Unity は多くの人が利用しているゲームエンジンです。無料版でもゲームを作ることができます。
今回は、Unity プロジェクトに画像ファイルを追加し、それをスプライトとして表示する手順を紹介します。
※ Unity は 2021.3.14f1、 OS は Windows 10 です。
Unity で 2D のプロジェクトを作成
最初にプロジェクトを作成します。
プロジェクトは Unity でひとつのゲームを作るために必要な、画像や音楽、プログラムなどのデータをひとまとめにしたものです。
Unity Hub を起動し [新しいプロジェクト] ボタンを押します。
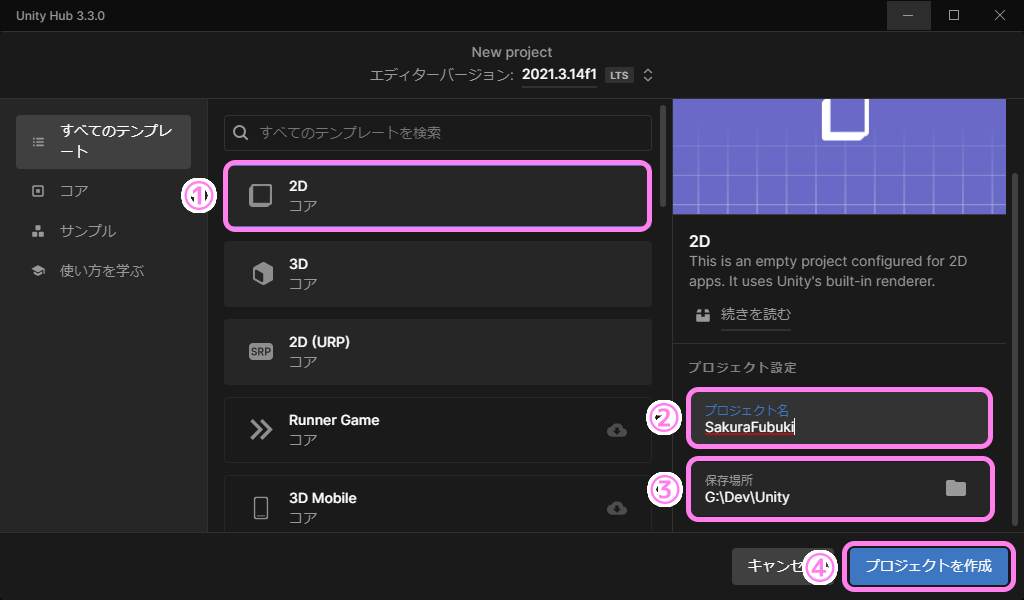
![Unity Hub で [新しいプロジェクト] ボタンを押します。](https://compota-soft.work/wp1/wp-content/uploads/2022/11/Unity-Hub-で-新しいプロジェクト-ボタンを押します。.png)
Unity Hub で [新しいプロジェクト] ボタンを押します。
※不確かですが、プロジェクト名は半角英数字にしたほうが無難かもしれません。

2D のUnityプロジェクトを作成します。
プロジェクトテンプレートと 2D の説明
プロジェクトテンプレートとは、プロジェクトのひな型です。作りたいゲームに近いプロジェクトテンプレートを選ぶと良いでしょう。
今回は画像を表示することが目的なので 2D を選びました。
2D を選ぶことで、画像を扱う機能や 2D 向けのカメラなどが最初から用意されます。
2D に似たテンプレートに、 2D (URP) があります。
URP (Universal Render Pipeline) は、スマホや PC、家庭用ゲーム機といった様々な環境で動作する軽量な描画処理システムです。
2D から 2D (URP) にプロジェクトを変換できるようなので、後日試してみたいと思います。
画像ファイルを Asset フォルダに追加
画像ファイルを Unity エディタ→ Project タブ→ Assets フォルダにドラッグ&ドロップすることで、画像ファイルをプロジェクトに追加できます。
※今回の画像は後述の理由により .png 形式です。
※画像の縦横の幅は 4 の倍数にすると、警告への対処の必要がなくお勧めです。詳しくは、翌日の記事をご覧ください。

画像ファイルを Unity のプロジェクトにD&D。
このドラッグ&ドロップは、エクスプローラでファイルのコピーを置くことと同様です。
Project タブの Assets フォルダを右クリックしてコンテキストメニュー [Show in Explorer] を選択するとエクスプローラで対応するフォルダが表示されます。
たったこれだけで、スプライトが作成されました。
プロジェクトに追加した画像のアイコンをクリックすると Inspector タブに Sprite (スプライト) と表示されています。
Inspector タブに Sprite と表示されています。
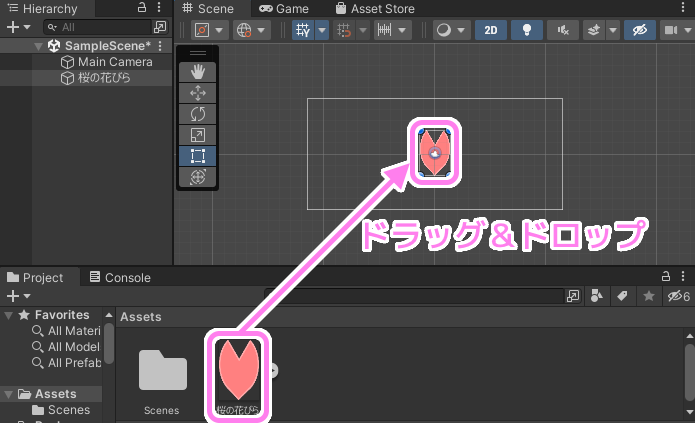
更にこの画像を Scene タブ内の長方形の枠内にドラッグ&ドロップします。
置いた位置に画像が配置され、左の [Hierarchy] タブにも画像の名前 [桜の花びら] が追加されています。

Project タブの画像を Scene タブに D&D します。
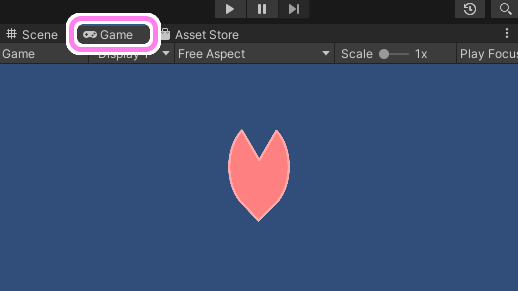
ゲームのテストプレイをする Game タブの画面でも画像が表示されました。

Scene タブに配置した画像が Game タブにも表示されました。
画像形式を .png にした理由
画像形式には .png を選びました。
他にも .jpg など画像形式は複数あります。
.png を選んだ理由は、透明部分を含む画像を扱いやすいからです。

Unity のシーンに配置しただけの png と jpg の見た目の違い
上のスクリーンショットは .png と .jpg の画像をそれぞれ先ほどの手順で 2 つ重ねて表示したものです。
.png 画像は透明度が設定されていますが、 .jpg 画像は背景が透明になっていません。
※画像は昨日 inkscape で作成した桜の花びらを二つの形式でエクスポートしたものです。
.png では半透明な画像も簡単に扱うことができます。
画像で透明や半透明な部分を表現したい場合は .png を使うと良いでしょう。


コメント