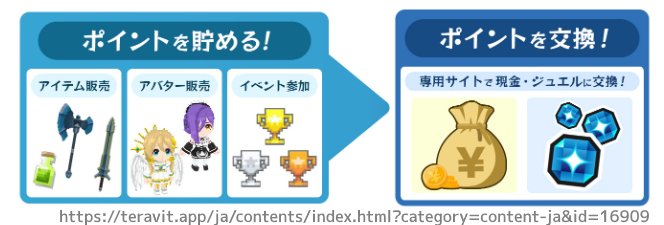
オンライン対応のみんなで作るサンドボックスゲーム「TERAVIT(テラビット)」では、無料のボクセルエディタ―「MagicaVoxel」で作成したアバターを販売することができます。
アバターの他にも、自身で作成したワールド内でショップ NPC が販売するアイテムをジェム(ゲーム内で得られるゲーム内通貨)またはジュエル(課金により得られるゲーム内通貨)で買えるように設定でき、販売で得られたジュエルの 30 %がクリエイターのポイントになります。

今回は公式サンプルアバターを土台にして MagicaVoxel で作成したオリジナルアバターを TERAVIT(テラビット)に読み込ませゲーム内で販売する手順を紹介します。
アバター作成で便利だと思った機能についても紹介します。
※ MagicaVoxel のバージョンは 0.99.6 です。TERAVIT のバージョンは 001.08 です。
作成で便利な機能
TERAVIT(テラビット)用アバターを MagicaVoxel で作成する過程で、筆者が特に便利だと思った機能を紹介します。
※ MagicaVoxel の導入と一部の基本操作については「無料ボクセル3DモデリングソフトMagicaVoxelの導入と簡易操作方法 | Compota-Soft-Press」も参照してください。
また、TERAVIT(テラビット)では簡単に MagicaVoxel の vox ファイルを読み込ませて、各アクションのアニメーション確認ができるので、こまめにテストしながら行うとより安心して作業ができるでしょう。
参照:TERAVITアバターの手腕足の認識範囲のテスト2/2 | Compota-Soft-Press
複製
アバターを何もない状態から作るよりも、サンプルアバターを土台にしたほうが簡単です。
TERAVIT ではアバターがさまざまなアクションをとるため、オブジェクト構成や配置位置などに独自の仕様があります。
そういった独自のルールも最初からクリアしている、公式のサンプルアバターを複製して、それを土台にオリジナルキャラクターを作ると比較的簡単にアバターを作ることができました。

- TERAVITサンプルアバターをMagicaVoxelで開き構成確認 | Compota-Soft-Press
公式サンプルアバターのダウンロード - TERAVITアバターの手腕足の認識範囲と動作テスト1/2 | Compota-Soft-Press
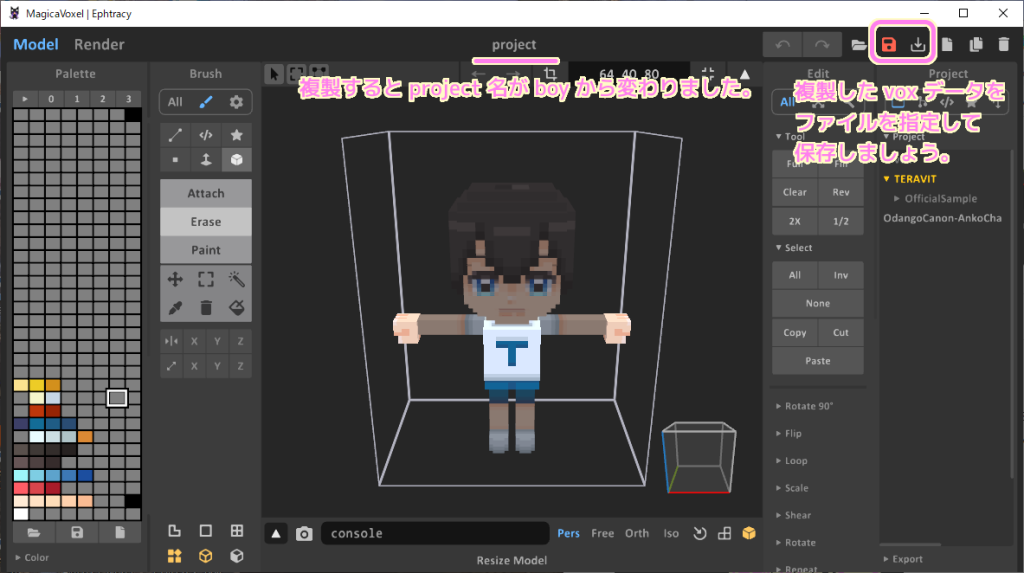
公式サンプルアバターの複製
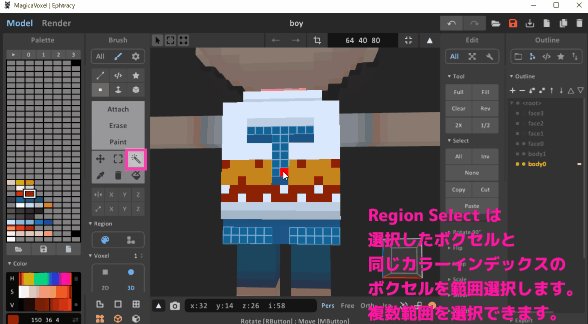
同じカラーインデックスのボクセル群を範囲選択する Region Select
アバターを作るには、形をボクセルで作るだけではなく、着色して色分けや模様をつけることも重要です。
今まであまり MagicaVoxel の着色について紹介してこなかったので、便利機能を中心に、基本の操作も紹介します。
カラーインデックスとは?
カラーインデックスとは、色に割り振った番号のことです。
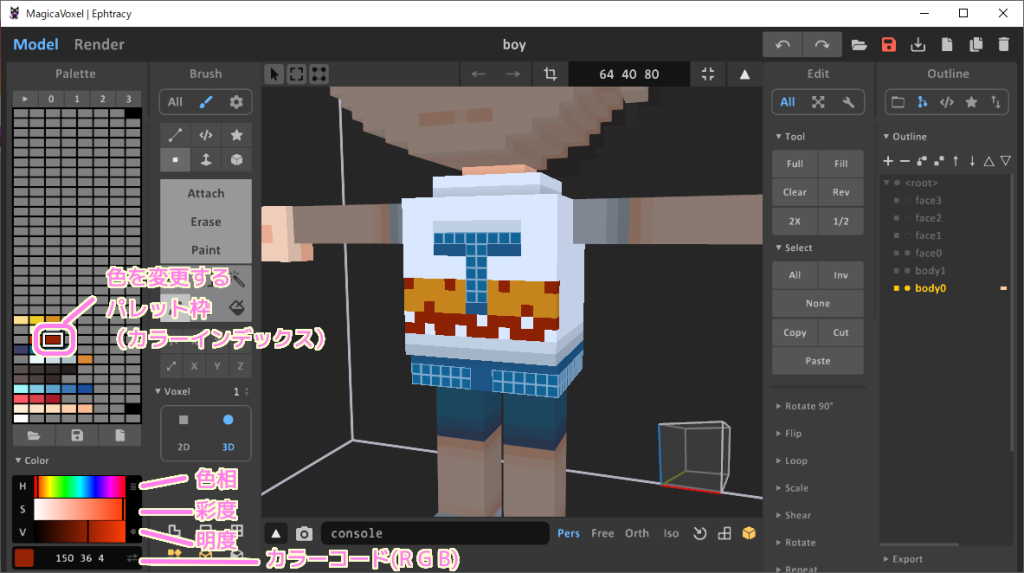
MagicaVoxel では左側の Palette(パレット)パネルの格子状のそれぞれの枠がカラーインデックスに対応します。
それぞれのカラーインデックスに色を設定し、その枠を選択することで、そのカラーインデックスの色でボクセルを着色できます。
サンプルアバターでは、立体的に見えるおでこの部分の髪も、実は顔と同じ高さの平面で、明るさを変えた3種類の黒色で塗ることで立体的にデザインしていました。
の色で塗ることができます。.gif)
カラーインデックスのメリットのひとつは、塗った後でも簡単に色を変えられる点です。
の色を変えると一括でボクセルの色が変わります-1024x573.png)

その反面、カラーインデックスのデメリットとなるのは、それがどの領域で使われているかわからないと、色を変えることがためらわれる点です。
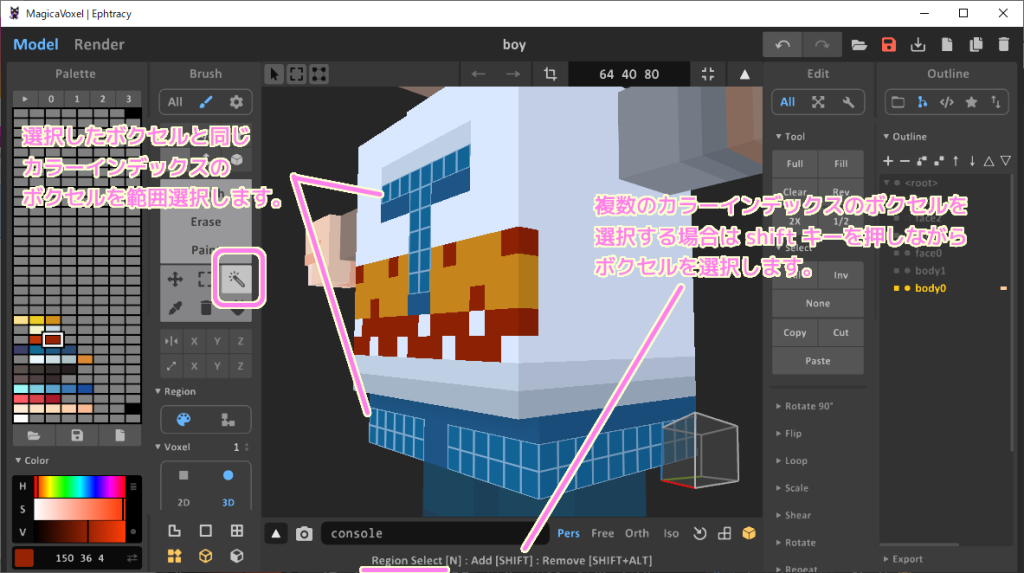
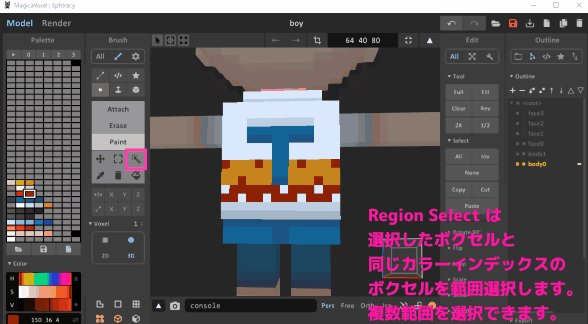
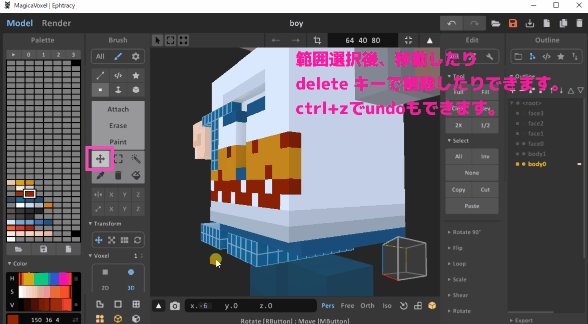
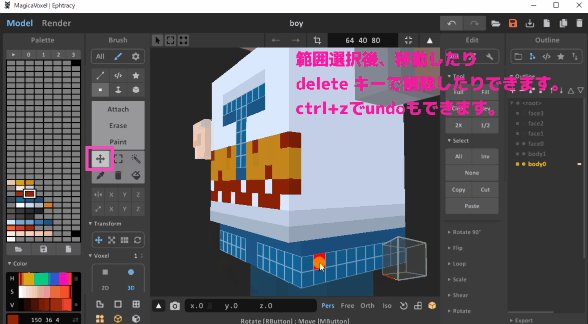
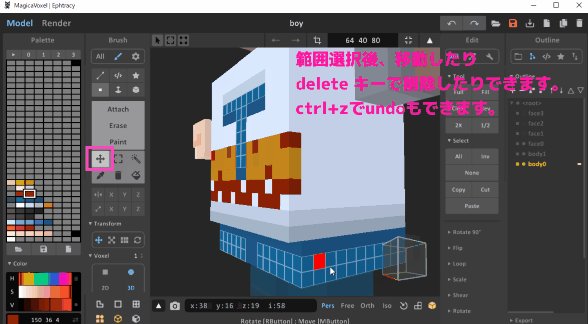
同じカラーインデックスのボクセルを範囲選択する Region Select 機能
それに対応した機能が、Region Select です。
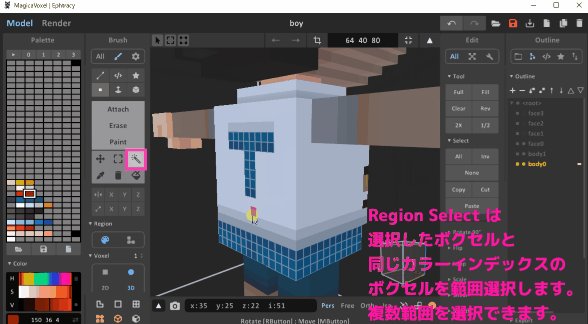
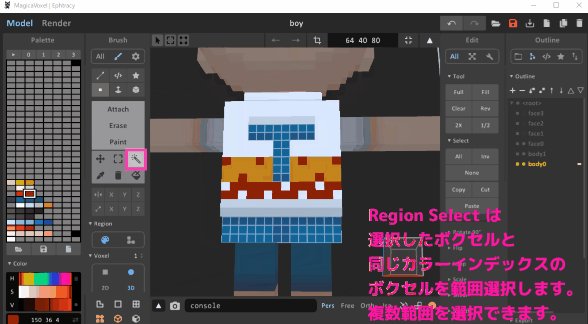
Region Select を使うと、Model Editor パネルで選択したボクセルと同じカラーインデックスが設定されたボクセル群が全て選択されます。
Shift キーを押しながら選択すると複数のカラーインデックスのボクセルを範囲選択できます。


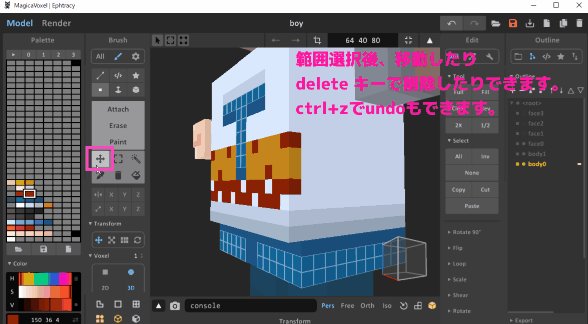
カラーインデックスがどこで使われているか確認する際も便利ですが、範囲選択後そのボクセル群を移動したり、削除することもできます。 Ctrl + Z で Undo, Ctrl + Y で Redo もできます。

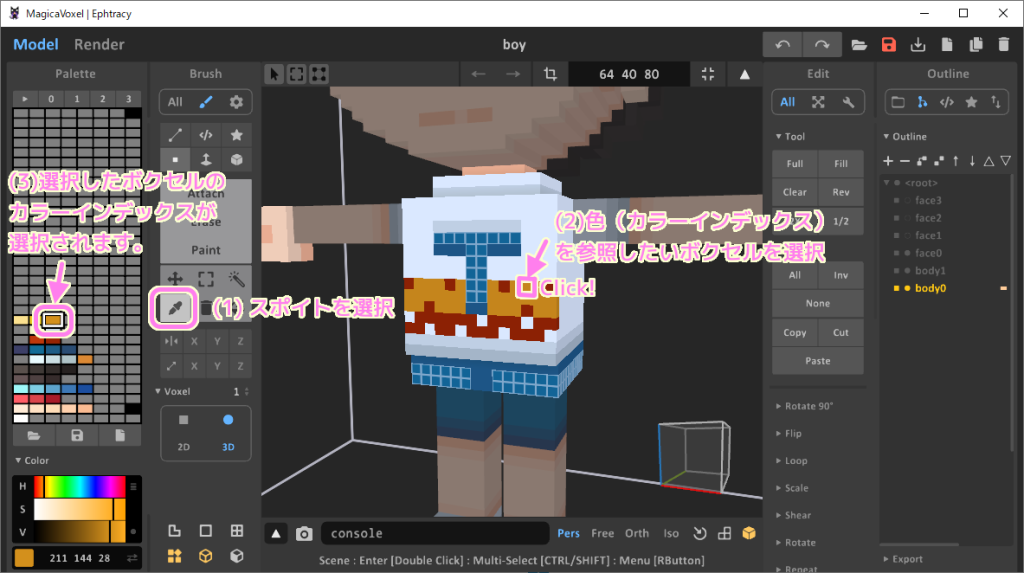
スポイト
「このボクセルと同じカラーインデックスを選択したい」というときに便利なのがスポイトです。
Model Editor の任意のボクセルを選択すると、そのボクセルに設定されているカラーインデックスが選択されます。
選択状態は左側の Palette(パレット)パネルで確認できます。

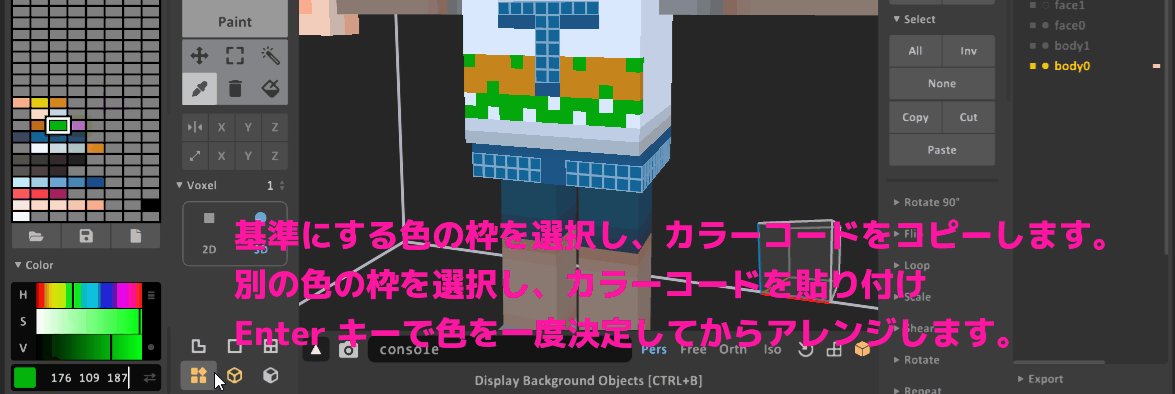
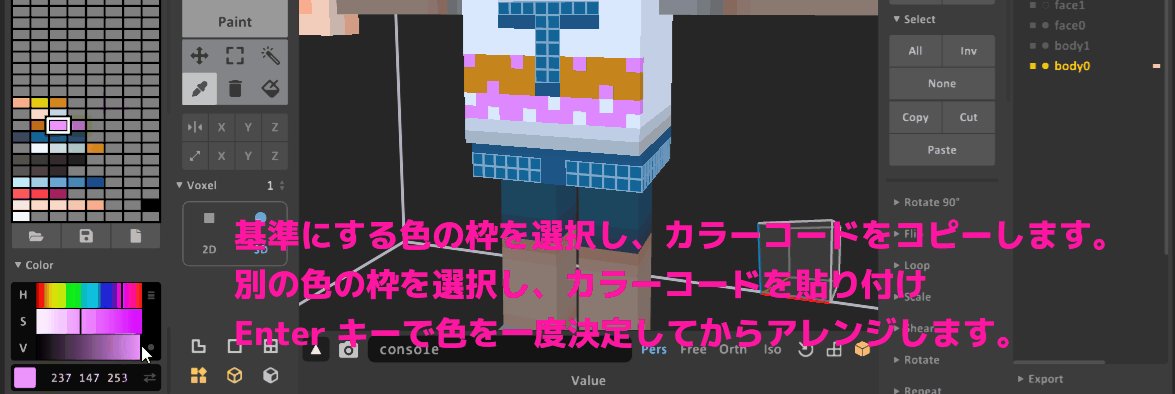
色コードのコピー
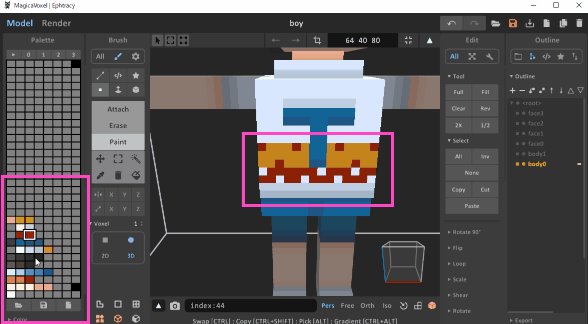
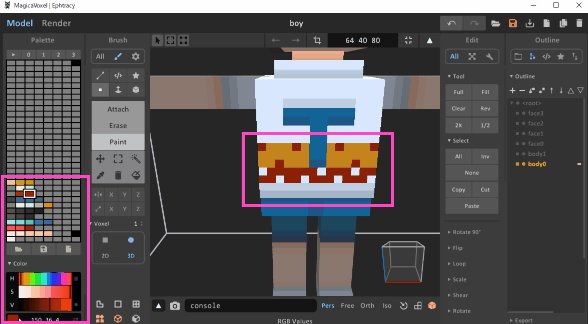
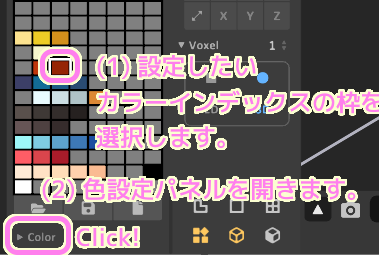
Palette(パレット)パネルの枠(カラーインデックス)に設定している色を変更したい場合は、左下の 「Color」を選択しましょう。

下側に、色を編集するパネルが表示されるので、基準となるカラーコードを貼り付けてから、色相、彩度、明度などを調節して好みの色にアレンジしましょう。

の色を変えると一括でボクセルの色が変わります-1024x573.png)
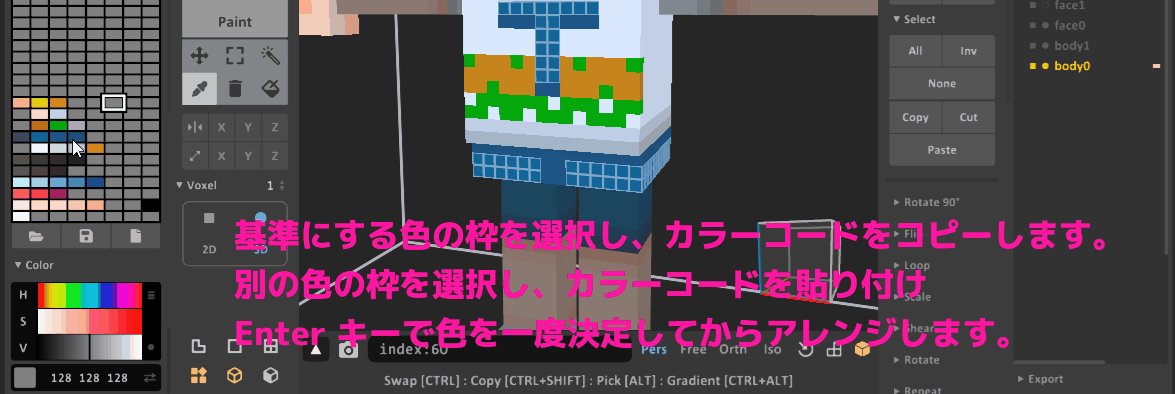
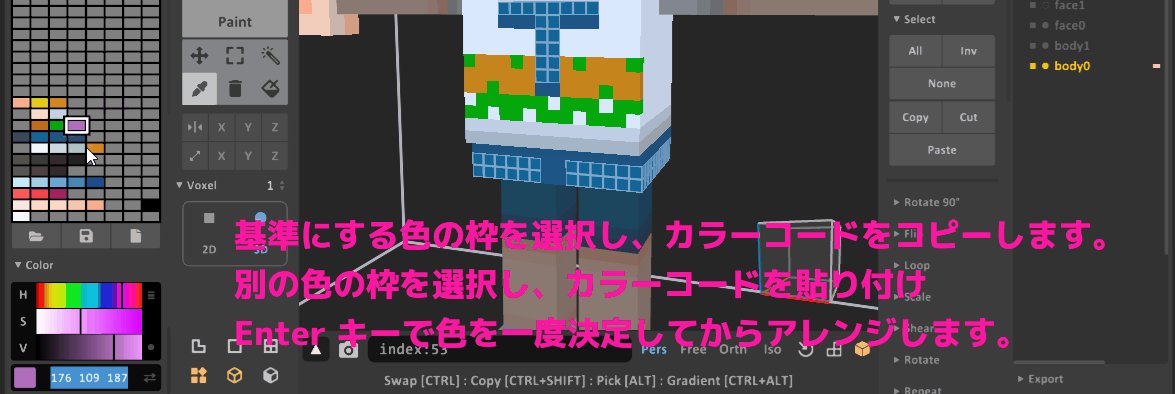
「この色より少し明るい色がほしい」といった場合は、下側のカラーコードをコピーし Enter で決定後、同じ色にしてから明度のパラメータ―を明るい方に調節すると便利です。

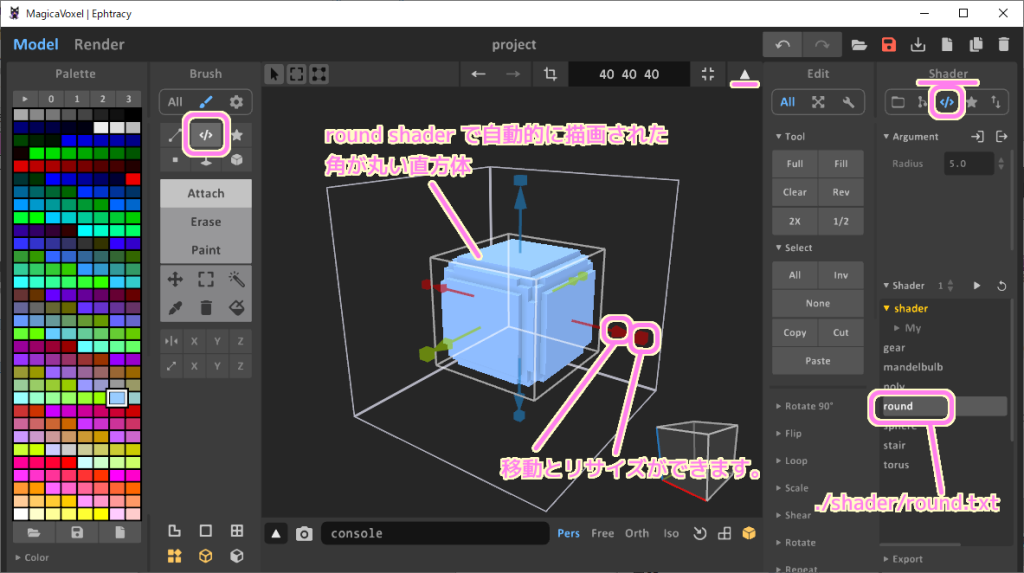
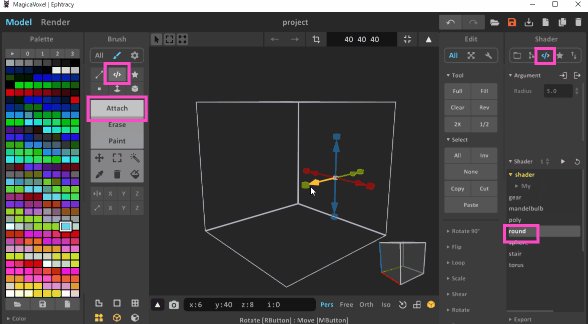
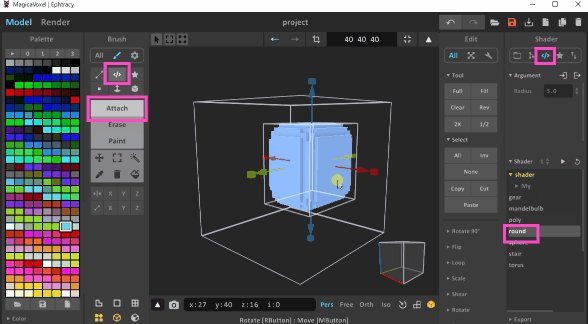
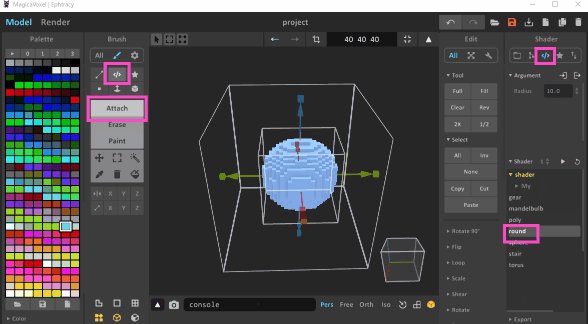
シェーダーを使って範囲調節&空中に配置
Brush パネルで Shader モードを選択すると、様々な形状のボクセル群を空中に直接配置できます。
しかも、移動とリサイズの微調整を何度も行えるので、範囲指定もより簡単に行えます。


- 無料ボクセルエディタ―MagicaVoxelの便利なShader機能の紹介 | Compota-Soft-Press
- 無料ボクセルエディタ―MagicaVoxelに独自のShaderを追加 | Compota-Soft-Press
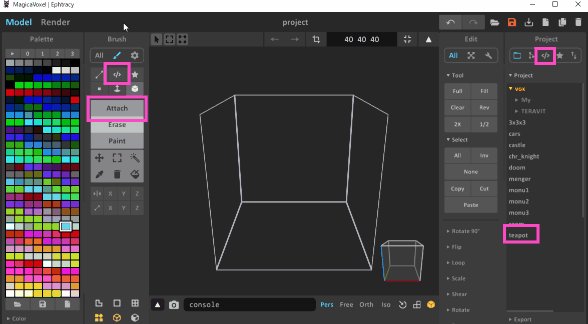
Mirror (ミラー) X で左右対称なデザインを片側だけで編集
人物や動物のアバターの場合、左右対称にデザインしたい場合も多いと思います。
そのような場合は、 Mirror で座標軸 X を選択することで、左右対称なデザインを片側だけの編集で実現できます。
Attach で左右対称にボクセルの追加、Paint で左右対称に着色、Erase で左右対称に削除できます。
X軸を選択すると左右対称なデザインを片側だけの編集で行えます。.gif)
X軸を選択すると左右対称なデザインを片側だけの編集で行えます。-1024x573.png)
今回はここまで
今回は、オンライン対応サンドボックスゲーム「TERAVIT(テラビット)」で販売するためのアバターを、無料のボクセルエディタ―「MagicaVoxel」で作成する過程で便利だった機能を gif 付で紹介しました。
あまり触れてこなかったカラーインデックス形式の着色や、左右対称に編集できるミラー機能についても説明しました。
次回は、表情差分を作り、TERAVIT(テラビット)で完成版オリジナルアバターの動作確認をするところまでの手順を紹介します。
参照サイト Thank You!
- TERAVIT(テラビット)
- みせる! | TERAVIT(テラビット) ← アバター販売などについて記載されています。
- MagicaVoxel
参照サイト → Compota-Soft-Press
X軸を選択すると左右対称なデザインを片側だけの編集で行えます。.png)


コメント