無料のペイントツール Paint.NET を使って半透明の図形を描画する手順を紹介します。
新規作成した画像を透明にする
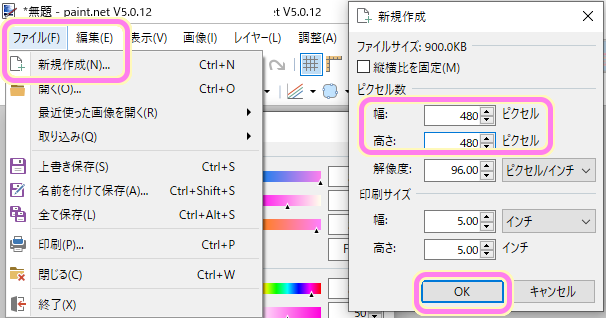
Paint.NET を起動してメニュー「ファイル」→「新規作成」を選択します。
「新規作成」ダイアログで任意の縦幅、横幅をピクセル単位で指定して OK ボタンを押します。

新規作成された画像(背景レイヤー)は白色で塗りつぶされていて、透明ではありません。
Ctrl + A を押して画像の全範囲を選択した後、 delete キーを押すと、市松模様が表示されて、背景レイヤーが白色から透明に変わりました。

半透明の図形の描画
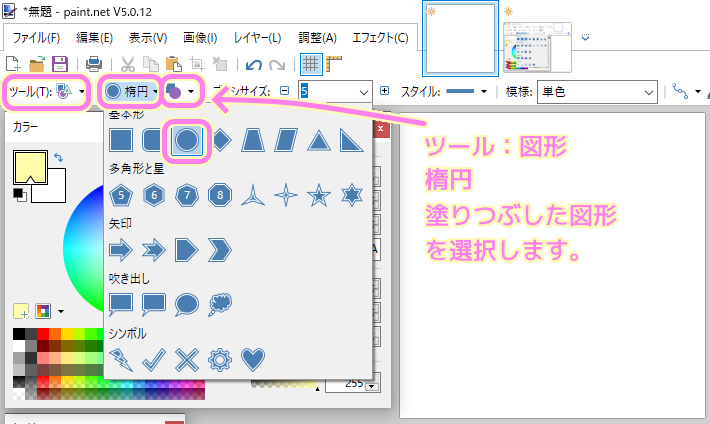
図形を描画するには、左側のツールのリストから「図形」を選択します。
ツールで図形を選択した後、右側のリストをクリックして描画したい図形(例では楕円)を選択します。
更に右側の塗り方のリストで「塗りつぶした図形」を選択します。
※ストローク(図形の輪郭線)だけだったり、ストロークと塗りつぶしなども選択できます。

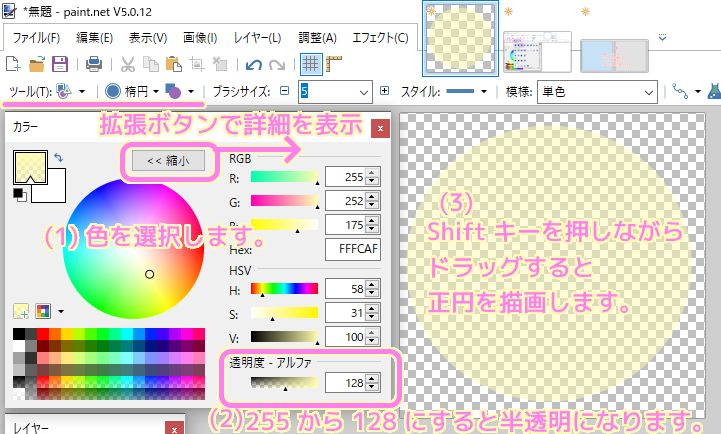
「カラー」ダイアログの上側の「拡張>>」ボタンを押して詳細を表示します。
※「カラー」ダイアログがない場合はウィンドウの右上の「カラー」というトグルボタンを押してください。
好きな色を選択しましょう。
右下の「透明度ーアルファ」の値を 255 から 128 に変更すると不透明率 50 % の半透明で描画できます。
※図形に限らず、テキストや線などさまざまなものを半透明の色で描画できます。
キャンバスで Shift キーを押しながらマウスをドラッグすると、そのドラッグした範囲に応じた正円が描けます。

透明度を保つため png 形式で保存
半透明の画像ができたら保存します。
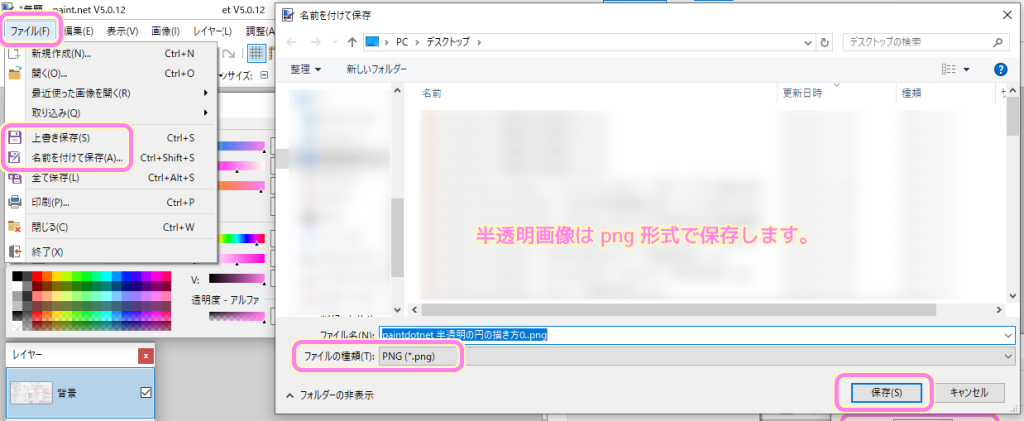
メニュー「ファイル」→「名前を付けて保存」を選択します。
「名前を付けて保存」ダイアログで任意のファイルパスを指定しましょう。
ファイルの種類はアルファ値(透明度)を扱える png 形式を選択します。

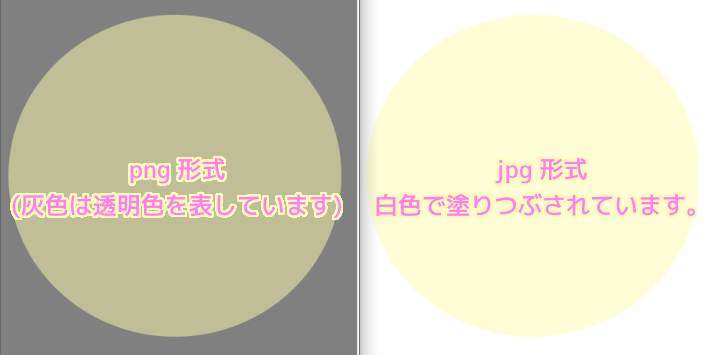
透明度を扱わない画像形式、例えば jpg などで保存すると以下のように背景が白色になって保存されるので注意しましょう。

まとめ
今回は、無料のペイントツール Paint.NET を使って半透明の図形を描画する手順を紹介しました。
「カラー」ダイアログの「拡張」ボタンを押して透明度を設定できることや、今回紹介した円以外にも様々な図形やテキストなども半透明で描画できること、透明度に対応している png 形式などで保存しないと透明な画像として保存されないこともわかりました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press


コメント