2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」でランダムに移動する敵キャラを作成します。

最後のパート3では、前回のランダム移動よりも歩行しているように見えるように、ある程度同じ方向に進み続けるようにプログラムを改善します。
※キャラクターの歩行アニメーションの画像は「キャラメル -CharaMEL-」で作成したものです。
前回の記事
前回のパート2では、敵同士は当たり判定をしない設定や、アニメーション表示サイズの変更、ランダム移動のプログラムを紹介しました。
ランダム移動プログラムの改善
以下が改善したランダム移動プログラムです。
プログラムの細かな説明はコメントをお読みください。
※プログラムは自己責任で使用してください。
ハイライトされている 59 ~ 64 行目が変更点です。
前回のプログラムでは、毎フレームごとに向きをランダムに変えていました。
今回はそのスクリプトに「一定確率で向きを変える」判定を加えたことで、数秒向きを変えずに同じ方向に進むようになります。
using Godot;
using System;
public partial class mob : RigidBody2D
{
[Export]
public int Speed { get; set; } = 400; // How fast the player will move (pixels/sec).
public Vector2 ScreenSize; // Size of the game window.
// 1 フレーム経過後に歩行パターンを変更する確率。
public float ProbabilittyChangeWalkPattern = 0.05f;
// 直近の歩行パターンのインデックス
private uint walk_pattern_idx = 0;
// 歩行パターンの数(動かない+4方向への歩行)
private const int NUMOF_WALK_PATTERNS = 5;
// 歩行パターンに応じた単位ベクトル(移動量)
private Vector2[] WalkVectors = new Vector2[NUMOF_WALK_PATTERNS]{Vector2.Zero, Vector2.Down, Vector2.Left, Vector2.Right, Vector2.Up};
// 歩行パターンごとのアニメーション名。 WalkVectors と要素の並びを一致させています。
// 動かない、下に歩行、左に歩行、右に歩行、上に歩行
private string[] WalkAnimationNames = new String[NUMOF_WALK_PATTERNS]{"", "walk_down", "walk_left", "walk_right", "walk_up"};
// Called when the node enters the scene tree for the first time.
public override void _Ready()
{
ScreenSize = GetViewportRect().Size;
// ゲームプレイ前にプレイアブルキャラクターを非表示にしたい場合は Hide() を _Ready イベント関数で呼び出します。
Hide();
// 後から Main シーンで呼び出す関数を、テストのため、とりあえずここで呼び出します。
Start(Position);
}
public void Start(Vector2 position)
{
Position = position;
// ゲームプレイ開始時にプレイアブルキャラクターを表示します。
Show();
// ゲームプレイ時に当たり判定のノードを有効にします。
GetNode<CollisionShape2D>("CollisionShape2D").Disabled = false;
}
// Called every frame. 'delta' is the elapsed time since the previous frame.
public override void _Process(double delta)
{
// 移動方向によりアニメーションを切り替えるために、Player ノード下位の AnimatedSprite2D ノードを取得します。
var animatedSprite2D = GetNode<AnimatedSprite2D>("AnimatedSprite2D");
// 移動速度の変数を 0 に初期化します。入力に応じて変更され、新しいキャラの位置を割り当てる際に用いられます。
var velocity = Vector2.Zero; // The player's movement vector.
// 毎フレームごとに歩行パターンを変えるかをランダムで判定します。
if (ProbabilittyChangeWalkPattern > GD.Randf())
{
// 歩行パターンをランダムに変更します。
walk_pattern_idx = GD.Randi() % NUMOF_WALK_PATTERNS;
}
// 選択中の歩行パターンで、移動量(単位ベクトル)やアニメーション名を設定します。
velocity = WalkVectors[walk_pattern_idx];
if (WalkAnimationNames[walk_pattern_idx] != "")
{
animatedSprite2D.Animation = WalkAnimationNames[walk_pattern_idx];
}
// 移動する場合は、移動量を計算して、アニメーションを再生します。移動しない場合はアニメーションを停止します。
if (velocity.Length() > 0)
{
velocity = velocity.Normalized() * Speed;
animatedSprite2D.Play();
}
else
{
animatedSprite2D.Stop();
}
// 入力に応じて新しい位置を設定します。
Position += velocity * (float)delta;
Position = new Vector2(
x: Mathf.Clamp(Position.X, 0, ScreenSize.X),
y: Mathf.Clamp(Position.Y, 0, ScreenSize.Y)
);
}
}
GodotEngine 4 の C# (.NET 版) の HTML5 へのエクスポートは未対応
GodotEngine4 の C#(.NET 版) では、 2024 年 1 月 27 日現在、 HTML5 エクスポートは未サポートです。
Projects written in C# using Godot 4 currently cannot be exported to the web. To use C# on web platforms, use Godot 3 instead.
Webのエクスポート — Godot Engine (4.x)の日本語のドキュメント と Google 翻訳
Godot 4 を使用して C# で作成されたプロジェクトは現在、Web にエクスポートできません。 Web プラットフォームで C# を使用するには、代わりに Godot 3 を使用してください。
詳しくは「GodotEngine4 ブラウザゲーム用 HTML5 エクスポートの手順 | Compota-Soft-Press」を参照してください。
C# と GDScript の相互変換については「GodotEngine C# ⇔ GDScript 変換早見表 | Compota-Soft-Press」を参照してください。
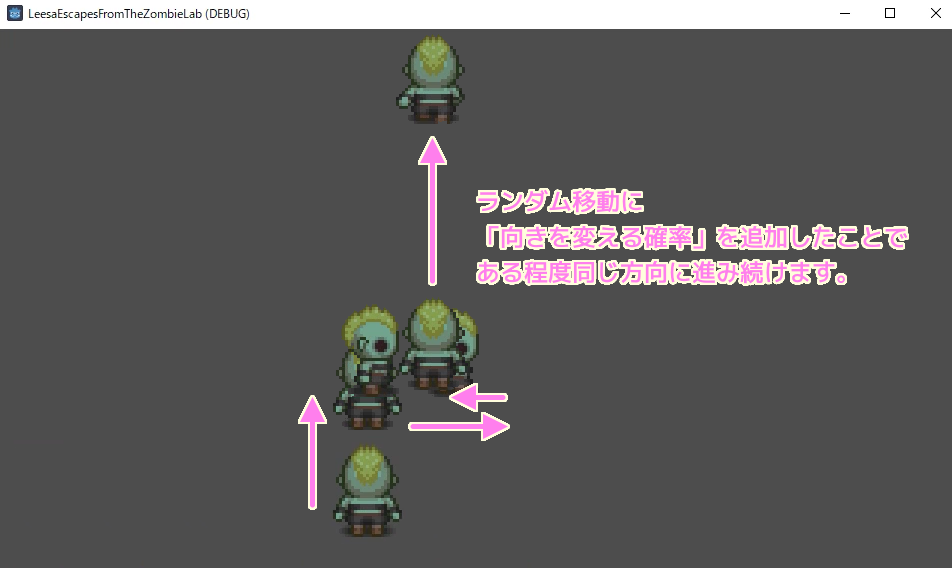
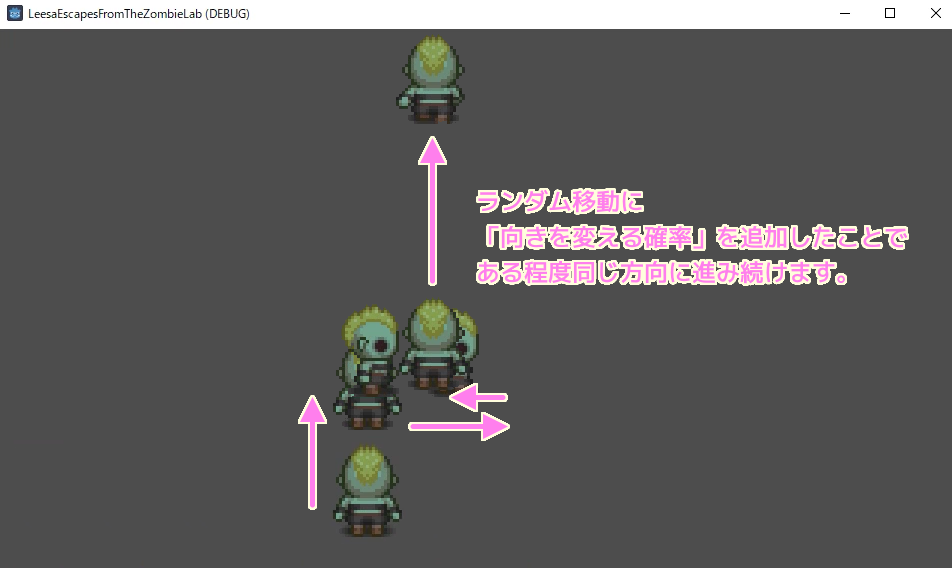
ランダム移動(改善版)のテスト
改善版のスクリプトに置き換えて保存したら、エディタ右上の「現在のシーンを実行(F6)」ボタンを押して動作を確認します。
前回は毎フレームごとに向きが変わっていて、動いていても歩いているようには見えませんでした。
今回は向きを変える確率を加えたことで、ある程度は同じ方向に進み続けるようになり、歩行しているように見えるようになりました。

まとめ
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」でランダムに移動する敵キャラのシーンを作成するために、完全にランダムな移動では歩いているように見えないため、向きを変える確率を追加して、ある程度は同じ方向に進むようにプログラムを変更しました。
これで、今回のゲームで配置する敵キャラが出来ました。
次回の記事
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Setting up the project — Godot Engine (stable) documentation in English
- Creating the player scene — Godot Engine (stable) documentation in English
- Multiple sprite sheets for one character – Godot Engine – Q&A
- Godotの設計哲学 — Godot Engine (4.x)の日本語のドキュメント
- ノードとシーン — Godot Engine (4.x)の日本語のドキュメント
- 【Godot】Godot Engine の Tips (逆引き) | 2dgames.jp
- キャラメル -CharaMEL-
- 【Godot4.x】タイルマップの基本的な使い方 | 2dgames.jp
- RigidBody2D — Godot Engine (4.x)の日本語のドキュメント
- AnimatedSprite2D — Godot Engine (4.x)の日本語のドキュメント
- CollisionShape2D — Godot Engine (4.x)の日本語のドキュメント
- VisibleOnScreenNotifier2D — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press




コメント