前回は、無料で使えるボクセルエディタ―「MagicaVoxel」で様々な形を空中に一気に作成できる便利なシェーダー機能を紹介しました。
MagicaVoxel では、サンドボックスゲーム「TERAVIT(テラビット)」で販売可能なアバターを作成することもでき、シェーダー機能を使うことでそのデザイン効率の向上も期待できます。
前回の記事:無料ボクセルエディタ―MagicaVoxelの便利なShader機能の紹介 | Compota-Soft-Press

今回は、MagicaVoxel のシェーダー機能に新たなシェーダーを追加する手順を紹介します。
※MagicaVoxel のバージョンは 0.99.6 です。
シェーダープログラムの保存場所
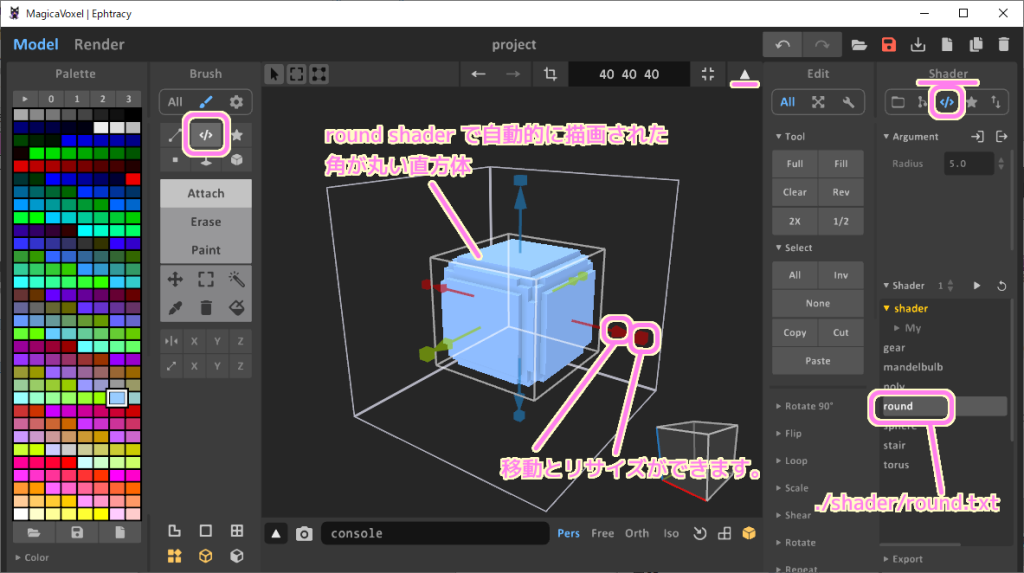
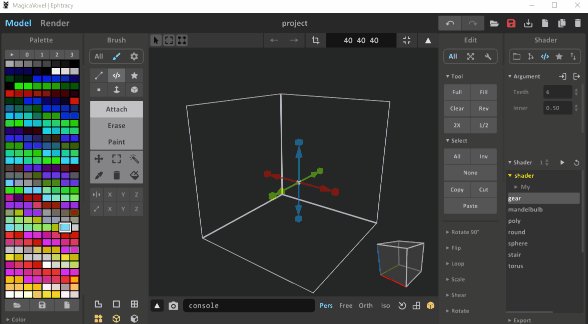
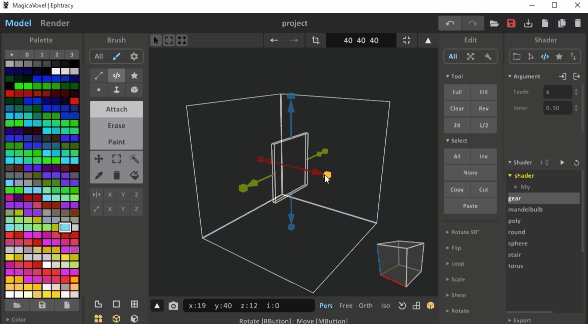
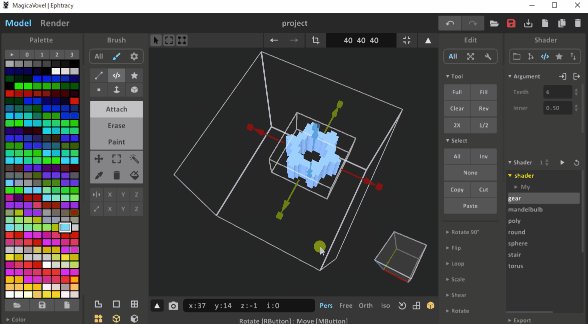
MagicaVoxel には最初から gear や round などの形状に応じた便利なシェーダーがいくつか用意されています。

これらのシェーダーは .txt 形式に書かれたシェーダープログラムが実体です。
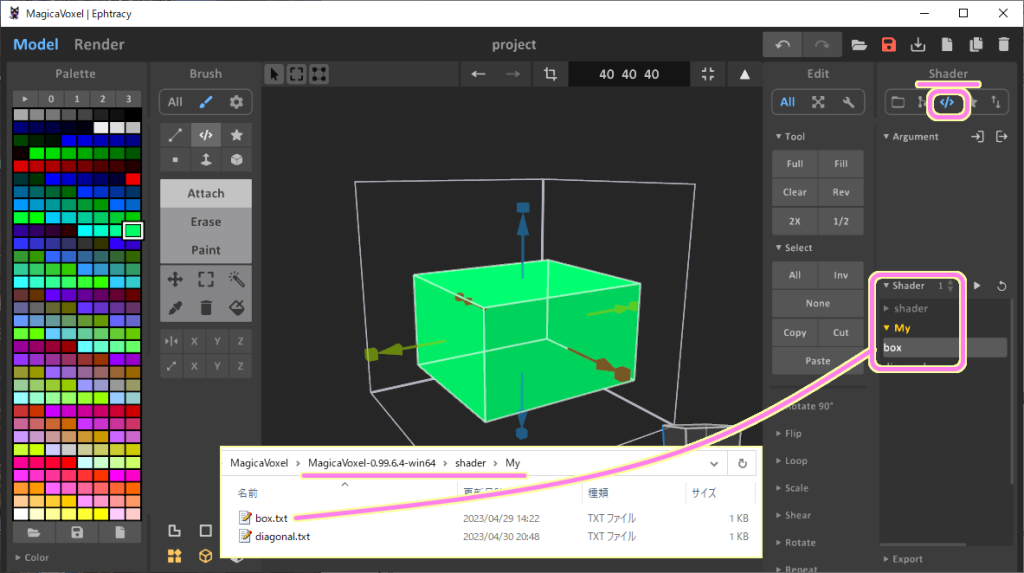
ファイル名が Shader パネルのリストに表示され、選択することで使用できます。

シェーダープログラムの .txt は、 MagicaVoxel インストールフォルダ内の shader フォルダにあります。
vox と同じく、下位にフォルダを作ると Shader パネルのリストにも反映されるので、カテゴリ分けしたい場合などは shader フォルダの下位のフォルダを作成し、その中にシェーダープログラムの .txt ファイルを配置すると良いでしょう。
シェーダープログラムの説明と用例
最初から用意されているシェーダープログラムを参考にして、新しいシェーダープログラム box.txt を作成しました。

box シェーダープログラムの説明
// xs_begin
// author : 'SakuraCrowd'
// xs_end
//===== built-in args =====
// uniform float i_color_index; // current color index [0-255]
//===== built-in functions =====
// 範囲内全てに対して選択しているカラーインデックスを返し、選択範囲の直方体をその色のボクセルで塗りつぶします。
float map( vec3 v ) {
return i_color_index;
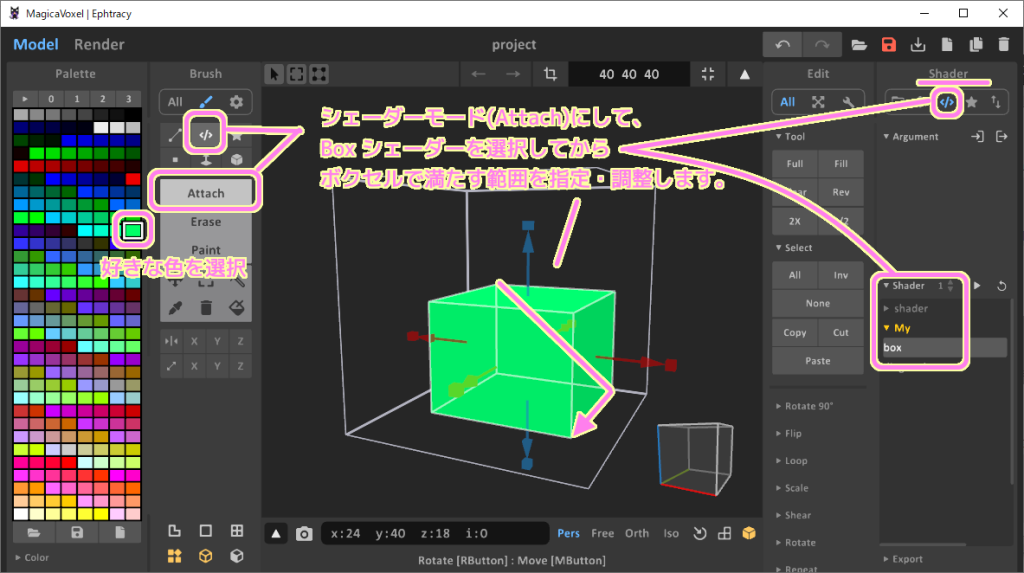
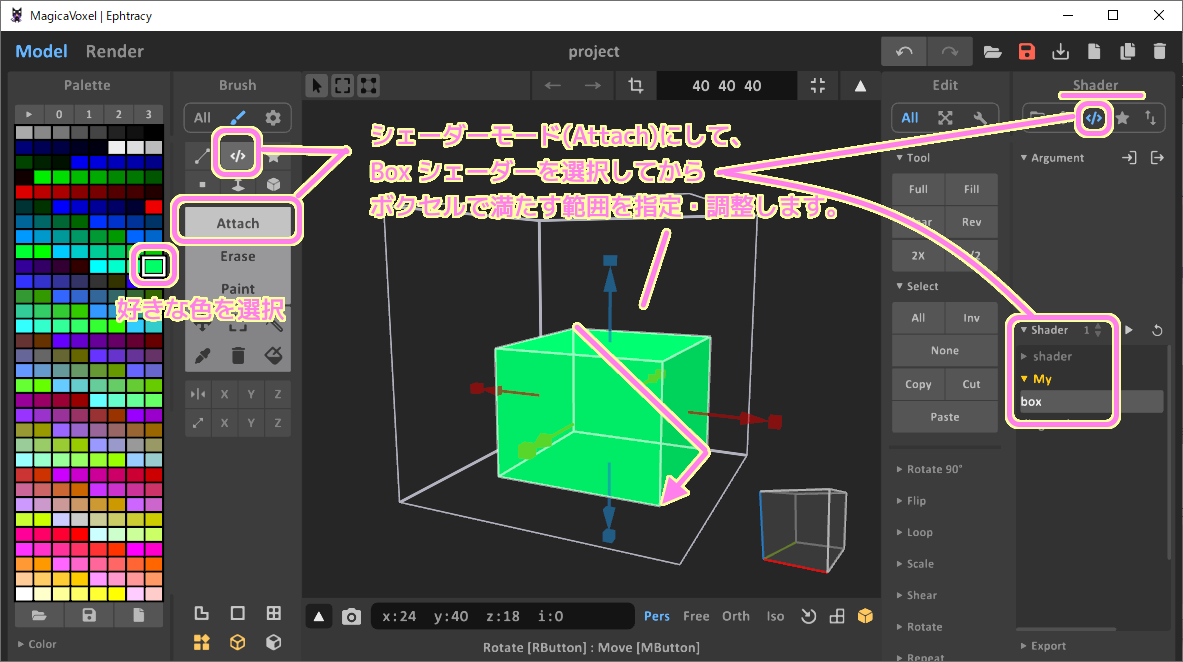
}Shader モードで範囲指定した直方体の範囲内に選択中の色(カラーインデックス)のボクセルを配置します。
11 行目がピクセルシェーダーの関数宣言で、vec3 は (x, y, z) の座標を持つ型です。
12 行目はその v の座標にボクセルを配置するかどうかを返します。
配置しない場合は 0.0 を返します。
0.0 超過の整数値で返した値 i_color_index は 6 行目で説明されているように、カラーインデックスとして扱われ、それに対応した色のボクセルが配置されます。
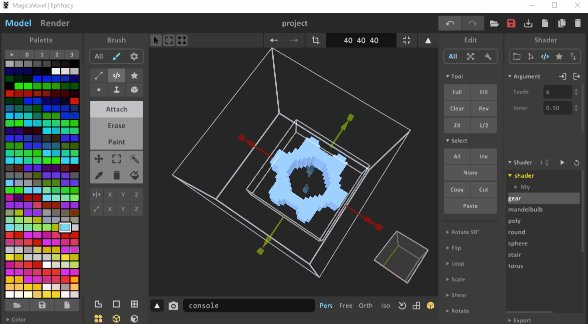
box シェーダーの用例
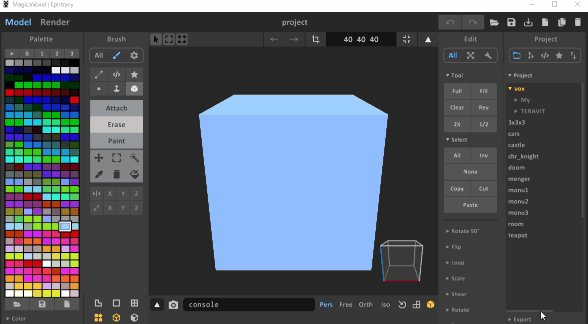
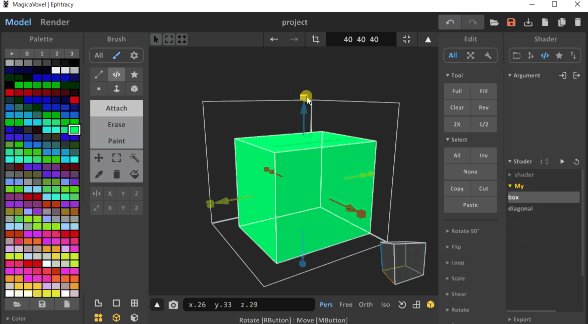
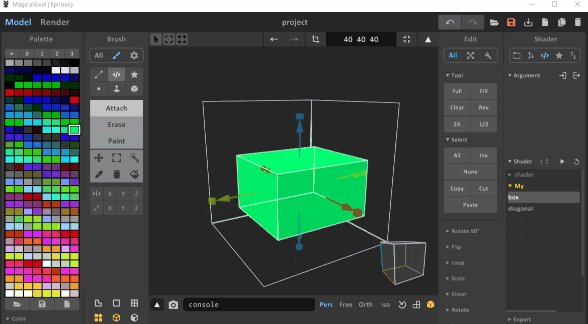
box シェーダーは、説明の通り単純なものですが、配置した後に移動とリサイズで直方体範囲の調整が行えて、何もない空中にいきなりボクセル群を配置できるので編集が少し簡単になりました。

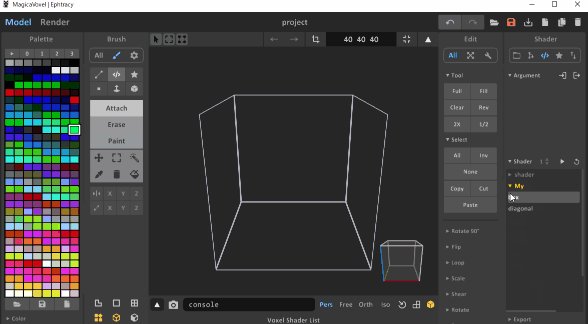
上図では Attach で直方体範囲をボクセルで満たしますが、 Erase を選択すれば直方体範囲のボクセルを削除します。
Paint を選択すればその直方体に含まれるボクセルの色を選択中のカラーインデックスの色に塗り替えます。
これを MagicaVoxel インストールフォルダの shader/My/box.txt に追加すると、上図のように MagicaVoxel の右側の Shader パネルに追加され、いつでも使うことが出来るようになりました。
まとめ
今回は、無料のボクセルエディタ「MagicaVoxel」のシェーダー機能に独自のシェーダーを追加する手順について紹介しました。今回作成した box.txt シェーダーは Box モードと同じく指定した直方体範囲を選択中の色のボクセルで満たすものですが、Box モードと異なり Shader モードでは範囲のリサイズ・移動の微調整が後からできるので、範囲選択が便利になりました。
マルチプレイ対応のサンドボックスゲーム「TERAVIT(テラビット)」で販売できるアバターを作成する際の効率アップも期待できます。
参照サイト Thank You!
- MagicaVoxel
- Shaders in MagicaVoxel · lachlanmcdonald/magicavoxel-shaders Wiki · GitHub
- みせる! | TERAVIT(テラビット)
- ボクセルエディター MagicaVoxel で用いる自作 Shader です。 box シェーダーは指定された直方体範囲を指定された色のボクセルで塗りつぶします。
参照サイト → Compota-Soft-Press



コメント