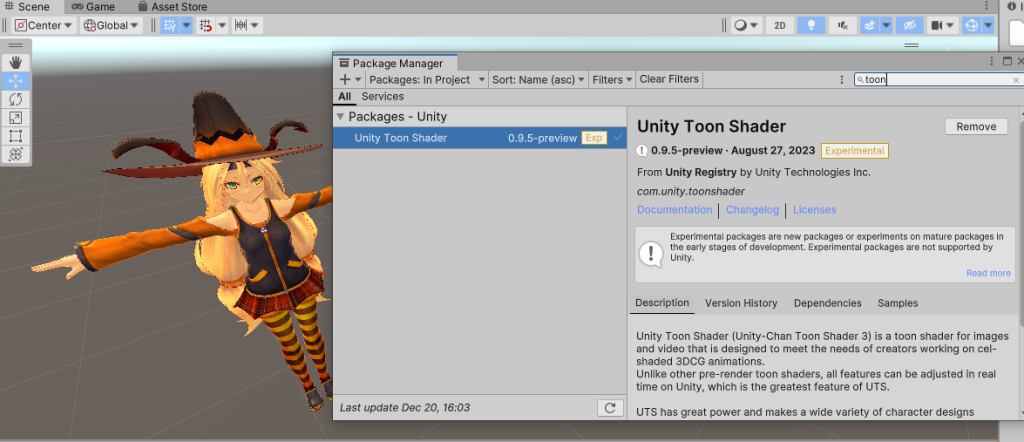
Unity Toon Shader のインストールが完了すると、紫色(ピンク色)だったユニティちゃんが正しい色で表示されました。

まとめ
今回は、ゲーム制作もできる Unity の公式サイトで無料配布されている 3D 人型モデル「ユニティちゃん」をインポートしてシーンに配置した際に全身が紫色(ピンク色)になってしまう場合の対処法を紹介しました。
3D モデルの説明ページへの移動や、データによっては Unity Toon Shader が必要なことも説明しました。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 2D/3D、VR/AR エンジン
- DATA DOWNLOAD-利用規約 « UNITY-CHAN! OFFICIAL WEBSITE
- Unity Toon Shader の概要 | Unity Toon Shader | 0.8.5-preview
- インストール | Unity Toon Shader | 0.8.5-preview
記事一覧 → Compota-Soft-Press



コメント