無料でベクター画像を作成できるドローソフト InkScape を使って AT フィールドぽい画像を作成したので、その手順を紹介します。
8角形の作成
8角形を作ります。
ペンツールを使うこともできますが、せっかく多角形を作成する星形ツールがあるので、それを用いて作ります。
8角形を描くための設定
星形ツールでは、☆のようにでこぼこした星形と、□のようにでこぼこしていない多角形を選択できます。また、3角形や8角形のように角の個数を選択できます。
ホールド&ドラッグでサイズを調整するとき、回転もしてしまいます。回転角度は Ctrl を押すことで 15 度単位で変えることができ、調整がしやすくなります。
を用いて八角形を作成します..png)
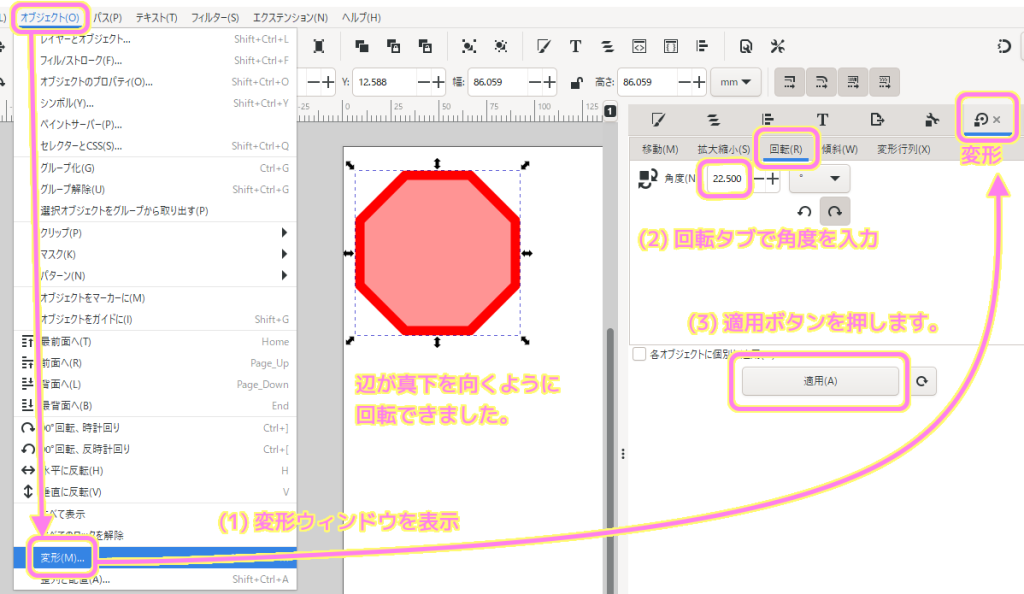
指定した角度で回転
8角形を Ctrl キーを押しながら回転させると、角の部分が真下に来ます。
これを辺が真下を向くようにするには 22.5 度 (22.5 = (360 / 8) / 2) 回転させます。
手動では難しいので、メニュー「オブジェクト」→「変形」で変形ウィンドウを表示し、その中の回転タブで 22.5 を入力した後、適用ボタンを押します。
※変形のメニューが押せない場合は、回転させるオブジェクトを選択してからメニューを開いてください。

角ではなく辺が真下を向きました。
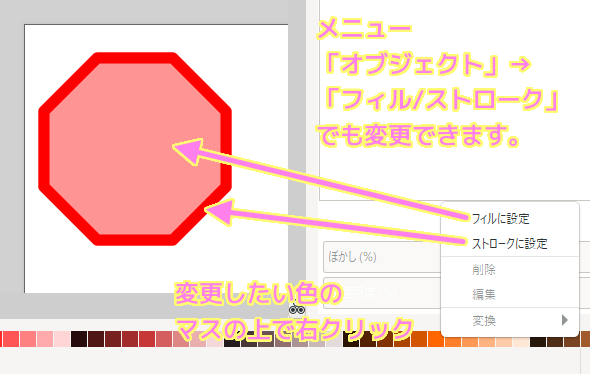
色の選択
色を変えたい場合は InkScape ウィンドウ下部の様々な色が並んでいるマス目を右クリックして、フィルまたはストロークに色を割り当てられます。
メニュー「オブジェクト」→「フィル/ストローク」ウィンドウでも色を設定できます。

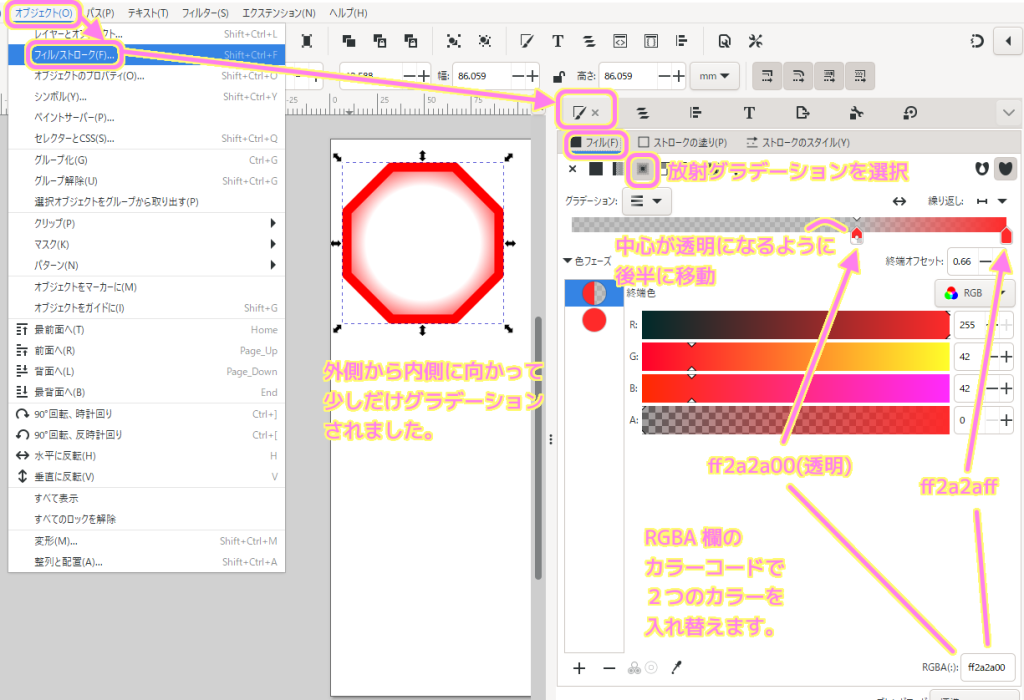
グラデーションの設定
グラデーションツールを使うこともできますが、今回は「フィル/ストローク」ウィンドウでグラデーションを設定します。
メニュー「オブジェクト」→「フィル/ストローク」でそのウィンドウを表示します。
「フィル」のタブの下のグラデーションの種類で放射グラデーションを選らびます。
最初は、中心から外側に向かって薄くなるグラデーションなので、これを反転させます。
反転するために、バーの左右にある二つのカラー(同色で透明、不透明)の設定を入れ替えます。
右下の RGBA 欄でカラーコードを入れ替えると楽でした。
中心はグラデーションをかけない領域を広く取りたいので、透明なカラーを右側にずらして、中心ではなく外側に離れた場所からグラデーションが始まるようにします。

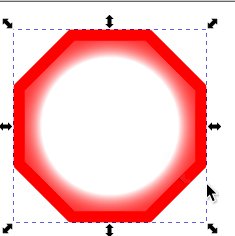
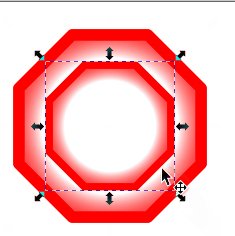
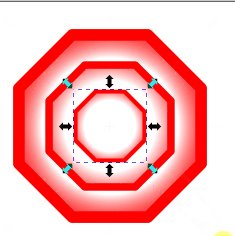
複製と縮小
縮小は Shift で中心固定、Ctrl で比率を維持した状態で縮小します。
します..png)

微調整
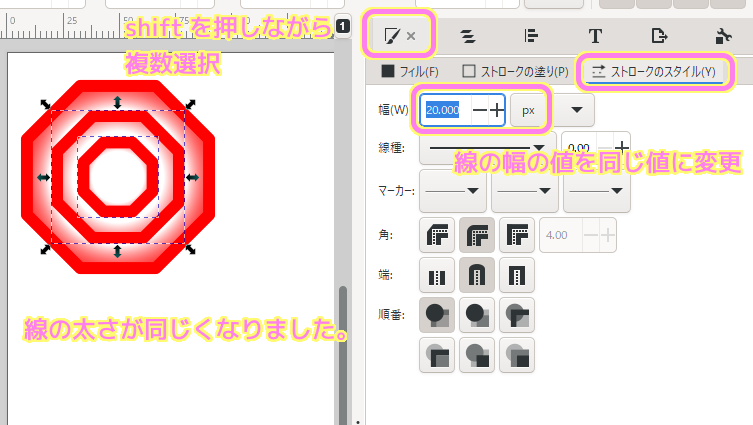
縮小したので、線が細くなりました。
それを元のオブジェクトの線の太さと同じに修正します。
「フィル/ストローク」ウィンドウのストロークタブで、線の太さをコピーします。
縮小したオブジェクトを shift を押しながら複数選択し、ストロークタブの線の太さを先ほどコピーしたものに変更します。
※単位が一致していることを確認しましょう。

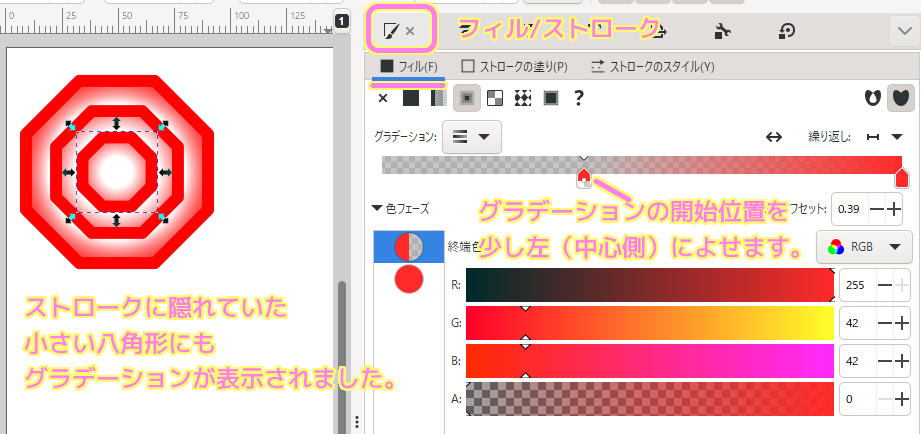
一番小さい八角形のグラデーションが線の太さで隠れてしまったので、グラデーションの開始位置を少し左にずらして調整します。

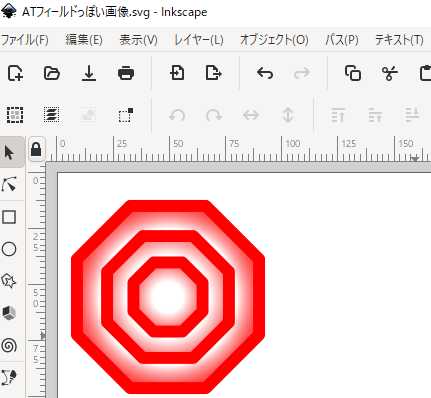
これで AT フィールドっぽい画像が作成できました。

まとめ
今回は無料のベクター系画像を作成できるドローソフト InkScape を用いて、 AT フィールドっぽい画像を作成する手順を紹介しました。
InkScape の標準機能である、多角形を作る機能、グラデーション機能などを用いて簡単に作ることが出来ました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press


コメント