無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、ジャンプや左右の移動の入力を検知するために使用できるインプットアクションとして最初から使用できる組み込みアクションの確認と、さまざまなキーの組み合わせの新しいアクションを追加する手順を紹介します。
キーが押された直後だけ反応する is_just_action_pressed 関数と、それに似せた _input 関数のイベント処理の比較のテスト結果も紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
最初から使える組み込みアクションの確認
GodotEngine4 では最初から、さまざまなキー入力の組み合わせをインプットアクション名で指定して、ちょうど押された瞬間、離された瞬間、押されている間などのインプットアクションの状態を簡単に調べられます。
例えば、左右に移動したりジャンプなどの 2D ゲームのキャラクターの動きを実装しやすい CharacterBody2D クラスでは、スクリプトを作成すると自動的に以下のようなコードが追加されています。
7行目の左右移動の入力判定の引数の文字列 ui_left , ui_right は組み込みアクションの名前で、← → キーなどに対応しています。
2行目の ui_accept は、スペースキー・エンターキーに対応した組み込みアクションの名前で、スケルトンコードでは、ジャンプのキーとして使用されています。
# Handle jump.
if Input.is_action_just_pressed("ui_accept") and is_on_floor():
velocity.y = JUMP_VELOCITY
# Get the input direction and handle the movement/deceleration.
# As good practice, you should replace UI actions with custom gameplay actions.
var direction = Input.get_axis("ui_left", "ui_right")
if direction:
velocity.x = direction * SPEED
else:
velocity.x = move_toward(velocity.x, 0, SPEED)CharacterBody2D を使った移動・ジャンプについては、以下の記事を参照してください。
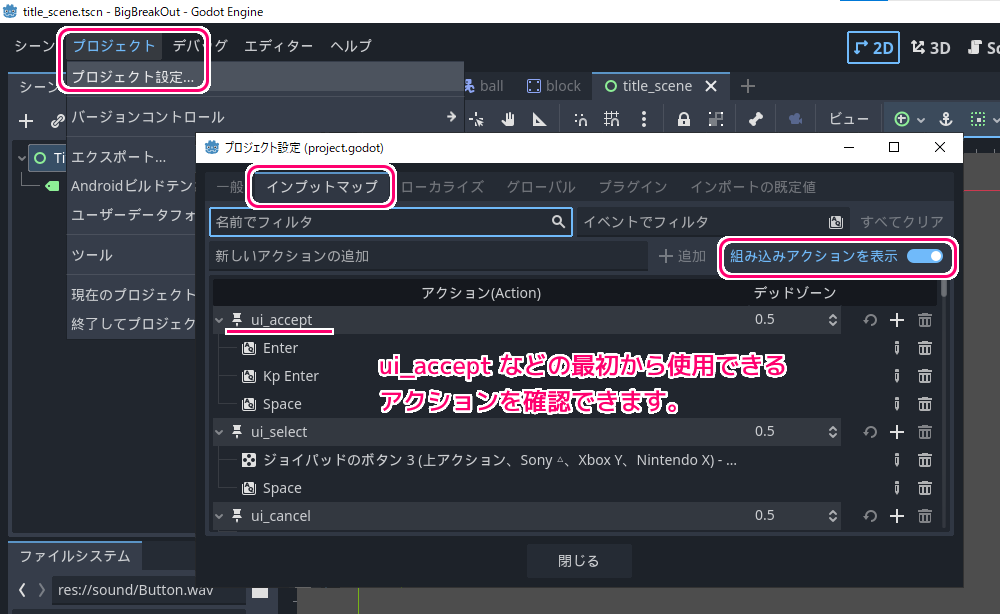
どのような組み込みアクションが用意されいていて、対応するキーがどうなっているかなど、組み込みアクションの設定を確認するには、メニュー「プロジェクト」→「プロジェクト設定」でダイアログを開き、「インプットマップ」タブの右上の「組み込みアクションを表示」トグルボタンを有効にします。

新しいアクション(マウス左ボタン)の追加
今回は、マウスの左ボタンを押された直後の1フレームだけ入力を検知するために、マウスの左ボタンのインプットアクションを追加します。
「プロジェクト設定」ダイアログの「インプットマップ」タブで「追加」ボタンの左側のテキストボックスに追加するアクションの名前を入力してから右側の「追加」ボタンを押します。
※「プロジェクト設定」ダイアログはメニュー「プロジェクト」→「プロジェクト設定」で開きます。

入力したアクション名(例では ui_click)がアクションのリストに追加されました。
「組み込みアクションを表示」トグルボタンをONにしていると、最初から用意されているたくさんの組み込みアクションも表示されてわかりづらいので OFF にすると探しやすいです。
アクションを追加したら、そのアクションに対応する入力(例ではマウス左ボタン)を追加するため、アクション名の右側の「+」ボタンを押します。

「イベントの設定」ダイアログが表示されたら、アクションに対応するキーやボタンを選択して OK ボタンを押します。
例では、ツリーの中から「マウスのボタン」→「マウス左ボタン」を選択しました。

追加したアクション名の下位に、選択した入力(例ではマウス左ボタン)が追加されました。

「+」ボタンをもう一度おして、別の入力も追加で対応させられます。
また、鉛筆アイコンで入力項目の再選択、ゴミ箱アイコンで追加した入力項目を削除できます。

テスト
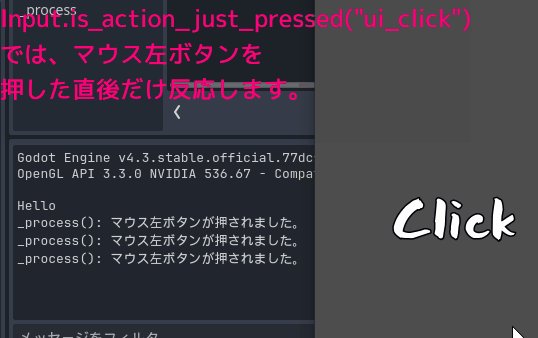
追加したアクション ui_click を、その入力が押された直後の1フレームだけ検知する Input.is_action_just_pressed 関数の引数にいれてテストしてみましょう。
※クリックの検知は押された直後より、離れた直後のほうが良いかもしれません。その場合は、 Input.is_action_just_released 関数を利用できます。
下のスクリプトでは、検知した際に、メッセージが下パネルの出力に1行表示されます。
func _process(delta):
# Enter / Space キー / マウス左ボタン(クリック) が押された直後の場合
if Input.is_action_just_pressed("ui_click"):
print("_process(): マウス左ボタンが押されました。")
return
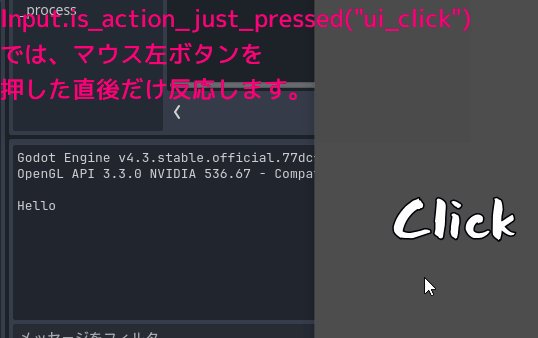
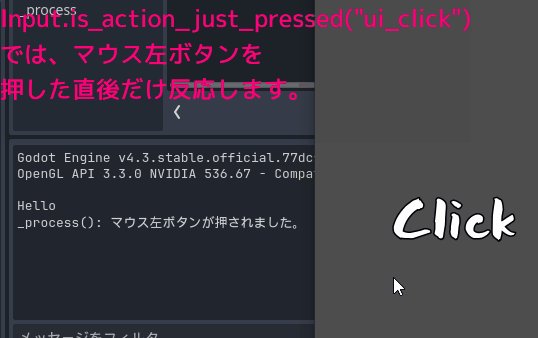
マウスをクリックすると1回だけメッセージが表示され、ボタンを押した直後だけアクションを検知していることがわかります。
※マウスポインタの周囲が黄色いときはマウス左ボタンを押しているときです。わざとマウスを少し長く押してから離しています。

_input イベント関数との違い
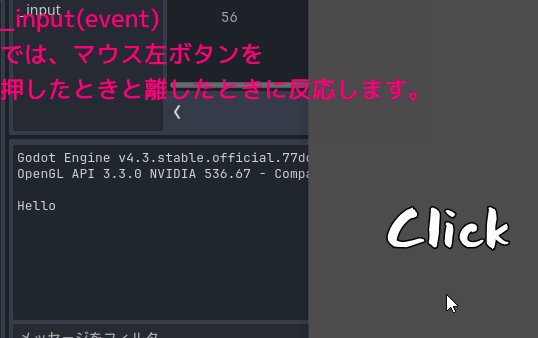
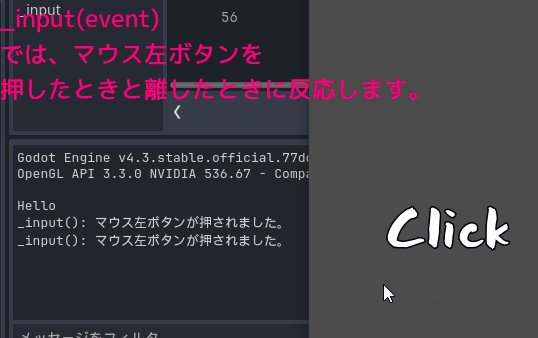
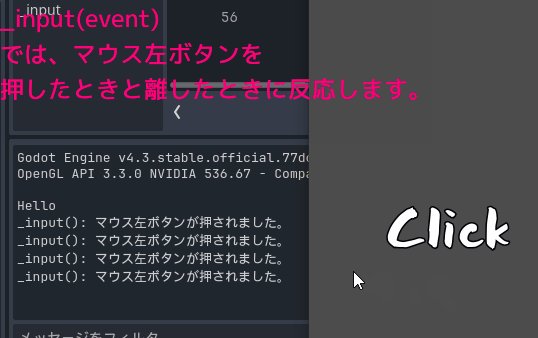
_input イベント関数でも event 引数を受け取って、クリックの検知の処理を行いました。
※もっと良い処理方法があるかもしれません。
func _input(event):
# 左クリックまたはタップされた場合
if (event is InputEventMouseButton and event.button_index == MOUSE_BUTTON_LEFT) or (event is InputEventScreenTouch):
print("_input(): マウス左ボタンが押されました。")
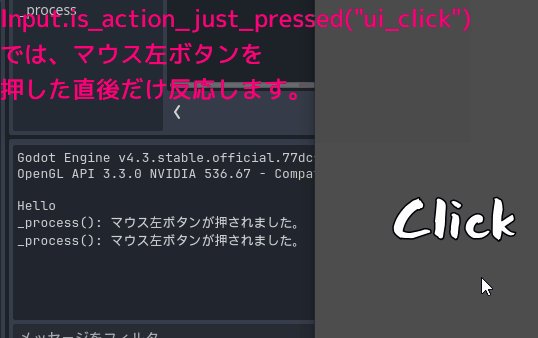
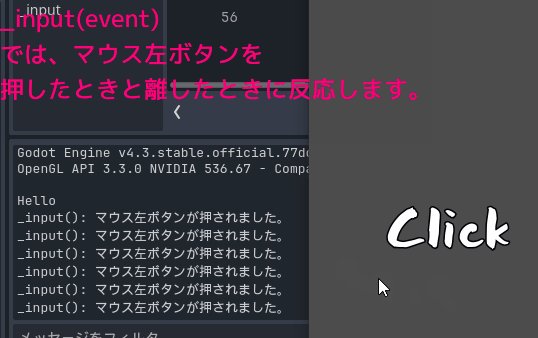
returnテストすると、_input イベント関数では、マウス左ボタンを押した直後と離した直後の2回反応しました。
※ 先ほどの _process の処理は無効にしています。
そのため、クリックすると別のフレームで2回マウスクリックの処理をしてしまいます。
※ or (event is InputEventScreenTouch) を取り除いても同じ結果でした。

このことから、ボタンやキーが押された直後のイベントを取得したいならば、アクションを追加して、Input.is_action_just_pressed 関数を使用した方が、簡単です。
_input イベント関数は、Input の関数で用意されていないような独自の入力判定を作る際に向いていると思いました。
まとめ
今回は、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、ジャンプや左右の移動の入力を検知するために使用できるインプットアクションとして最初から使用できる組み込みアクションの確認と、さまざまなキーの組み合わせの新しいアクションを追加する手順を紹介しました。
キーが押された直後だけ反応する is_just_action_pressed 関数と、それに似せた _input 関数のイベント処理の比較のテスト結果も紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- 入力の例 — Godot Engine (4.x)の日本語のドキュメント
- Input — Godot Engine (4.x)の日本語のドキュメント #method-is-action-just-pressed
- Input — Godot Engine (4.x)の日本語のドキュメント #method-is-action-just-released
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
記事一覧 → Compota-Soft-Press



コメント