ゲーム制作などができる Unity で設定できる Skybox は、広大に広がる世界に見せるため、画面全体を覆うラッパーです。
参照:スカイボックス – Unity マニュアル

今回は、Unity Asset Store から無料の Skybox をダウンロード・インポートして、それを Unity プロジェクトのシーンに遠景として表示する設定の手順を紹介します。
※ Unity のバージョンは 2022.3.15f1 です。
3D シーンの準備
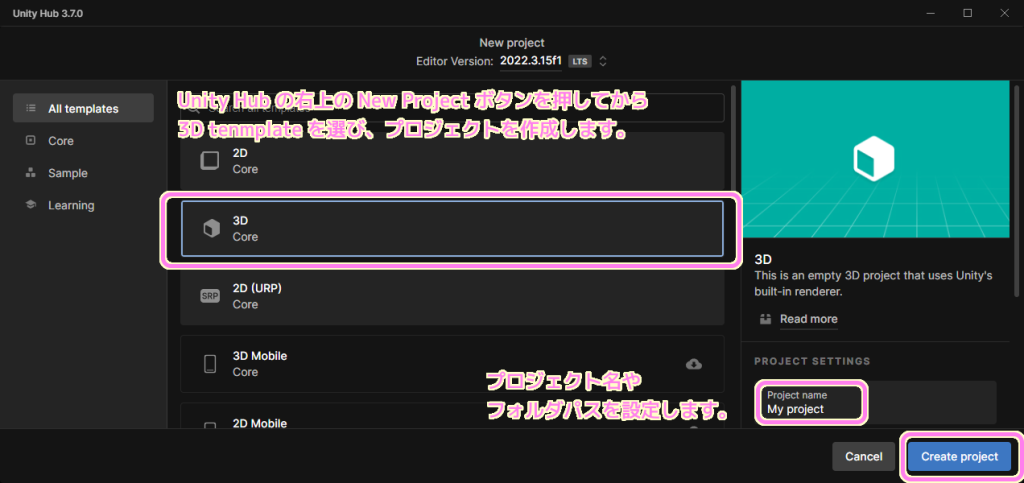
アセットストアで無料の Skybox を入手する前に、 Unity Hub で 3D を選択して Unity プロジェクトを作成しましょう。

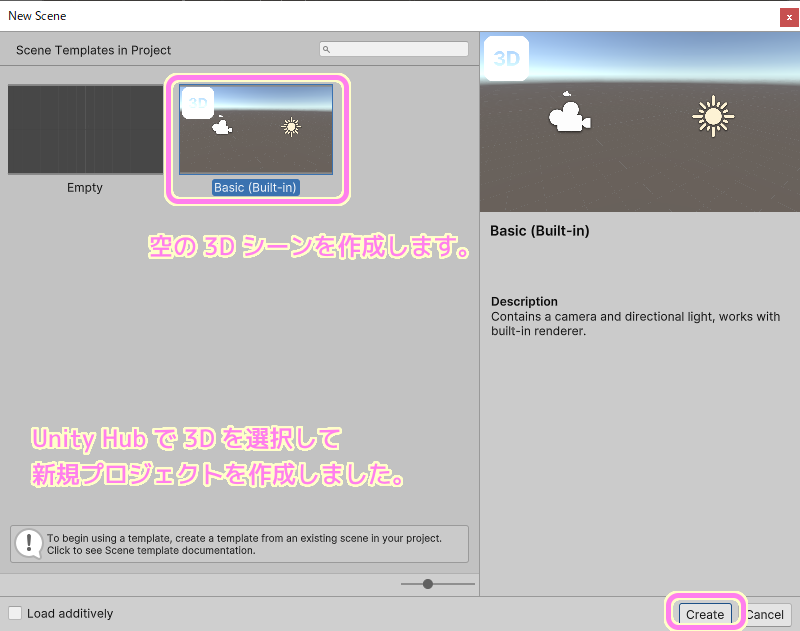
空っぽのシーンではない場合は、メインメニュー「File」→「New Scene」を選択します。

3D template で作られたプロジェクトの場合、 Basic (Built-in) で空っぽの 3D のシーンを作成できます。
※シーンには既定の Skybox が設定されています。

アセットストアで無料の Skybox を入手
Unity エディタで 3D シーンを新規作成したら、アセットストアで Skybox を入手しましょう。
Unity Asset Store でキーワード「Skybox」価格帯を無料に設定して検索すると、複数の無料の Skybox がリストアップされます。
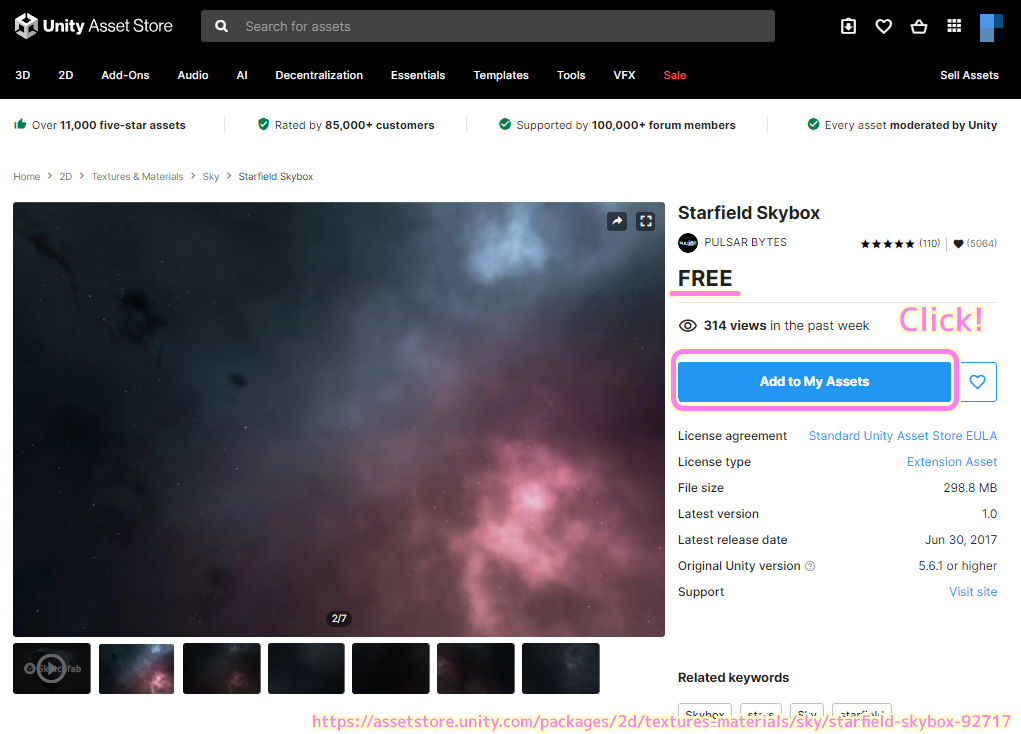
今回は、その中から「Starfield Skybox」を選びました。
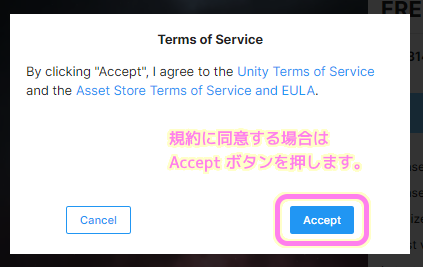
無料 Skybox のページで価格が FREE であることを確認して「Add to My Assets」ボタンを押します。

規約に同意する場合は Accept ボタンを押して Skybox アセットを入手します。

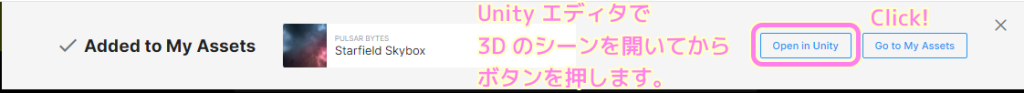
入手するとダイアログが表示されます。
前述のとおり Unity エディタを開いた状態で「Open in Unity」ボタンを押します。
※すでに入手済みのアセットの場合はアセットのページ内の「Open in Unity」ボタンを押してください。

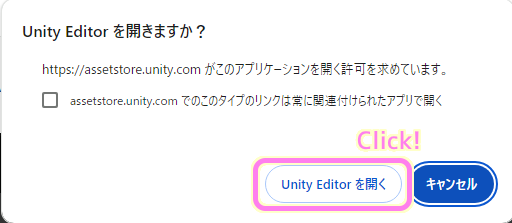
「Unity Editor を開きますか?」というタイトルのダイアログが表示されたら「Unity Editor を開く」ボタンを押します。
※「常に関連付けられたアプリで開く」チェックボックスのチェックをつける必要はありません。

Skybox アセットのインポート
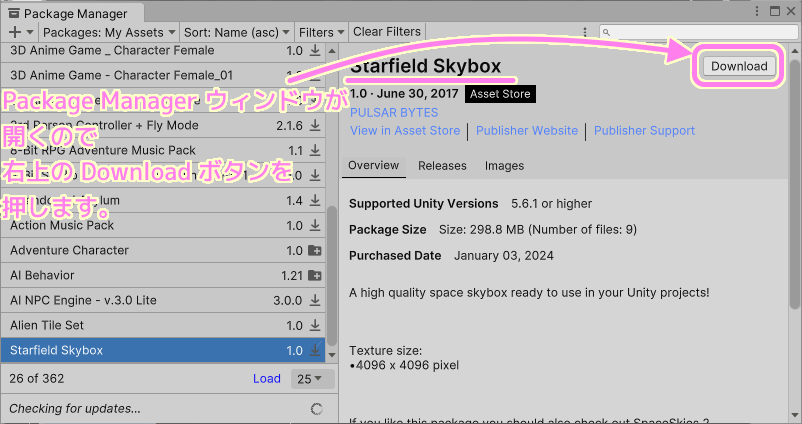
Unity エディタの Package Manager ウィンドウが開かれるので、入手したアセットのページが開いていることを確認して Download ボタンを押してダウンロードします。
※ Package Manager ウィンドウは、メインメニュー「Window」→「PackageManager」から開くことが出来ます。

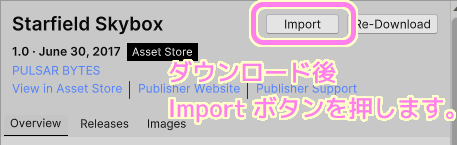
Skybox アセットのダウンロードが完了したら Import ボタンを押します。

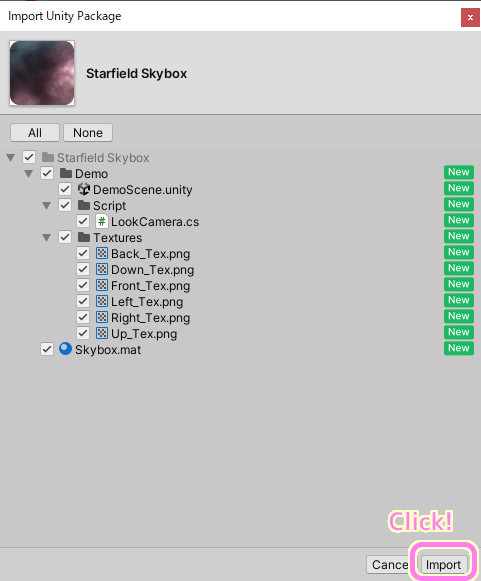
Import Unity Package ダイアログが表示されたら、Import ボタンを押します。
※既定の全ての要素にチェックがされている状態で Import してください。

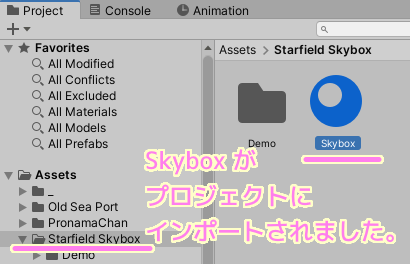
インポート後、Project ウィンドウを見るとアセット名のフォルダが作成されています。
そのフォルダ内には Skybox.mat がありました。
※アセットによって内容は異なります。

Skybox をシーンに設定
Skybox アセットを Unity プロジェクトにインポートしたら、現在のシーンに表示するための設定を行います。
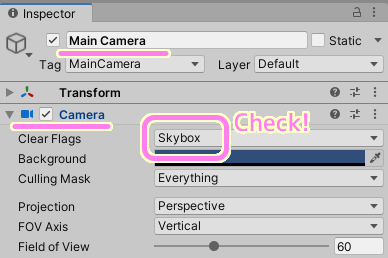
まずは、正常にカメラが Skybox を遠景として表示するように、シーンの最初から存在する Main Camera ゲームオブジェクトを Hierarchy ウィンドウで選択してから Inspector ウィンドウで Camera コンポーネントを表示して Clear Flags プロパティの値が Skybox であることを確認してください。

Skybox を設定する Lightning ウィンドウを表示します。
Lightning ウィンドウは、メインメニュー「Window」→「Rendering」→「Lightning」で表示できます。

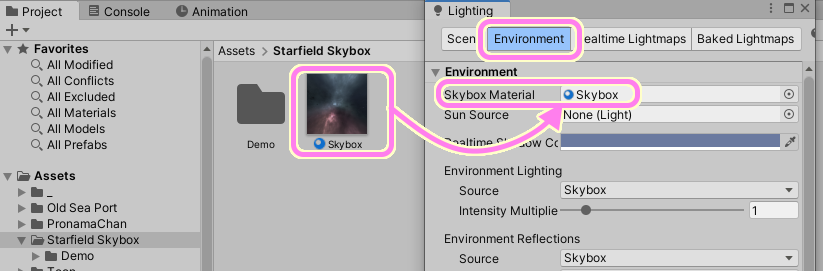
Lightning ウィンドウの Environment タブを選択します。
Environment セクションの Skybox Material プロパティに先ほどの Skybox.mat をドラッグ&ドロップで設定します。

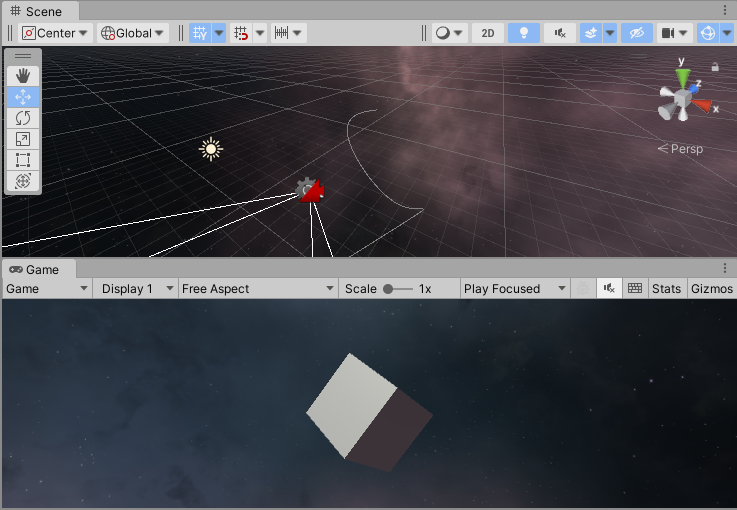
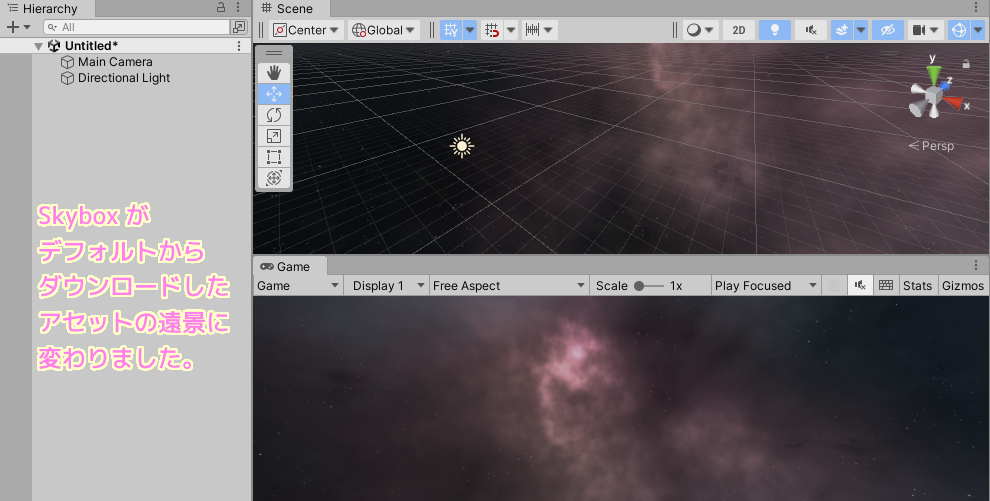
Scene ウィンドウや Game ウィンドウに設定した Skybox の遠景が表示されました。

まとめ
今回は、Unity Asset Store から無料の Skybox をダウンロード・インポートして、それを Unity プロジェクトのシーンに遠景として表示する設定の手順を紹介しました。
Lightning ウィンドウで簡単にデフォルトの Skybox から別の Skybox に変更できることや、 Camera コンポーネントの設定の確認についても紹介しました。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 2D/3D、VR/AR エンジン
- Unity アセットストア – ゲーム制作のための最高のアセット
- スカイボックス – Unity マニュアル
- Starfield Skybox | 2D Sky | Unity Asset Store
- UnityでSkyboxを設定する方法
記事一覧 → Compota-Soft-Press


コメント