2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、スプライト画像の当たり判定領域がクリックされた際に処理を行うためのシグナルと関数(受信側メソッド)の接続の手順を紹介します。
パート2では、前回追加した当たり判定を検知する Area2D ノードの持つシグナルを受信するための関数を作成します。
そしてその関数に、クリック時にだけログ出力をする処理を実装して動作を確認します。

※この記事の内容は、アプリ タップ The 宝箱 の開発でも使用しています。
※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※「いらすとや」様の画像を使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
前回の記事
前回は、新規シーンで画像を表示する Sprite2D クラスからルートノードを作成して、宝箱の画像ファイルを設定して宝箱の画像が F6 キーによるシーン再生時にウィンドウに表示されることを確認しました。
また、四角形の当たり判定領域を作成して、宝箱の絵柄に合わせて幅を調節しました。
https://compota-soft.work/wp1/wp-admin/post.php?post=24399&action=edit
メインのシーンに宝箱のシーンをノードとして追加
game_manager のシーンに、前回作成した takarabako シーンを子ノードとして追加します。
game_manager シーンを開いた状態で、シーンドックの GameManager ルートノードへ、ファイルシステムドックの takarabako.tscn をドラッグ&ドロップすると子ノードとして追加できます。

領域にマウスポインタが入ったら呼び出される関数の作成
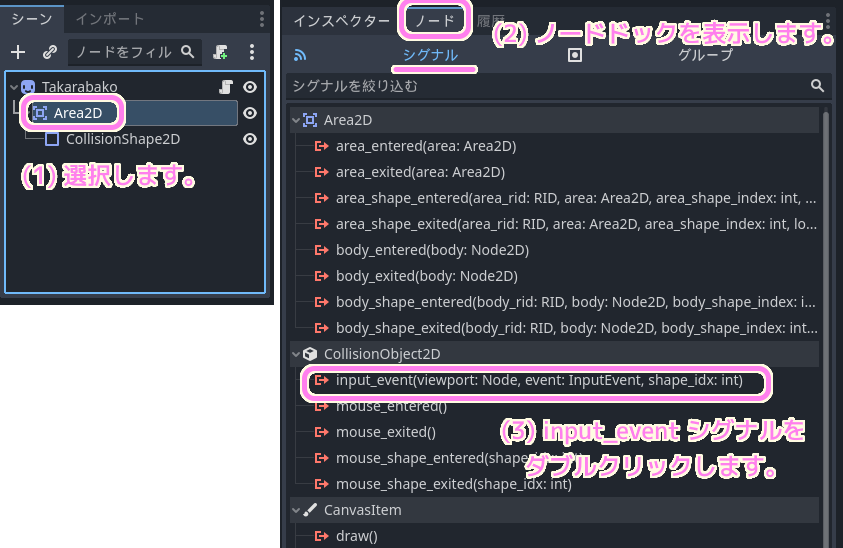
再び takarabako シーンを開き、シーンドックで Area2D ノードを選択します。
ノードドックのシグナルタブの CollisionObject2D の input_event シグナルをダブルクリックします。
※ノードドックはインスペクタードックのタブの隣にあるかもしれません。

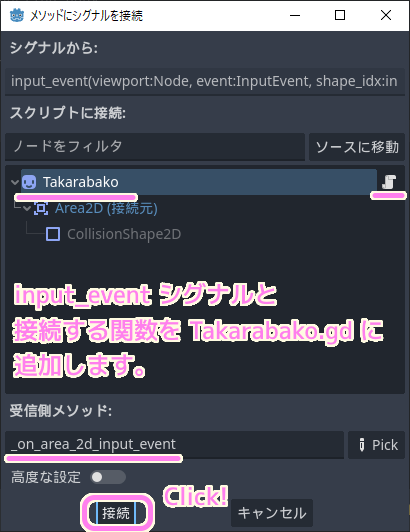
「メソッドにシグナルを接続」ダイアログの「接続」ボタンを押すと、Takarabako ルートノードに割り当ててある Takarabako.gd スクリプトに、受信側メソッドのテキストに書かれている _on_area_2d_input_event 関数が追加されます。

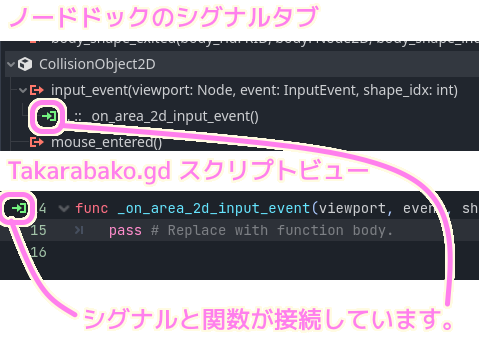
これにより、input_event シグナルとその関数が接続し、 input_event シグナルが発せられるとその関数が呼び出されます。

エディタ上部の Script ビューで Takarabako.gd を表示して追加された関数を確認しましょう。
受信側メソッドとして Takarabako.gd に追加された関数は以下です。
func _on_area_2d_input_event(viewport, event, shape_idx):
pass # Replace with function body.試しに、 print 文でメッセージとイベントが発生した座標をログ出力してみましょう。
func _on_area_2d_input_event(viewport, event, shape_idx):
print("Hello!", event.position)
return
F6 キーで game_manager シーンを再生してテストします。
宝箱をクリックしなくても、宝箱の画像(当たり判定領域)の上をマウスオーバーするだけで input_event シグナルと接続した関数が呼び出され、左下にログ出力されました。
シグナルは、宝箱の当たり判定領域にマウスポインタが入るだけで関数を呼び出すようなので、さらに左ボタンがちょうど離されたタイミングかどうかの判定を加えます。
ClickOrTap アクションについては「Godot4 クリック/タップしたイベントの検知と座標のログ出力」の「クリック / タップの入力アクションの作成」を参照してください。
# 当たり判定の領域にマウスオーバーした際のシグナル input_event と接続した受信側メソッドです。
func _on_area_2d_input_event(viewport, event, shape_idx):
# マウス左ボタンを離した直後の場合
if Input.is_action_just_released("ClickOrTap"):
print("Hello!", event.position)
returnF6 キーで game_manager シーンを再生してテストします。
今度は宝箱をクリックしたとき(左ボタンを離した瞬間)に、マウスポインタが宝箱の当たり判定領域にあった場合にのみ、関数が呼び出されログが出力されました。
当たり判定は Area2D を使わなくても可能
Area2D と CollisionShape2D のノードを連携させて当たり判定を行いましたが、ノードを使わず _input 内で距離とサイズを比較する方法もあります。
以下の公式ガイドのサンプルでは 10 行目の if 文でスプライト画像とマウスポインタの距離を、サイズと比較して、スプライト画像がクリックされたかを確認しています。
この場合は中心座標からの距離で比較しているので、CollisionShape2D ならば円形の当たり判定領域を割り当てたことになります。
入力の例 — Godot Engine (4.x)の日本語のドキュメントextends Node var dragging = false var click_radius = 32 # Size of the sprite. func _input(event): if event is InputEventMouseButton and event.button_index == MOUSE_BUTTON_LEFT: if (event.position - $Sprite2D.position).length() < click_radius: # Start dragging if the click is on the sprite. if not dragging and event.pressed: dragging = true # Stop dragging if the button is released. if dragging and not event.pressed: dragging = false if event is InputEventMouseMotion and dragging: # While dragging, move the sprite with the mouse. $Sprite2D.position = event.position
上述の方法でも良いですが、当たり判定領域に円形以外の様々な形を使用したい場合は CollisionShape2D で当たり判定領域を設定して、Area2D のイベントでクリックされているかを確認する方が簡単かもしれません。
まとめ
今回、パート2では、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、前回設定したスプライト画像と当たり判定のノードを用いて、当たり判定領域にマウスポインタが入った場合に呼び出される input_event シグナルと接続する関数を作成して、クリック時(左ボタンを離した直後)の判定処理を作成し、それをログ出力で確認しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Custom drawing in 2D — Godot Engine (stable) documentation in English
- 入力の例 — Godot Engine (4.x)の日本語のドキュメント
- Area2D get mouseclick? – Godot Forums
- CollisionObject2D — Godot Engine (4.x)の日本語のドキュメント#input_event
- 【Godot3.2】マウス入力の基本|Gutterfly Farm
- How to Check for Mouse Button Release? – Archive – Godot Forum
- かわいいフリー素材集 いらすとや
記事一覧 → Compota-Soft-Press


コメント