Unity の Asset Store にはゲームの素材となるアセットがたくさんあります。
以前公開した「【Unity】ゲームの無料サンプルの探し方【ブラックフライデーセール】」では、ゲームのサンプルを検索する手順を紹介しました。
今回は無料のアセットを取得し、Unity プロジェクトに追加してみましょう。
※Unity は 2021.3.14f1、ウェブブラウザは Chrome 107.0.5304.107(Official Build) (64 ビット)、 OS は Windows 10 です。
Asset Store で無料アセットを取得する
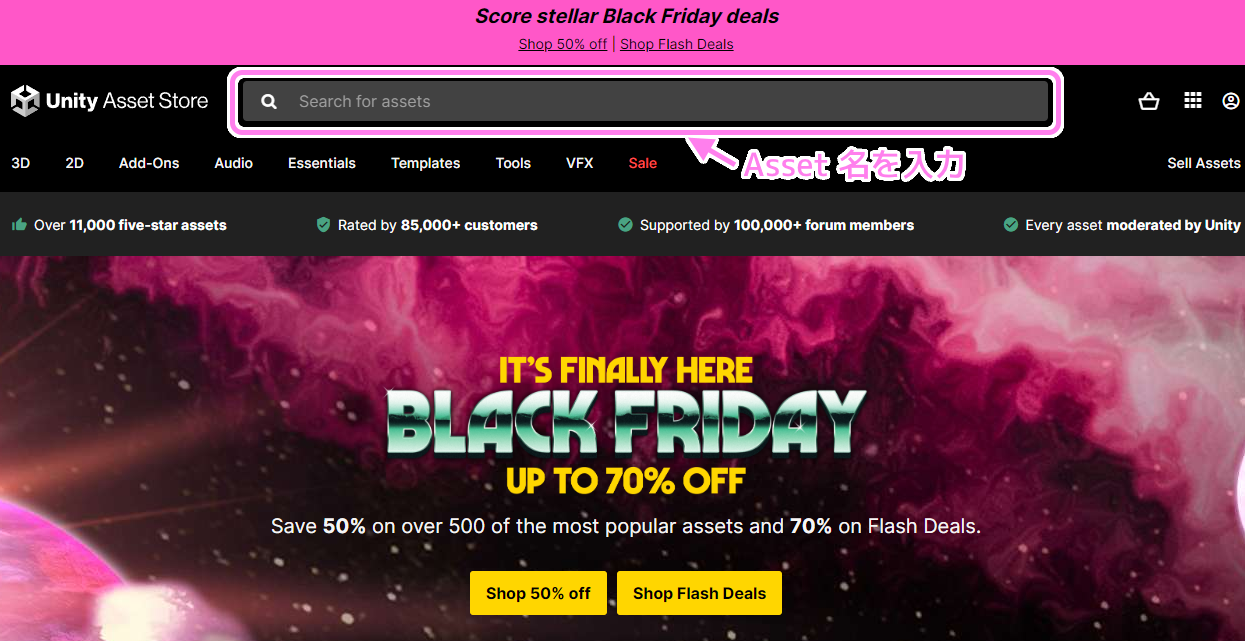
Asset Store にウェブブラウザでアクセスしましょう。
今回は具体例として DOTween 無料版を取得します。
これは「桜の花びら」画像を左右に反復移動させる際に使う予定です。
※Asset Store には、Unity エディタのメニュー[Window]→[Asset Store] 経由でもアクセスできます。

Unity Asset Store でアセット名を入力します。
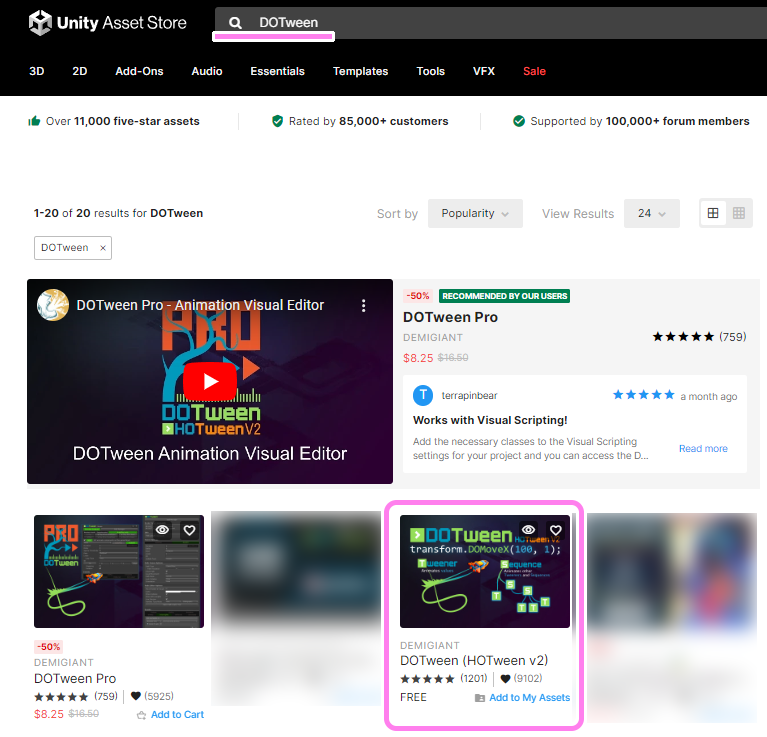
検索欄に DOTween と入力すると、検索結果が表示されます。

Asset Store で DOTween を検索した結果
検索結果の、価格が FREE の DOTween (HOTween v2) をクリックします。
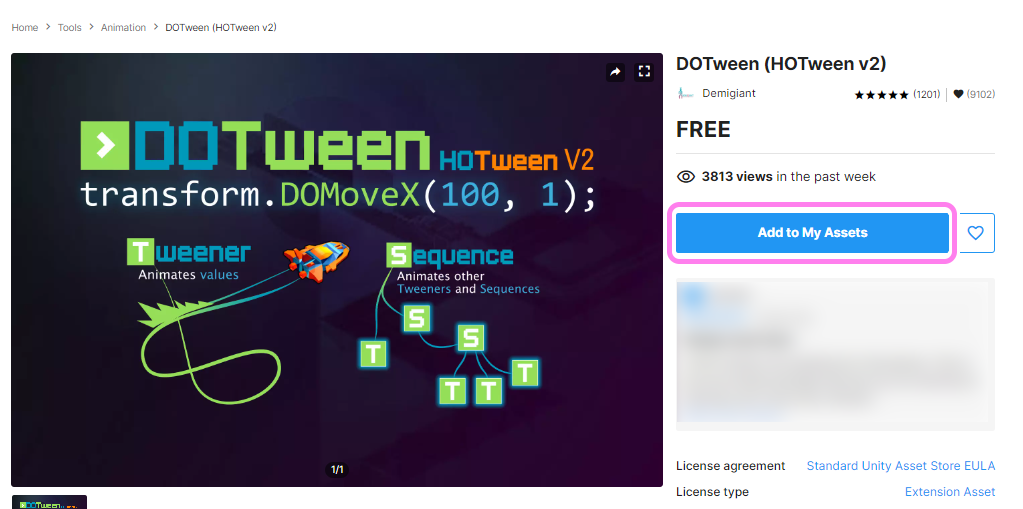
DOTween (HOTween v2) のページが表示されるので、右側の [Add to My Assets] ボタンを押します。

Asset Store の DOTween(HOTween v2) のページ
まだログインしていない状態だと、 Unity アカウントによるログインを求められます。
まだ登録をしていない場合は新規登録をしましょう。
ログイン後に [Add to My Assets] ボタンを押すと無料アセットを取得できます。
※筆者はすでに以前に取得していたので、スクリーンショットは用意できませんが、英文で規約のダイアログが表示されるかもしれません。規約を承諾できる場合は [Accept] ボタンを押して進んでください。
表示された [Open in Unity] ボタンを押します。
ここからはUnity エディタで Unity プロジェクトに追加する手順に移ります。
※アセットを追加したい Unity プロジェクトを開いておきましょう。
次のようなダイアログが表示されたら [Unity Editor を開く ] ボタンを押します。
![アセットを追加するために [Unity Editor を開く ] ボタンを押します。](https://compota-soft.work/wp1/wp-content/uploads/2022/11/アセットを追加するために-Unity-Editor-を開く-ボタンを押します。.png)
アセットを追加するために [Unity Editor を開く ] ボタンを押します。
Unity エディタでアセットを追加する
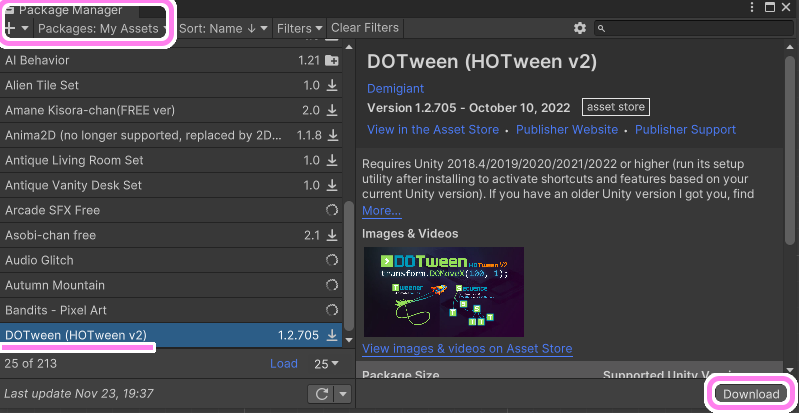
Unity エディタの [Package Manager] ウィンドウが表示されるので、追加するアセットであることを確認して詳細ビューの右下の [Download] ボタンを押します。

PackageManager ウィンドウの My Assets リストの DOTWeen(HOTween v2)の詳細ビュー
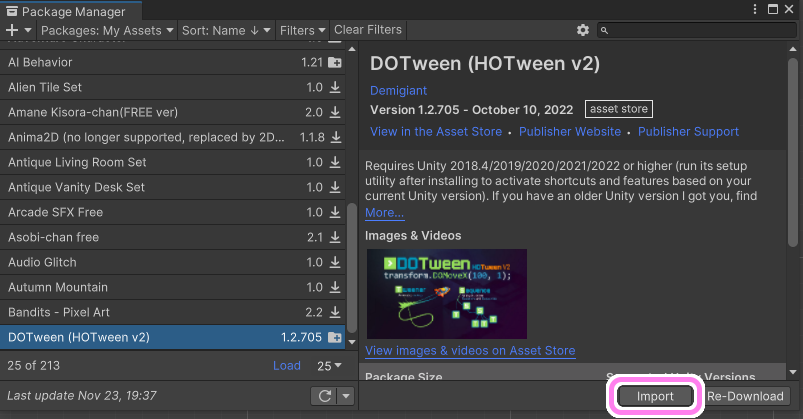
ダウンロードが完了すると表示される [Import] ボタンを押します。

DOTween(HOTween v2)のImportボタン
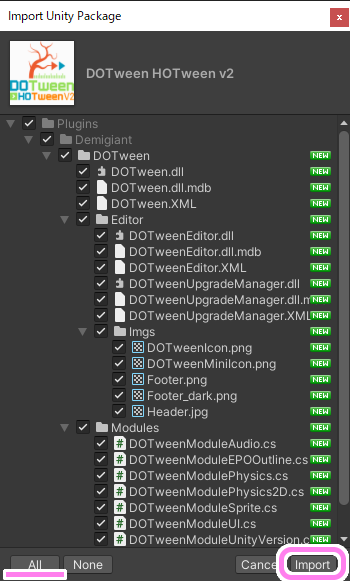
[Import Unity Package] ダイアログが表示されるので内容を確認し [Import] ボタンを押します。
チェックを切り替えた後、全てチェックしたい場合は [All] ボタンを押してください。

DOTween HOTween v2 の Import Unity Package ダイアログ
これで無料アセット DOTween (HOTween v2) が Unity プロジェクトに追加されました。
一般的なパッケージの追加はここまでになります。
DOTWeen 独自のセットアップ
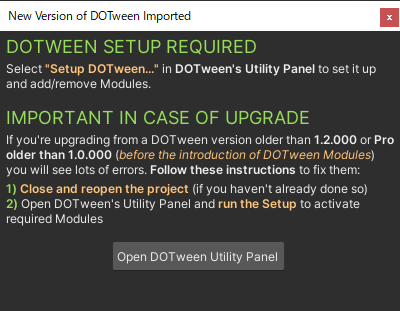
DOTWeen (HOTween v2) の場合 Import 直後に [New Version of DOTween Imported] ダイアログが表示されました。
ここからは DOTWeen (HOTween v2) 独自の Import 直後の手続きを行います。

DOTween HOTween v2 の Import 直後の[New Version of DOTween Imported]ダイアログ

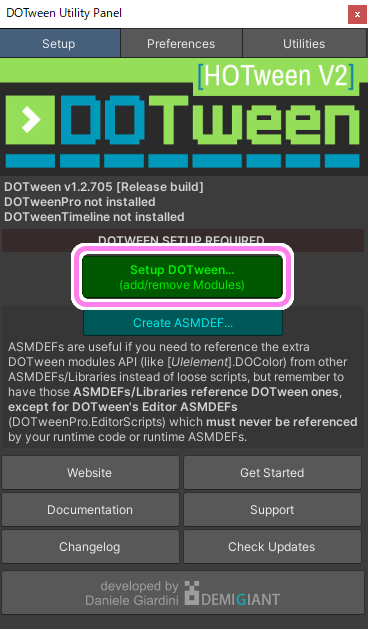
DOTween Utility Panel の Setup DOTween… ボタン
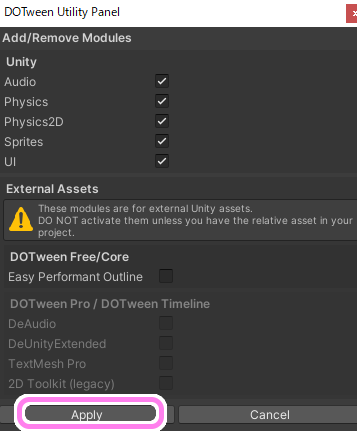
ダイアログの表示が変わり、しばらくすると [Apply] のボタンが押せるようになるので押します。

DOTween Unity Panel の Setup DOTween… ボタンを押した後のApply ボタン
これで DOTween (HOTween v2) のセットアップも完了です。
先ほどの[New Version of DOTween Imported] ダイアログには、アップグレードの手順も書かれていました。
しかし、1.2.0 よりも古い場合とあったので 1.2.7 を Import した今回はこれで準備完了のようです。


コメント