※この連載の全ての記事は、タグ「ビッグカツ」の検索一覧から探すことができます。
※この連載で作ったゲームは「BigBreakOut(ゲームの作り方の記事付き) | フリーゲーム投稿サイト GodotPlayer」でプレイできます。
昔から人気の駄菓子「ビッグカツ」のフリー素材画像が公開されたので、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 を使って、ビッグカツ画像を使ったブロック崩しを作成します。
「ビッグカツブロック崩し」作成の第12回では、シンプルなタイトル画面のシーンを作成して、そのタイトル画面でクリックされたら、設定してある別のシーン(例ではブロック崩しのステージ)に切り替えるスクリプト例とテスト結果を紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
前回の記事
前回は、テキストを表示する Label クラスのノードをゲーム画面の右上に配置して、時間経過を計測して画面の表示を更新するスクリプトを割り当ててテストしました。
簡素なタイトルシーンの作成
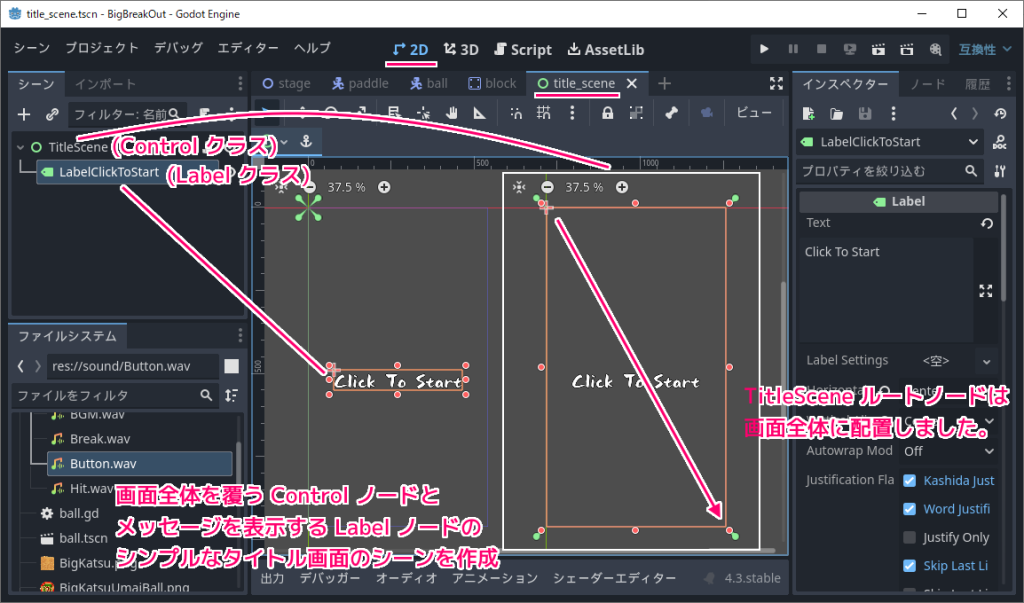
簡素なタイトルシーンを作成します。

メニュー「シーン」→「新規シーン」を選択した後、シーンドックで「ユーザインターフェース」を選択して Control クラスのルートノードを作成します。


Control クラスは、四角形の範囲を持つユーザインターフェイス (UI) 関連ノードの基本クラスです。
Base class for all UI-related nodes. Control features a bounding rectangle that defines its extents, an anchor position relative to its parent control or the current viewport, and offsets relative to the anchor. The offsets update automatically when the node, any of its parents, or the screen size change.
すべての UI 関連ノードの基本クラス。コントロールには、その範囲、親コントロールまたは現在のビューポートを基準としたアンカーの位置、およびアンカーを基準としたオフセットを定義する境界四角形が含まれます。ノード、その親、または画面サイズが変更されると、オフセットは自動的に更新されます。Control — Godot Engine (4.x)の日本語のドキュメント と Google 翻訳
作成した Control ルートノードは、TitleScene に名前を変更して、上部の 2D ワークスペースを選択して、そのノードの範囲をゲーム画面全体を覆うように、オレンジ色の丸いハンドルをマウスドラッグして位置とサイズを調整します。
※名前の変更は、ノードを右クリックして表示されるメニュー「名前を変更」などで行います。

子ノードに Label ノードを追加して、ゲーム画面中央に配置して、「 Click to Start 」と操作方法を説明するメッセージを表示するようにしましたが、これは、特に今回の実装で必要ではありません。

スクリプトの設定
クリックしたら設定したシーンに切り替えるスクリプトをルートノードに割り当てます。
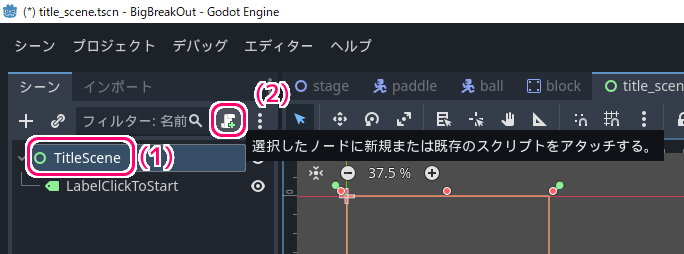
シーンドックで TitleScene ルートノードを選択して、右上の+のついたアイコンの「選択したノードに新規または既存のスクリプトをアタッチする。」ボタンを押します。

表示されたダイアログで、ファイルパスなどを確認して TitleScene ルートノードに割り当てる GD スクリプトを作成します。
※例では title_scene.gd を作成しました。

Script ワークスペースに切り替わり、作成されたスクリプトのスケルトンコード(最初から用意されているテンプレート)が表示されるので、以下のスクリプトで上書きします。
※処理の詳細は、スクリプト内のコメントを参照してください。
extends Control
## 左クリックまたはタップされた際に切り替えるシーンの tscn ファイルを設定してください。
@export var next_scene: PackedScene = null
# Called when the node enters the scene tree for the first time.
func _ready():
# 設定を確認します。
if next_scene == null:
printerr("TitleScene ノードの next_scene プロパティに切り替え先のシーン (tscn) を設定してください。")
return
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
pass
func _input(event):
# 左クリックまたはタップされた場合
if (event is InputEventMouseButton and event.button_index == MOUSE_BUTTON_LEFT) or (event is InputEventScreenTouch):
# シーンを設定されたものに切り替えます。
change_next_scene()
## [member next_scene] に設定されたシーン (tscn) に切り替えます。
func change_next_scene():
get_tree().change_scene_to_packed(next_scene)
return
タイトルのシーンを作成したら Ctrl + S キーなどでシーンを保存します。
※例では title_scene.tscn に保存しました。

切り替え先のシーンの設定
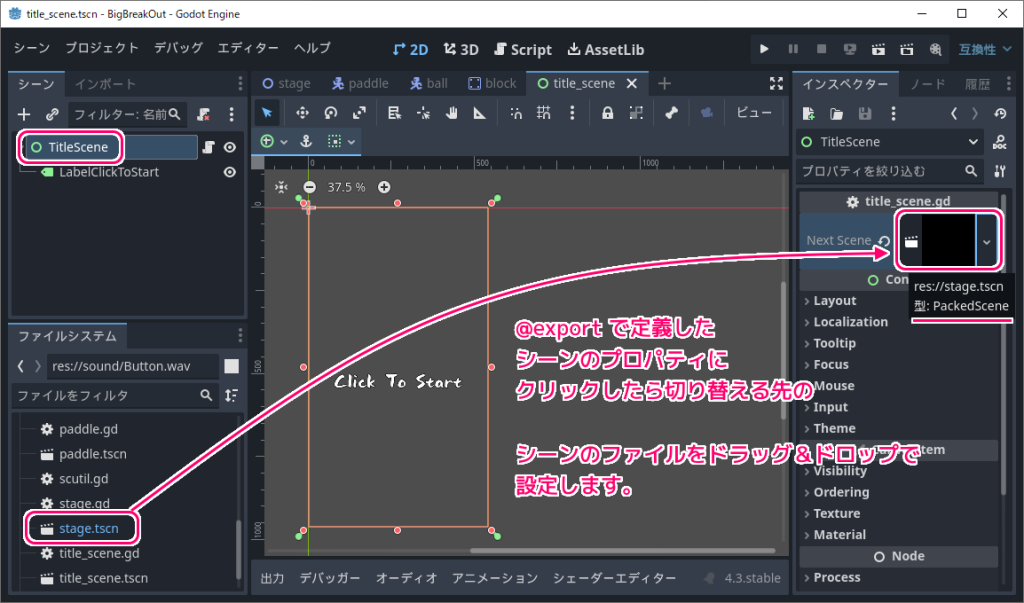
前述のスクリプトの4行目で定義した PackedScene 型の next_scene プロパティは、@export アノテーションによってエディタのインスペクタードックで編集できます。
これにより、切り替える先のシーンをインスペクタードックで設定します。
シーンドックで TitleScene ルートノードを選択すると、インスペクタードックに先ほどのスクリプトで定義した next_scene プロパティが Next Scene という名前のシーンを設定する項目が追加されています。
Next Scene 項目に、ファイルシステムドックの stage.tscn (ステージのシーンのファイル)をドラッグ&ドロップして、タイトルシーンからの切り替え先のシーンを設定します。

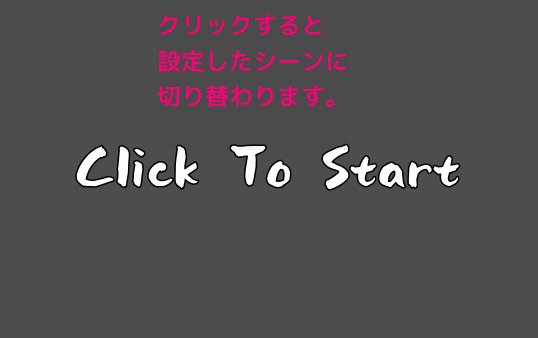
テスト
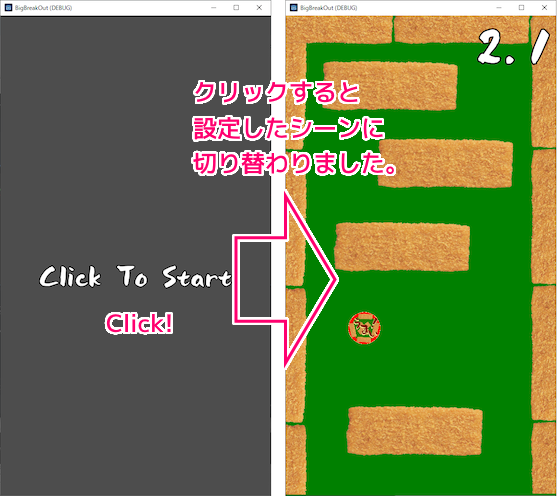
F6 キーで開いているタイトルのシーンを実行後、画面をクリックすると、 Next Scene プロパティで設定したステージのシーンに切り替わりました。


まとめ
「ビッグカツブロック崩し」作成の第12回では、シンプルなタイトル画面のシーンを作成して、そのタイトル画面でクリックされたら、設定してある別のシーン(例ではブロック崩しのステージ)に切り替えるスクリプト例とテスト結果を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
- Making a Title Screen in 3 Minutes | Godot Tutorial | GameDev with Drew – YouTube
- Control — Godot Engine (4.x)の日本語のドキュメント
- Label — Godot Engine (4.x)の日本語のドキュメント
- PackedScene — Godot Engine (4.x)の日本語のドキュメント
- 入力の例 — Godot Engine (4.x)の日本語のドキュメント
- InputEventScreenTouch — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press



コメント